mini-finance-demo.mp4
Mini Finance Innovations is a finance web application project. The goal is to simulate online banking by generating online virtual cards for new users, enabling account top-ups, adding friends, facilitating transactions between users, and maintaining transaction history. This is the project for the SoftUniada 2024 competition.
Notes:
- Deployed at https://mini-finance.onrender.com
- Please consider that Backendless requests are limited for free tier and will shut down the server for a day after the limit is reached
- After the submission, the project has been updated with english localization and refactored according best practices for clean code and separation of concerns
- New demo video for updated version - coming soon
Test account:
email: ivo@abv.bg
pass: Minifinance123- Features
- Libraries and Services
- Usage
- Installation
- Project content
- Design and Architecture
- Future updates
- Contributing
- License
- Get online virtual card generation upon register
- Account top-up via user's debit card, paypal or bank transfer
- Add friends, manage friends, add favorite friends
- Real-time notifications
- User-to-user transactions send receive money
- Transaction history tracking
- Autocomplete user input based on data
- User profile management (picture, profile details etc.)
The project utilizes the following libraries and services:
- Backendless as the backend service
- Exchange Rate API for real-time exchange rates
- Create-react-app library
- React-router library
- React credit card 2 library
- Ant Design library for a few components
- Font Awesome Icons library
- Dotenv library for secret keys
Here are some examples of how to use this project:
- Register
- Topping up the account using a credit card
- Add friends
- Remove friends
- Making a transaction to another user in the ecosystem of "Mini Finance Innovations"
- Viewing transactions history
- Changing profile info and profile picture
- Interact with notifications
To get started with this project, follow these steps:
-
Clone the repository
git clone https://github.com/batanoffs/mini-finance.git
-
Navigate to the project directory:
cd your-project-directory -
Install dependencies:
npm install
-
Start the development server:
npm start
-
Open your browser and go to http://localhost:3000/ to view the app.
-
Login with test credentials or register new account
-
The user can log in to the app with an existing account or register a new one. The registration is a multi-step process as shown below and clearly displays the user's current stage. There is validation implemented for the user's input.
Steps From left to right: -
Web Mobile -
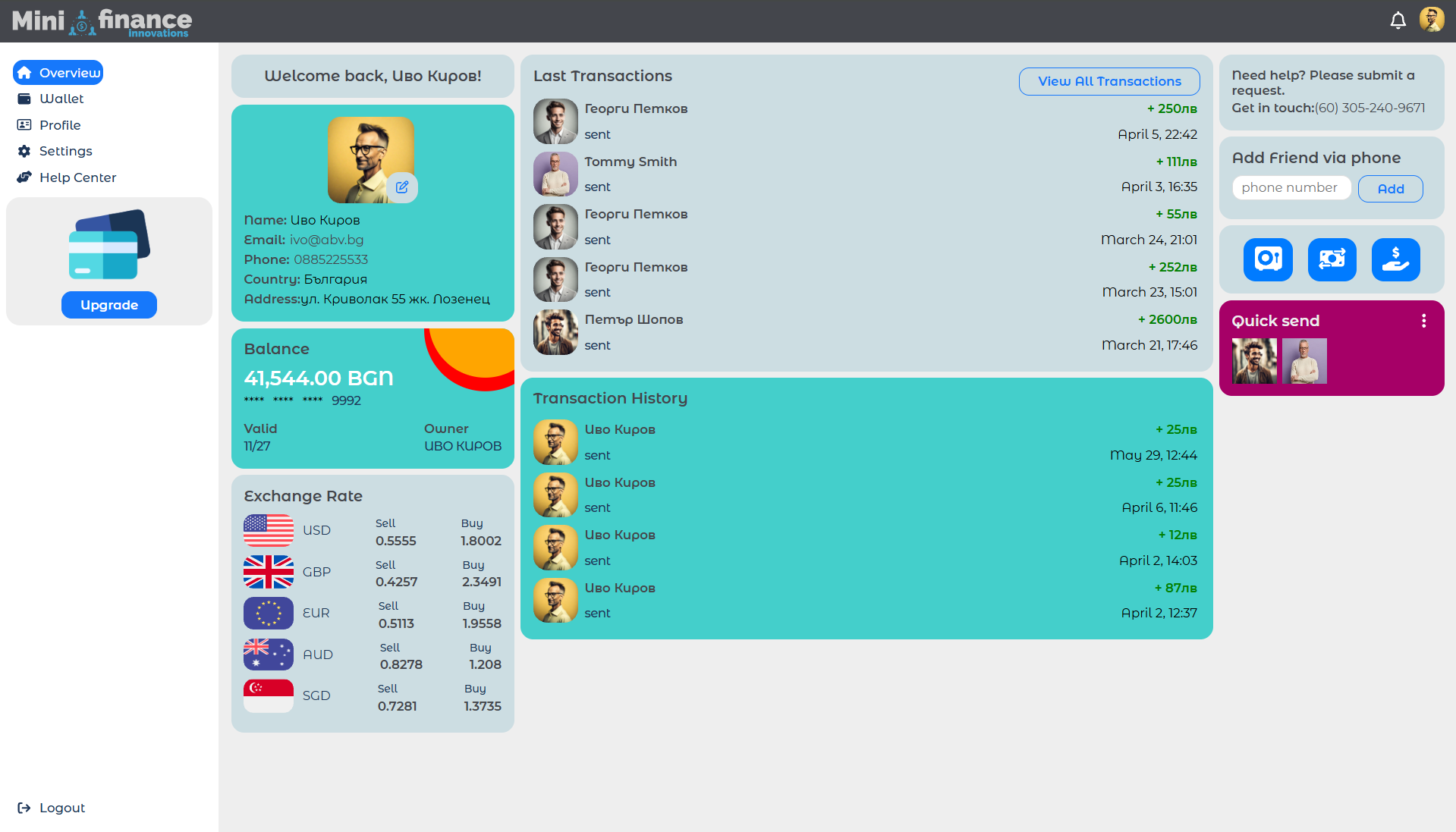
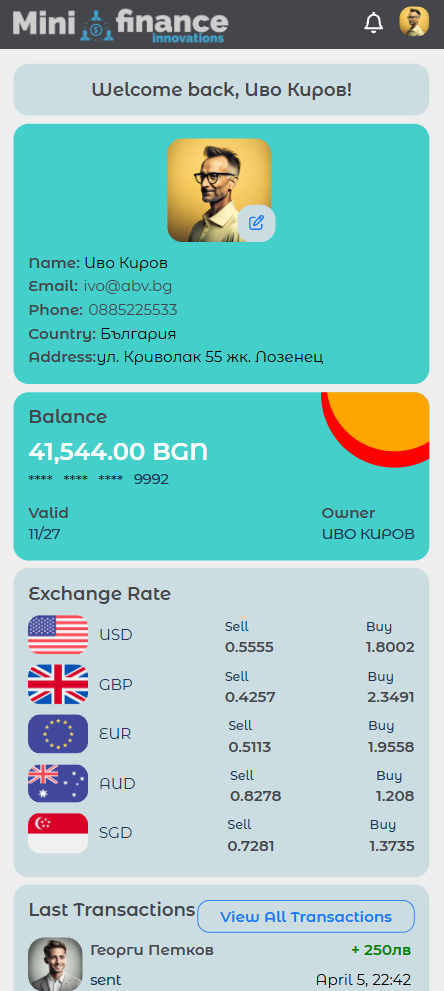
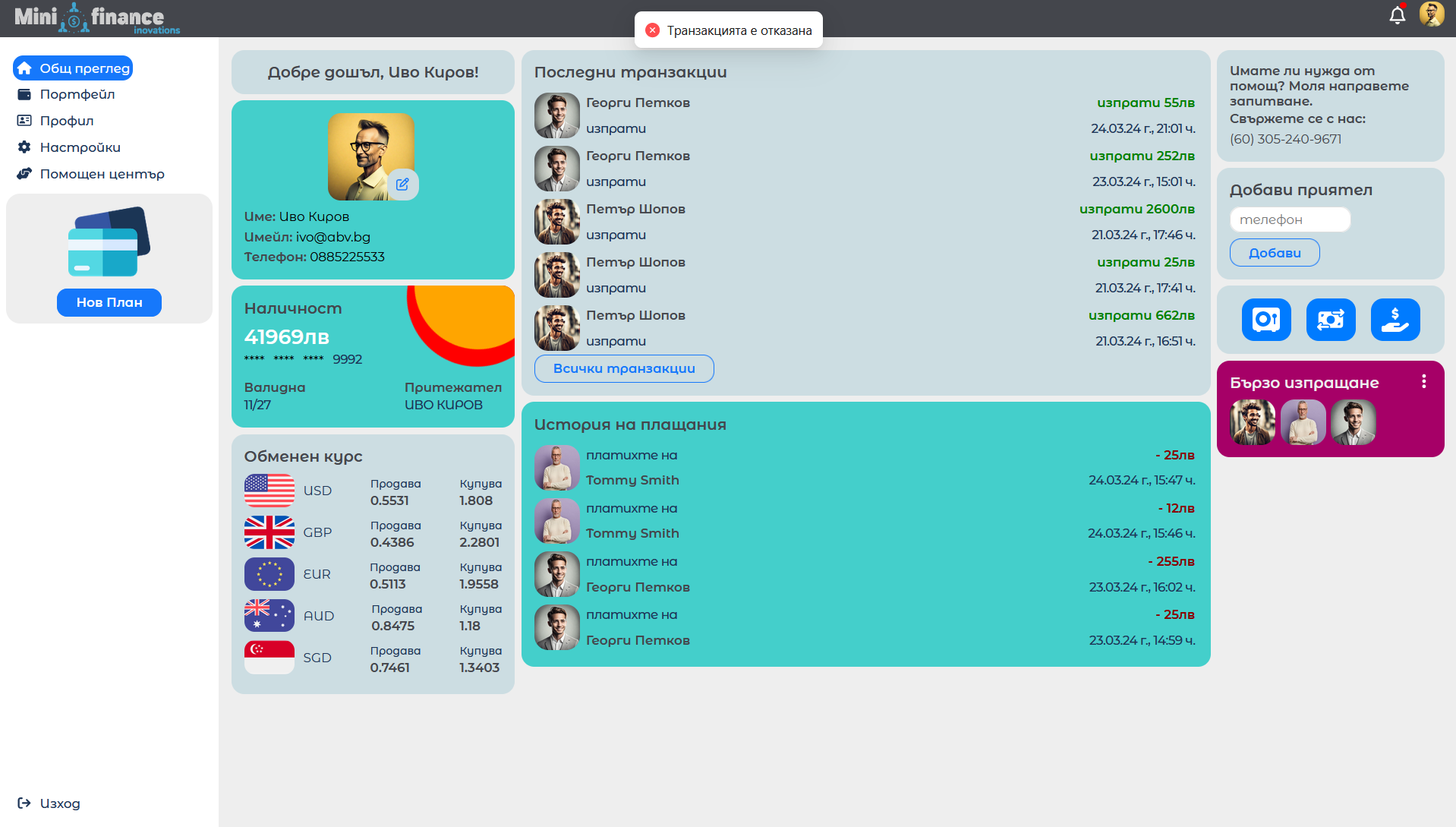
Provides a central interface for managing the account, navigation, including virtual card, balance, last transactions, quick actions and buttons.
Web Mobile -
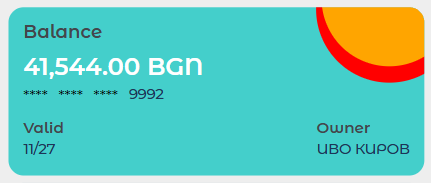
The dashboard contains the information about the current balance of the user for quick financial overview as well virtual card details
-
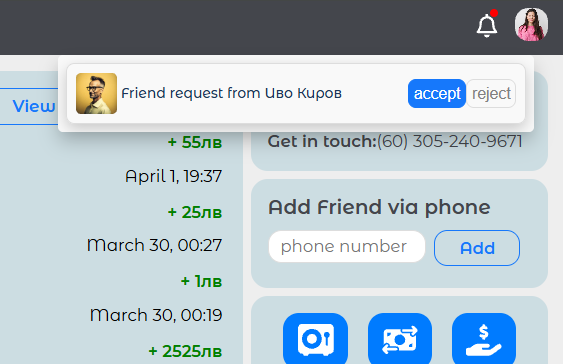
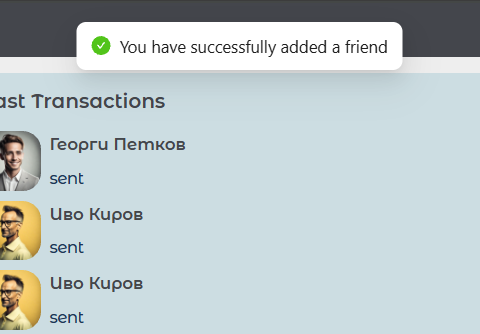
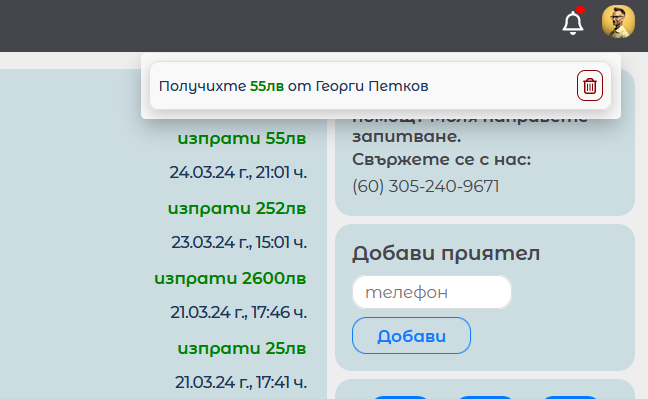
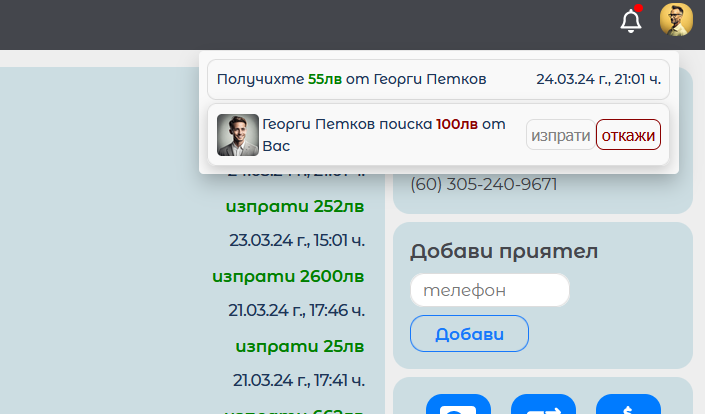
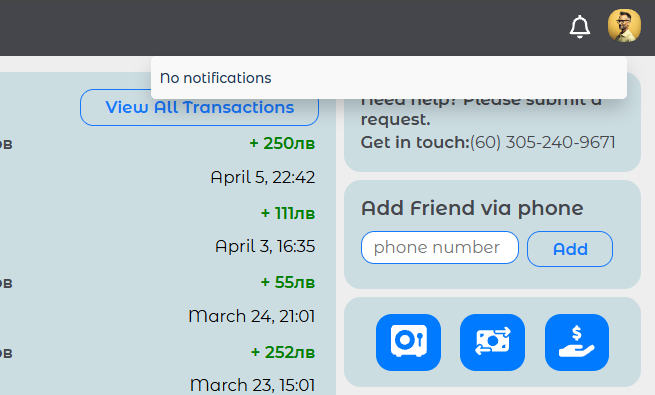
Provides real-time notifications for friend requests and money transactions to inform users in real-time. The notifications also display the time when the notification was created and possible actions, when the user hovers over the notification with the mouse.
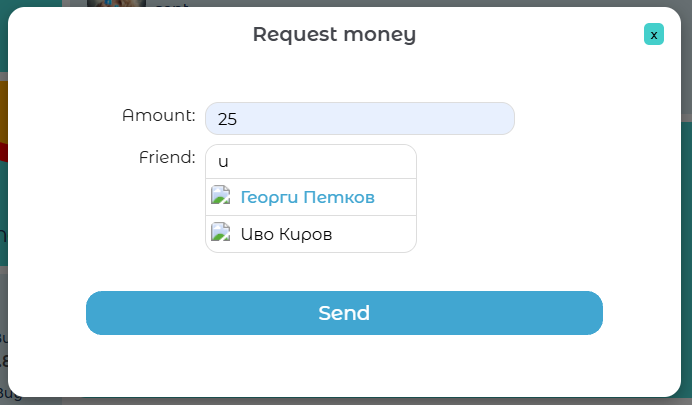
Users can request money from other users in the ecosystem as long as they are in their list of friends.The form is invoked from a button located on the dashboard and allows automatic filling / Autocomplete of the field if the friend has been found.
Friend request Accept Friend - success message Money recieved Money request Empty notifications Message reject -
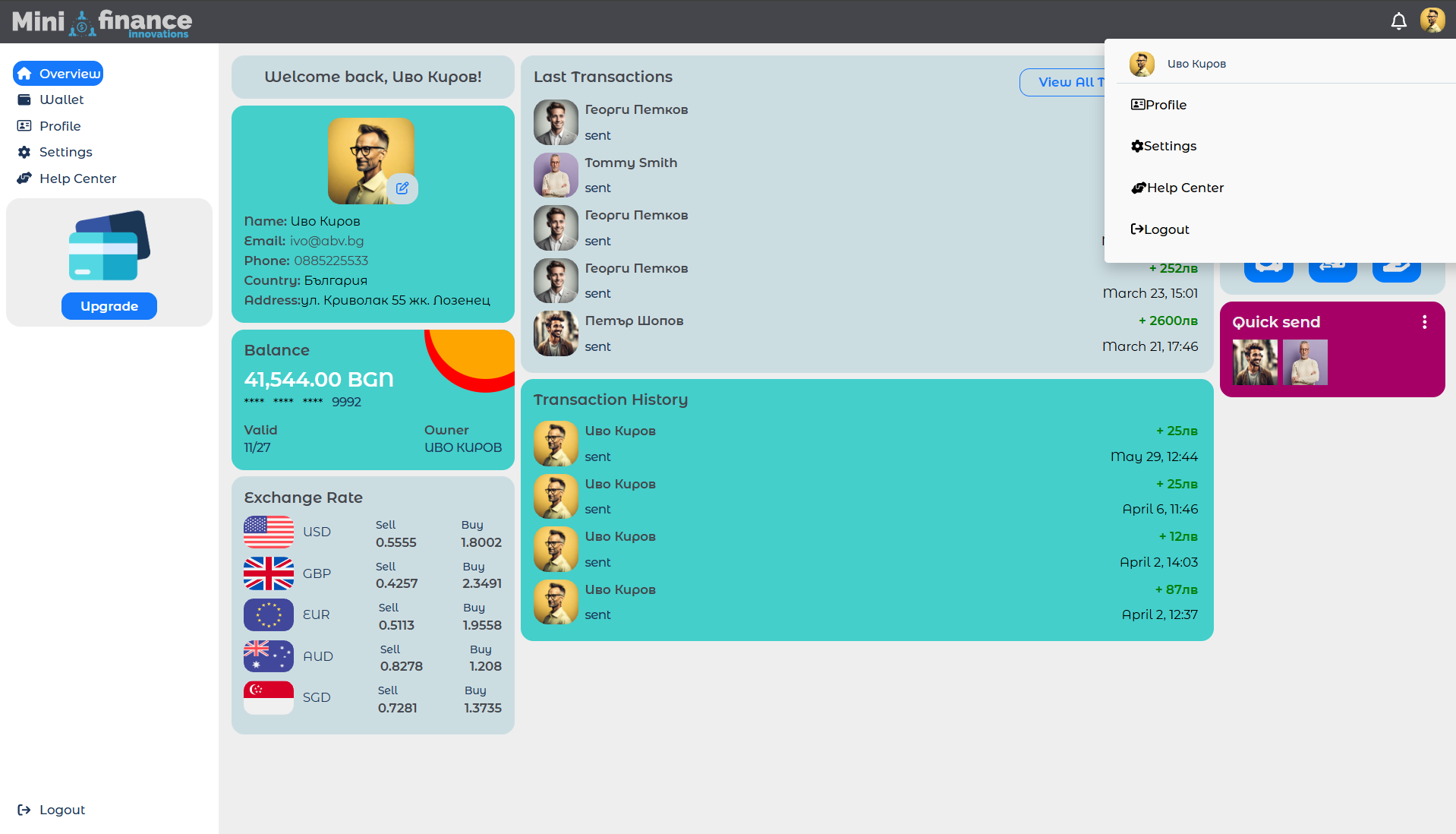
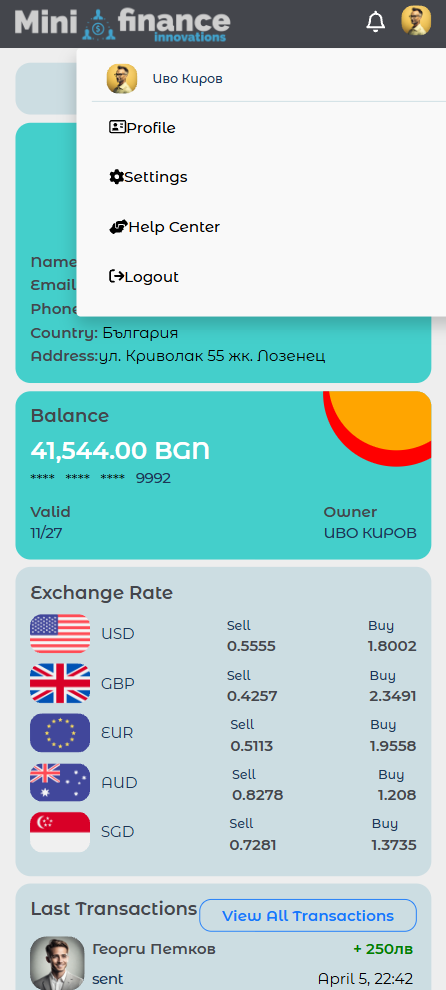
The user profile menu contains the user's name and avatar and allows the user to navigate between pages.
Web Mobile -
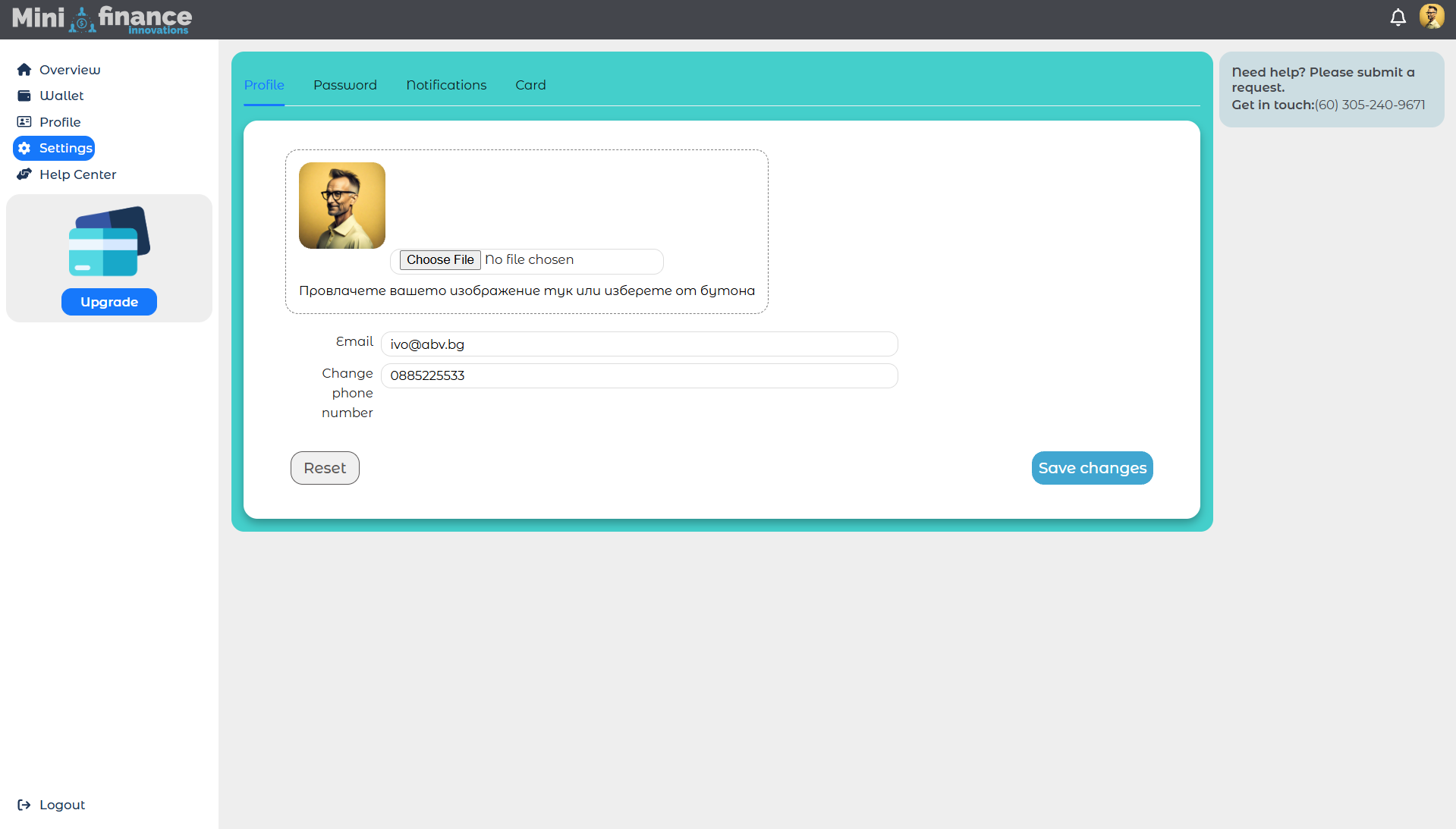
Users can change information about their account, including email, profile picture and information about credit card, as well as manage their notifications.
-
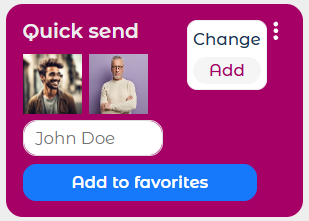
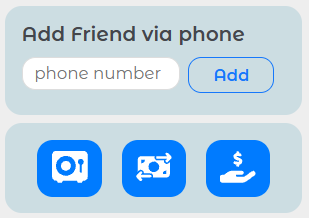
Provides a quick way to execute tasks such as sending money, adding friends, requesting money, and adding friends to a category of favorite
Quick actions Add Friends and transaction buttons Change Show buttons Delete -
Users can view their transaction history, which shows the last 5 transactions
-
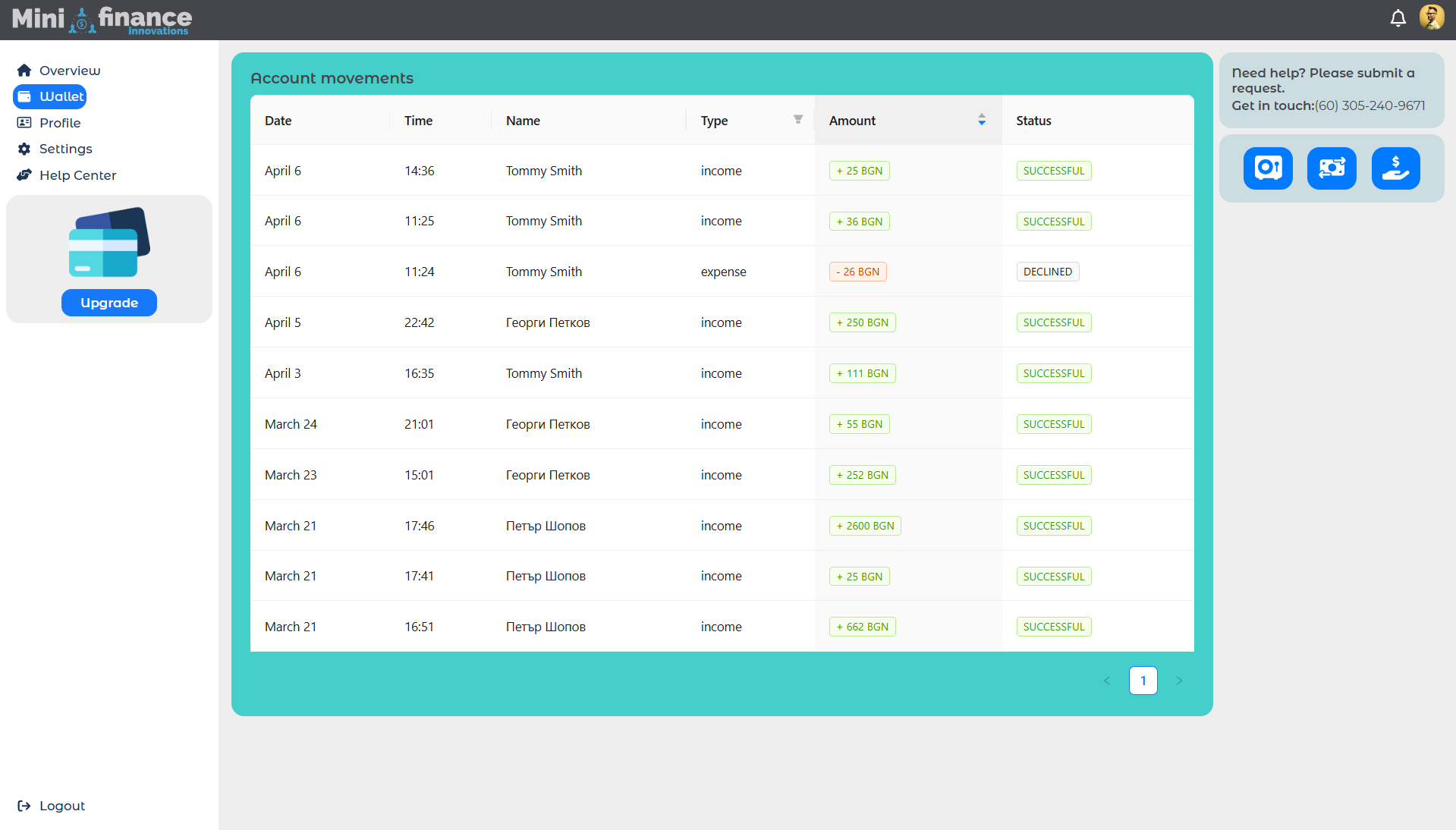
Shows all movements in the account, as well as quick buttons for sending money, loading money and searching for an amount
-
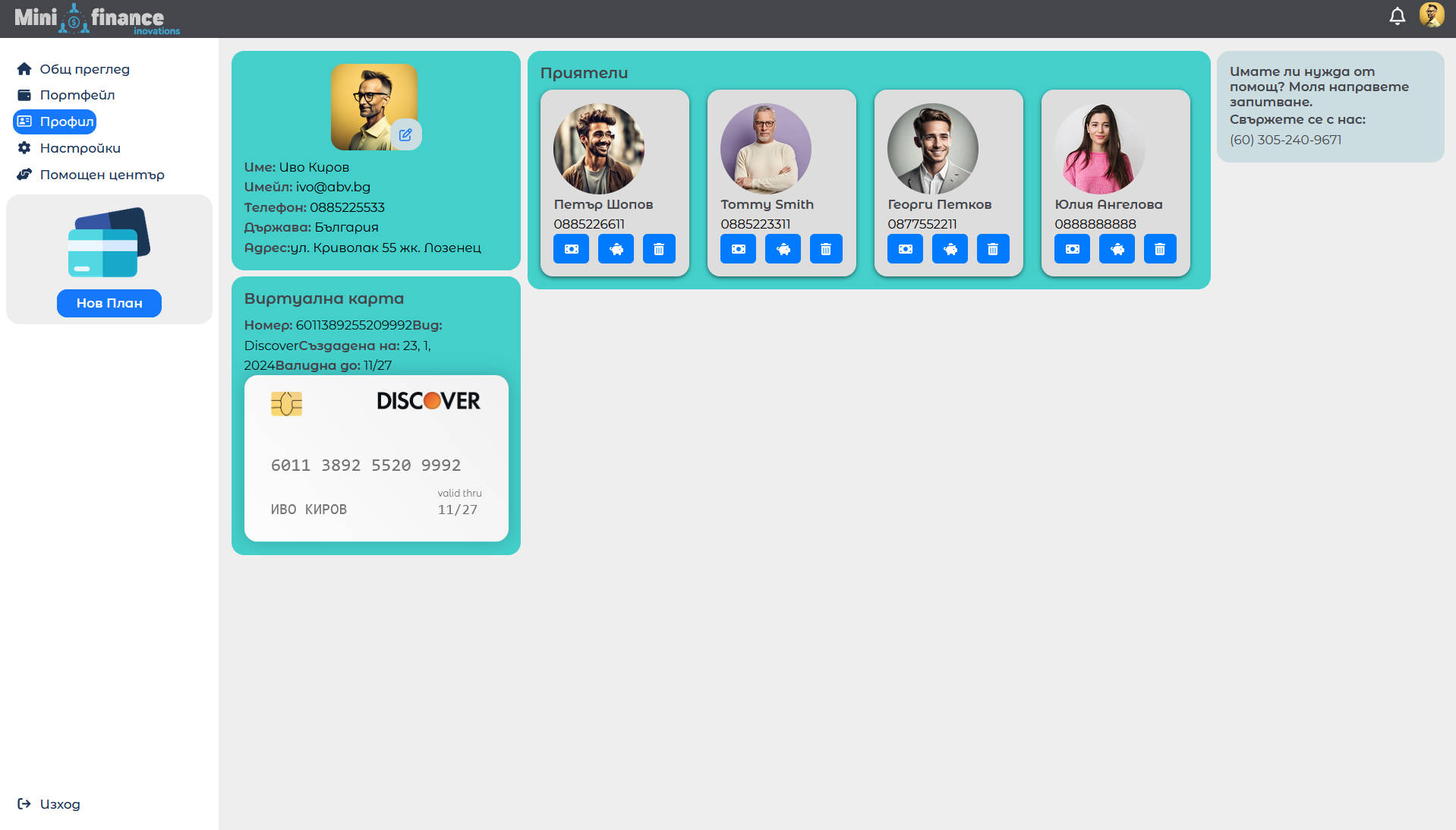
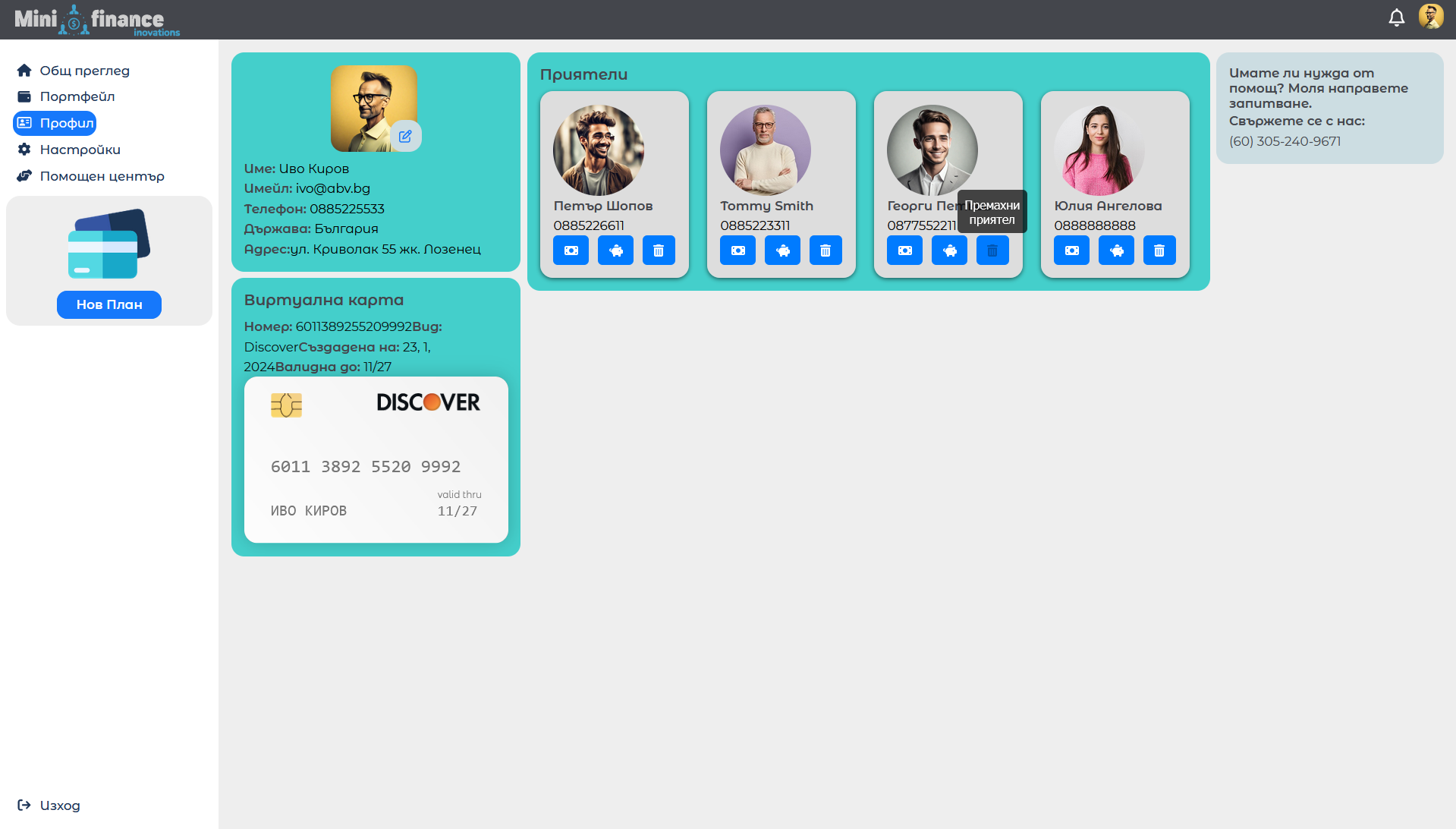
Here the user can view their data and perform actions towards their friends, as well as see who they are
Overview Hover friends action buttons -
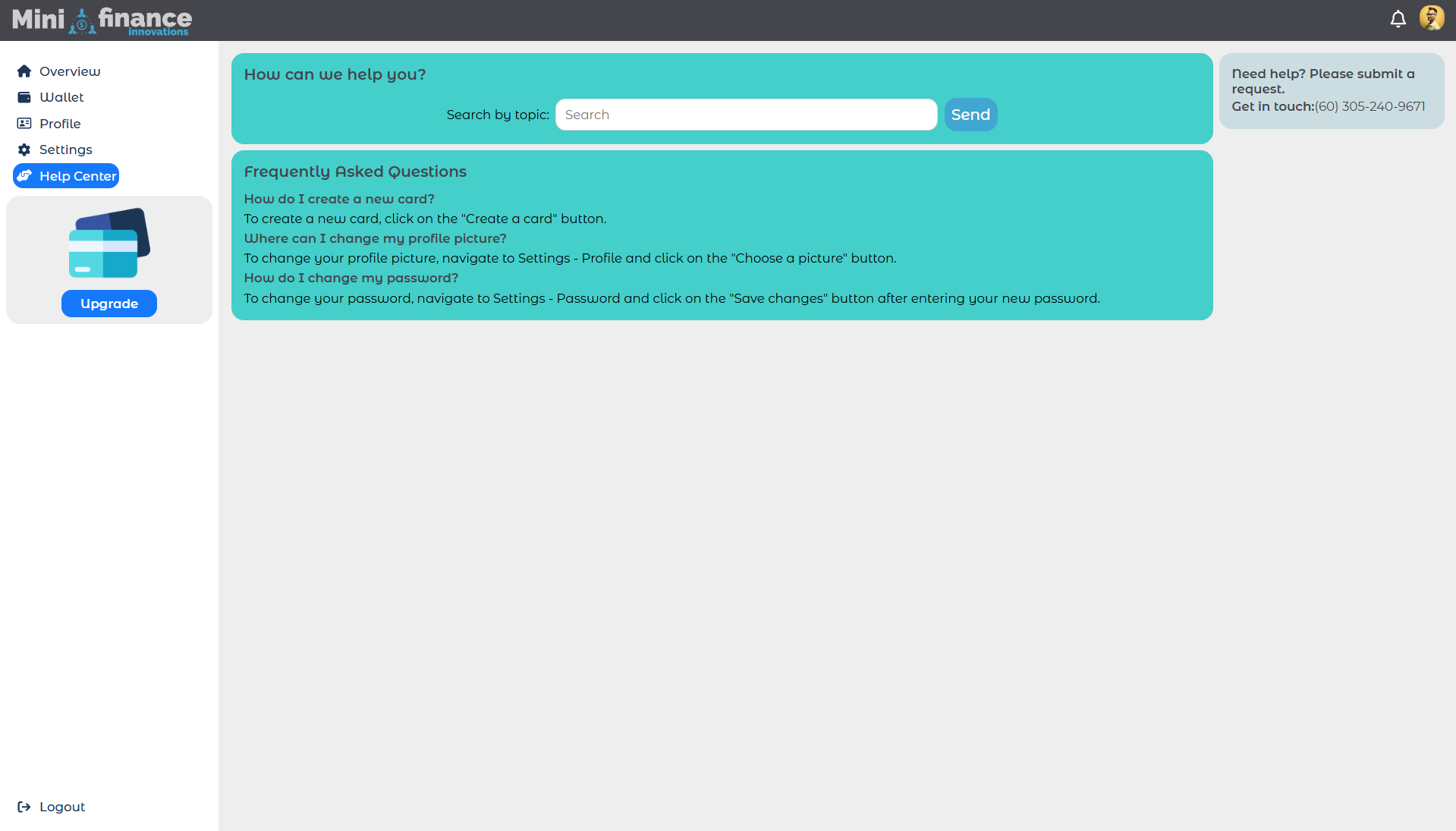
Menu for help and frequently asked questions with search functionality (still not implemented)
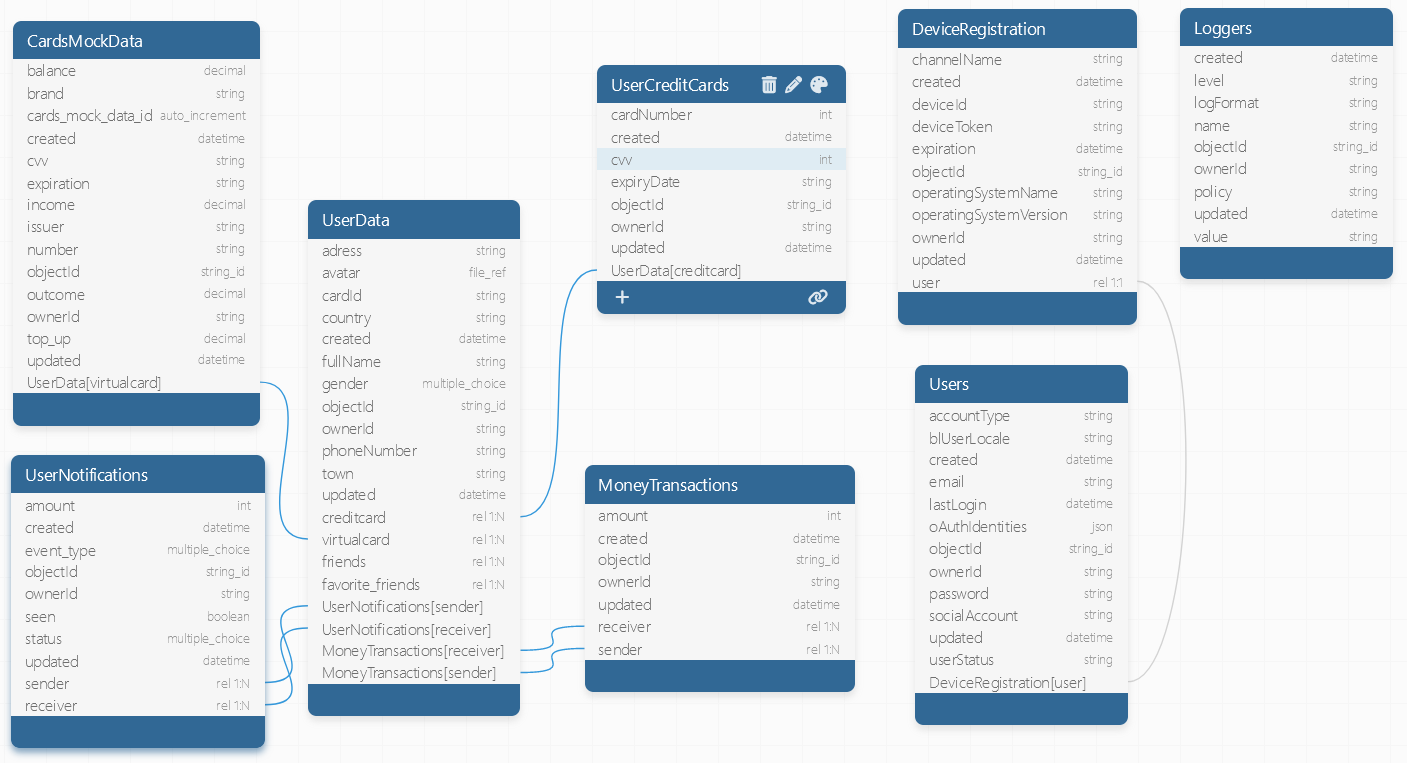
Serverless architecture, based on Backendless as a provider. Used Exchange Rate API for live update rates
-
- buttons
- cards
- forms
- lists
- cards
- modals
- inputs
- utils
-
AuthContext provides data of authenticated user to welcomePage component through useContext from React. Additionally exports useAuthContext()
-
Some of the hooks are reuseable others are not updated yet.
-
useAddFriend() - provides handlers and state managing for friends manipulation. Finally it returns:
- number
- error
- showMessage
- onSubmit
- onChangeNumber
- onFocusClearErrorHandler
-
useExchangeRates() - manages the state and requests to the Exchange Rate API. Finally it returns the different rates.
-
useMessage() - returns function message from Ant Design, which takes type and text
-
useTransactions(type) - Accepts type of transaction. It fetches the transactions by type and returns them.
-
useMakeTransactions(type, toggleModal, showModal) - Accepts type of transaction, toggleModal and showModal as props. It manages the state and requests to the transactions. Finally it returns the different rates.
- friends - array of friends of the user
- values - updated form values
- setValues - a setter function
- setUserInputHandler - updates form values
- onFormSubmitHandler - form submit handler
- onClose - a function to close the modal
-
useForm(initialState, onLogin, onRegister) - takes initial state for form, and functions to be called on login and register. Inside it there's also useValidate hook which validates input from user. Finally it returns:
- values - updated form values
- error - errors if there were any during validation
- changeHandler - updates form values and is used as onChange prop for input
- validateHandler - validates input from user
- onSubmitLogin - checks if request was successful
- resetFormHandler - clears input fields
- onSubmitRegister - checks if request was successful
- onFocusHandler - clears currently focused input field
-
useSessionStorage(key, initialValue) - takes key to store in sessionStorage and initial value. Finally it returns:
- setSessionStorageState - function to set current state
- state - current state
-
useValidate(initialStatе) - takes initial state which comes from useForm. Finally it returns:
- error - state of errors in the current moment
- errorHandler - function that validates errors and sets them in state
- clearErrorHandler - function that clears errors
-
useUploadImage() - provides handlers for drag and drop and file input. Returns
- picture
- error
- handleDrop
- handleDragOver
- handleFileSelect
-
useVirtualCard() - returns virtual card number and balance for the current user
-
-
- Main router is located in App component
- Secondary router is located in WelcomePage component
-
baseURL stores base URL for backendless and exchangerate api
-
-
setNewGeneratedId() - takes nothing. Generates random number from 0 – 100 and checks if there's already user with such id and if there is, generates new one and returns it
-
formatDate(date) - takes date and returns formatted
-
showLastCardDigits(number) takes bank card number and returns last four digits
-
-
- authService for Authentication
- cardGeneratorService for Virtual card generation
- exchangeRateService for Exchange Rate
- notificationService for Notifications
- transactionService for Transactions
- userDataService for User Data
- oAuth
- Change notification settings
- Change profile info
- Age check on register
- Top up account
- Language change
- Dark theme
- Chat bot
- Help center search topic
- Update subscription plan
- Wallet transactions
This project is maintained by batanoffs and tested by Ivan-0101. Currently is not open to additional contributions.
It is inspired by the layout of Tooplate 2135 Mini Finance Template. Some icons are used from Julia G at www.icons8.com
This project is licensed under MIT License - see the LICENSE.txt file for details.