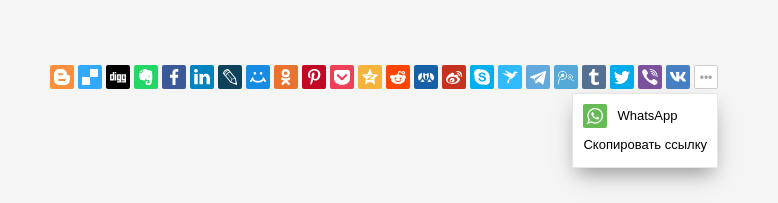
Vue-компонент для блока «Поделиться» от Яндекса.
Если разместить блок на вашем сайте, посетители смогут быстро публиковать в своих социальных сетях ссылки на понравившиеся им страницы сайта.
npm i @alexlit/vue-yandex-share -S<script>
import VueYandexShare from '@alexlit/vue-yandex-share';
export default {
components: { VueYandexShare },
data() {
return {
/**
* Параметры плагина
*/
options = {
accessToken: null,
bare: false,
copy: 'last',
description: null,
direction: 'horizontal',
hashtags: null,
image: null,
lang: 'ru',
limit: 24,
popupDirection: 'bottom',
popupPosition: 'inner',
size: 'm',
title: null,
url: null,
services: [
'blogger',
'delicious',
'digg',
'evernote',
'facebook',
'gplus',
'linkedin',
'lj',
'moimir',
'odnoklassniki',
'pinterest',
'pocket',
'qzone',
'reddit',
'renren',
'sinaWeibo',
'skype',
'surfingbird',
'telegram',
'tencentWeibo',
'tumblr',
'twitter',
'viber',
'vkontakte',
'whatsapp',
],
};
}
}
};
</script>
<template>
<vue-yandex-share v-bind="options"></vue-yandex-share>
</template>