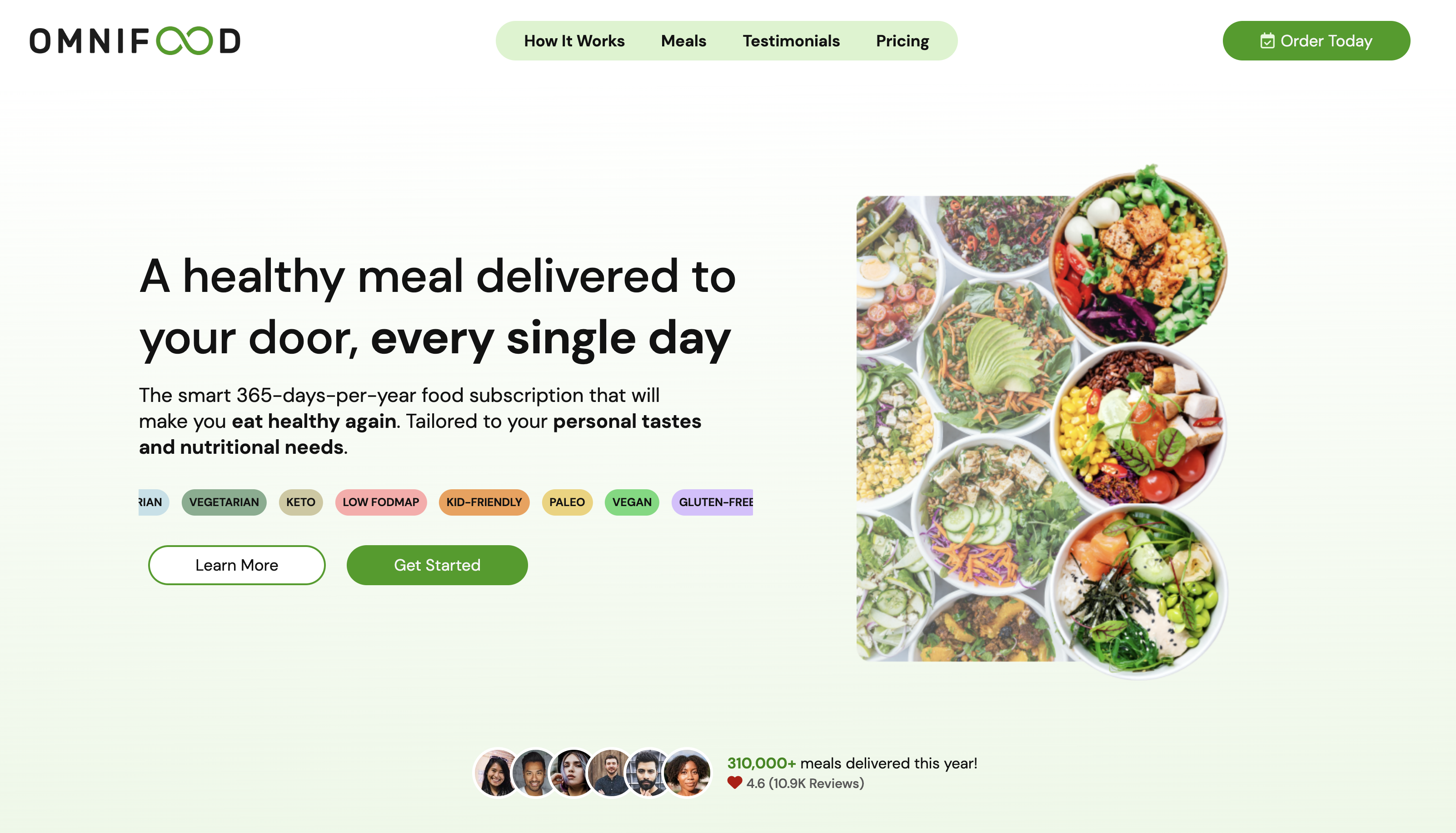
🥗 A full redesign of the original Omnifood website (fictional AI-based meal subscription service). Website utilizes a sticky navigation, hamburger menu, toggle switch, animations triggered by IntersectionObserver, and smooth scrolling.
- HTML5
- CSS3 compiled from SCSS
- JavaScript
Design
- Converted the original website’s assets to my chosen color scheme and style
- Fully responsive on all devices
General
- Hamburger menu that appears on tablet-sized screens or smaller
- Sticky header that sticks after user scrolls past the hero section
- Smooth scrolling active whenever any navigation links are clicked
- Subtle animations that trigger when a certain viewport rule is met (using
IntersectionObserver) - Added cross-browser support for certain CSS styles using prefixes (
-webkit,-moz-,-o-,-ms-) - Performed testing on different browsers and designs and had to update styling for the
selectinput as the browser default styling differs from browser to browser - Functional form with validation and a message displayed after submission by user
- Toggle between two different pricing models (monthly or annually)
- Marquee animation using
@keyframesanimation
Update 11/2023
- Used Sass partials to modularize CSS styles