Zenn で公開されている 【React+TypeScript】Netflixのクローンを作るチュートリアル の書籍の写経用リポジトリです。
一部、書籍のままでは動作しなかったので改修&リファクタしてあります。
| 環境 | バージョン |
|---|---|
| Node.js | 16.0.0 |
| React | 17以上 |
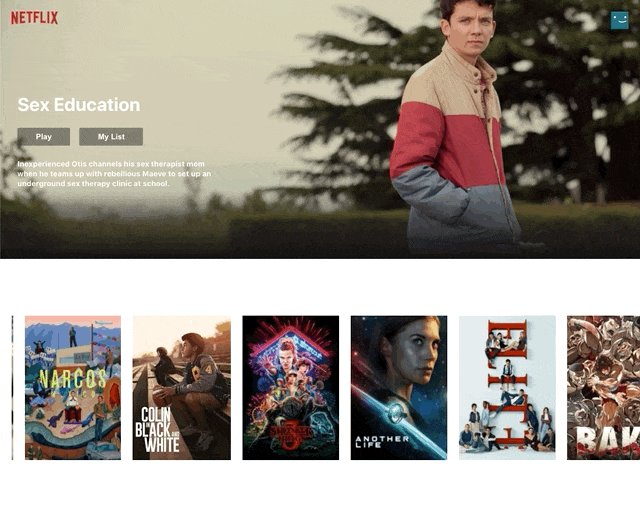
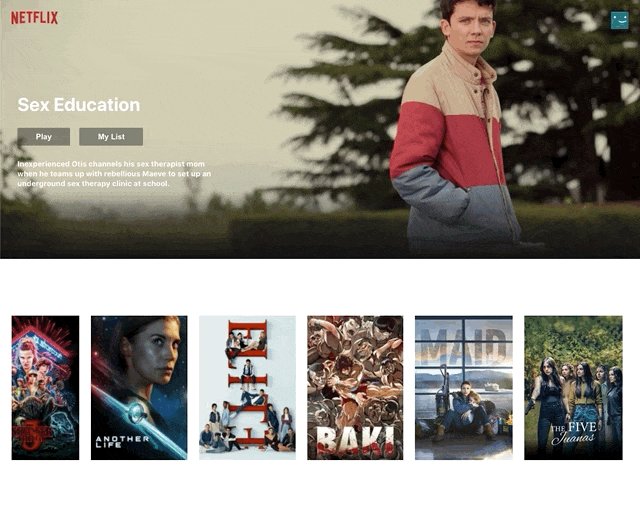
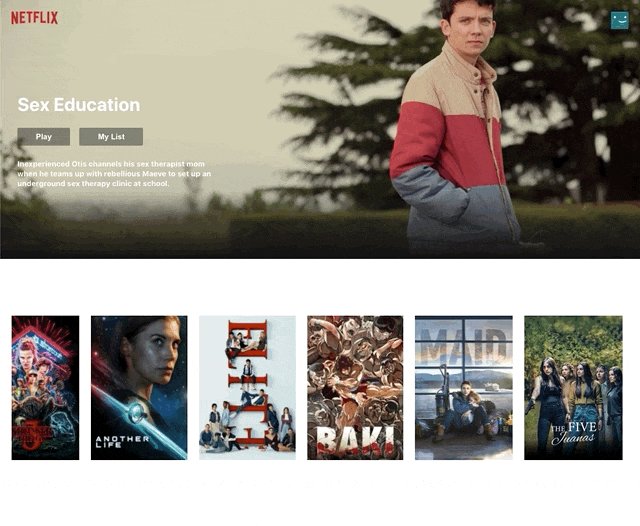
Netflix クローンの動かし方など説明します。
こちらに関しては APIKeyの取得しpostmanからAPIを送る|【React+TypeScript】Netflixのクローンを作るチュートリアル を参考に取得してください。
API key を取得後、./src/request.js の export const API_KEY = ""; の箇所に API key をセットしてください。
export const API_KEY = "取得した API Key";ローカルで動かすための手順を記載します。
$ yarn install 下記コマンドの実行後、http://localhost:3000 にアクセスしてください。
$ yarn startchapter ごとのコミット履歴です。
- Initialize project using Create React App
- first commit
- 🔥 今回必要ないファイルの削除
- ✨ axios のインストール、TMDBからデータを取得するための準備
- ✨ request.jsの作成
- ✨ Row コンポーネントを作成
- ✨ App.tsx に Row コンポーネントを追加し API からデータを取得してみる
- 🔧 sass のインストール
- ✨ APIから取得した映画の画像が表示されるようにスタイリング
- ♻️ Movie を取得する処理を hook 化
- ✨ YouTubeの動画を再生できるように movie-trailer, react-youtube のライブラリを追加
- ✨ Row.tsx で Movie Type を使えるように読み込み可能とする
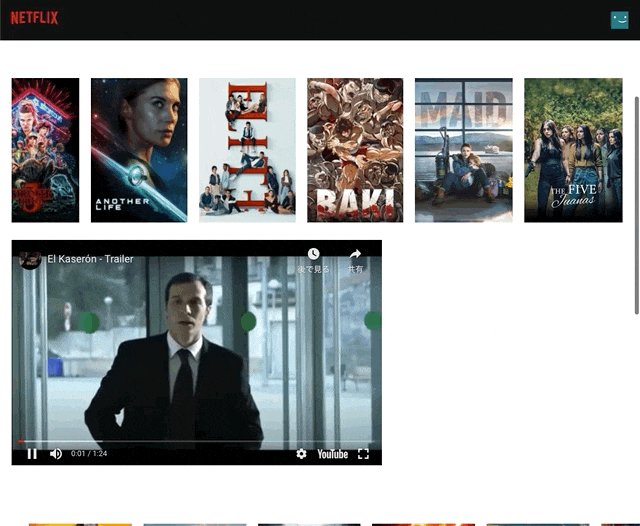
- ✨ 画像クリックで YouTube の動画が表示される機能を追加
- 🐛 react-scripts に依存している postcss に既知のバグがあり動かなくなるので Node のバージョンを下げる
取得している画像のクリック後に表示されるトレーラー動画が画像と紐付いていないバグがあります。
ただ、取得するための API は間違っていなさそうな気がします……。ちゃんと確認する必要あるかもです🤔