We believe in dynamic!
Everything's in relation to one another.
For every action,there is an equal and opposite reaction.
Isaac Newton
You want to master your Content Management System, instead of vice versa?!
REACT CMS
- gives you the freedom of creating a dynamic CMS
- build whatever you want, whenever you want
- from Front-end to Back-end
- customize your CSS
- Installation
- git clone https://github.com/devugees/react-cms.git
cd react-cms- Install Front-end
yarn installornpm installfrom root folder - Install Back-end
--cd backend
--yarn installornpm install cd ../into root folderyarn devornpm dev- STOP
ctrl+c
set up your .env first
- Envoirement Variables
- in your texteditor go to backend folder and create a new file, name it
.env - go to
.env.defaultcopy variables and paste inside.env
MONGOURL=
PORT=
- create a MongoDB on mLab or use your local one
copyyour MONGOURL from mLab andpasteit into.envPORTdefault is5000- now your're all set to
yarn devornpm devyour dynamic CMS
Some Photos of the Appliction:
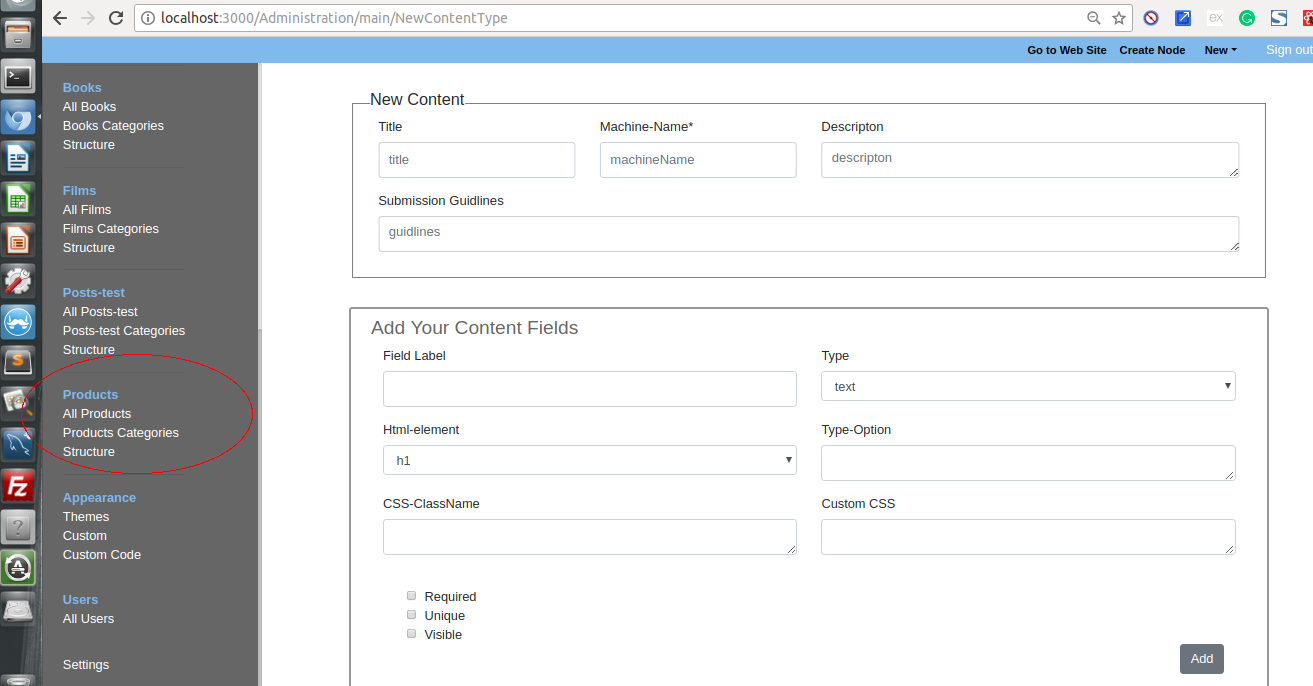
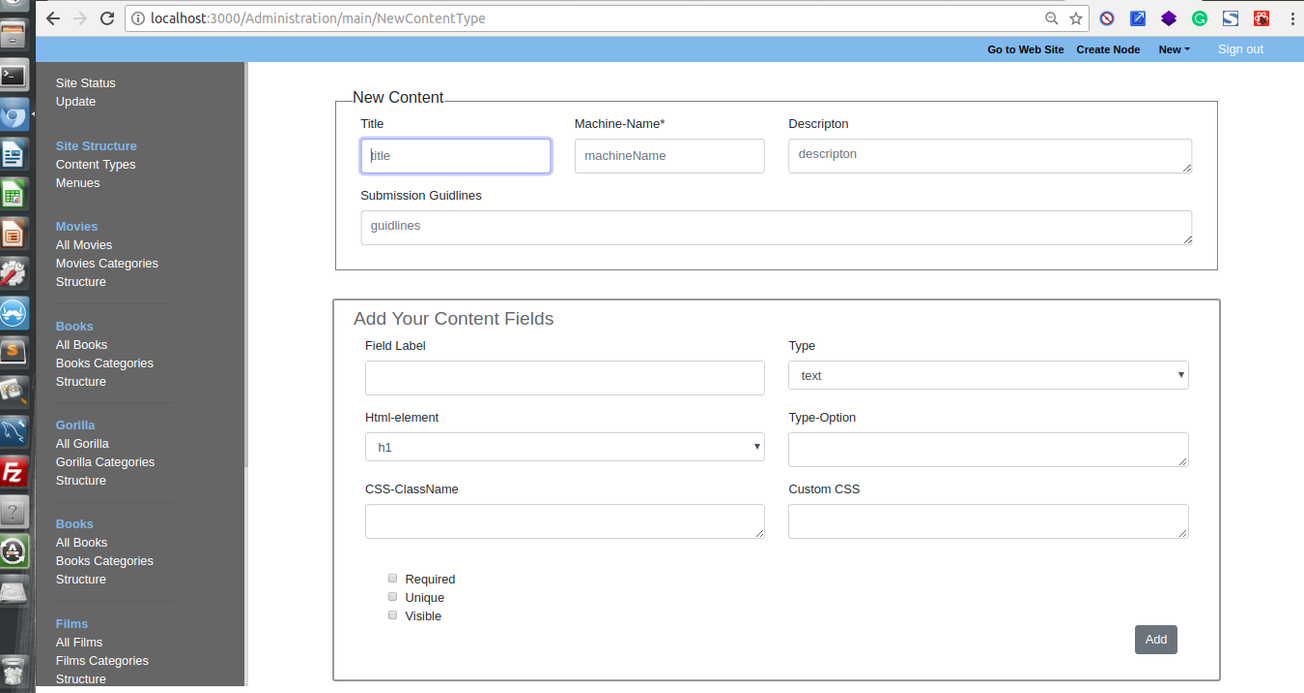
The adminstration page: Here where you can add new content type

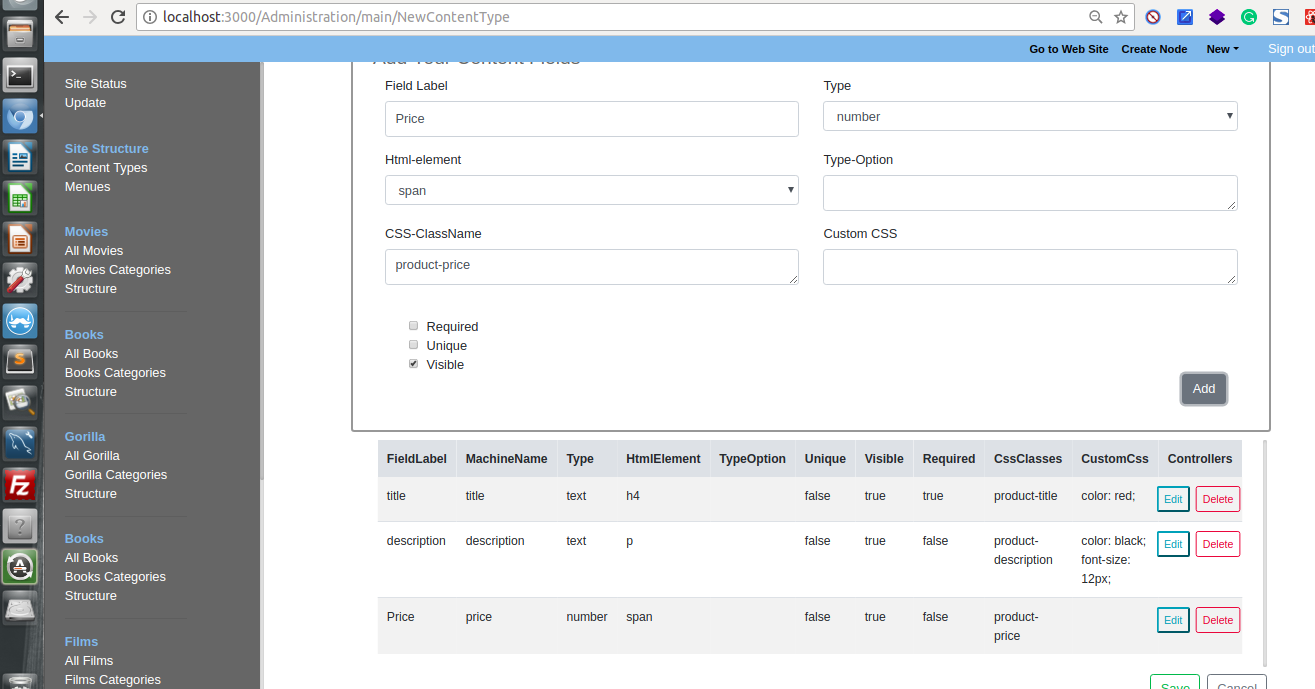
Here where you can add the fields for your content types like : title ,description ,price .... what ever info you want your content to have
And here you can see after saving the content type , it will be added to the dashbord
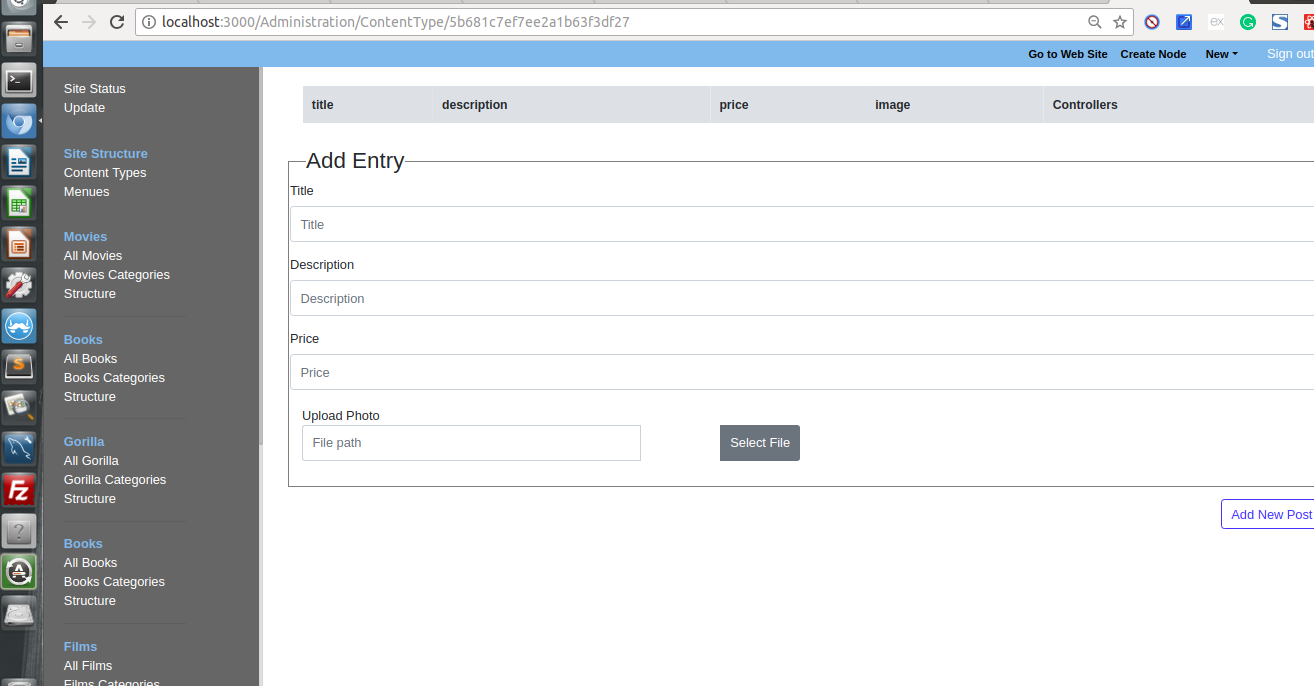
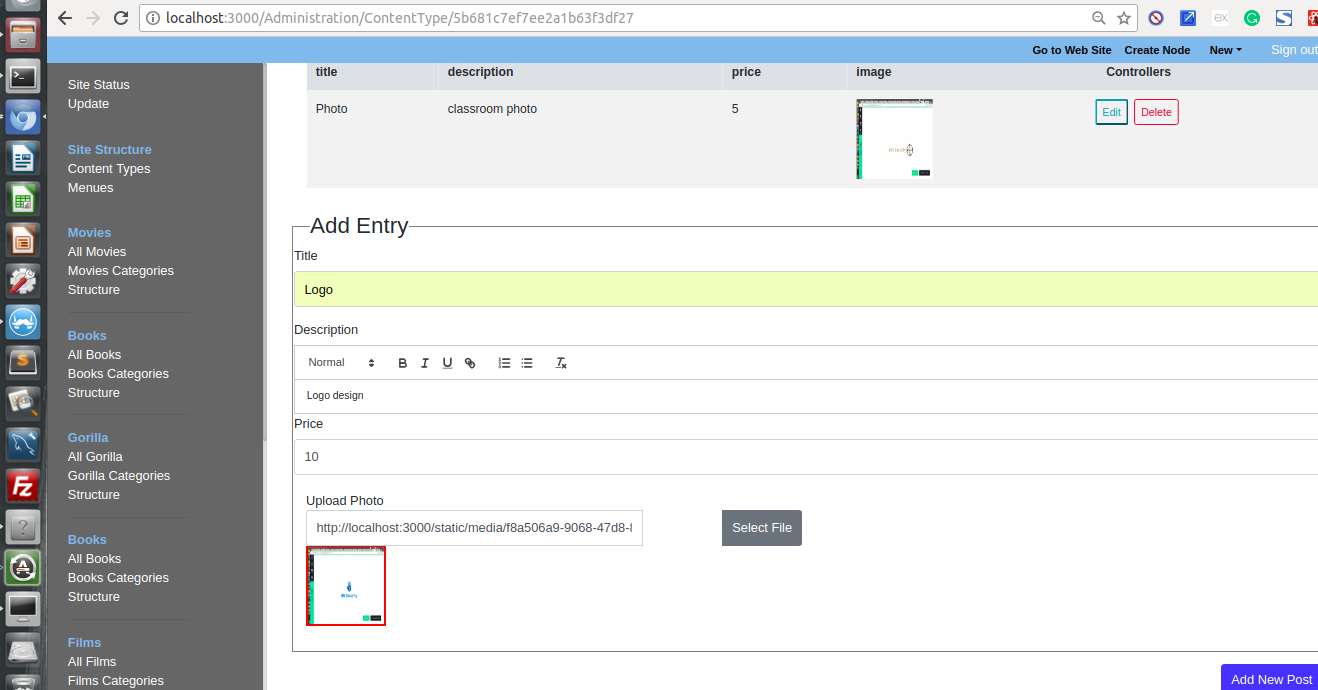
Here you can start adding content to your content type
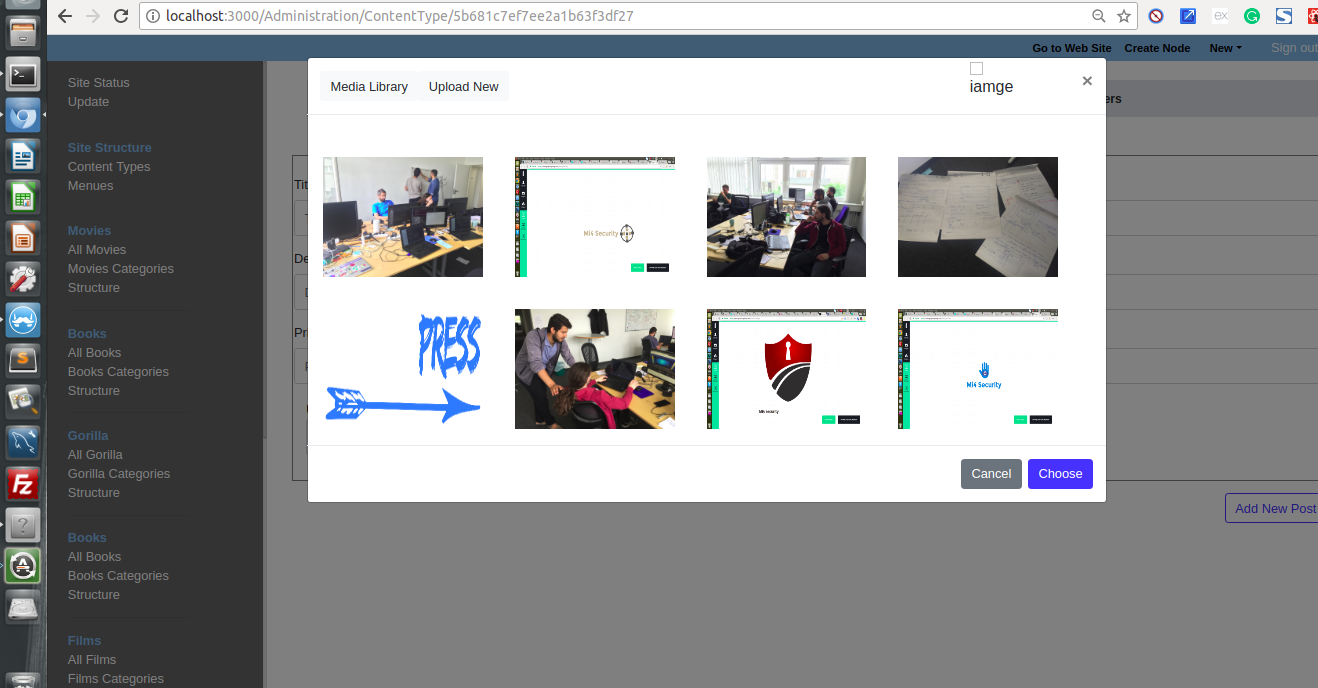
Here you can see our media picker
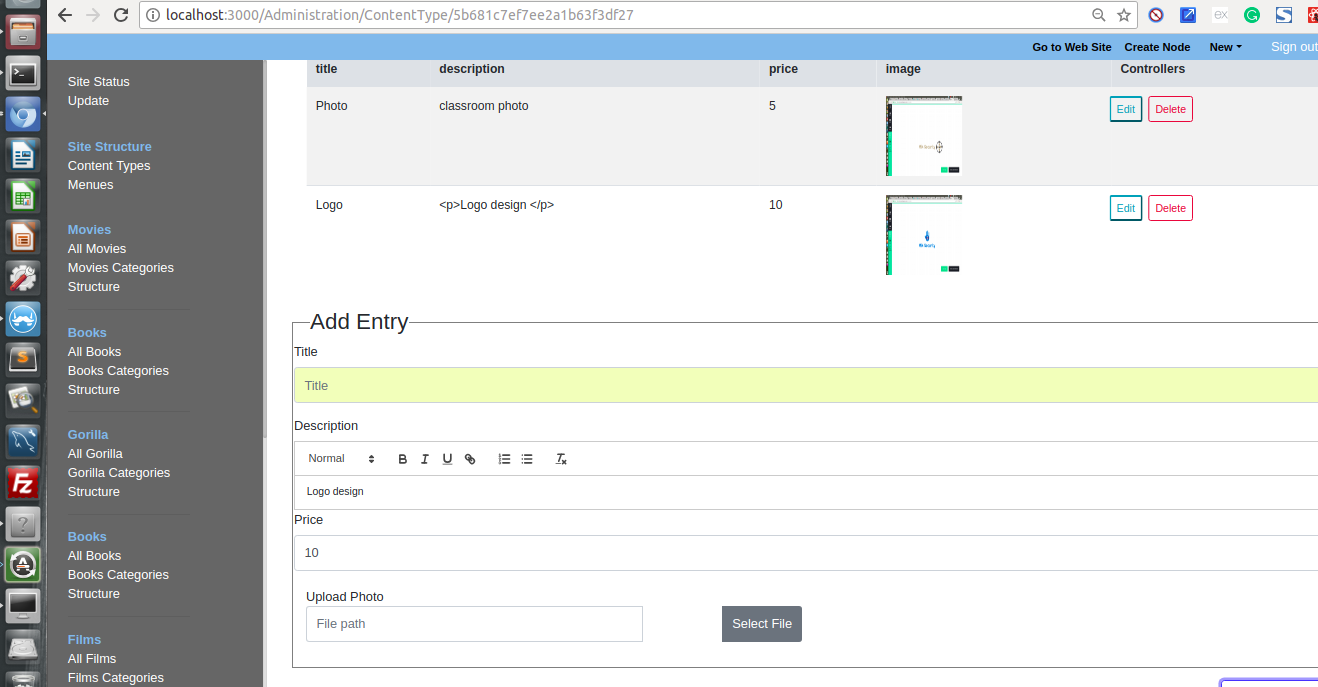
After you pick the photo and enter the data you can add it to your content list
Here where you see it added
#there is still much more into the Applecation to discover