Built with React Native for seamless user experiences, Animatable for captivating animations, and integrated with the dependable backend systems of Appwrite, this app showcases impressive design and functionality, enabling seamless sharing of AI videos within the community.
- React Native
- Expo
- Nativewind
- Animatable
- Appwrite
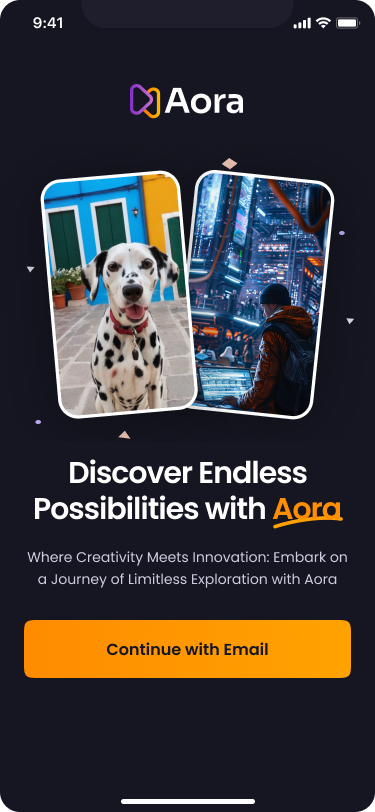
👉 Onboarding Screen: Engaging graphics and clear instructions welcome users to the app.
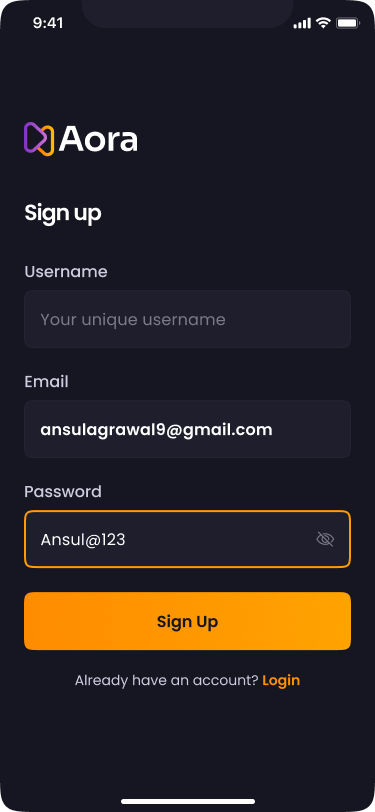
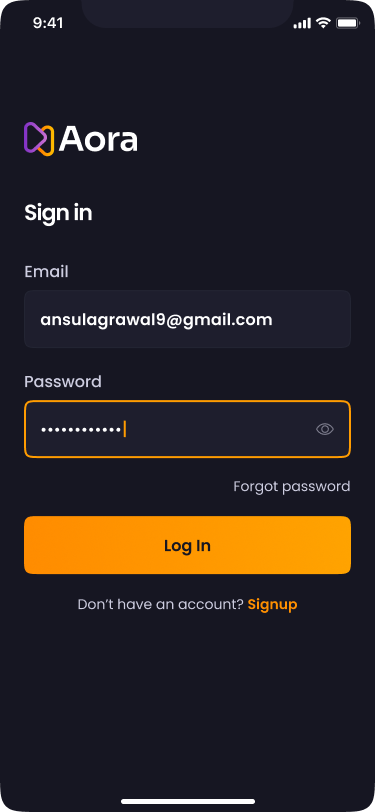
👉 Robust Authentication & Authorization System: Secure email login safeguards user accounts.
👉 Dynamic Home Screen with Animated Flat List: Smoothly animated flat list showcases the latest videos for seamless browsing.
👉 Pull-to-Refresh Functionality: Users can refresh content with a simple pull gesture for up-to-date information.
👉 Full-Text Search Capability: Efficiently search through videos with real-time suggestions and instant results.
👉 Tab Navigation: Navigate between sections like Home, Search, and Profile with ease using tab navigation.
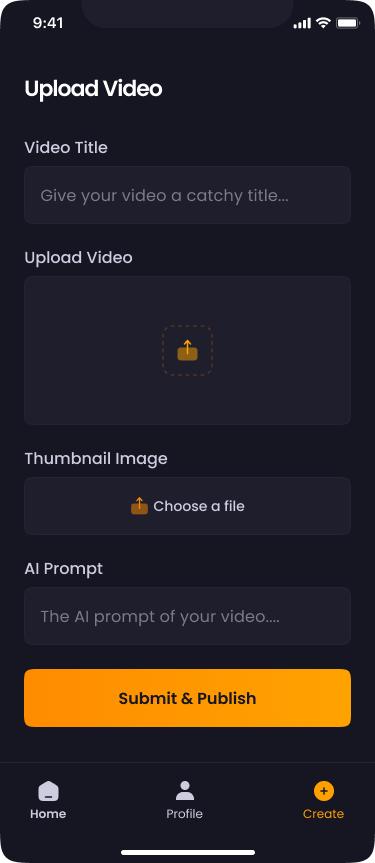
👉 Post Creation Screen for Uploading Media: Upload video and image posts directly from the app with integrated media selection.
👉 Profile Screen with Detailed Insights: View account details and activity, including uploaded videos and follower count, for a personalized experience.
👉 Responsiveness: Smooth performance and adaptability across various devices and screen sizes for a consistent user experience.
👉 Animations: Dynamic animations using the Animatable library to enhance user interaction and engagement throughout the app's UI.
and many more, including code architecture and reusability
Follow these steps to set up the project locally on your machine.
Prerequisites
Make sure you have the following installed on your machine:
Cloning the Repository
git clone https://github.com/ansulagrawal/aora-app.git
cd aora-appInstallation
Install the project dependencies using npm:
npm installAdding ENV Variable
- create a
.envfile
EXPO_PUBLIC_APPWRITE_ENDPOINT=""
EXPO_PUBLIC_APPWRITE_PLATFLORM=""
EXPO_PUBLIC_APPWRITE_PROJECT_ID=""
EXPO_PUBLIC_APPWRITE_DATABASE_ID=""
EXPO_PUBLIC_APPWRITE_USER_COLLECTION_ID=""
EXPO_PUBLIC_APPWRITE_VIDEO_COLLECTION_ID=""
EXPO_PUBLIC_APPWRITE_STORAGE_ID=""
Running the Project
npm startExpo Go
Download the Expo Go app onto your device, then use it to scan the QR code from Terminal and run.
Preview of all pages
- Onboarding Page:

- Sign Up Page:

- Login Page:

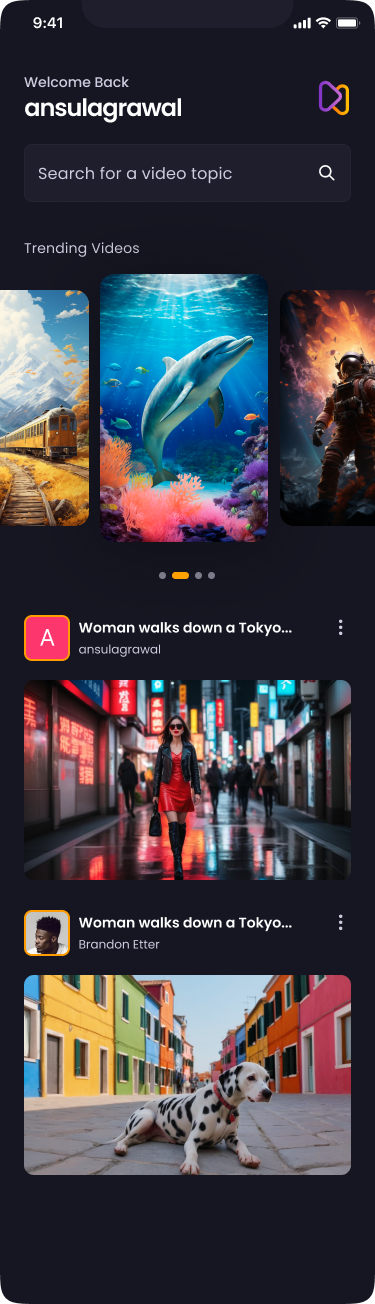
- Home Page:

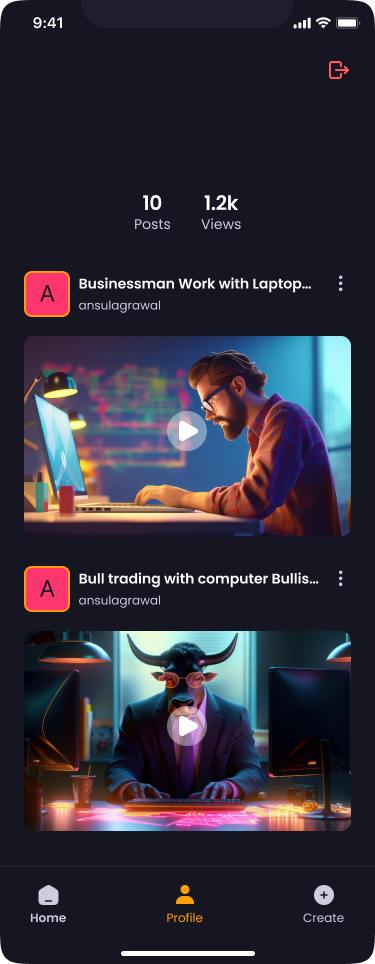
- Profile Page:

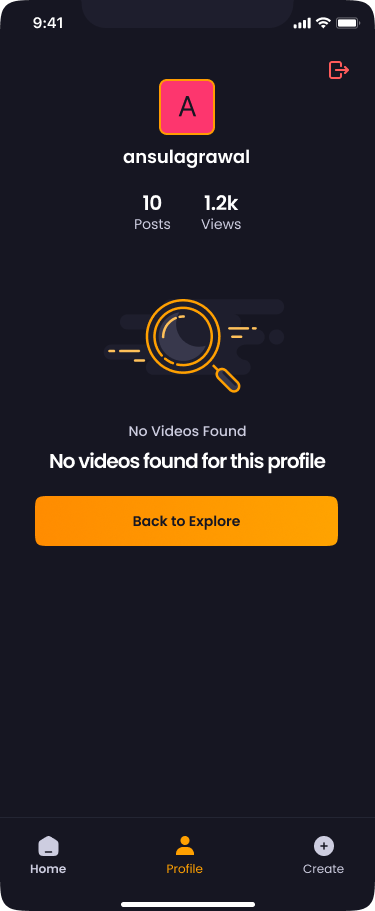
- Profile Empty State Page:

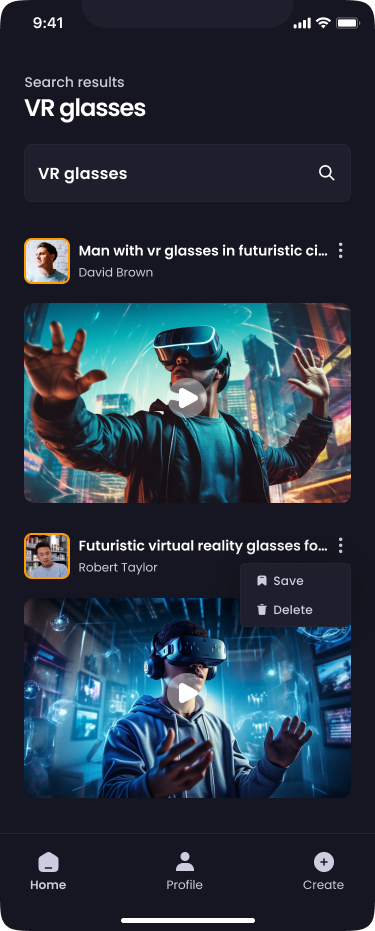
- Search Page:

- Create Page:

Build
Create a account on expo then flow below steps:
npm install -g eas-cli && eas loginexpo initeas build:configureFor Android:
eas build -p android --profile preview