$ npm install && npm run tina
Or
$ yarn && yarn tina
This will install dependencies and open the website in your browser.
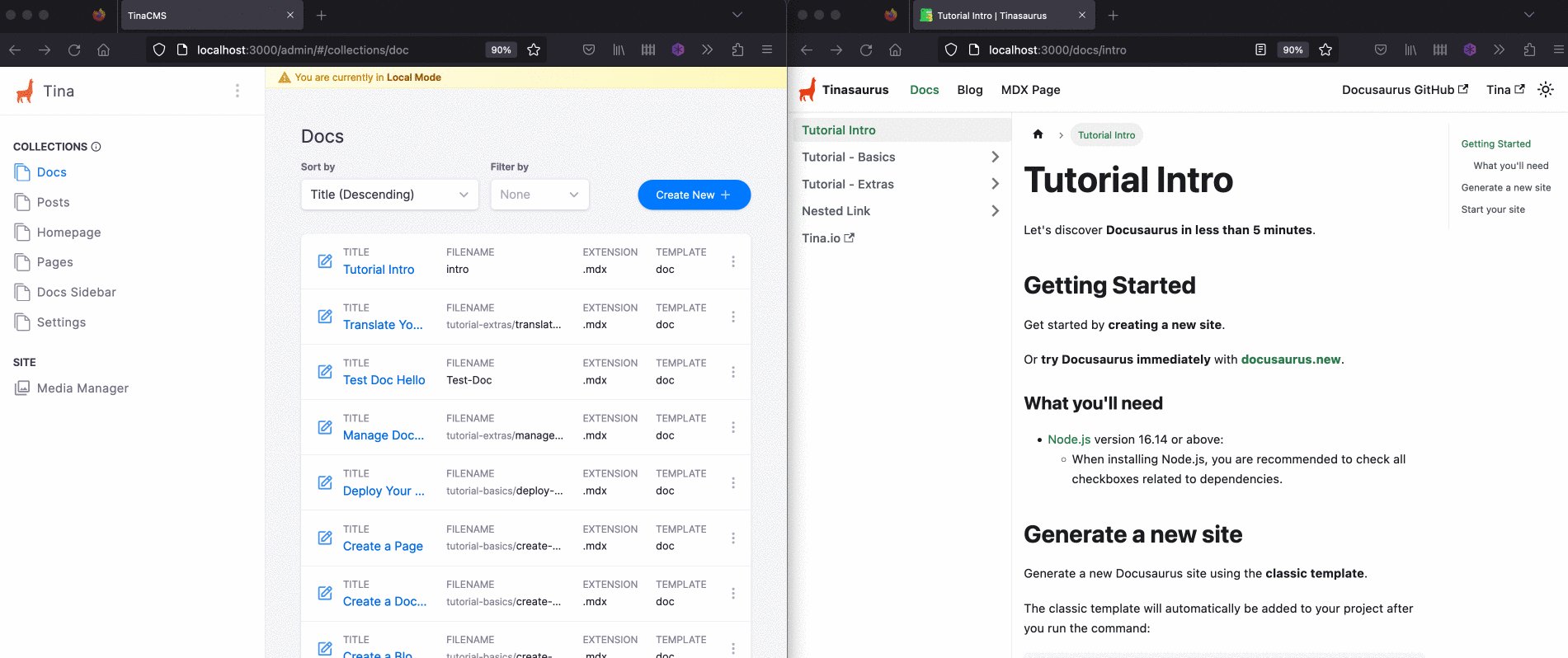
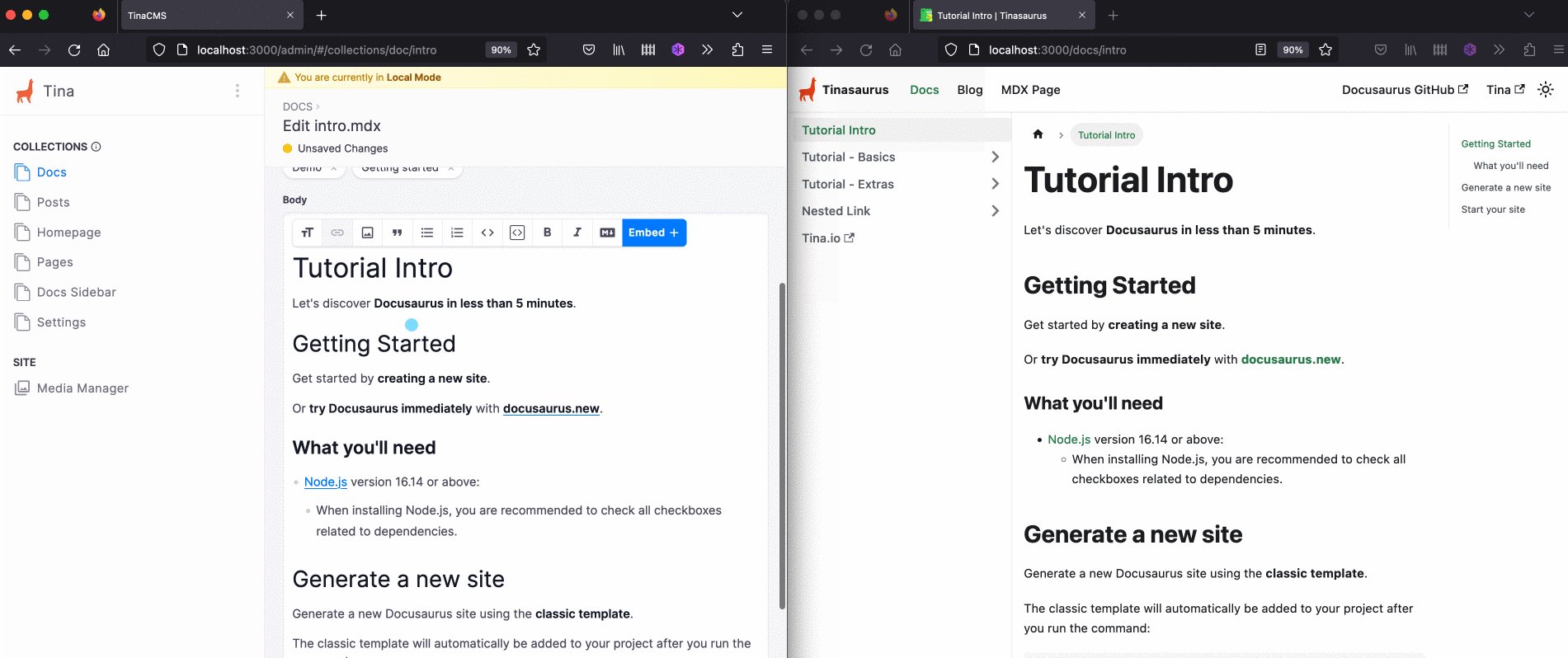
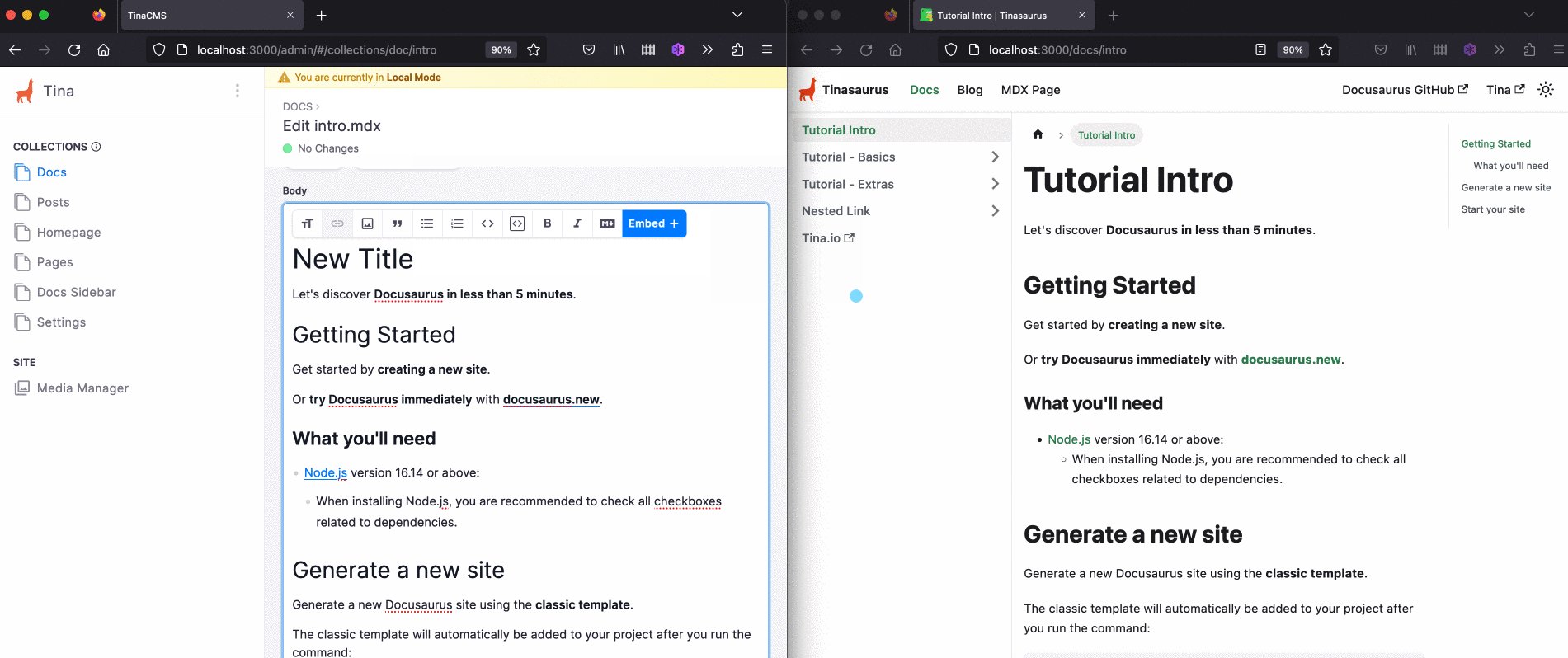
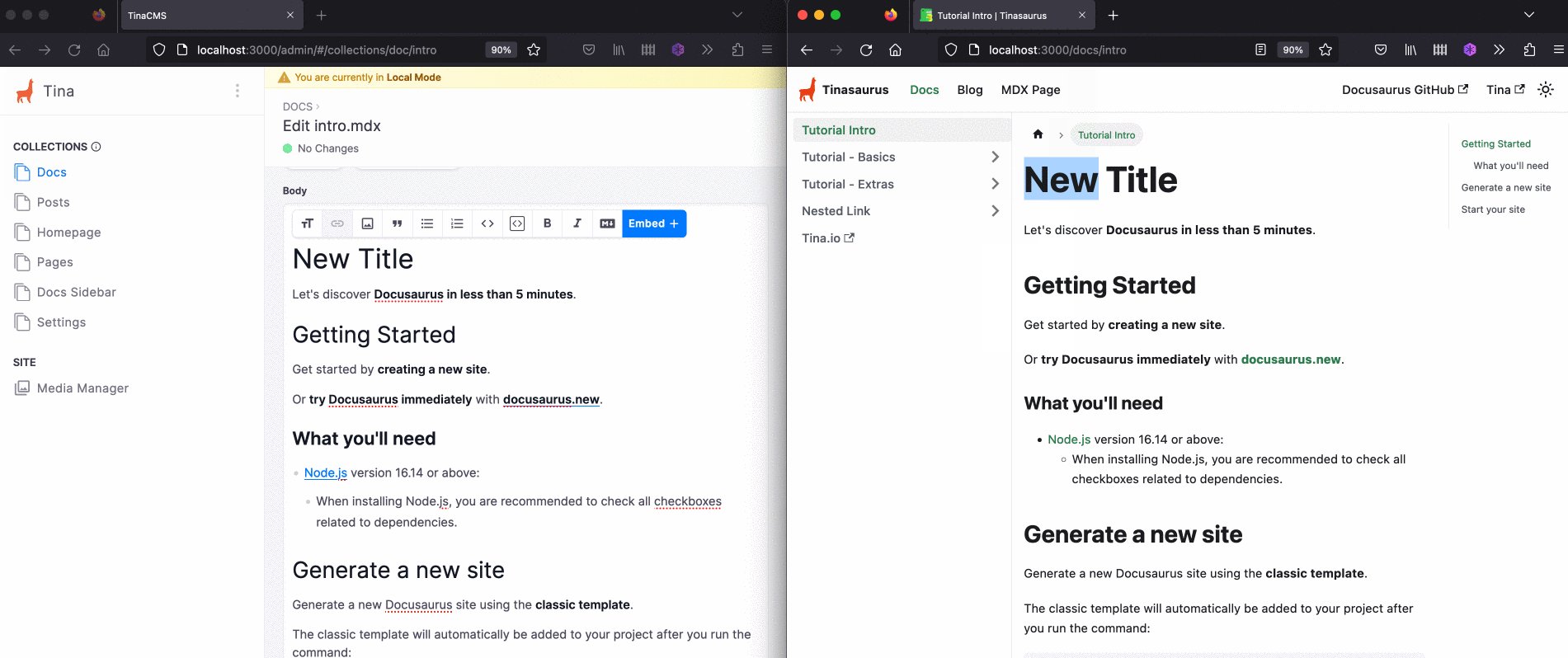
Visit the CMS at http://localhost:3000/admin to start editing.
This website is built using
- Docusaurus, a modern static website generator, and
- TinaCMS, a nodejs based headless CMS.
Watch an overview of this project on YouTube.
$ npm install
Or
$ yarn
$ npm run tina
Or
$ yarn tina
This command starts a local development server and opens up a browser window. Most changes are reflected live without having to restart the server. Go to the Tina Admin to start editing.
$ npm run build
Or
$ yarn build
This command generates static content into the build directory and can be served using any static contents hosting service.
To deploy to production and support editing on your live website (at your-domain.com/admin), you can follow the steps from Tina's docs to get it running on TinaCloud.