npm install npm run dev
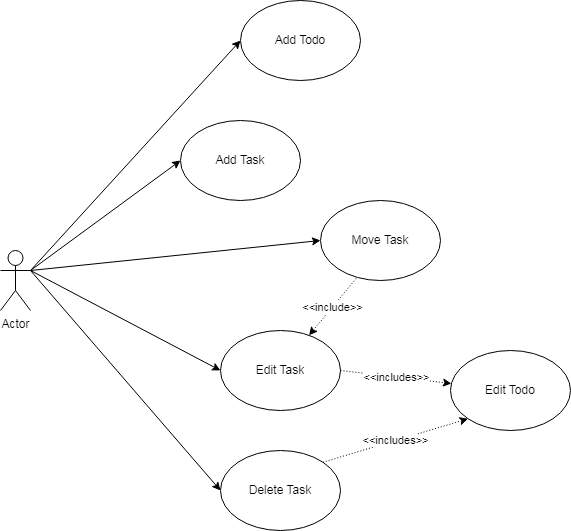
1. Create Todo
2. Create Task in a todo item
3. Edit Task
4. Move Task from/to other todos
5. Delete TaskExplanation : as per requirement, user is able to create todo also create, edit, move and delete task and systematically if user is moving or deleting a task, then the initial and target todo are going to be updated as well, so will the task itself. As the image shows with the dashing line with the <<include>> label
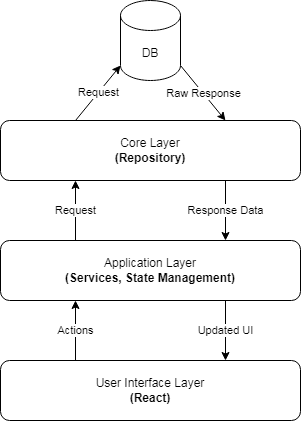
Using a little tweaked clean architecture allows me to offer a pretty good event-driven app design, These are 3 layers of the clean architecture :
-
Core Layer : This is where the application will get its data.
-
Application Layer : This is where the data get applied to the system.
-
User Interface : Pretty self explanatory. This will shows the user the app and for them to interact with.
here are some important points :
-
User CANNOT directly request for data.
-
Every action that user does, is considered an event.
-
To make something happen. User must invoke an even.
-
Then the app will react to it. And user will get the response.
-
Everything that user does will be known throughout the app
Let's say user create a task, here is what'll happen inside the app :
- (UI layer) A Button clicked, that denotes user is adding Todo
- (App layer) then the State management, will notice that and react accodingly
- (Core Layer) gets notified by App layer, and now fecth some data based on what it needs
- (Core Layer) will give back the raw data from database/api
- (App layer) will process that data to be presentable to the UI Layer
- (UI Layer) receive that data, based on that, the UI will now present the response to the user. A.k.a a new task items shows up
The tech & technique stack i used for this projects are :
- React + Vite + Typescript
- React Context & Zustan (Event driven State managers)
- Tailwindcss + Headlessui (styling)
- Cypress (testing)
- Iconify (Icon packs)
- Vercel (Deployment)
- Trunk Development (CI/CD)
Core @
src/core:
Core layer is the main business logic
core/data: models / entities,factories, resides herecore/repos: repository datacore/clients: all core related clients (database/axios, etc)
Application
src/app:
App layer is where that business logic getting used
app/stores: sates related things, like global states/contextsapp/types: all app related types are hereapp/hooks: app related hooksapp/helpers: app related helpersapp/services: processing data that ui requested
User Interface
src/ui:
UI layer is where to that application getting showed
ui/layout: where layouts resideui/components: where components resideui/pages: where pages resideui/helpers: where ui related helpers resides
package.json
...
"homepage":"/v1"
...main.tsx
// middleware to redirect `/` to `/v1`
if (!(window.location.href + "/").includes(`${window.location.origin}/v1/`)) {
window.history.replaceState("", "", "/v1" + window.location.pathname)
}
ReactDOM.createRoot(document.getElementById("root") as HTMLElement).render(
<React.StrictMode>
<BrowserRouter basename="v1">
<Routes>
<Route
path="/"
element={
<TodoProvider>
<App />
</TodoProvider>
}
/>
<Route path="*" element={<Navigate to={"/"} />} />
</Routes>
</BrowserRouter>
</React.StrictMode>,
)main.tsx
<React.StrictMode>
<BrowserRouter>
<Routes >
<Route
path="/v1"
element={
<TodoProvider>
<App />
</TodoProvider>
}
/>
<Route path="*" element={<Navigate to={"/v1"}/>} />
</Routes>
</BrowserRouter>
</React.StrictMode>,