Next Spotify is a Spotify clone built using Next.js and TailwindCSS. Users can log in with their Spotify account and view the playlists, artists, and albums followed by them.
Working demo for the project - Link
Next-Spotify v2 is out in this repository. Check this out if you are interested in Next.js's app dir, server components, client components, and improved UI.
Note : Currently users cannot log in to the demo link. The application would work in the local system.
- Technologies and Libraries used
- Features
- To-do features
- Run locally
- Environment variables
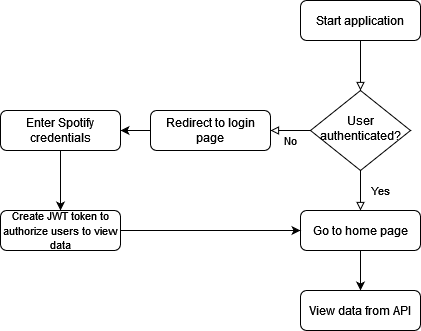
- Data flow
- API Reference
- Screenshots
- Resources
- Next.JS 12
- Typescript
- TailwindCSS
- NextAuth.js for Spotify OAuth authentication
- Log-in into the application using Spotify OAuth through the next-auth package
- View all the playlists created or followed by the user
- View liked songs playlist of the user
- View artists and albums followed by the user
- Display all the tracks in a playlist, an album, or of an artist
- Play a track with play/pause controller
- Search for any playlist, artist, album, or track
- Browse music based on categories (eg: Rock, Indie, Hip-Hop)
- Show latest releases
- Infinite pagination
- Add colors to headers
- Improve track player
- Shuffle play or play all tracks in album or playlist
Any other features can be suggested under the issues section of the repo
Clone the project
git clone https://github.com/ankitk26/Next-spotify.gitGo to the project directory
cd Next-spotifyInstall dependencies
npm install
# or
yarnStart the server
npm run dev
# or
yarn devTo run this project, you will need to add the following environment variables to your .env file
SPOTIFY_CLIENT_SECRET
SPOTIFY_CLIENT_ID
NEXTAUTH_URL= http://localhost:3000
NEXTAUTH_SECRET
-
Step 1: Go to the Spotify's developer dashboard and log in with your Spotify credentials
-
Step 2: Click on CREATE AN APP button on the applications page. Enter the name and description for the application.
-
Step 3: After creating the application, copy the Client ID and Client Secret and paste it into the .env file.
-
Step 4: In the application page itself, click on Edit Settings button. Under the Redirect URIs section, add the redirect URL in the text field provided as follows:
http://localhost:3000/api/auth/callback/spotifyWhen the project is deployed, add another redirect URL as follows:
https://xyz.domain/api/auth/callback/spotify -
Step 5: In the Users and Access page, add the email addresses for the accounts you want to test the application for. Your own account is enabled by default so no there's no need to add your own account's email.
To create a secret key, open your terminal, run the command below and copy the value generated to the .env file.
openssl rand -base64 32
The API endpoints and their response are listed in https://developer.spotify.com/console/
Home page

Browse categories

Search

View Artist

View Album

View Playlist

Music player

