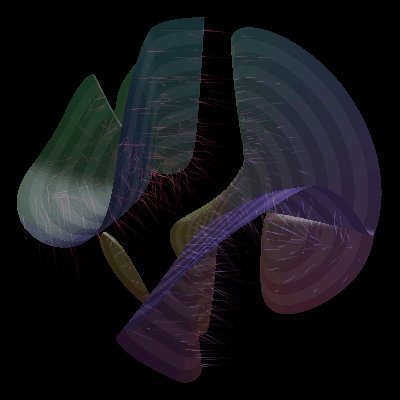
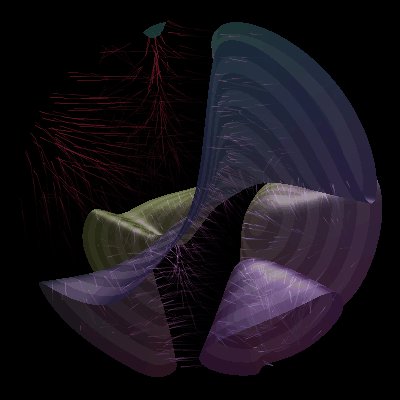
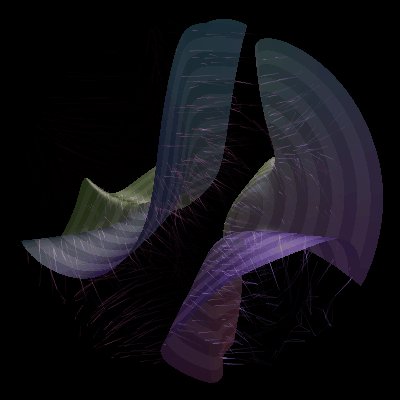
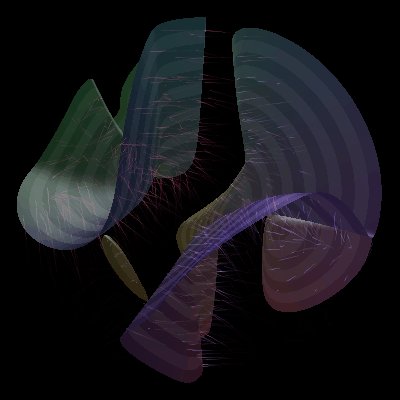
Visualizing level surfaces of a neural network using webGL + raymarching technique.
Correction: technique is close raymarching, but step sizes are computed differently.
All the NN-related computing uses shaders, thus having GPU is recommended.
Demo: https://arogozhnikov.github.io/3d_nn/


Visualization relies on THREE.js for rendering and CCapture.js for capturing animations.
The code is minimalistic and a bit messy, but no other dependencies / frameworks.