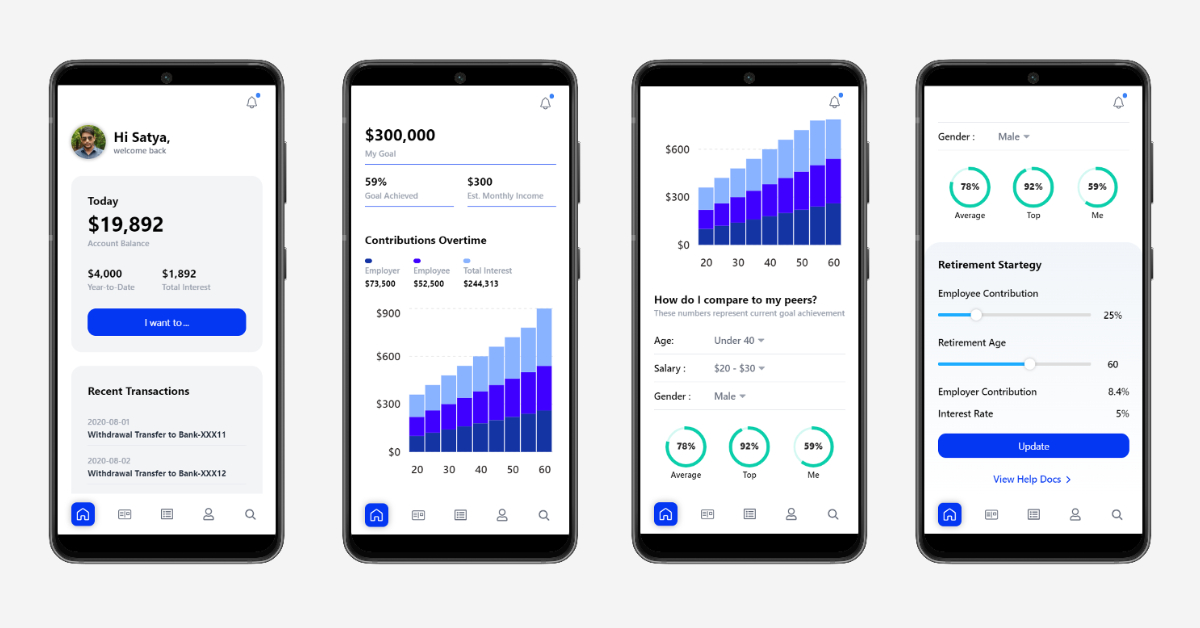
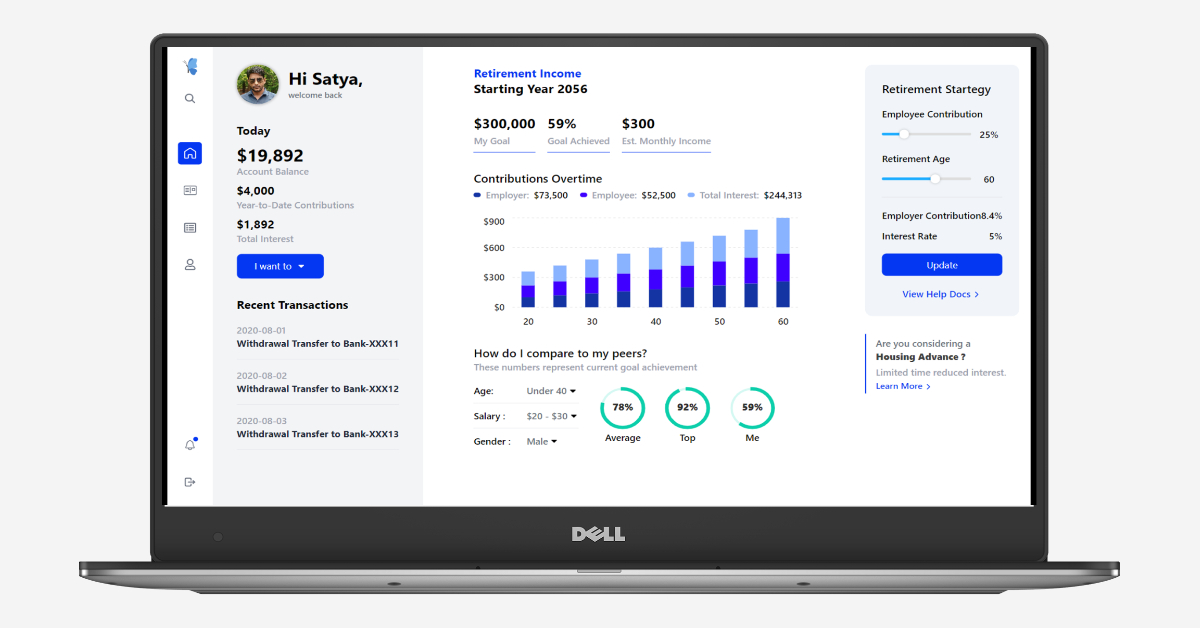
This interactive and responsive dashboard provides a centralized view of key metrics, insights and status updates.
This dashboard is fully responsive, ensuring a smooth and consistent experience on Desktops, Tablets, and Mobile Phones. This dashboard has a single-page user interface ( Home Page ) created to showcase my Frontend Development skills.
https://engineersatyaa.github.io/dashboard-2/
- Responsive on all devices.
- Chart library has been used to represent data.
I'm a Full Stack Developer specializing in the MERN Stack.
Client: react.js, tailwind CSS, react-router-dom, recharts, react-circular-progressbar, react-range and react-icons.
Clone the project
git clone https://github.com/engineersatyaa/dashboard-2.gitGo to the project directory
cd my-projectInstall dependencies
npm installStart the server
npm run devI value your feedback !, If you encounter any issues, have suggestions for improvement, or would like to contribute, please open an issue or submit a pull request. Let's build and collaborate together ! 🤝