App Upgrade: React-Native Demo App is a sample react-native app integrated with App Upgrade React-Native SDK to demonstrate how Force upgrade works in react-native app with App Upgrade.
To get started, clone the repo:
$ git clone https://github.com/appupgrade-dev/app_upgrade_react_native_demo_app
-
Once cloned, navigate to the
app_upgrade_react_native_demo_appdirectory.$ cd app_upgrade_react_native_demo_app -
Then install the dependencies:
$ npm install -
Open the directory in your code editor.
-
Open the
app_upgrade_react_native_demo_app/App.jsfile, and enter required values for the variables:Key Value Description xApiKeyYour API Key. Required. appNameYour app name. Required. appVersionYour app version. Required. platformYour app platform, ex: android or iOS. Required. environmentYour app enviroment, ex: dev, stating, production. Required. appLanguageYour app language, ex: en, es. Optional. preferredAndroidMarketYour preferred android market, ex: amazon, huawei or other. Optional. otherAndroidMarketUrlOther market place url from where update can be done. Optional. Required only if PreferredAndroidMarket is other
If you want users to redirect to store other than app store or playstore. You can add these additional parameters in appInfo
-
preferredAndroidMarket: PreferredAndroidMarket.AMAZON // or PreferredAndroidMarket.HUAWEI or PreferredAndroidMarket.OTHER If not provided default is Google playstore.
If you want to redirect user to some other android market place you can add the following fields:
-
preferredAndroidMarket: PreferredAndroidMarket.OTHER
-
otherAndroidMarketUrl: 'https://someotherandroidmarket.com/app/id'// Required if preferredAndroidMarket is other.
Example:
const xApiKey = 'YjhlZjdlMWMtODJhMC00YWZiLTk3MTktZmQ0ZmNmZjI0ODQ0'; const appInfo = { appId: 'com.microsoft.bing', appName: 'Wallpaper app', // Your app name appVersion: '1.0.0', // Your app version platform: 'android', // App Platform, android or ios environment: 'production', // App Environment, production, development appLanguage: 'en', // Your app language, ex: en, es. };
- Save
App.jsfile.
-
Start the Metro
$ npx react-native start -
Start the android application
$ npx react-native run-androidor for iOS
$ npx react-native run-ios
- Head to App Upgrade and signup if not already.
- Create a new Project.
- Grab the API Key. You will need to provide the same in the required fields mentioned in above section.
- Create a new version with the required details and force upgrade field as selected. Make sure the details provided in version matches with the details provided in the App.js file.
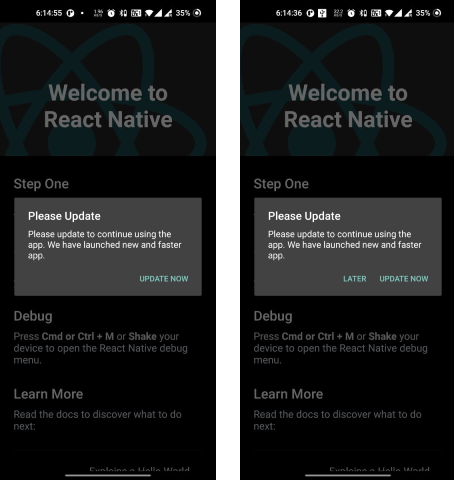
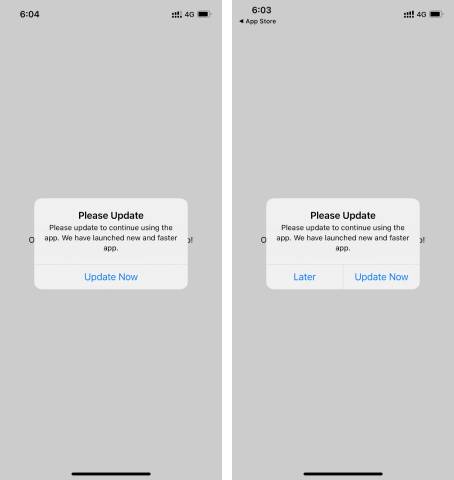
- Refresh the app and you will be able to see a popup for force upgrade.
- Edit the version in dashboard with Force upgrade field unselected. Refresh the app and you will see a popup with soft upgrade with a button to upgrade later.
For full details on how to use App Upgrade dashboard read our Documentation
Andorid
iOS
If you're looking for help, try our Documentation or our FAQ. If you need support please write to us at support@appupgrade.dev