Please be aware that this application / sample is provided as-is for demonstration purposes without any guarantee of support
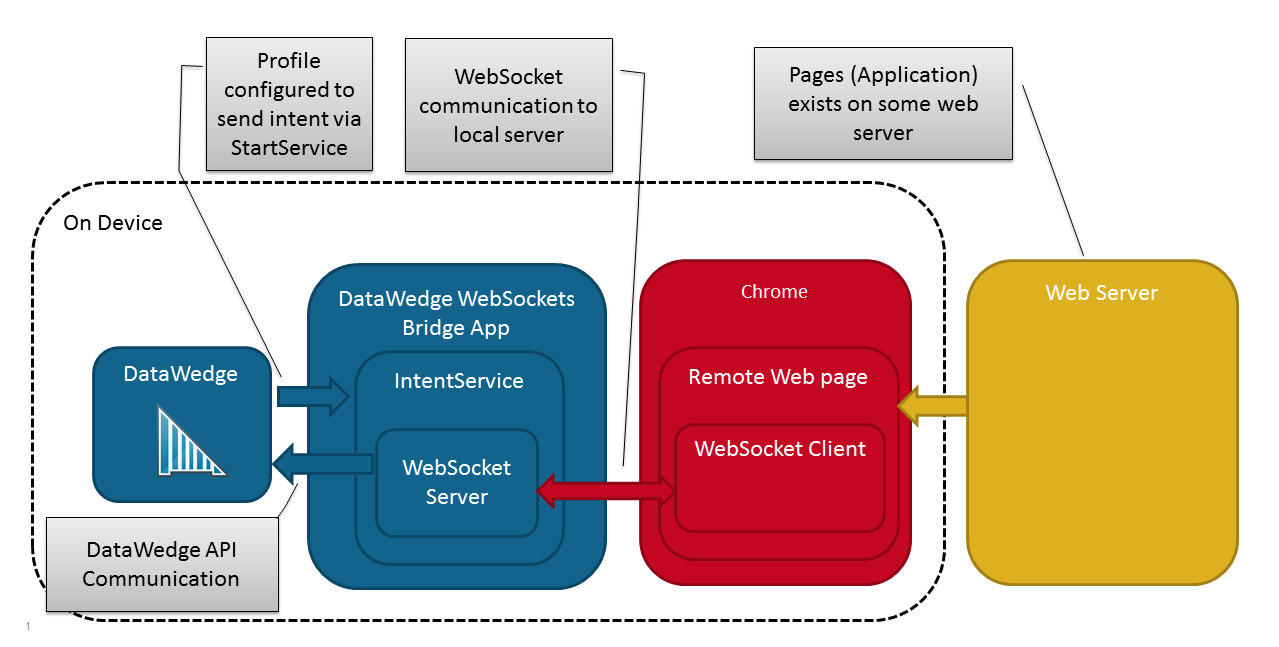
Interface with Zebra DataWedge using WebSockets
Read the blog associated with this application at https://darryncampbellblog.wordpress.com/2017/06/11/datawedge-to-websockets-bridge/
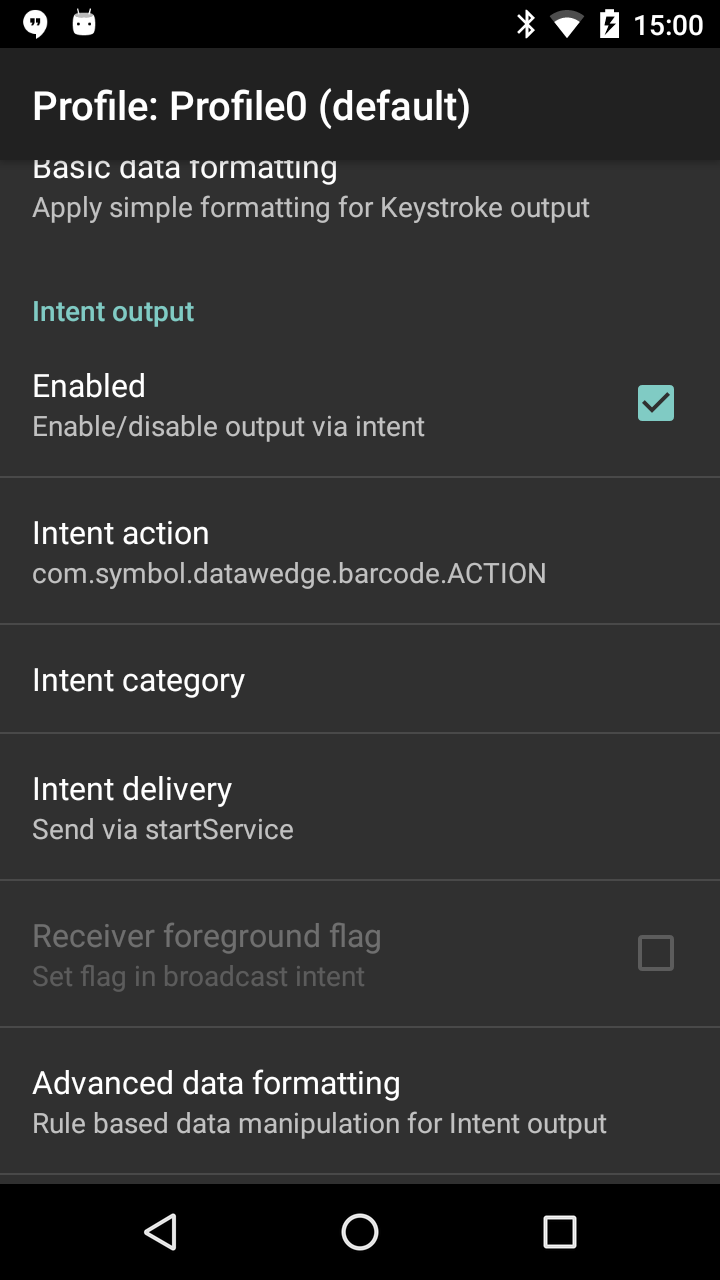
- Configure a DataWedge profile as described in the associated blog post and ensure the profile is active when you launch the browser
- Install the bridge application and either launch it or scan a barcode to start the WebSocket server
- Start a web server and host the demo page
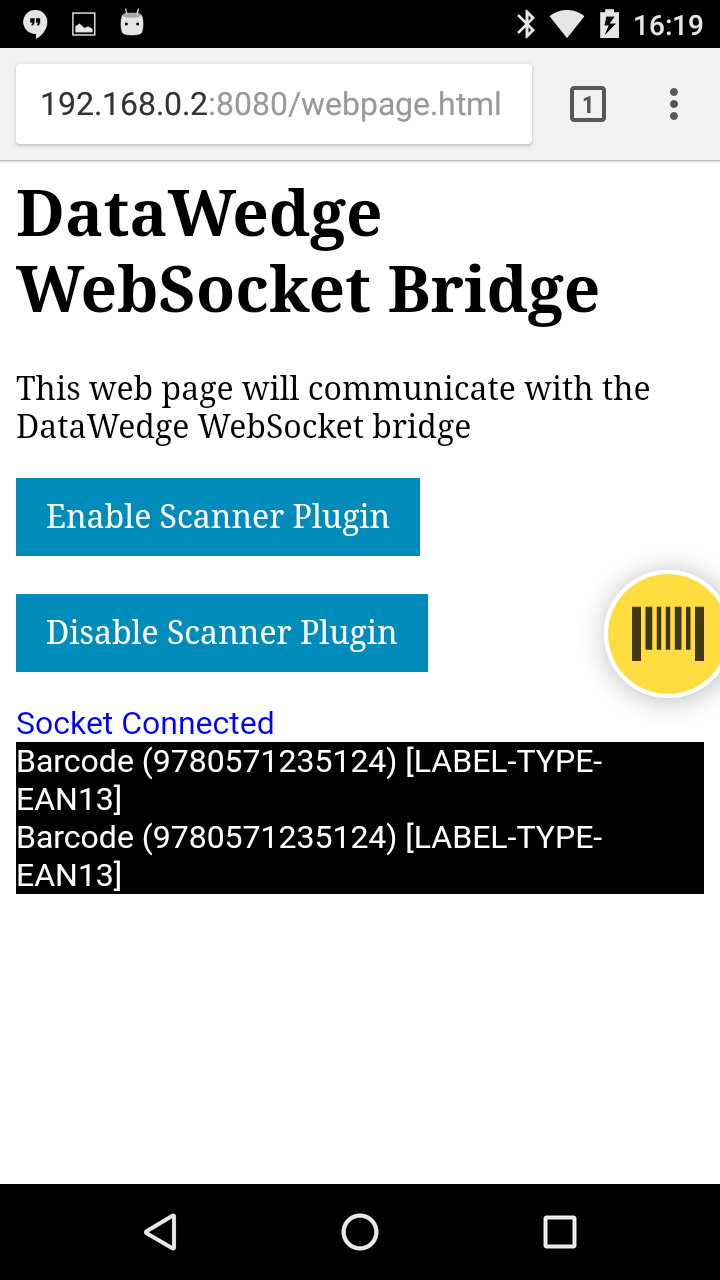
- Navigate to the demo webpage on the device using Chrome or a similar browser capable of WebSockets
- Scan a barcode, if everything is set up correctly you should see scans appear on the page. If you do not see scans, check the DataWedge setup and whether the WebSockets are connected, the status is shown in blue on the page.
- Disable and re-enable the laser using the buttons on the page, again if everything is set up correctly the buttons should affect the laser.
A recent pull request added support for Android Oreo and higher, taking account of Android Oreo background restrictions. To take advantage of this, ensure you configure DataWedge to send Intents as "Send via startForegroundService" OR, preferably in mixed deployments, check the "Use startForegroundService on failure" checkbox in the Intent Output configuration.
- Read the blog associated with this application at https://darryncampbellblog.wordpress.com/2017/06/11/datawedge-to-websockets-bridge/
- Leave a comment on that blog or an issue in this repo