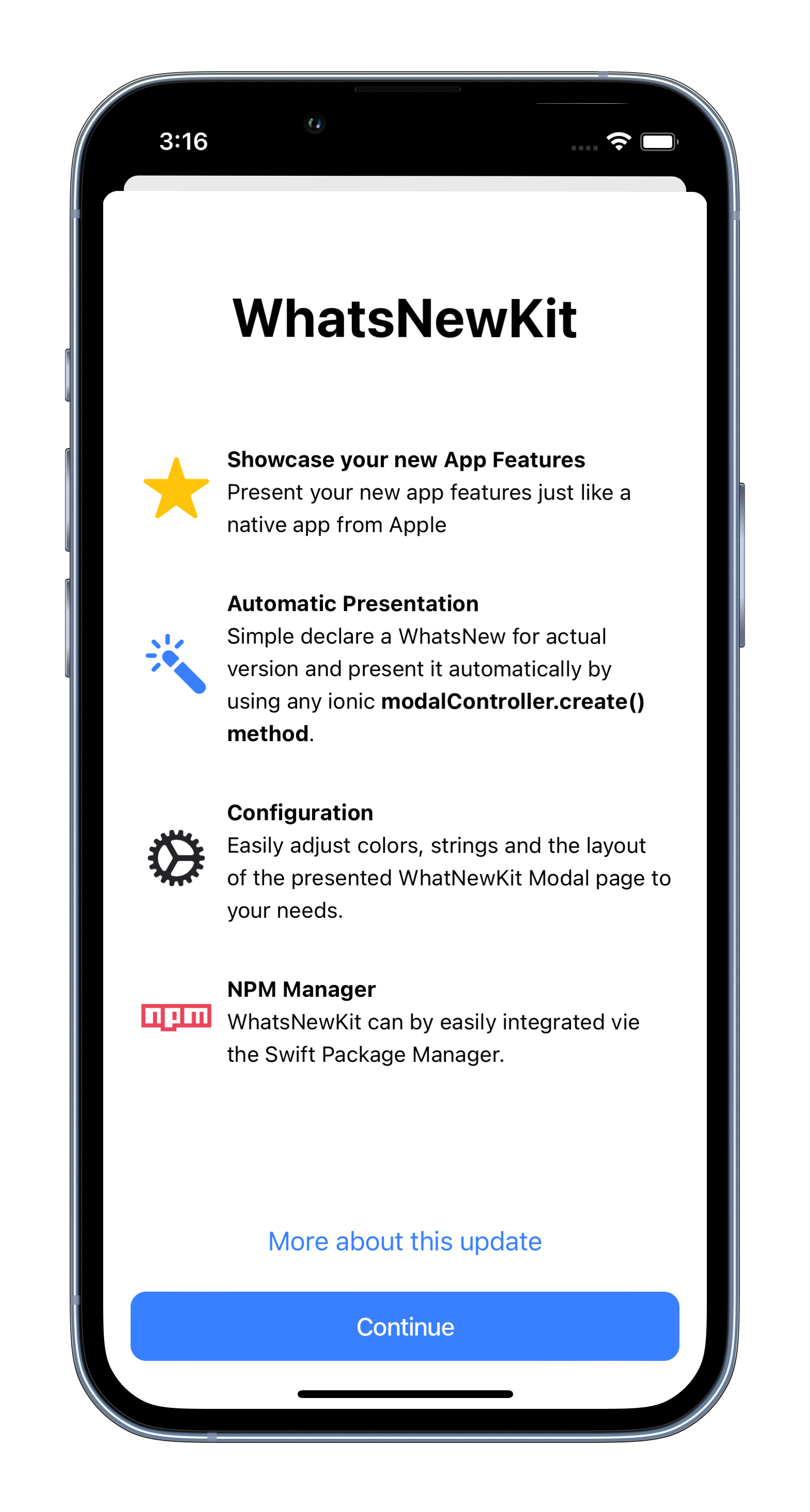
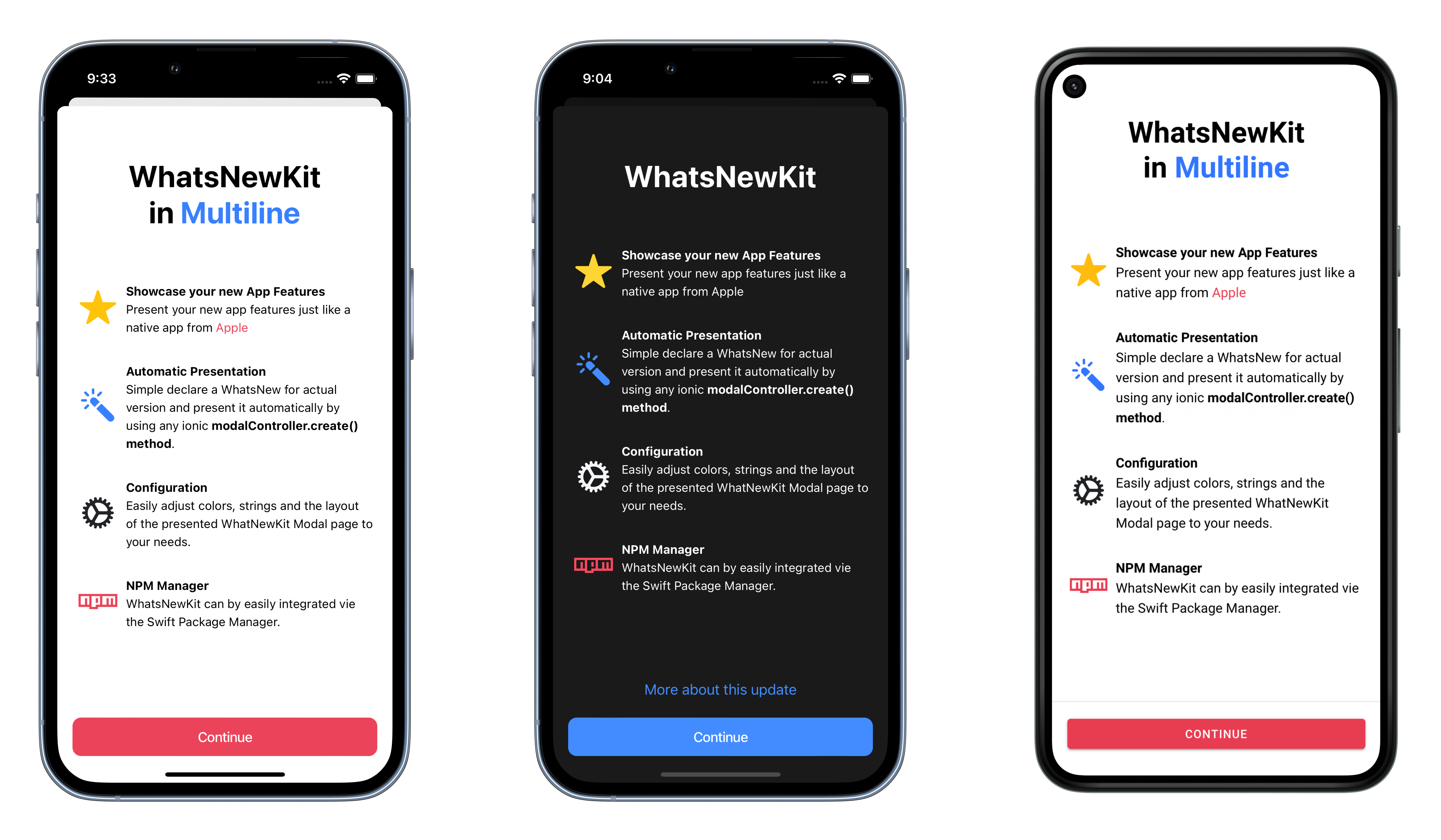
A NPM Package to easily showcase your new app features in your Ionic Angular App.
It's designed from the ground up to be fully customized to your needs.
Original Swift Package SvenTiigi/WhatsNewKit
export class HomePage implements OnInit {
constructor(
protected updateWNKService: UpdateWNKService,
) {
}
ngOnInit() {
this.updateWNKService.whatsNew();
}
}- Easily present your new app features 🤩
- Automatic & Manual presentation mode ✅
- Dark mode ready ☑️
- Use Ionic Theming Colors 🎨
- Support for Ionic - Angular and Capacitor 🧑🎨
- Support any platform: iOS, macOS, iPadOS, Android, Web & Electron 📱 🖥
- Adjustable content 🔧
- Install package from NPM using
npm i @awwwesome-cz/whats-new-kit. - Create Custom Service for automatic presentation.
- Call
this.updateWNKService.whatsNew()on your page.
- Developing library in projects like
whats-new-kit. - Run
ng buildorng build --watch(for live reload) for build dev distribution of lib. - Go to
cd dist/whats-new-kitor different lib. - Run
npm linkfor link dev distribution to global node_modules folder.
- Create blank Ionic application
ionic start dist-test-app blank --type=angular --capacitor - Go to ionic blank app
- Run
npm link @awwwesome-cz/whats-new-kitfor link dev dist distribution from global node_modules folder. - Open
angular.jsonin test app and add"preserveSymlinks": true
{
// ...
"projects": {
"app": {
// ...
"architect": {
"build": {
// ...
"options": {
"preserveSymlinks": true
// <--- add this
// ...
}
}
}
}
}WhatsNewKit for Ionic (Angular)
Copyright (c) 2022 Ing. Jakub Josef Forman forman@awwwesome.cz
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.