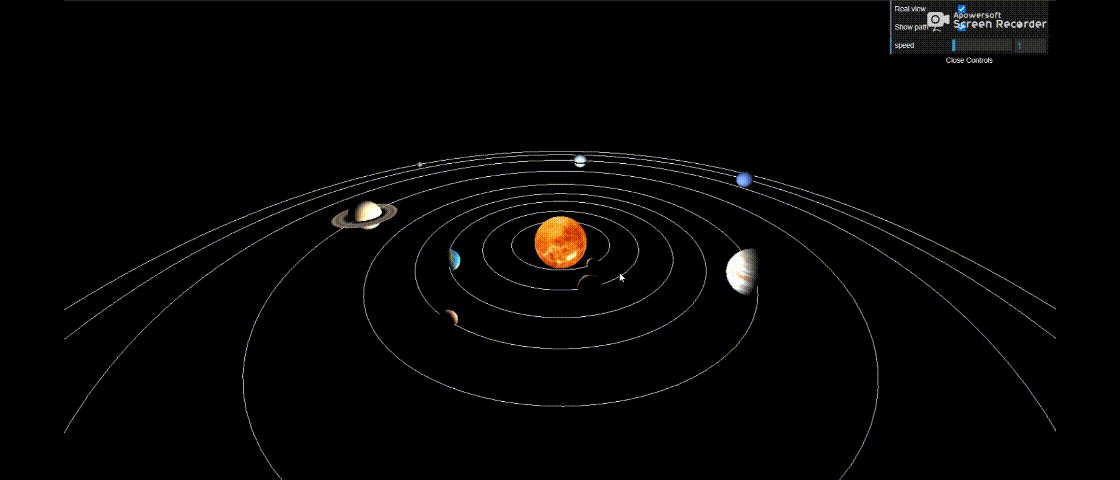
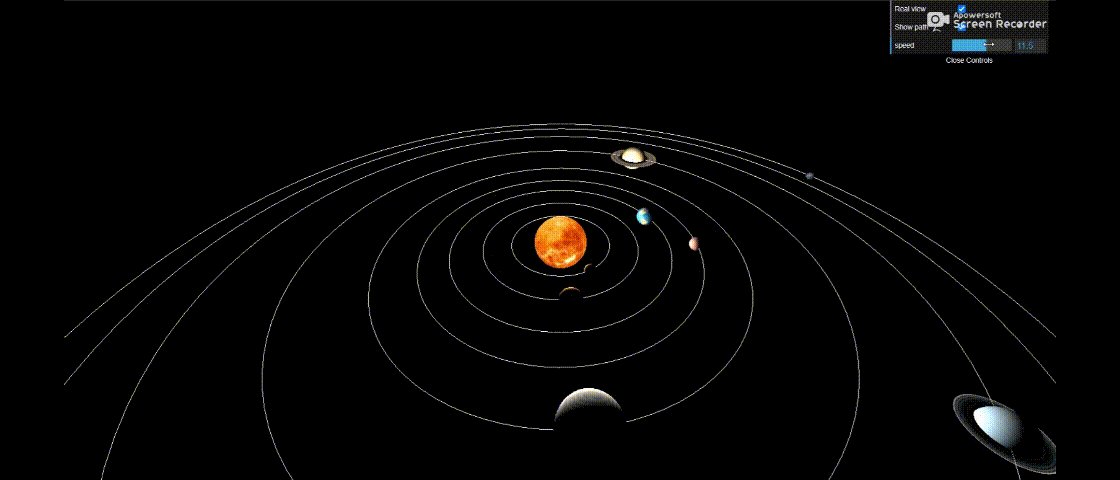
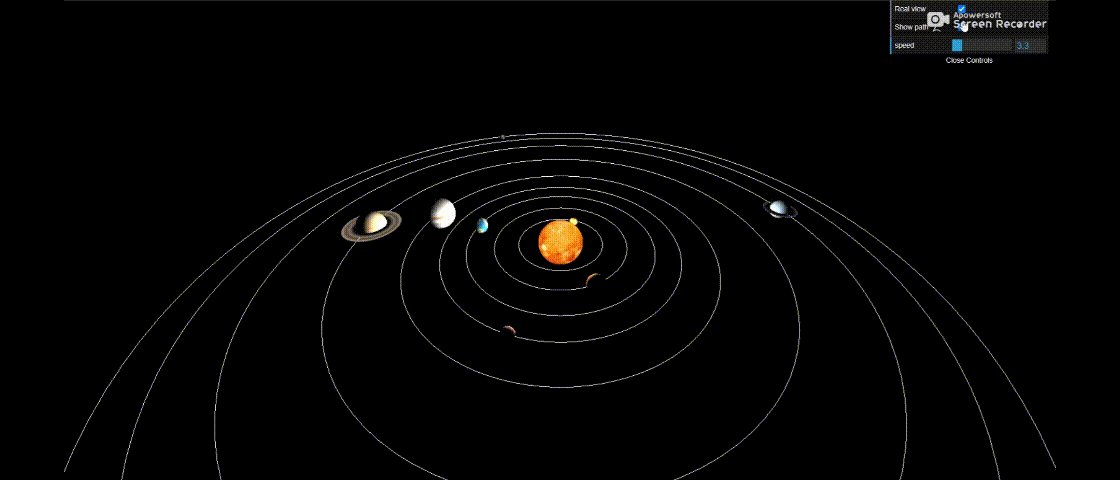
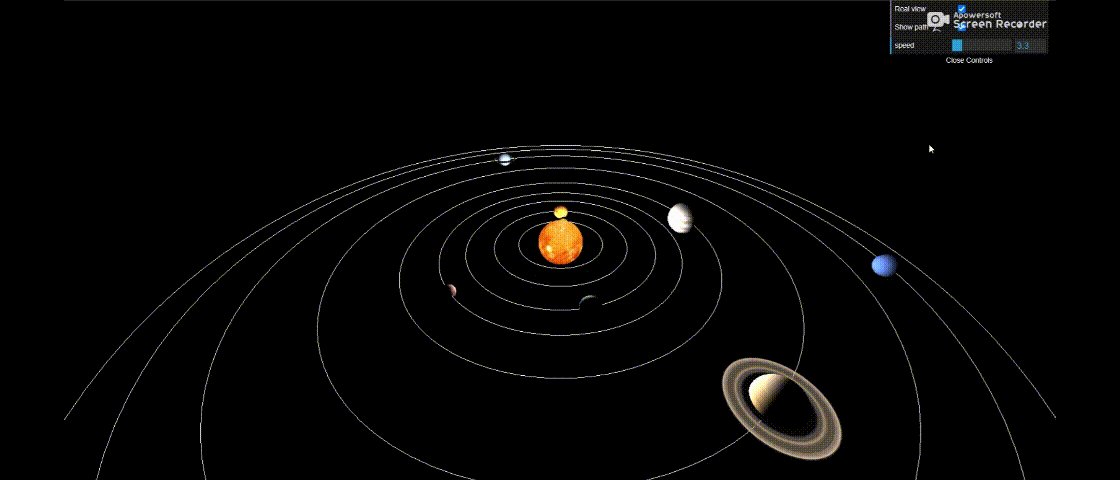
Explore the wonders of our Solar System in an immersive 3D experience! Witness the rotation of planets around the Sun and their self-rotation in this interactive web-based application developed using Three.js.
The Solar System 3D Visualization project is an interactive web-based application that allows users to explore the Solar System in a three-dimensional environment. The project is developed using the Three.js library, which provides powerful tools for creating 3D content on the web. Users can witness the rotation of planets around the Sun and their self-rotation, as well as enjoy the beauty of space in this immersive experience.
The project consists of an HTML file that sets up the web page, loads required libraries, and defines the basic structure. The main JavaScript file, solarSystem.js, contains the code that creates the 3D scene, loads textures for planets and space, and handles the animation and interactivity.
- Realistic 3D visualization of the Solar System.
- Interactive controls to explore the planets and their orbits.
You can adjust the animation speed to your preference. The speed slider in the GUI allows you to control the rate at which the planets rotate and move around the Sun. Slide it to the right to speed up the animation and to the left to slow it down.
The application provides an option to show or hide the paths of the planets as they orbit around the Sun. By enabling the "Show path" toggle in the GUI, you can visualize the trajectories of the planets. Disabling it will hide the paths, allowing for a cleaner view of the Solar System.
The "Real view" option in the GUI replicates the conditions in space, where parts of the planets facing away from the Sun are not illuminated and appear darker. When enabled, the application adjusts the lighting to create a more realistic representation of the planets' appearance.