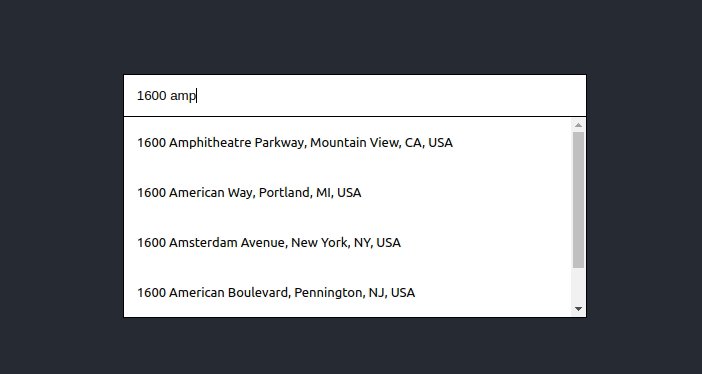
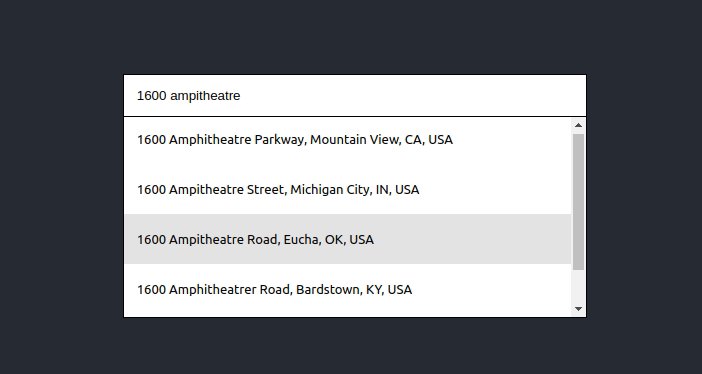
A simple text input for entering addresses using Google's Places API. You can try it out here!
Requires React 16 or later
npm install --save @alduncanson/react-address-autocompleteor
yarn add @alduncanson/react-address-autocompleteimport React from 'react'
import './App.css'
import AddressInput from '@alDuncanson/react-address-autocomplete'
export const App = () => {
return (
<div className='App'>
<header className='App-header'>
<div style={{ width: '34%' }}>
<AddressInput apiKey='YOUR API KEY' handleAddress={address => console.log(address)}/>
</div>
</header>
</div>
)
}After you start typing, you can then navigate through the prediction list with your mouse or keyboard with ↑ and ↓ arrow keys and select your address by clicking or pressing the Enter key
style: Object - style object for the<input/>elementplaceholder: String - input placeholder text. Otherwise defaults to 'Address'handleAddress: Callback - a function that takes the selected address as a parameter and returns it as a stringapiKey: String - your Google Places API Key
Pull requests are welcome and greatly appreciated. As new as this module is, I am still working on setting up a proper contribution flow as well as making an actual build/bundling script to make helping out easier. If you have suggestions, submit them as an issue please :)