-
Notifications
You must be signed in to change notification settings - Fork 2
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
2b37479
commit 8f06e8c
Showing
8 changed files
with
1,032 additions
and
5,425 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,218 +1,13 @@ | ||
| A template/boilerplate for creating nextjs applications that use deep. It is recommended to merge with this repository to have its improvements in your nextjs application! | ||
| # Deep.Memo App | ||
|
|
||
| Just erase `pages/index.tsx` `Page` component body. | ||
| [SDK](https://github.com/deep-foundation/sdk) based application, with configured [@deep-foundation/deepmemo-imports](https://github.com/deep-foundation/deepmemo-imports). | ||
|
|
||
| # Variables | ||
| [](https://gitpod.io/#https://github.com/deep-foundation/deepmemo-app) | ||
| [](https://discord.gg/deep-foundation) | ||
|
|
||
| ```sh | ||
| // Optional | ||
| NEXT_PUBLIC_GRAPHQL_URL=DeepPath | ||
| NEXT_PUBLIC_DEEP_TOKEN=DeepToken | ||
| NEXT_PUBLIC_I18N_DISABLE=1 | ||
| ``` | ||
|
|
||
| # How to make this repository pullable in your repository | ||
| ``` | ||
| git remote add sdk https://github.com/deep-foundation/sdk.git | ||
| git fetch sdk | ||
| git merge sdk/main --allow-unrelated-histories --strategy ours | ||
| ``` | ||
| Note that we use `ours` strategy during merge to avoid any changed in your existing project | ||
| ## How to pull some new commits but not old | ||
| If you want to get some-commits to your repository - merge with `ours` strategy with old sdk commit that is created before required changes and then merge with main | ||
| ``` | ||
| git remote add sdk https://github.com/deep-foundation/sdk.git | ||
| git fetch sdk main | ||
| git merge sdk/some_old_commit_hash --allow-unrelated-histories --strategy ours | ||
| git merge sdk/main | ||
| ``` | ||
| Note: I am sure that it is not the only way to do this. Possibly you can use `cherry-pick` to do this | ||
|
|
||
| Now you can pull changes from this repository by using | ||
| ``` | ||
| git pull sdk main | ||
| ``` | ||
| ## envs | ||
|
|
||
| ## Prerequisitions | ||
| - Install and use nodejs version from .nvmrc | ||
| ``` | ||
| nvm install 18 && nvm alias default 18; npm use default; | ||
| ``` | ||
| - Install dependencies | ||
| ``` | ||
| npm ci; (cd electron; npm ci) | ||
| ``` | ||
| - Run by using [How to run](#how-to-run) | ||
| - Pass graphql url and token | ||
| To easily get token you can use `Copy token` button in the menu of deepcase. In the same menu you can find `gql` button where you can get graphql path | ||
| - Install Homebrew | ||
| ``` | ||
| /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" | ||
| ``` | ||
|
|
||
| ## How to build manually | ||
|
|
||
| ### Web | ||
| Development | ||
| ``` | ||
| npm run dev | ||
| ``` | ||
| <details> | ||
| <summary>screenshot</summary> | ||
|
|
||
|  | ||
| </details> | ||
|
|
||
| Build server+client build with ssr | ||
| ``` | ||
| npm run build && | ||
| npm run start | ||
| ``` | ||
| Export static client without server | ||
| ``` | ||
| npm run export | ||
| ``` | ||
|
|
||
|
|
||
| ### Android | ||
| Prepare: | ||
| - Install Android Studio. | ||
| - Install in (Settings -> Languages & Frameworks -> Android SDK -> SDK Tool): | ||
| - Android SDK Command-line Tools | ||
| - Android Emulator | ||
| - Android SDK Platfrom-Tool | ||
| - Google Play services | ||
| - Install in (Settings -> Languages & Frameworks -> Android SDK -> SDK Platforms): | ||
| - Android 14 | ||
| Build: | ||
| ``` | ||
| npm run build-android && | ||
| npm run open-android | ||
| ``` | ||
| <details> | ||
| <summary>screenshot</summary> | ||
|
|
||
|  | ||
| </details> | ||
|
|
||
| ### IOS | ||
| Prepare: | ||
| - Xcode 10 or later installed on your Mac. | ||
| - execute this | ||
| ``` | ||
| brew install cocoapods | ||
| (cd ios/App/App; pod install) | ||
| ``` | ||
| Build | ||
| ``` | ||
| npm run build-ios && | ||
| npm run run-ios | ||
| ``` | ||
| <details> | ||
| <summary>screenshot</summary> | ||
|
|
||
|  | ||
| </details> | ||
|
|
||
| ### Windows | ||
| ``` | ||
| npm run build-windows | ||
| ``` | ||
|
|
||
| ### Unix | ||
| ``` | ||
| npm run build-unix | ||
| ``` | ||
|
|
||
| ### Mac | ||
| Prepare: | ||
| - Xcode 10 or later installed on your Mac. | ||
| - An [Apple Developer](https://developer.apple.com/) account. | ||
| - [An app-specific password for your ADC account’s Apple ID](https://support.apple.com/HT204397) | ||
| - `security add-generic-password -l "sdk" -a "YOUR-APPLEID-EMAIL" -s "keychain" -T "" -w "APP-PASSWORD-FROM-APPLE"` | ||
| - [Generate teamId](https://github.com/electron/notarize?tab=readme-ov-file#notes-on-your-teamid) | ||
| - update APPLEIDPASS, APPLEID, CSC_NAME, APPLETEAMID in `package.json`.`scripts`.`build-mac` | ||
| ``` | ||
| npm run build-mac | ||
| ``` | ||
| <details> | ||
| <summary>screenshot</summary> | ||
|
|
||
|  | ||
| </details> | ||
|
|
||
| ### Chrome extension | ||
| ``` | ||
| npm run build-chrome-extension | ||
| ``` | ||
| Result path: `sdk/extension.crx` and `sdk/extension.pem` | ||
| <details> | ||
| <summary>screenshot</summary> | ||
|
|
||
|  | ||
| </details> | ||
|
|
||
| ### Github Pages | ||
| Only activate GitHub Pages for Your Repository | ||
|
|
||
| (Settings -> Pages -> Source -> Deploy from branch main -> Github Actions) | ||
|
|
||
| > There is no need to make any changes to the code. | ||
| <details> | ||
| <summary>screenshot</summary> | ||
|  | ||
| </details> | ||
|
|
||
| # Development | ||
| You can use environment variables to set graphql path and token on server instead of setting it on client. See template in [.env.development](https://github.com/deep-foundation/sdk/blob/main/.env.development). Create a file `.env.local` with your values | ||
|
|
||
| # Translation i18n | ||
| You can edit `/public/locales/*/*.json` files as `/public/locales/en/common.json` and use it inside your components as: | ||
| ```tsx | ||
| const { t } = useTranslation(); | ||
| <div>{t('connection')}</div> | ||
| ``` | ||
| You **must** use this on every page: | ||
| ```tsx | ||
| import { i18nGetStaticProps } from "../src/i18n"; | ||
| export async function getStaticProps(arg) { | ||
| return await i18nGetStaticProps(arg); | ||
| } | ||
| ``` | ||
| And this on every dynamc route page (as /path/[variable]) | ||
| ```tsx | ||
| export async function getStaticPaths() { | ||
| return { | ||
| paths: ['/path/123'], | ||
| fallback: true | ||
| } | ||
| } | ||
| ``` | ||
| For support static `npm run export` of nextjs, you can use env variable NEXT_PUBLIC_I18N_DISABLE. But i18n is not available in export nextjs mode. | ||
|
|
||
| ## Restart | ||
|
|
||
| ### GitPod | ||
|
|
||
| SDK app is started together with Deep.Links and other services in GitPod. So to restart it from GitPod you should do the following: | ||
|
|
||
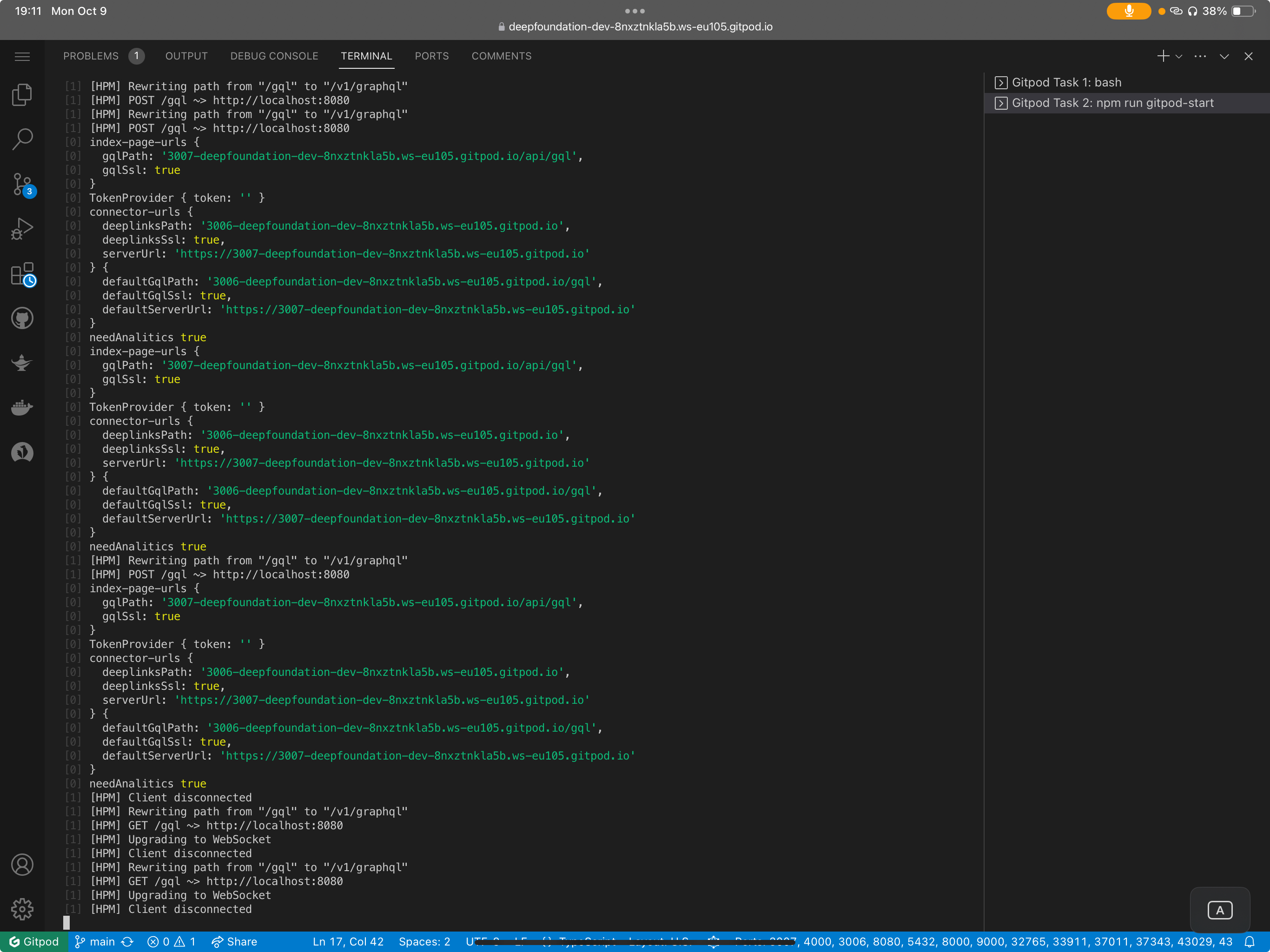
| 1. Find terminal there `npm run gitpod-start` command was executed. | ||
|  | ||
|
|
||
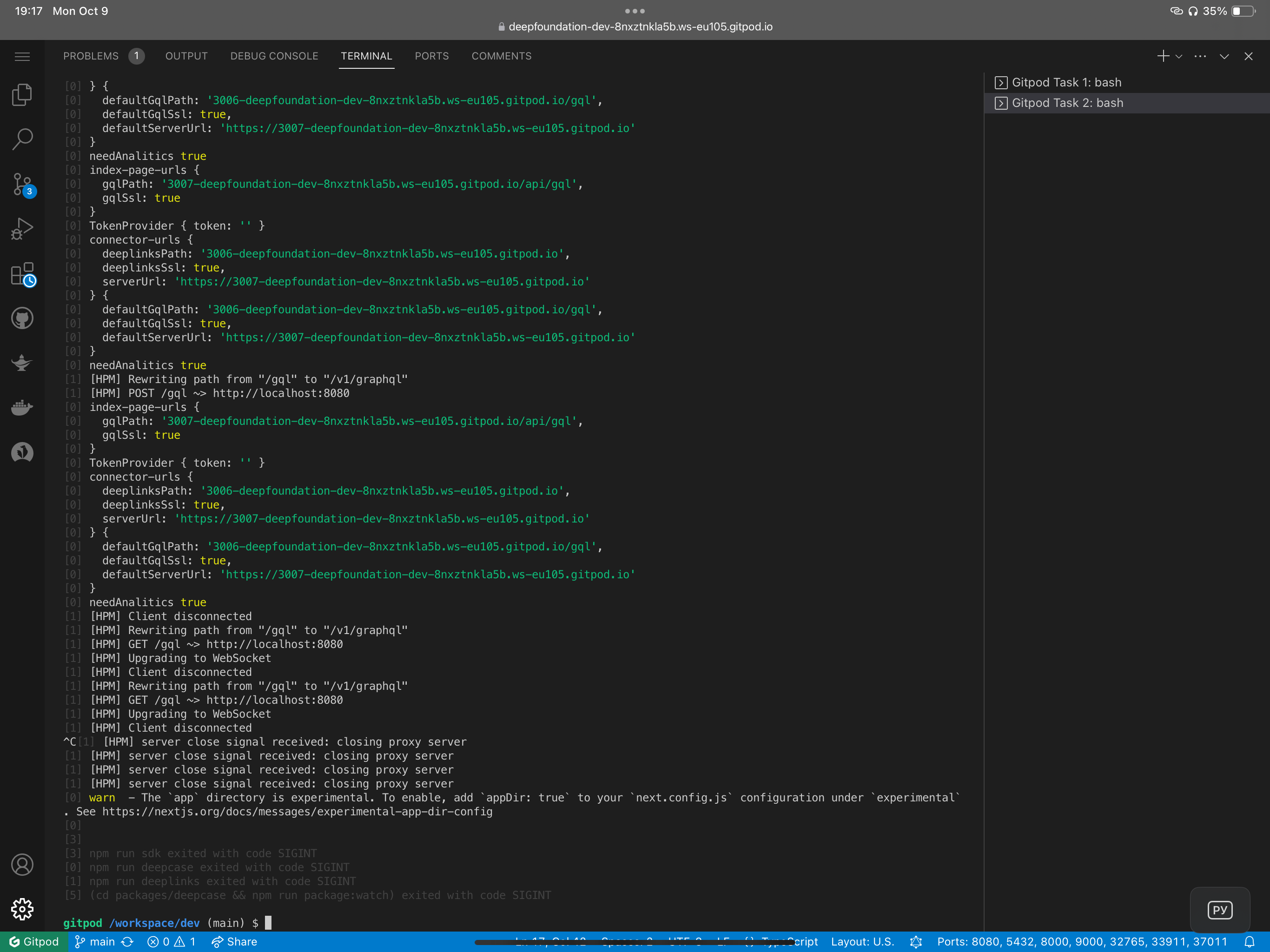
| 2. Press `CTRL+C` in terminal to stop a Deep instance (Deep.Links and SDK). | ||
|  | ||
|
|
||
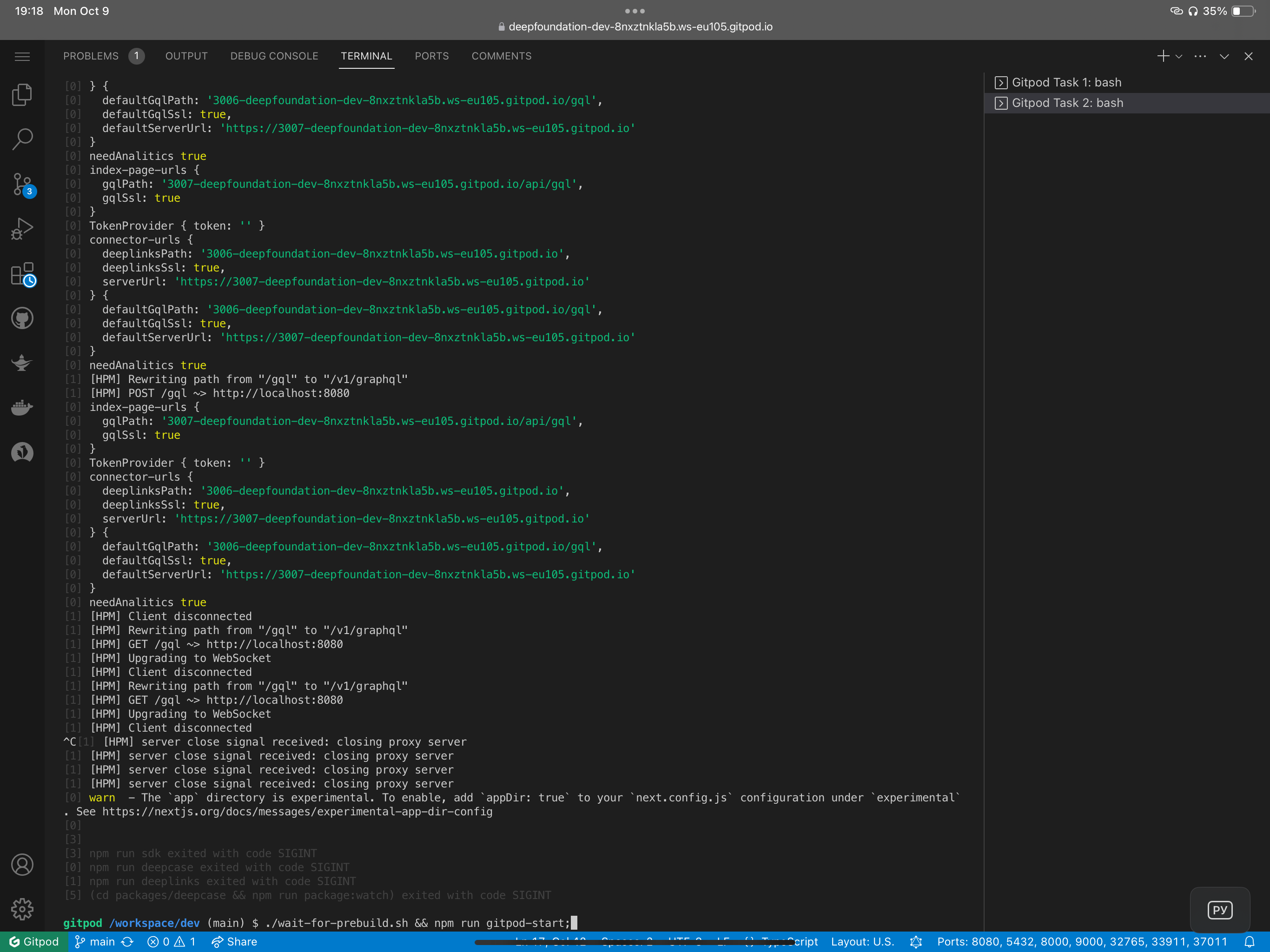
| 3. Press `↑` button on your keyboard to get last executed command. | ||
|  | ||
|
|
||
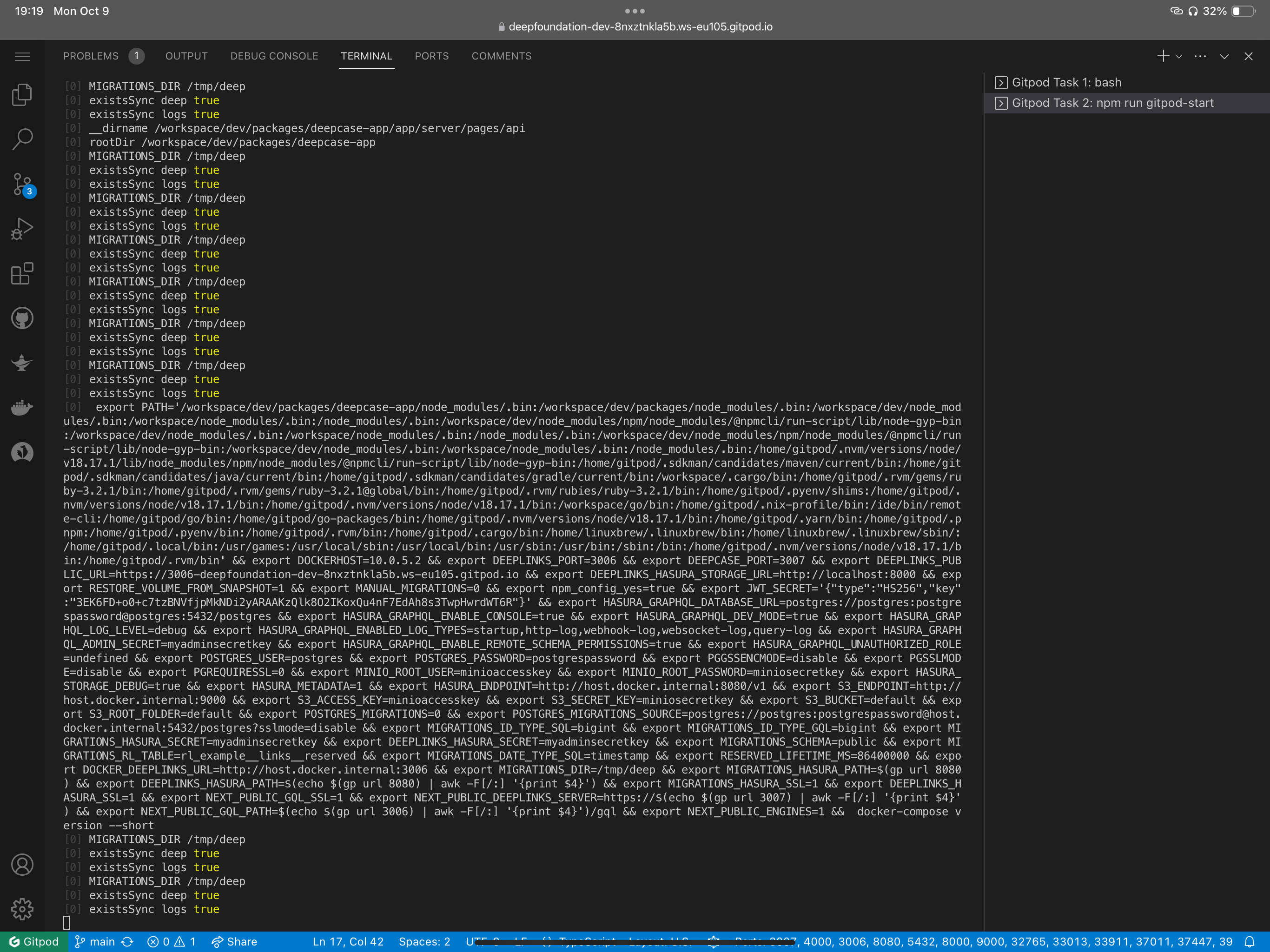
| 4. Press `Enter` to execute that command again, that will finish restart sequence. | ||
|  | ||
|
|
||
| ## NPM | ||
|
|
||
| If you want launch your repo from npx as `npx @deep-foundation/sdk` you must change name in package.json, manually `npm adduser` and first publish `npm publish --access public` yout fork. | ||
|
|
||
| For publish new version, just update package.json version field and then git commit && publish to github. | ||
|
|
||
| This app can be launched as builded web server with `npx @deep-foundation/sdk` | ||
| export NEXT_PUBLIC_GQL_PATH=localhost:3006/gql; | ||
| export NEXT_PUBLIC_GQL_SSL=0; | ||
| ``` |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.