-
-
Notifications
You must be signed in to change notification settings - Fork 0
Beispiel 1
Cliff Parnitzky edited this page Oct 24, 2018
·
3 revisions
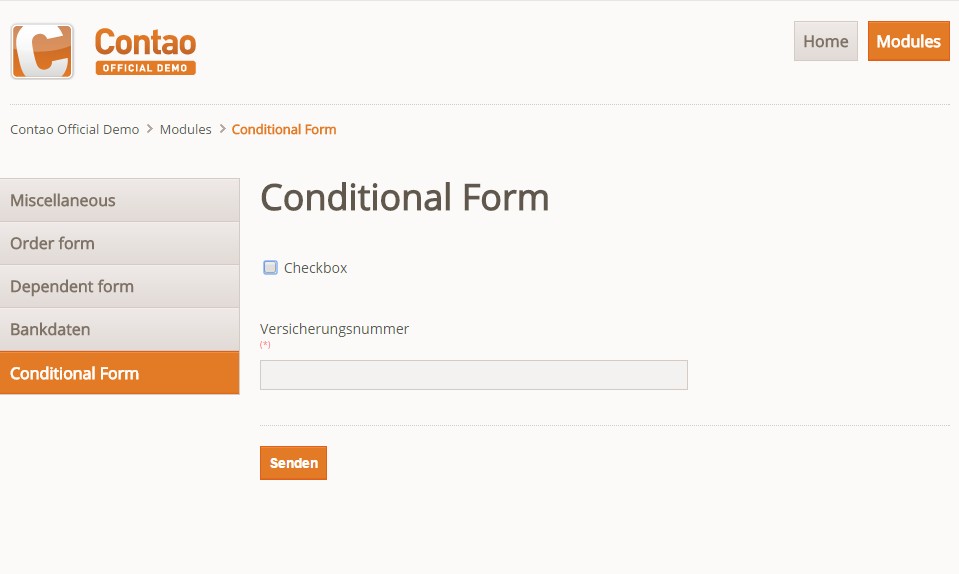
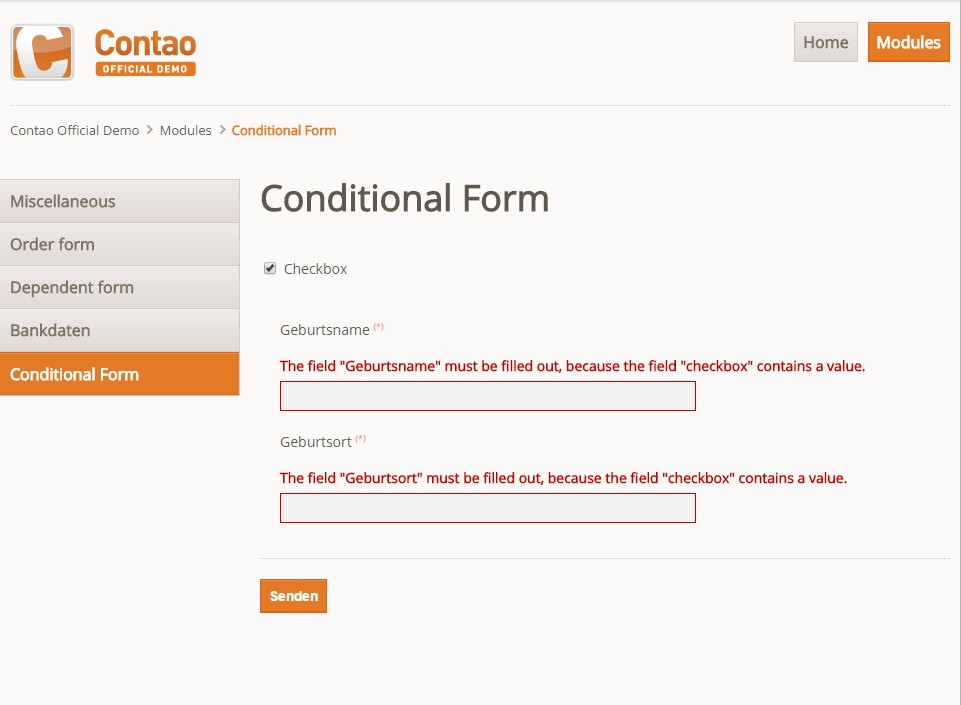
Es gibt ein Formular mit einer beliebigen Checkbox. Ist diese Checkbox nicht selektiert (default) wird darunter ein Textfeld "Versicherungsnummer" angezeigt. Das Feld ist als Pflichtfeld markiert.

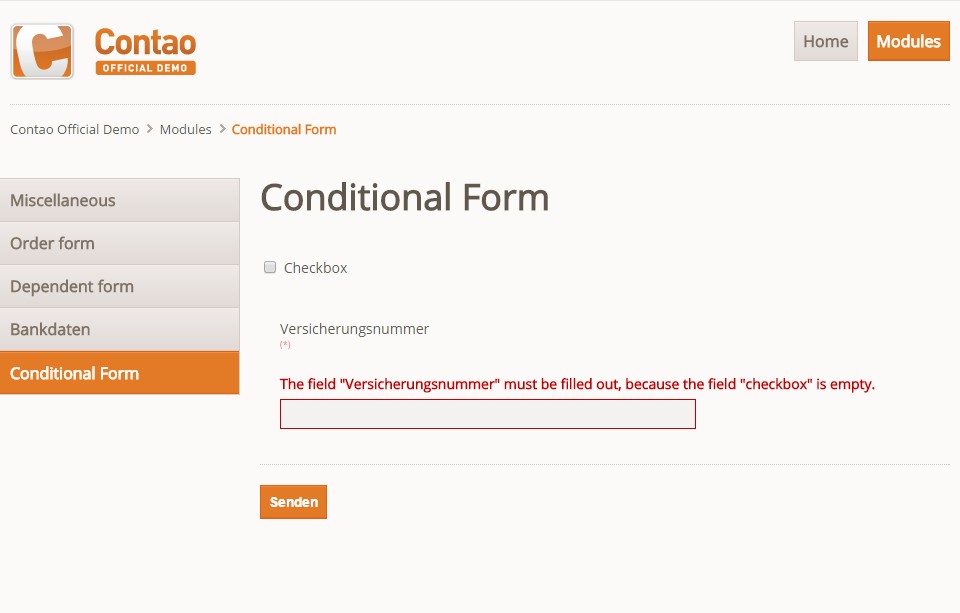
Es wird beim Absenden des Formulars korrekt validiert (d.h. wenn es leer ist, wird ein Fehler gemeldet.)

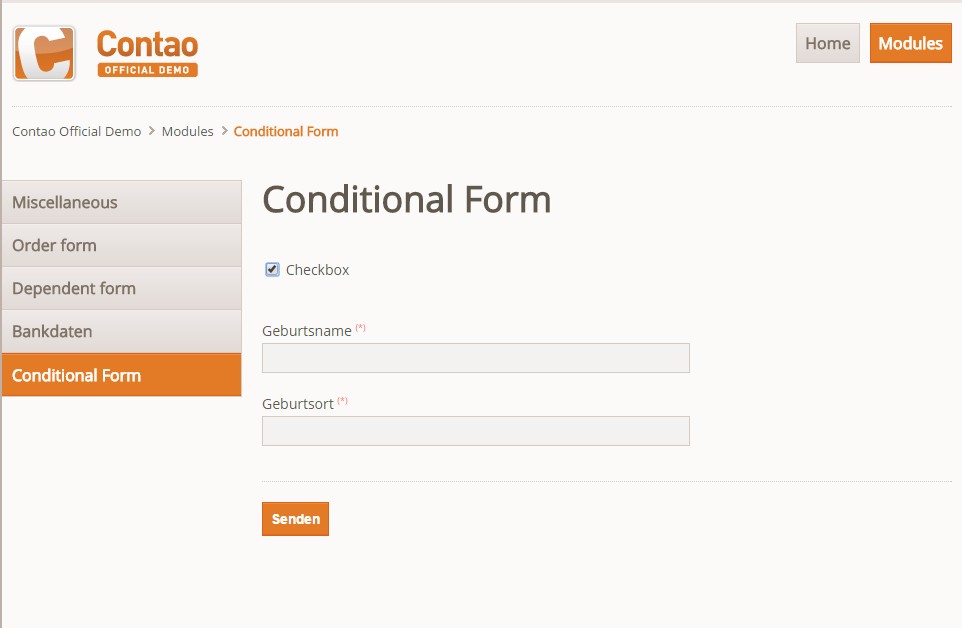
Wird die Checkbox nun selektiert, wird das Feld "Versicherungsnummer" ausgeblendet. Dafür sind nun die Felder "Geburtsname" und "Geburtsort" sichtbar. Diese sind wieder als Pflichtfelder markiert.

Nach dem Absenden werden die Felder korrekt validiert (d.h. wenn sie leer sind, wird dies per Fehler gemeldet.) Das leere Feld "Versicherungsnummer" wird nicht als fehlerhaft gemeldet.

- cliffparnitzky/form-dependent-mandatory-field
- terminal42/contao-conditionalformfields
Es ist wichtig die HTML5 Validierung im Formular zu deaktiviert, da sonst immer erst die "Browserseitige Validierung" durchgeführt wird und danach erst die "Serverseitige". Die Validierung von Pflichtfeldern und Abhängigen Pflichtfelden verhält sich dann gleich.

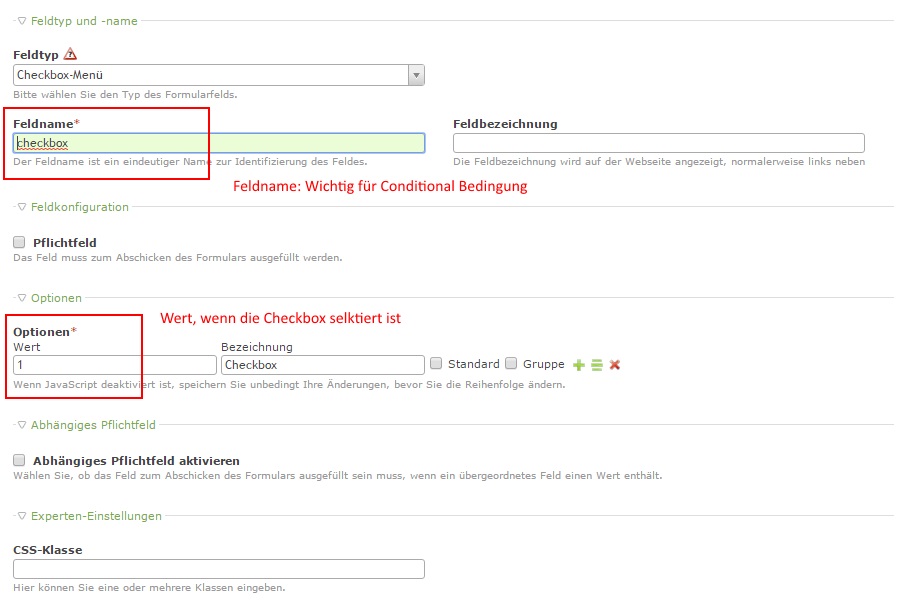
Die Checkbox ist wie folgt zu konfigurieren (Feldname, Wert und Bezeichnung sind frei wählbar ... die Wert müssen gemerkt werden, da sie später weiter verwendet werden):

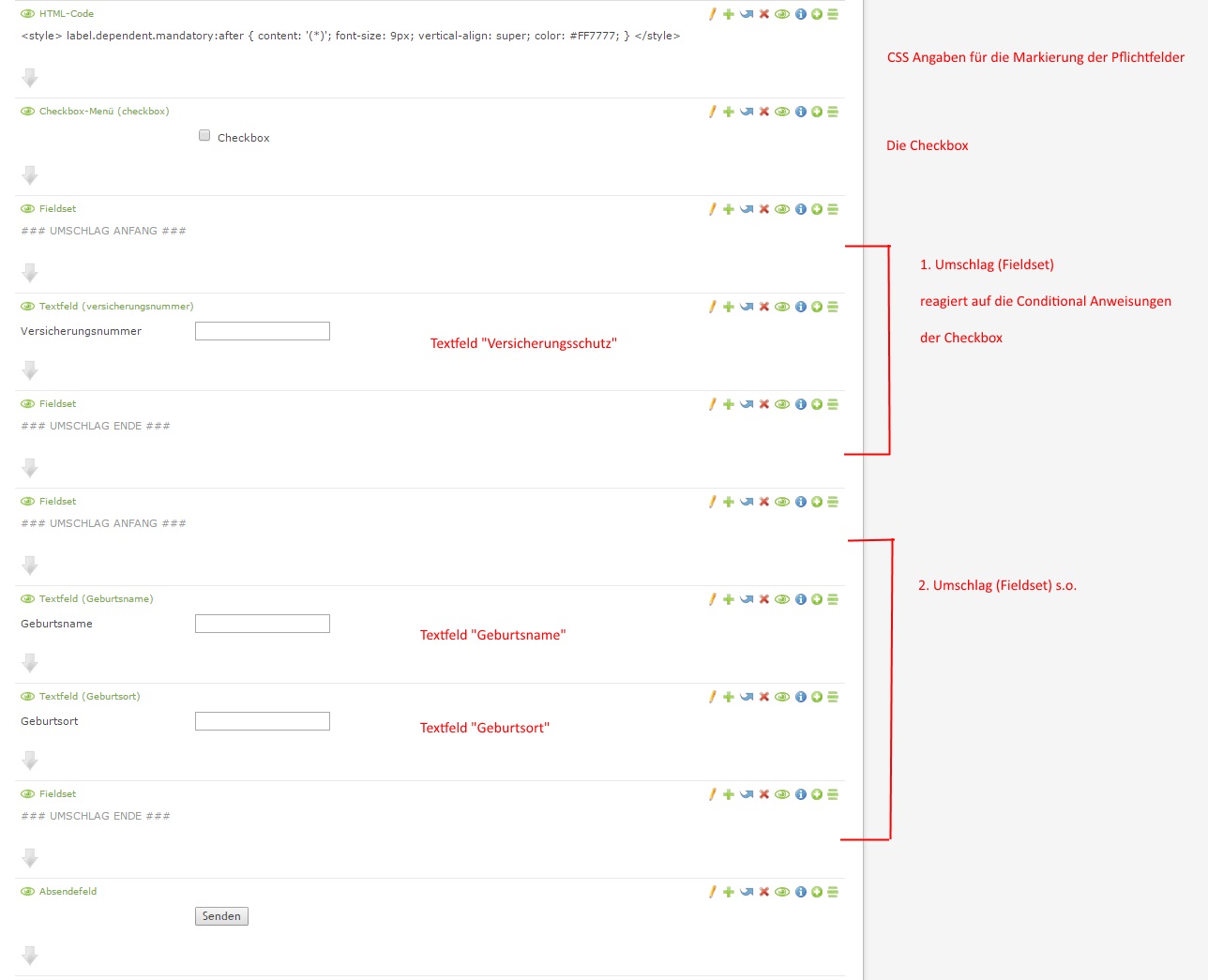
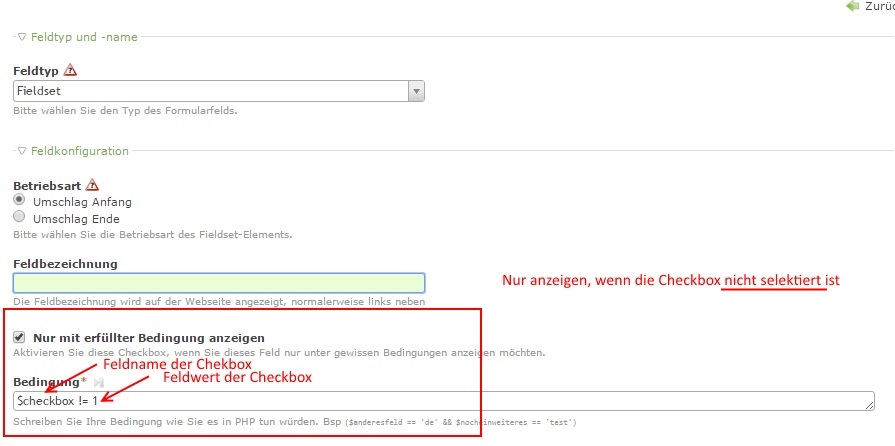
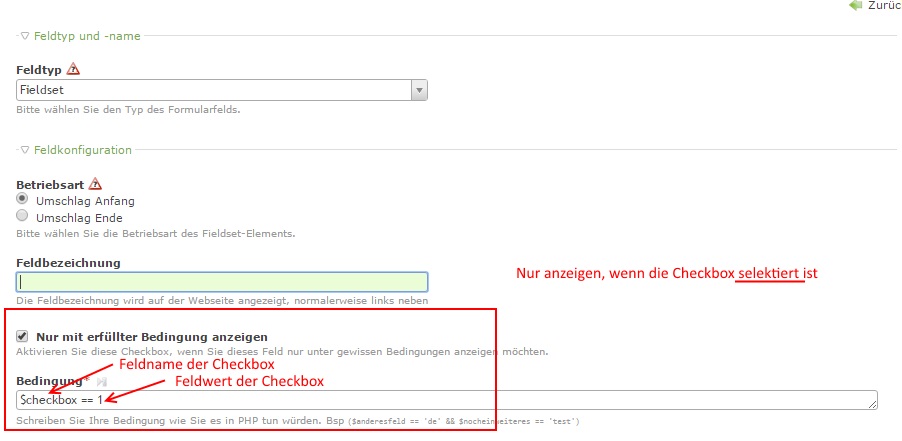
Mit dem 1. Fieldset definiert man den Container aller Felder, die zu sehen sind wenn die Checkbox nicht selektiert ist:

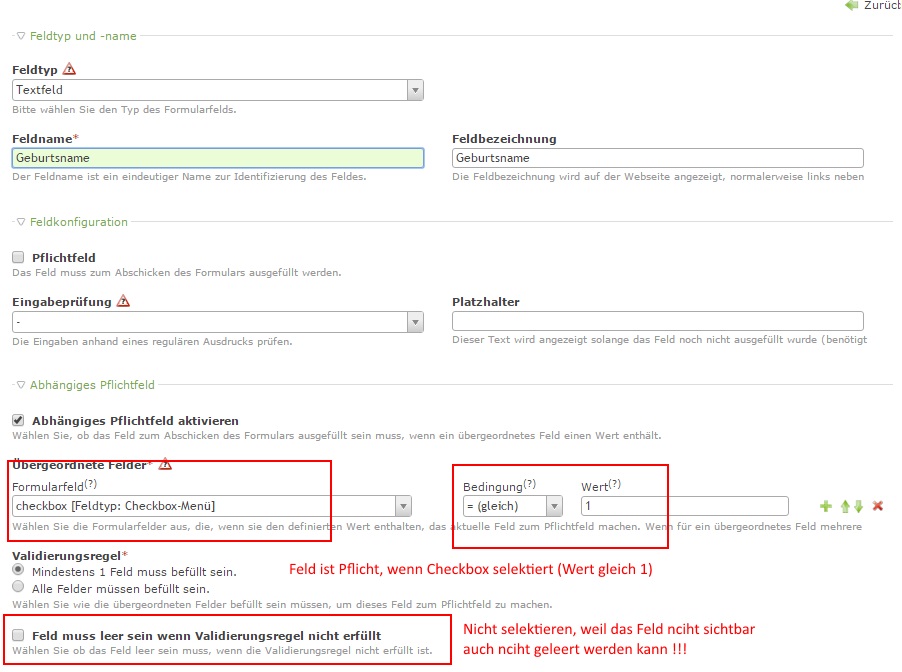
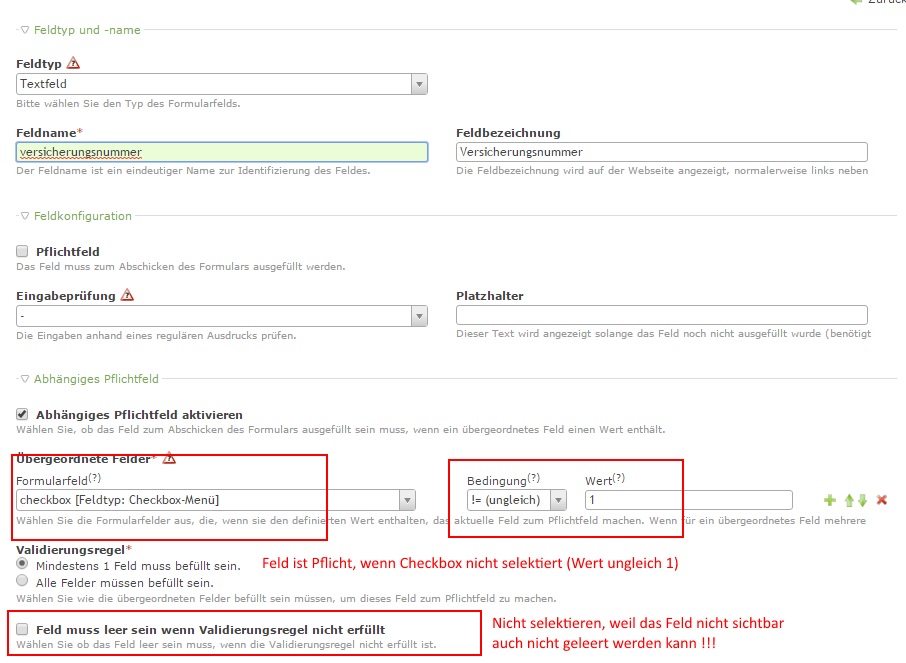
Um die Felder im 1. Fieldset als Pflichtfeld zu markieren, wenn die Checkbox nicht selektiert ist, nutzt man folgende Konfiguration:

Mit dem 2. Fieldset definiert man den Container aller Felder, die zu sehen sind wenn die Checkbox selektiert ist:

Um die Felder im 2. Fieldset als Pflichtfeld zu markieren, wenn die Checkbox selektiert ist, nutzt man folgende Konfiguration: