Localized RichText package lets you localize your RichText.
- Add the latest version of package to your pubspec.yaml (and run
dart pub get):
dependencies:
localized_rich_text_plus: ^0.0.1- Import the package and use it in your Flutter App.
import 'package:localized_rich_text_plus/localized_rich_text_plus.dart';- default parameter - You pass your full text here
- originalText - specific word or phrase will be changed
- localizedText - specific word or phrase will be localized to
- style - Custom TextStyle if necessary to add
import 'package:flutter/material.dart';
import 'package:localized_rich_text_plus/localized_rich_text_plus.dart';
class LocalizedWidget extends StatelessWidget {
const LocalizedWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return LocalizedRichText(
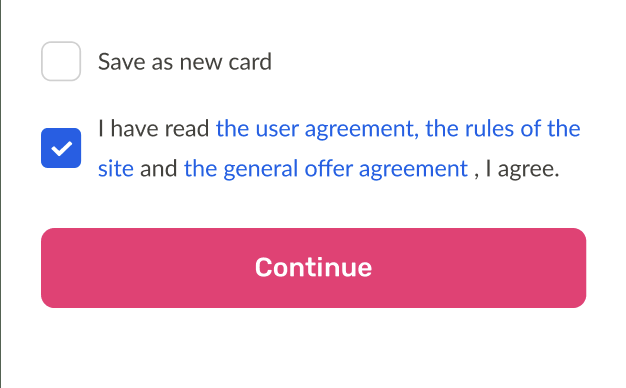
const Text(
'I have read paymentRulesText and paymentContractText, I agree.',
style: TextStyle(
fontSize: 18,
),
),
richTexts: [
LocalRichText(
originalText: 'paymentRulesText',
localizedText: 'the user agreement, the rules of the site',
style: const TextStyle(
fontSize: 20,
fontWeight: FontWeight.w700,
),
onTap: () => {print("clicked")},
),
LocalRichText(
originalText: 'paymentContractText',
localizedText: 'the general offer agreement',
style: const TextStyle(
fontSize: 20,
fontWeight: FontWeight.w700,
),
onTap: () => {print("clicked")},
),
],
);
}
}Referenced from these packages