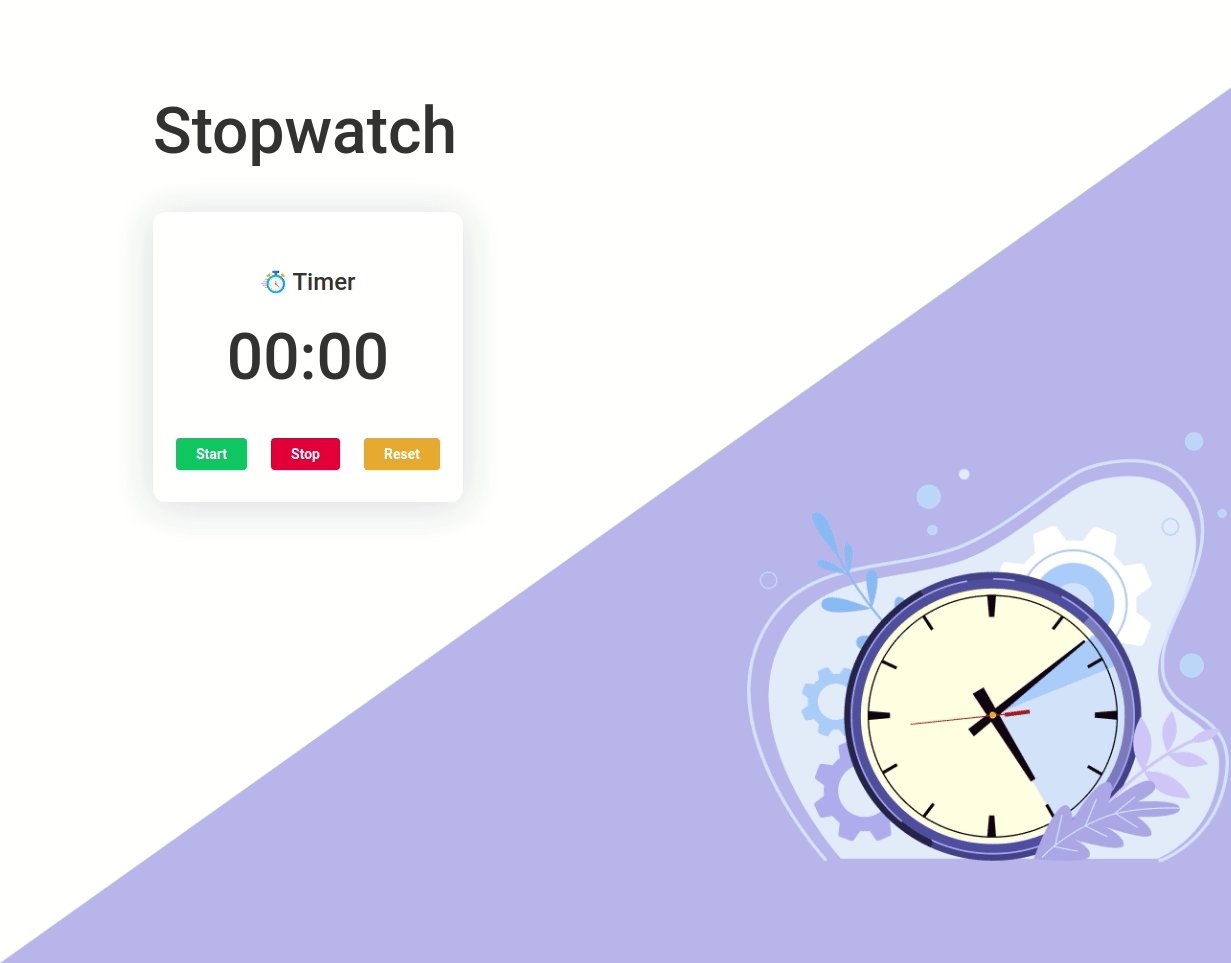
In this assignment let's build a Stopwatch by applying the concepts we have learned till now.
- Extra Small (Size < 576px), Small (Size >= 576px)
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)
- Download dependencies by running
npm install - Start up the app using
npm start
The app must have the following functionalities
-
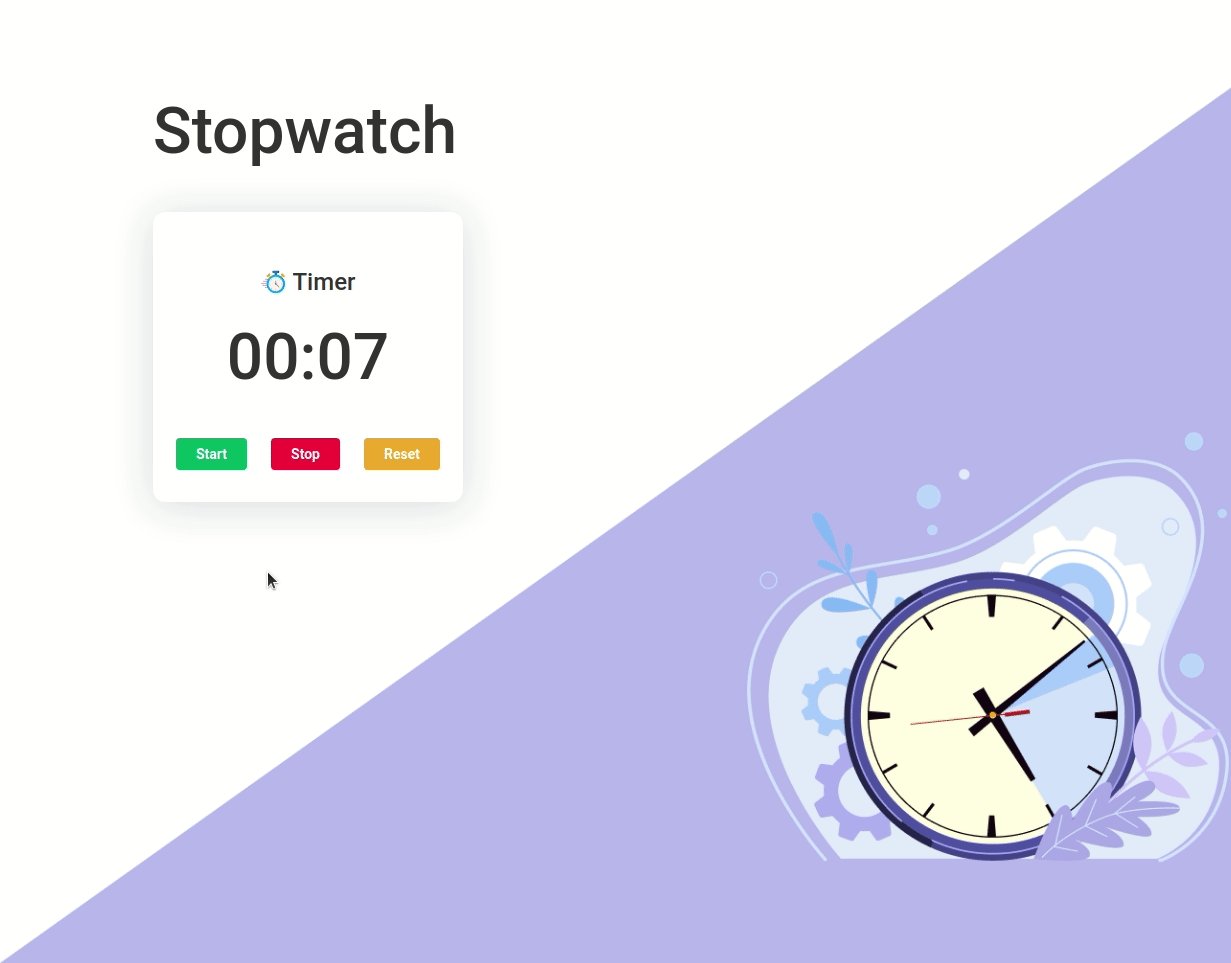
When the Start button is clicked the Stopwatch should start running.
-
When the Stop button is clicked the Stopwatch should stop running.
-
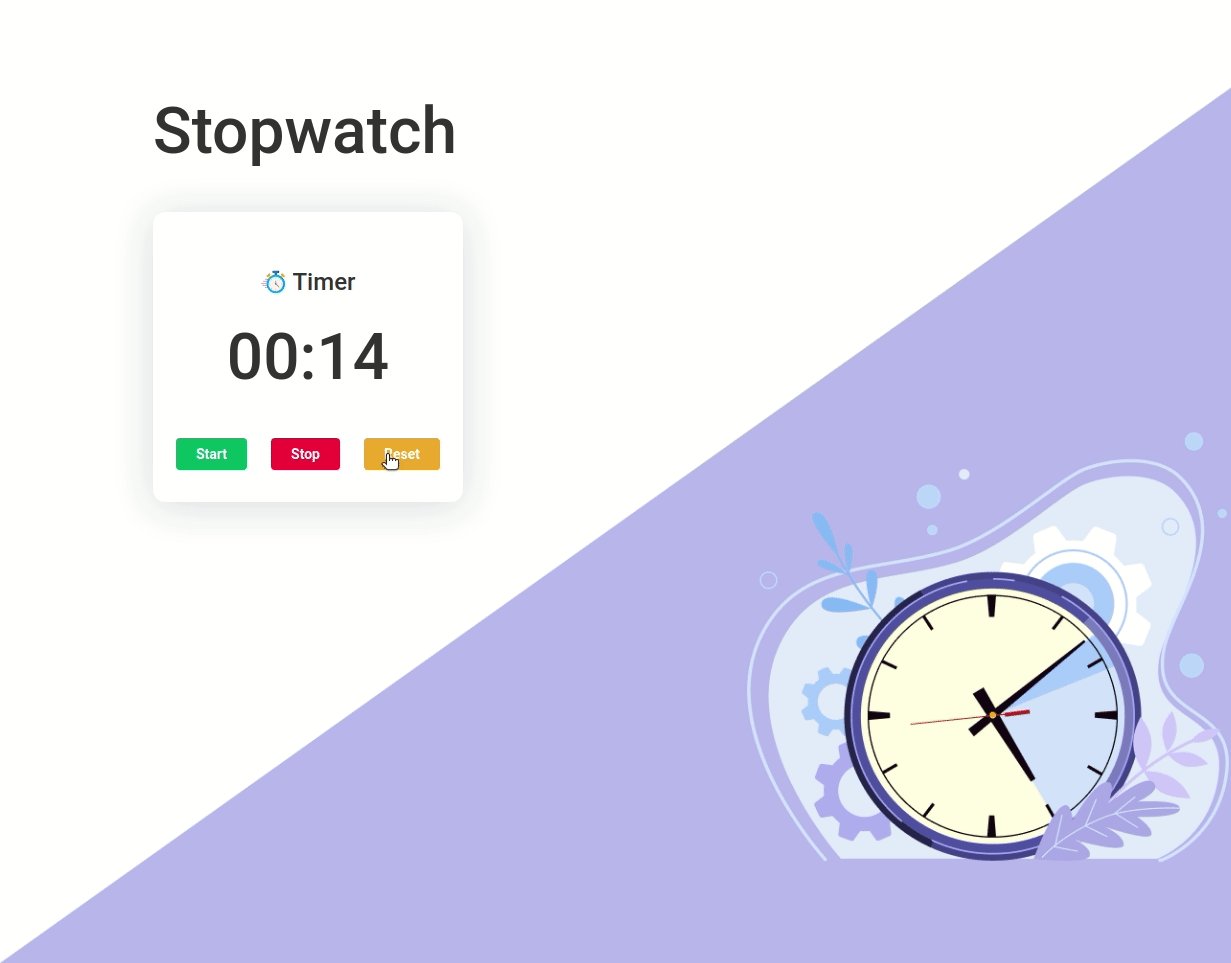
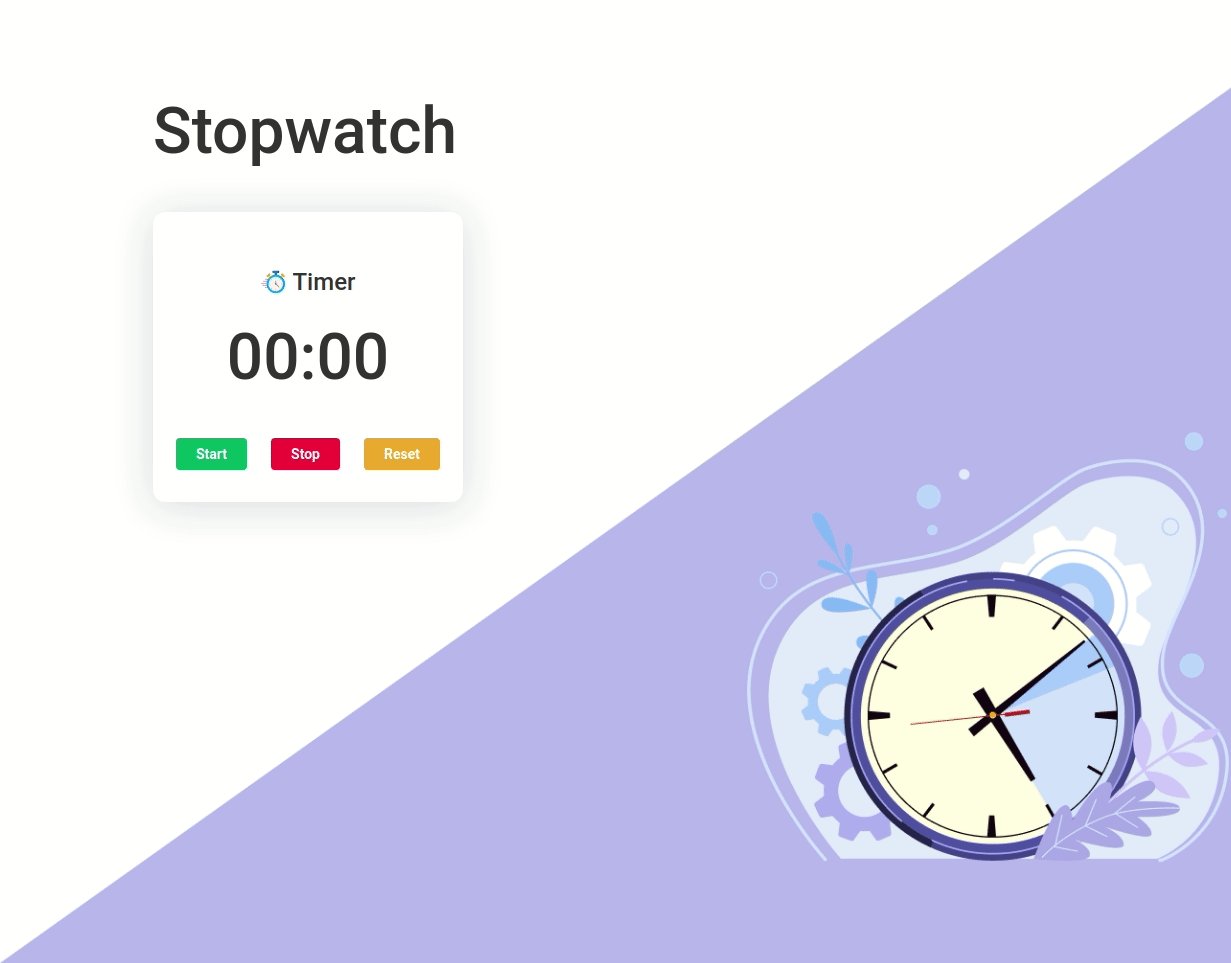
When the Reset button is clicked the Stopwatch should be reset to zero.
-
Your task is to complete the implementation of
src/components/Stopwatch/index.js.src/components/Stopwatch/index.css.
The following HTML attributes are required for the HTML button and image elements for the tests to pass
- The HTML main heading element to display the time should have the testId attribute and its value as
timer
- The box-shadow CSS property adds shadow effects around an element's frame. You can set multiple effects separated by commas. Check this to know more
- The floor() method rounds a number DOWNWARDS to the nearest integer, and returns the result. Check this to know more
- https://assets.ccbp.in/frontend/react-js/stopwatch-sm-bg.png
- https://assets.ccbp.in/frontend/react-js/stopwatch-lg-bg.png
- https://assets.ccbp.in/frontend/react-js/stopwatch-timer.png
Hex: #ffffff
Hex: #333333
Hex: #1db05f
Hex: #ef0d36
Hex: #eaa800
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.