A Visual Studio Code extension for accessing documentation directly from the IDE.
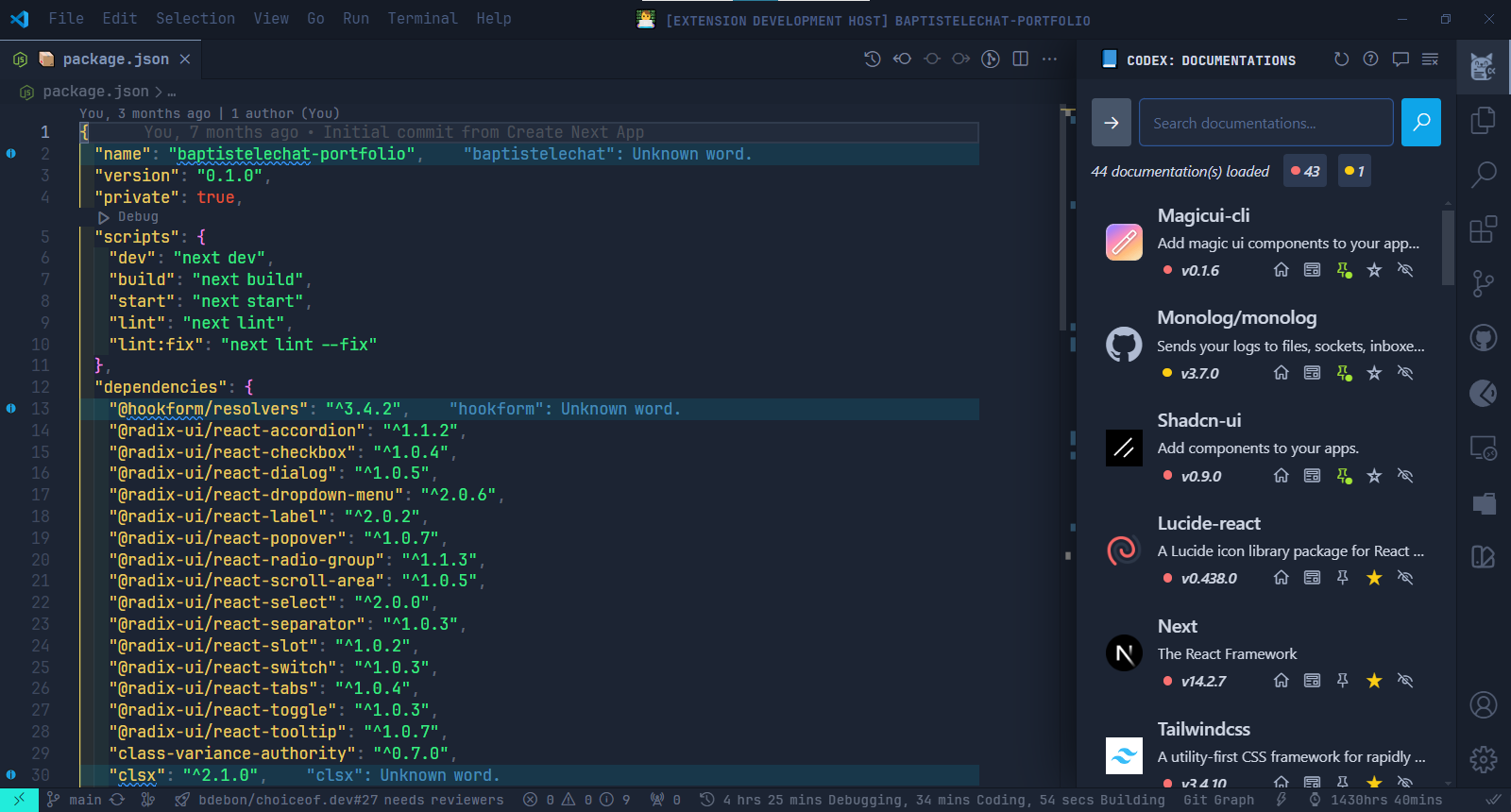
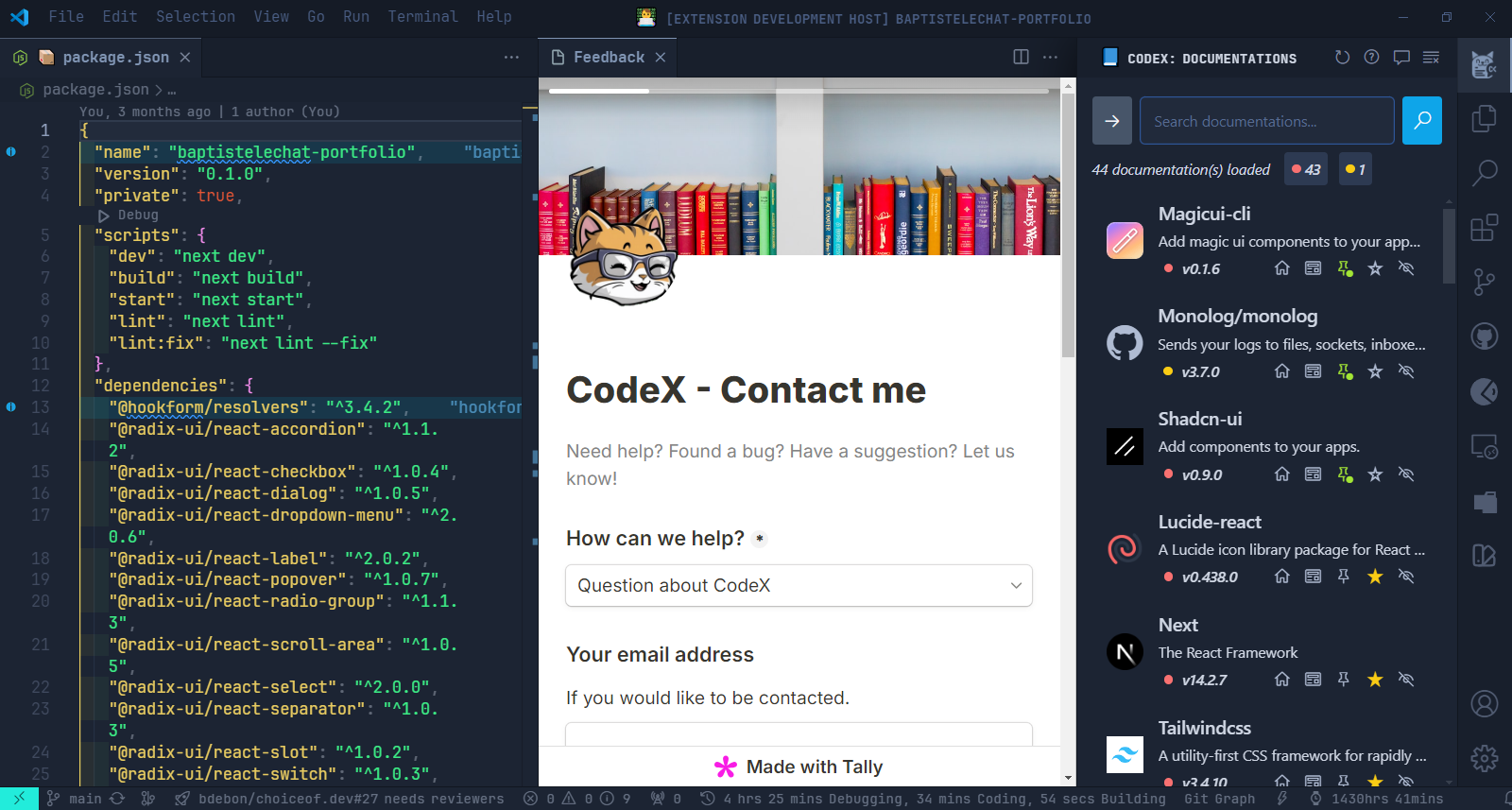
The codeX extension allows the user to read dependency documentation in VSCode:
- Display official dependency websites if a package.json file is detected
- Display of dependency name, available documentation version and short description if available
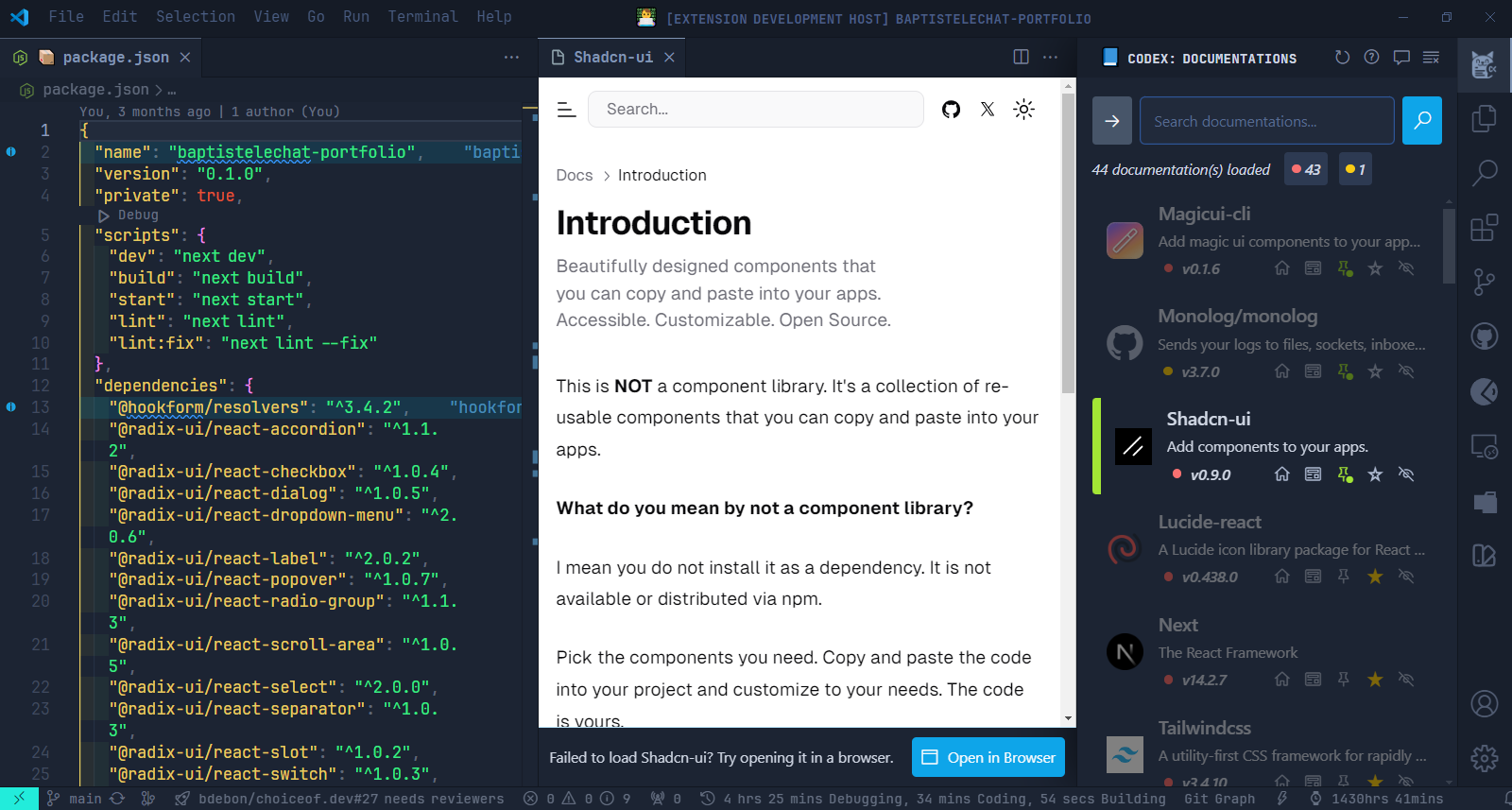
- Opening documentation in an editor side panel
- Display of a markdown interpreter for documentation hosted on GitHub
- Search a package documentation
Go to your activity bar to see all available websites. After installation, a new icon appears to access the extension!
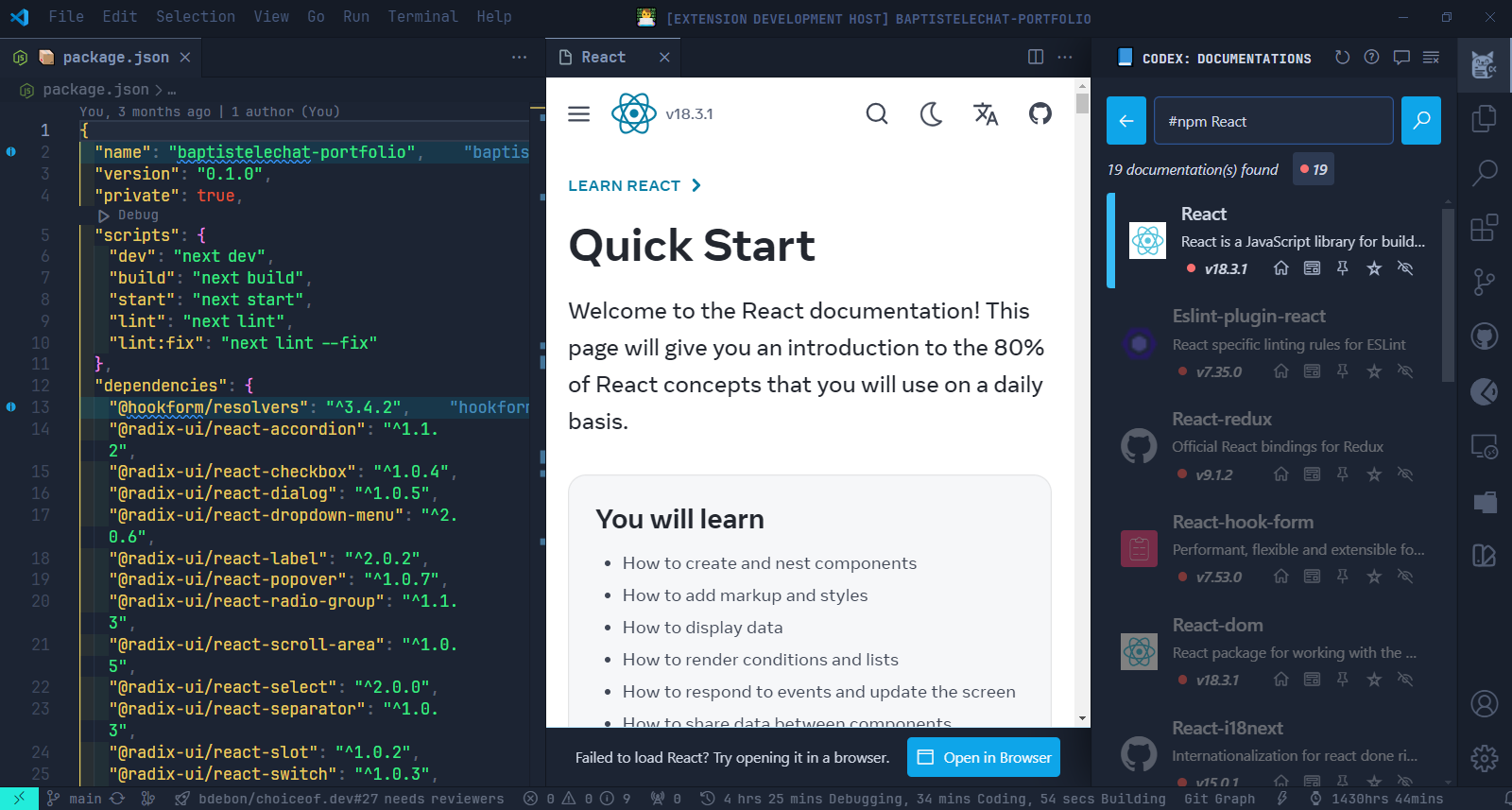
With codeX, you can effortlessly search for documentation for any package directly from Visual Studio Code. Simply use the search bar provided by the extension to find the relevant documentation for your dependencies. Whether you're working with npm or packagist (other popular package managers will be available soon).
Quick access : Open documentation in a side panel or directly in your default web browser with a single click. Automatic registry detection : CodeX intelligently detects the registry based on your query and directs you to the correct documentation source. Use keywords : You can filter results according to specific registries (npm or packagist for the moment).
You can add keywords to your search if you want to search in a particular registry :
- NPM :
- #npm
- #js
- #node
- #nodejs
- #javascript
- Packagist :
- #packagist
- #pkg
- #php
- #composer
Examples : "#npm React" or "React #node" or "#php React" or "#javascript #php React" or "#js #php React"
If you encounter a problem while navigation through the documentation, you can open the current documentation directly in your default web browser at any time. A footer is always available for this eventuality.
We appreciate your feedback and suggestions for improving this project. If you have any comments, ideas or questions, please take a few minutes to fill in our online feedback form.
Your feedback is important to us, and will help us make this project even better. Thank you for your participation! 🙏
This extension will soon use l10n (localization) and is currently available in :
- English (en)
This project is mantained by:
Give a ⭐️ for support the project or if this project helped you !