This repository has been archived by the owner on Sep 28, 2021. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 163
自定义地图
小山 edited this page Oct 2, 2020
·
3 revisions
高德地图支持使用可视化自定义地图模版改变底图颜色和样式,实现可视化的编辑和控制显示地图元素。
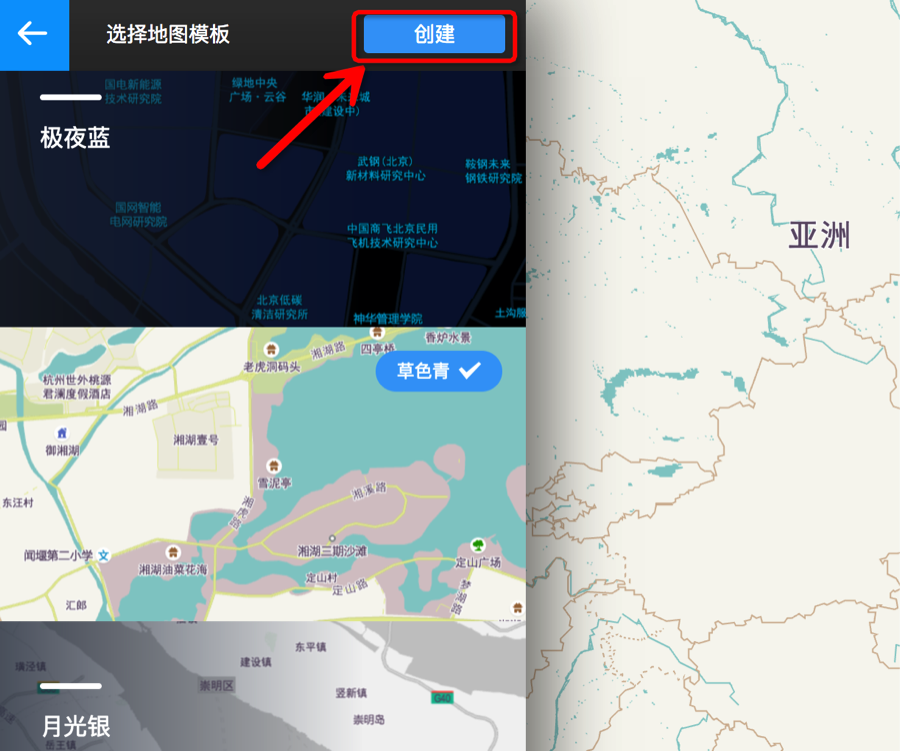
高德地图开放平台的开发者在取得开发者账号后,可以进入开发者控制台,在地图自定义平台选择“创建地图样式”,可以选择一个模板进行创建。
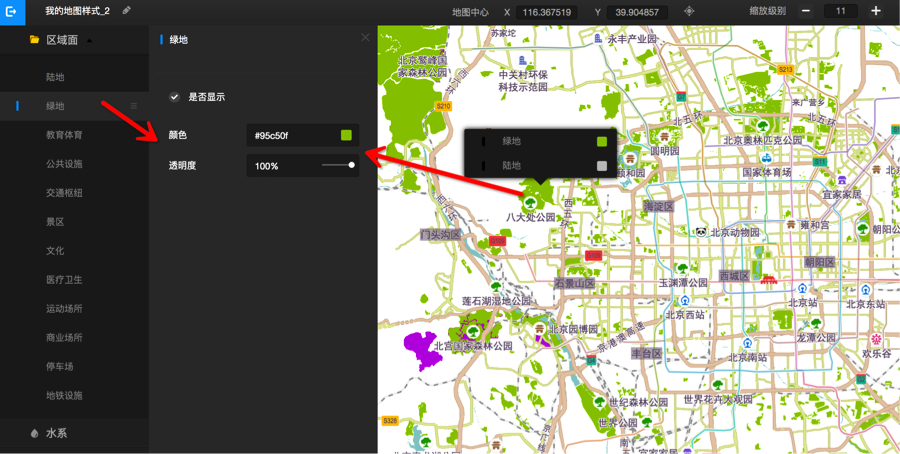
在创建的页面的左侧列表选择任一要素编辑样式属性;也可以单击地图,在弹出的列表中选择要素进行编辑。
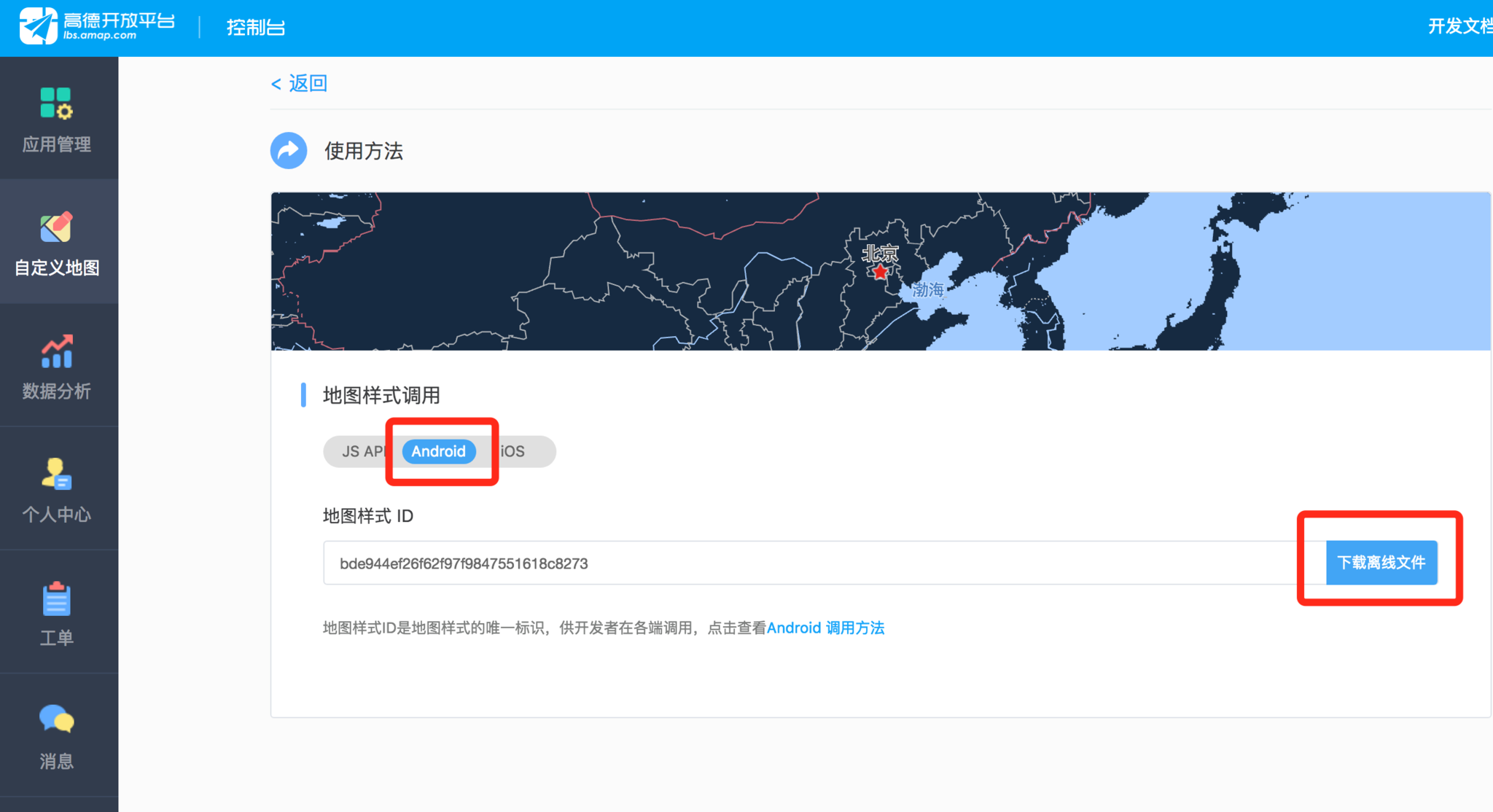
编辑完成后点击右上角“保存”->“发布”,发布完成后,选择“使用方法”,然后选择“android”平台,点击“下载离线文件”。

一、设定离线样式文件
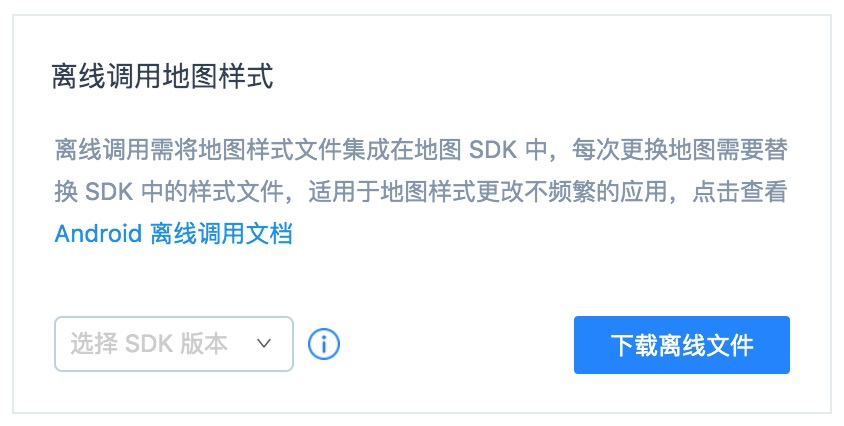
1、在官网控制台-我的地图样式中选择与当前使用的地图SDK版本号所对应的版本进行样式文件下载:
2.下载得到的Zip文件,内部目录结构如下,每个文件都会对应 setCustomMapStyle 中一个参数:
| 文件名称 | 文件内容说明 | 对应参数 |
|---|---|---|
| style_extra.data | 扩展内容,如网格背景色等 | styleExtraPath |
| style.data | 具体样式配置 | styleDataPath |
| textures.zip | 纹理图片(zip文件) | texturePath |
import 'package:amap_map_fluttify/amap_map_fluttify.dart';
import 'package:flutter/material.dart';
class CreateMapScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: AmapView(
zoomLevel: 10,
onMapCreated: (controller) async {
// styleDataPath等参数路径与使用Image.asset('path')时同理;
await controller.setCustomMapStyle(styleDataPath: 'raw/style.data', styleExtraPath: 'raw/style_extra.data');
},
),
);
}
}显示效果如下:


- 创建工程
- 创建地图
- 与地图交互
- 在地图上绘制
- 获取地图数据
- 出行路线规划
- 地图计算工具
- 最佳实践
- 实用工具