This repository has been archived by the owner on Feb 8, 2022. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 1.5k
Usage
Florent CHAMPIGNY edited this page May 1, 2015
·
1 revision
Add MaterialViewPager to your activity's layout
<com.github.florent37.materialviewpager.MaterialViewPager
android:id="@+id/materialViewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:viewpager_logo="@layout/header_logo"
app:viewpager_logoMarginTop="100dp"
app:viewpager_color="@color/colorPrimary"
app:viewpager_headerHeight="200dp"
app:viewpager_hideLogoWithFade="true"
app:viewpager_hideToolbarAndTitle="true"
app:viewpager_enableToolbarElevation="true"
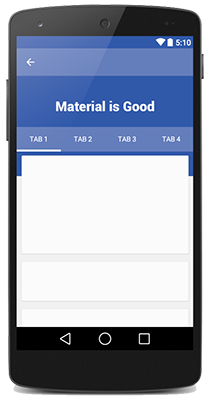
/>You will see on Android Studio Preview :
Retrieve the MaterialViewPager
You can use MaterialViewPager as an usual Android View, and get it by findViewById
public class MainActivity extends ActionBarActivity {
private MaterialViewPager mViewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPager = (MaterialViewPager) findViewById(R.id.materialViewPager);
}
}