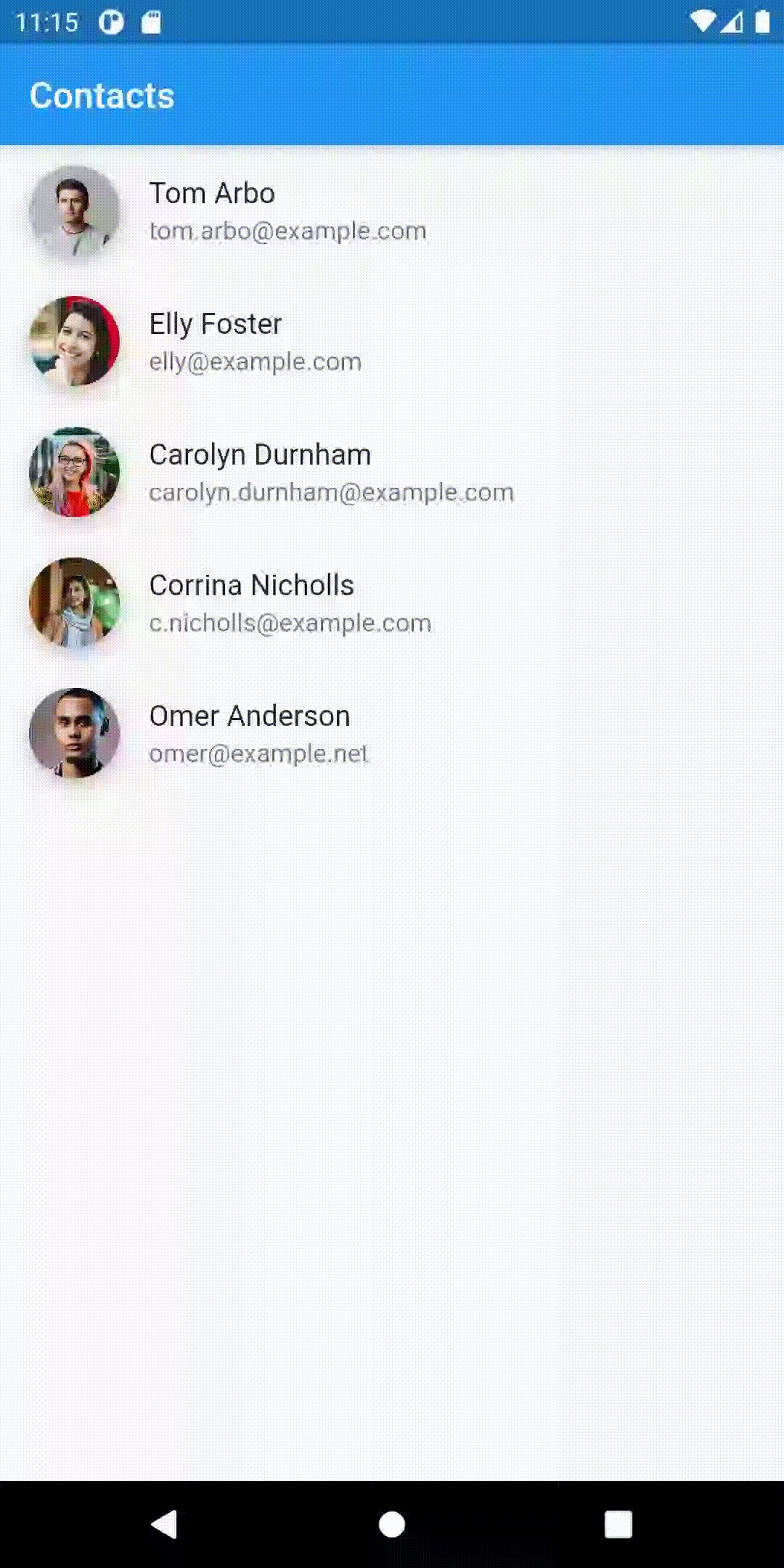
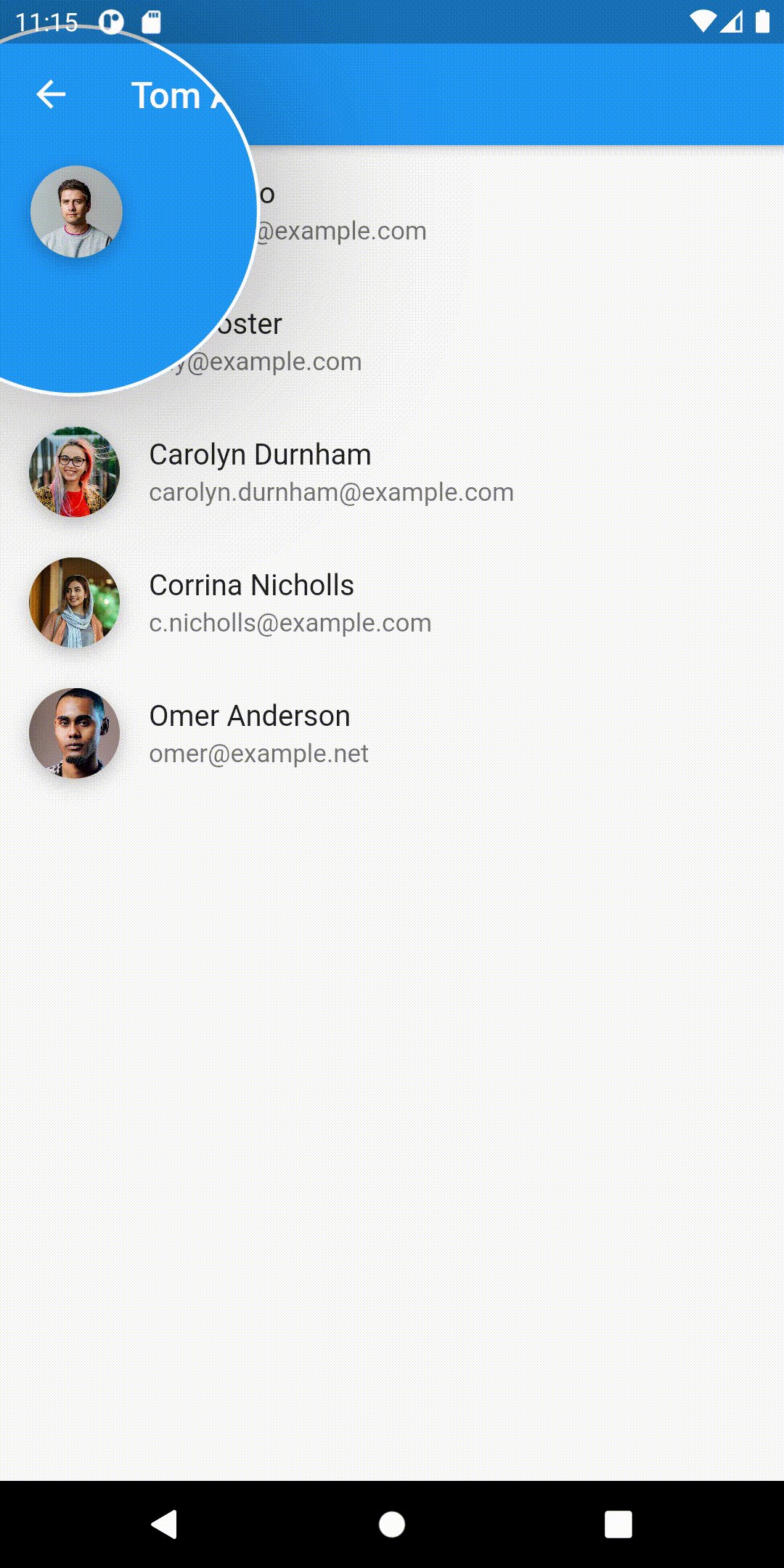
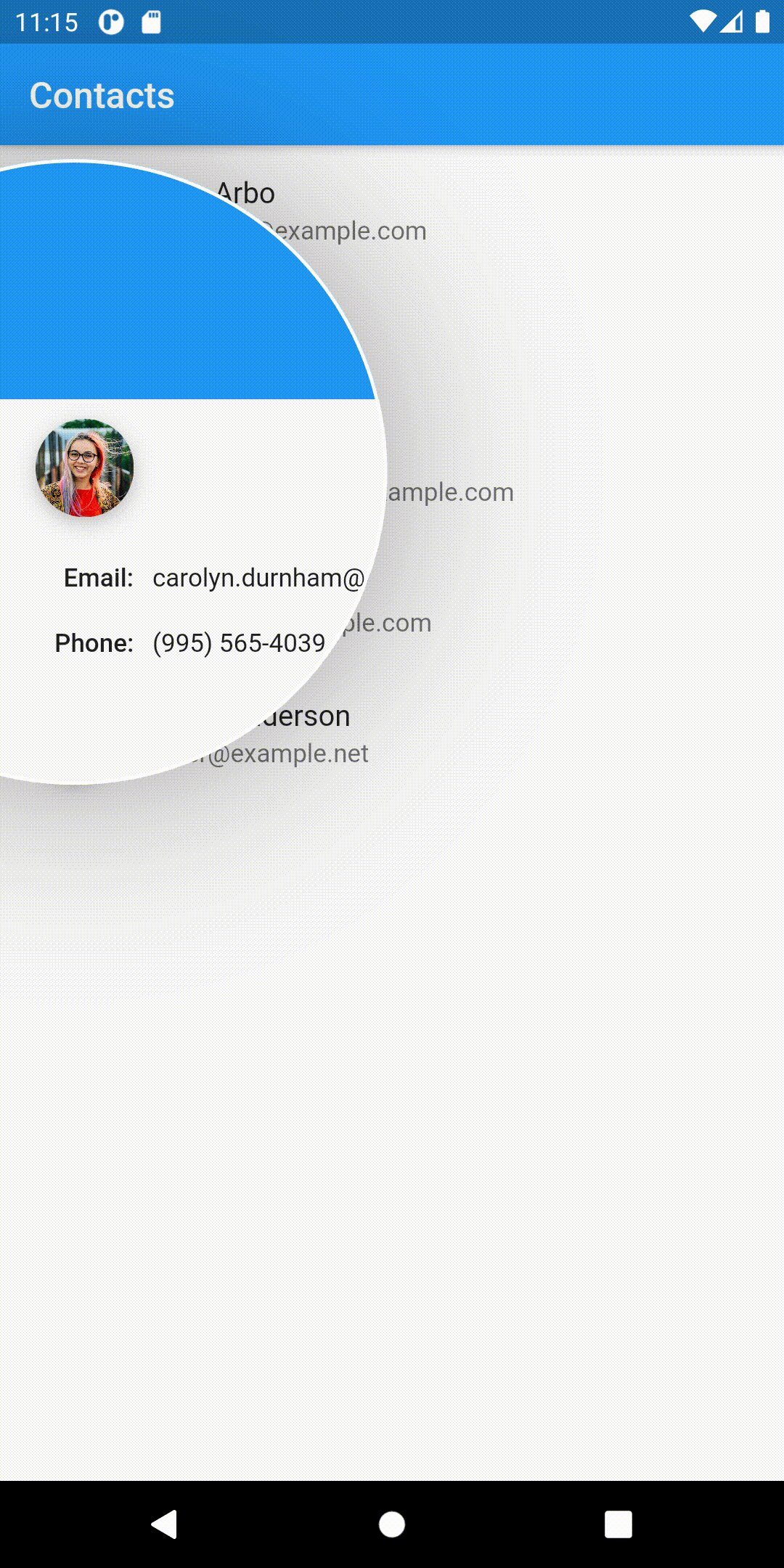
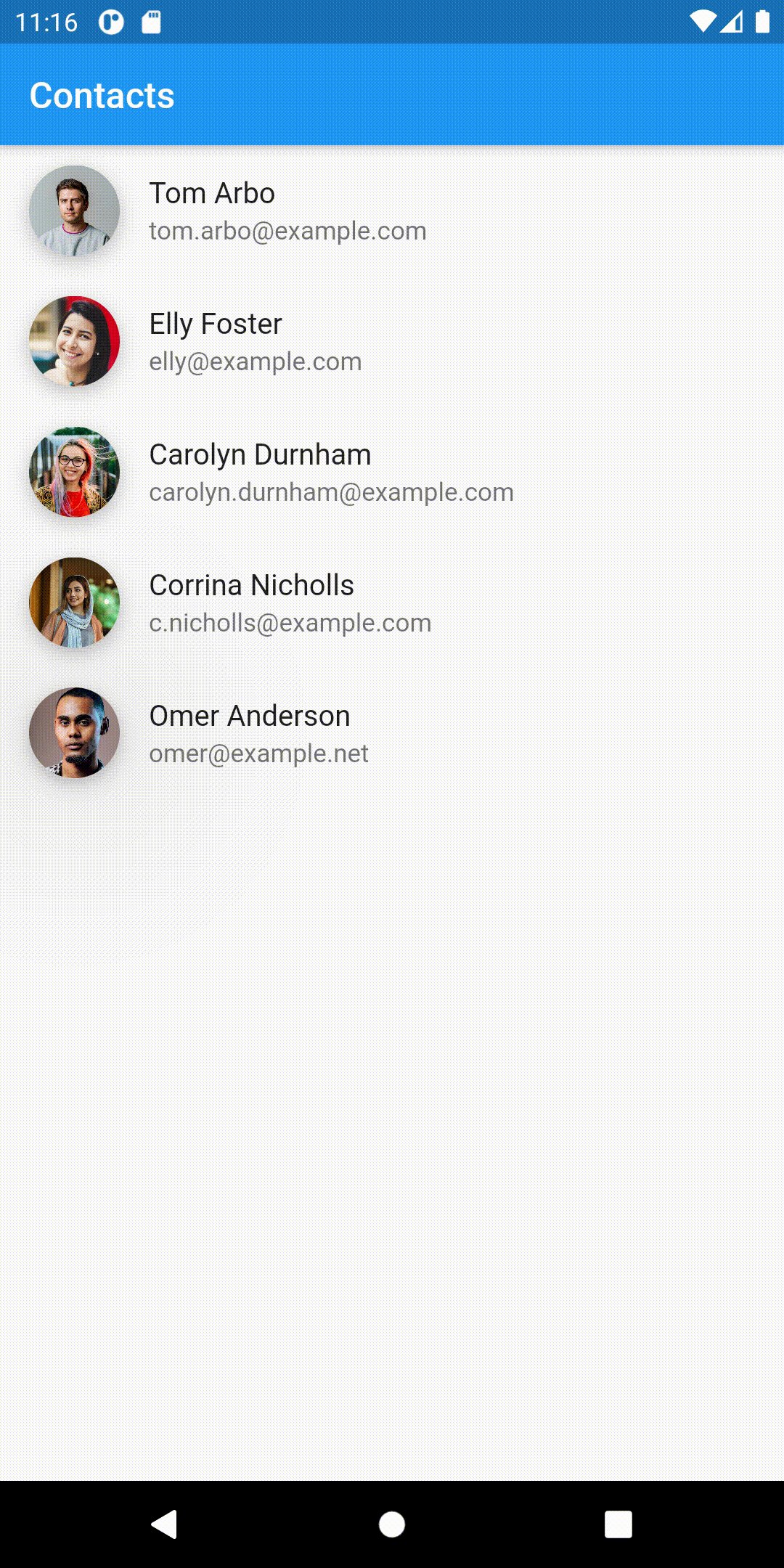
A page route, which reveals its page by expanding a circular clip from an anchor widget.
If you're looking for a database solution, check out
cbl, another project of mine. It brings
Couchbase Lite to standalone Dart and Flutter, with support for:
- Full-Text Search,
- Expressive Queries,
- Data Sync,
- Change Notifications
and more.
To use the CircularClipRoute, provide it the context from which the animation
should expand and push it onto the navigation stack. One way to get the right
context is to use a Builder, which wraps the widget from which the route
should expand:
final navigationTrigger = Builder(
builder: (context) {
return IconButton(
icon: Icon(Icons.favorite),
onPressed: () {
Navigator.push(context, CircularClipRoute<void>(
// This context will be used to determine the location and size of
// the expanding clip. Here this will resolve to the `IconButton`.
expandFrom: context,
builder: (_) => MyRoute(),
));
}
);
}
);Also, take a look at the API docs for customizing the animation.
The example implements the demo at the top.
Inspired by this shot.
This drawing visualizes the geometry involved in creating the route transition:
The Anchored Custom Routes article explains how to implement routes, that are anchored to a widget, generally.
Gabriel Terwesten • GitHub @blaugold • Twitter @GTerwesten • Medium @gabriel.terwesten