-
Install via the VS Code Marketplace
-
Open your (local copy of the) Home Assistant Configuration with VS Code
-
Configure the connection to Home Assistant via the HA Section in the VS Code Settings UI
More details in the How-To in the Wiki
-
Enjoy the features showcased below 👇
-
Continue reading in the Wiki:
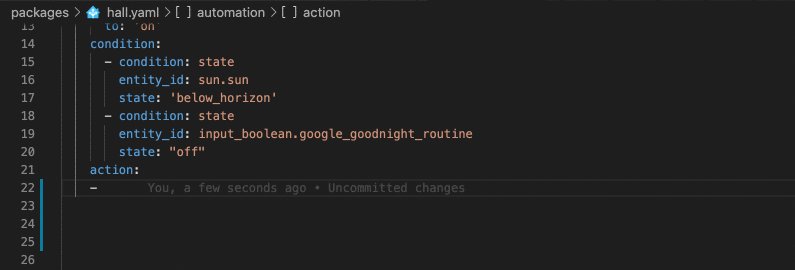
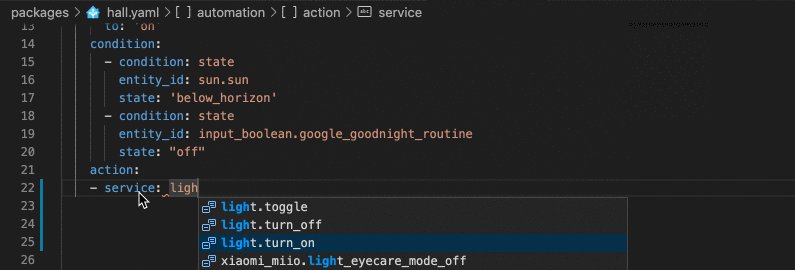
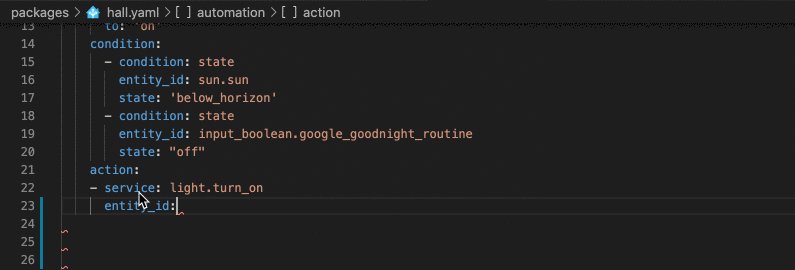
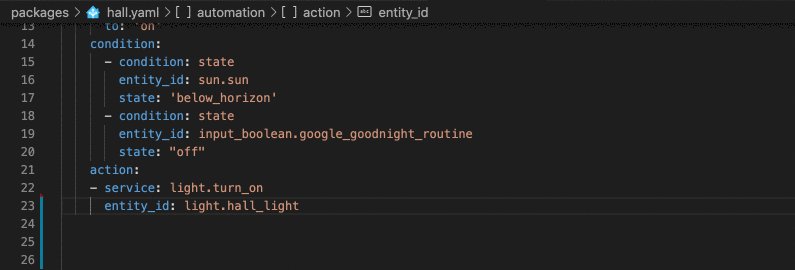
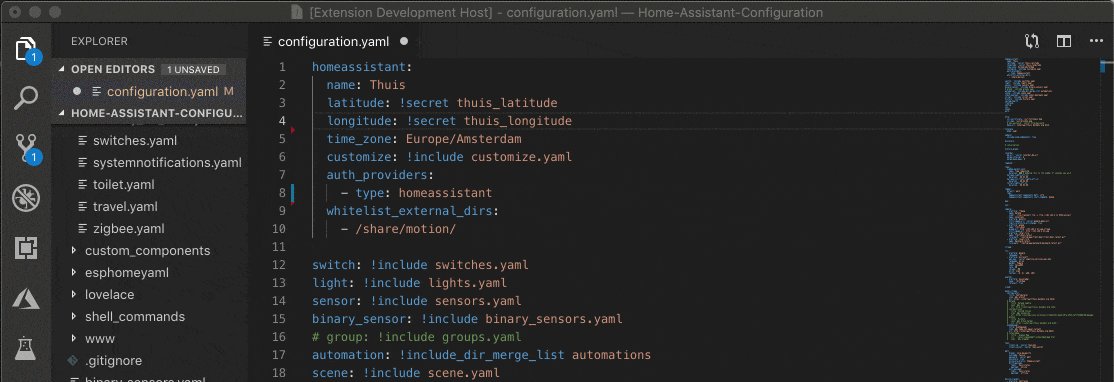
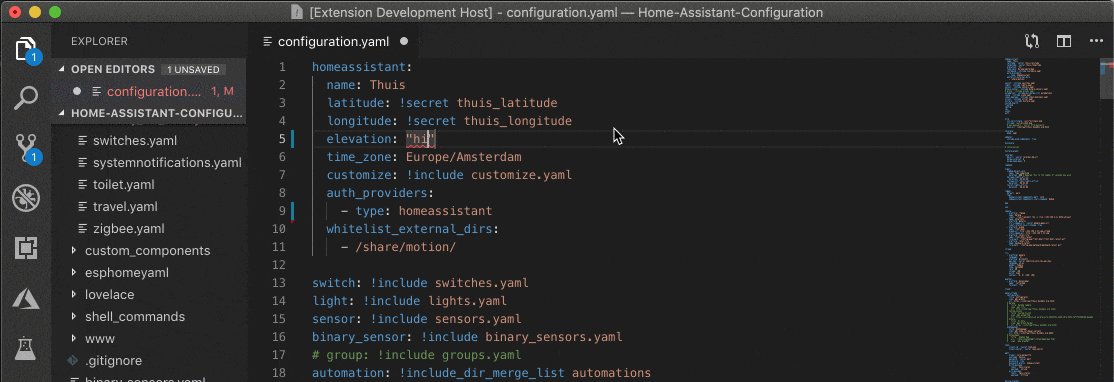
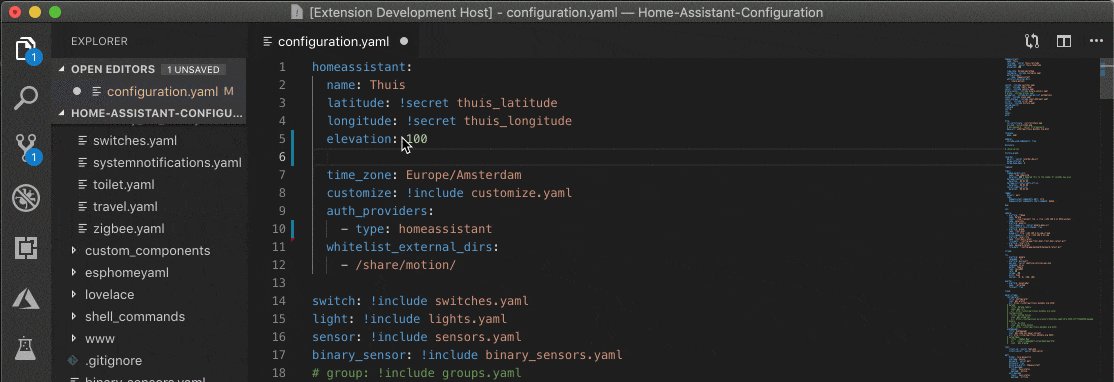
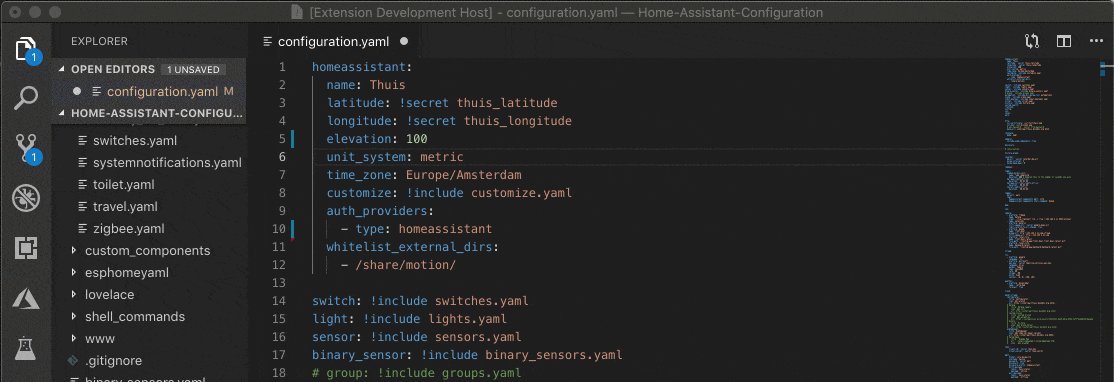
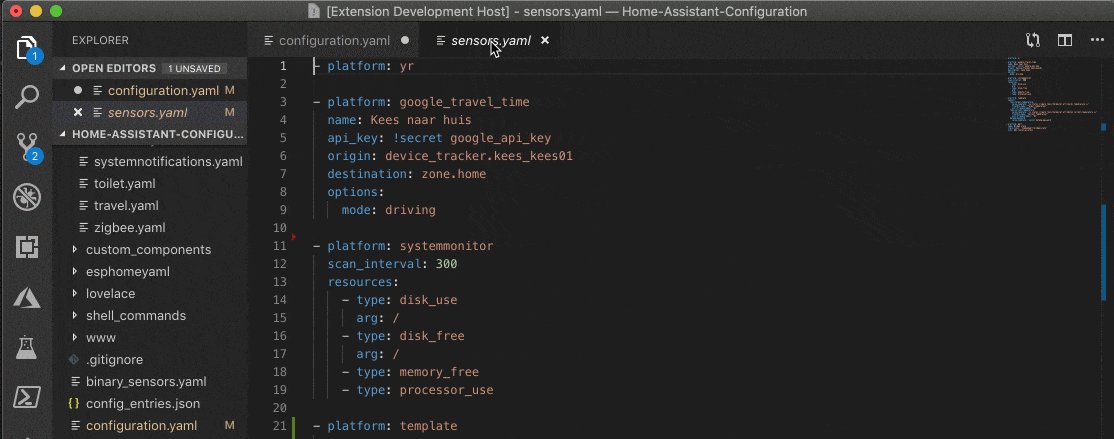
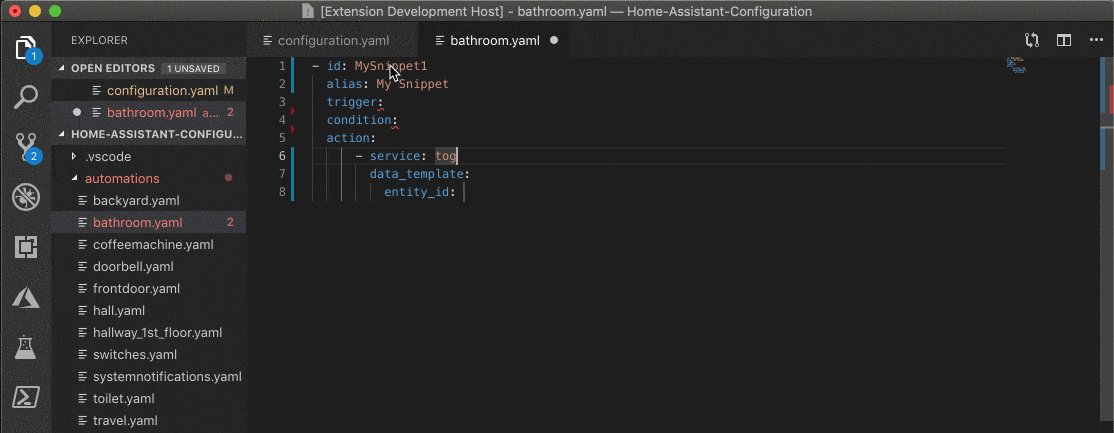
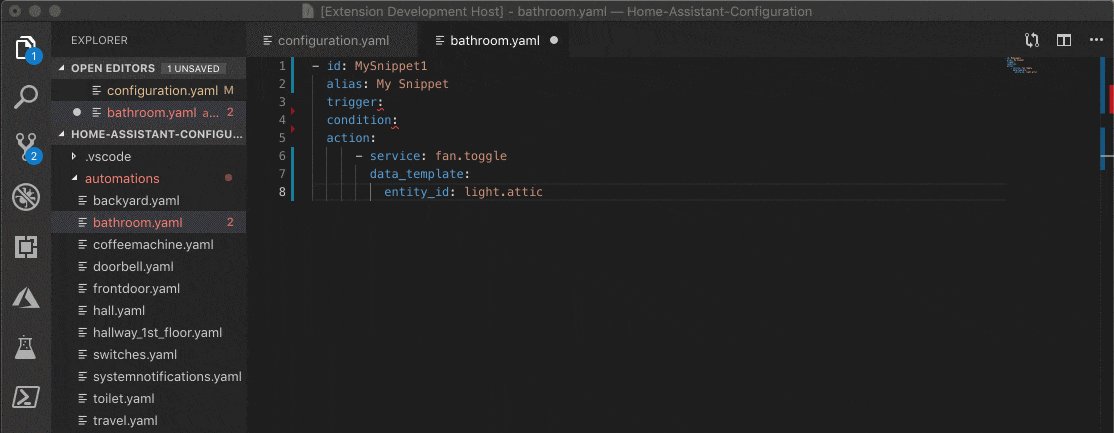
When connected with your Home Assistant server, entity id' and services will be auto-completed.
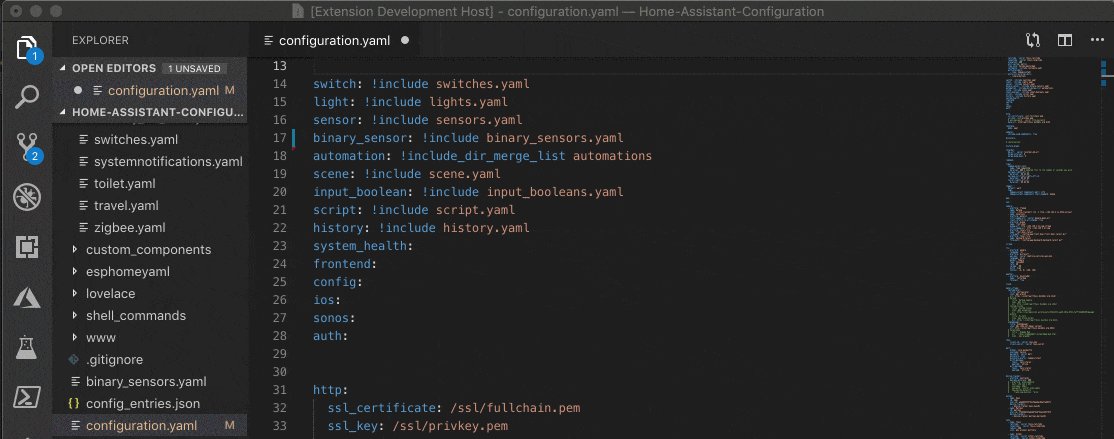
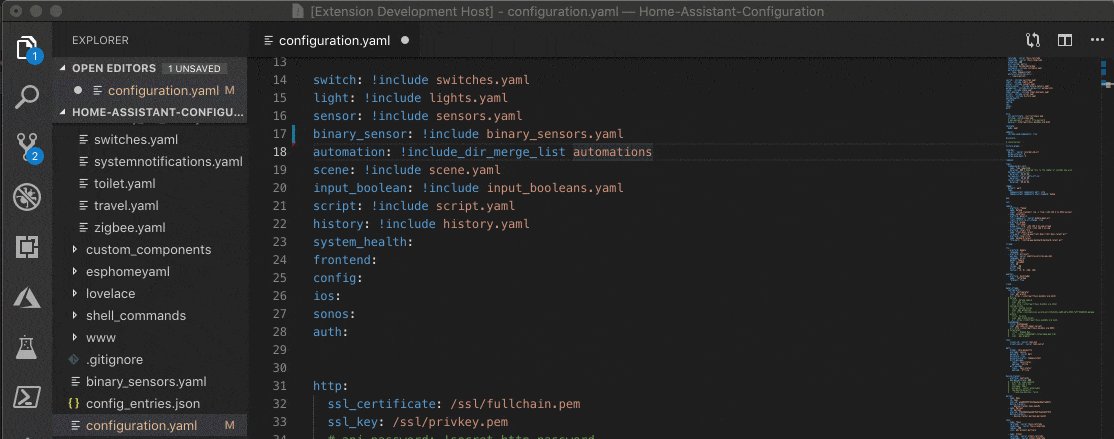
Most of the scheme's of Home Assistant will be validated and things like properties, values and enums will be auto-completed. This extension understands the behaviour of Home Assistant '!include...' behaviour and use this to provide scoped validation for all your files.
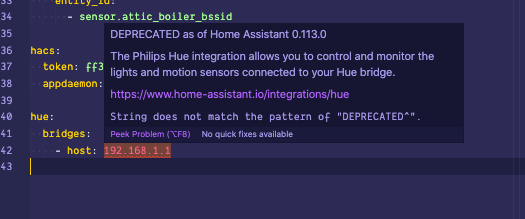
Deprecation Warnings:
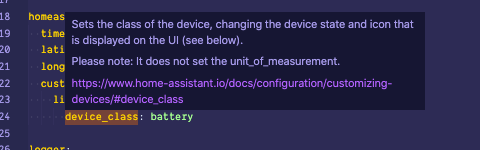
Schema Documentation
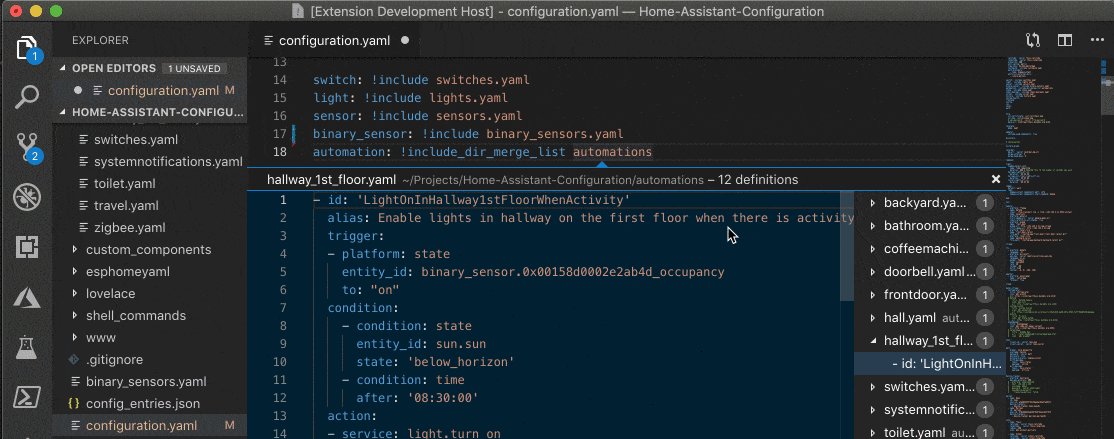
Easy navigate between your files references via the different !include... tags using 'f12' / 'Go to Definition'.
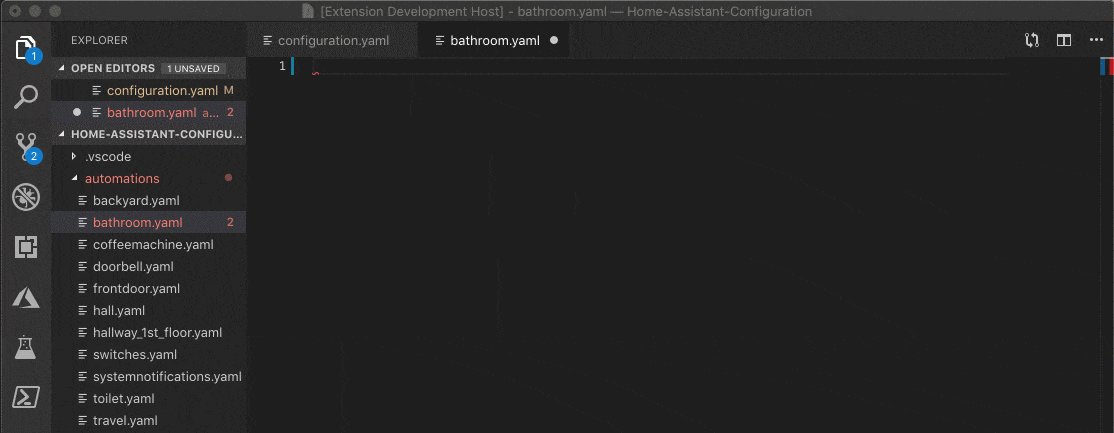
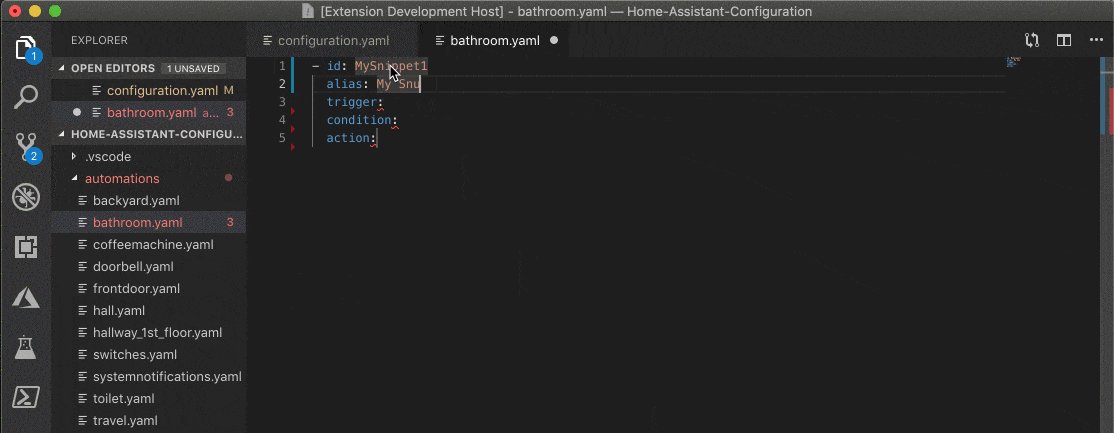
Snippets allow you to create commonly used data structures very quickly.
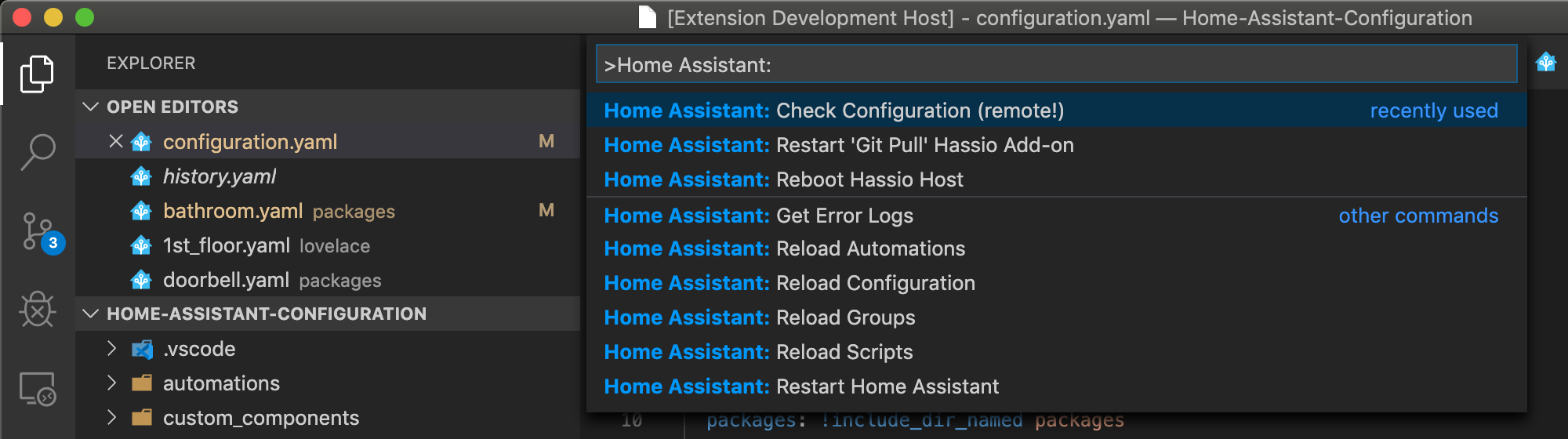
Commands allow you to quickly interact with Home Assistant! Find them using Cmd+shift+P and type 'Home Assistant'
Evaluate jinja templates via Home Assistant's API and see how they would render.
Read all the recent changes in the GitHub releases section
Create an issue, reach out to me on Twitter or the Home Assistant Discord.
- Go to Definition for entities, scripts and automations
- Autocomplete !secrets
- Check local config with HA Server
This extension collects telemetry data to help us build a better experience for using VS Code with Home Assistant. We use vscode-extension-telemetry, which reports the following data:
- Extension name
- Extension version
- Machine ID and session ID from VS Code
- Operating system
- Platform version
Additionally, if the language server fails to activate, we report the diagnostic
data the language server produces. The extension respects the telemetry.enableTelemetry
setting, which you can learn more about at VS Code's
telemetry FAQ.