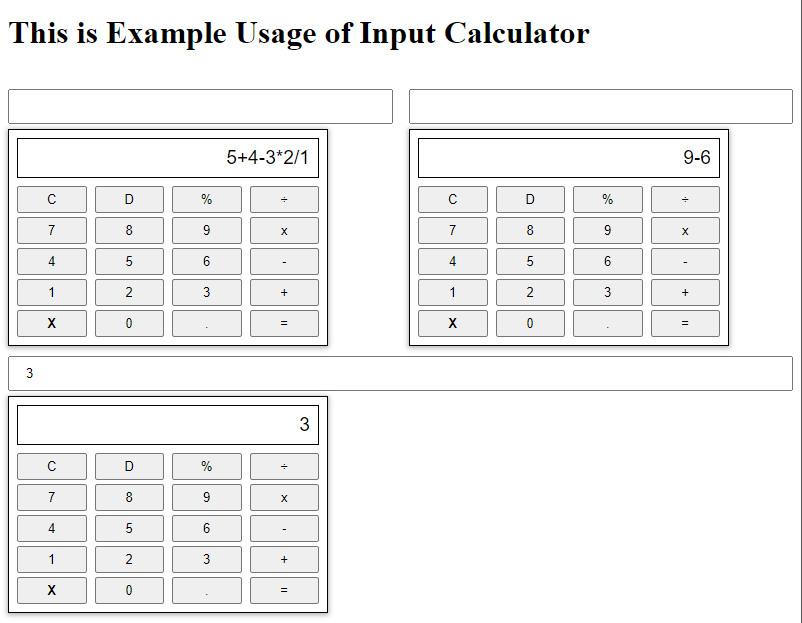
Simple custom html element for input calculator type
Run npm i input-calculator
Get default css file on [a link](https://github.com/alHasandev/calculator-js#css)
<input
type="calculator"
name="calc_3"
style="width: 100%; padding: 0.5rem 1rem; box-sizing: border-box"
/>le="width: 100%; padding: 0.5rem 1rem; box-sizing: border-box"
/>
<!-- If you want used it in common way / web browser -->
<!-- You must clone project from github -->
<script src="./vendor/calculator/calculator.js"></script>
<script src="./vendor/input-calculator/input-calculator.js"></script>
// ES7 Module
// import inputCalculator from "input-calculator";
// Common JS / Web Browser
// You must include script for calculator js from github / alhasandev-calculator module from npm
inputCalculator.init(".input-calculator");