A tool for StackView in UIKit.
- iOS 11.0+
- Xcode 12.5+
HStackView use-case:
let label = UILabel()
let button = UIButton()
let simpleView = UIView()
let hstack = HStackView {
label
button
simpleView
}VStackView use-case:
let label = UILabel()
let button = UIButton()
let simpleView = UIView()
let vstack = VStackView {
label
button
simpleView
}Nested use-case:
let refresh = Bool.random()
let refreshAnother = Bool.random()
let idx = Int.random(in: 1 ... 12)
HStackView {
VStackView {
UILabel()
UIButton()
}
if refresh {
VStackView {
UIImageView()
UIView()
}
}
if refreshAnother {
VStackView {
UIImageView()
UIView()
}
} else {
UIView()
}
UIView().withSubViews {
HStackView {
UILabel()
UIButton()
}
}
}ps: every control flow will be treated as a block, give the simplest VStack for example:
buildExpression(_:)-> UILabelbuildExpression(_:)-> UIButtonbuildBlock(_:)-> VStackViewbuildExpression(_:)-> VStackView
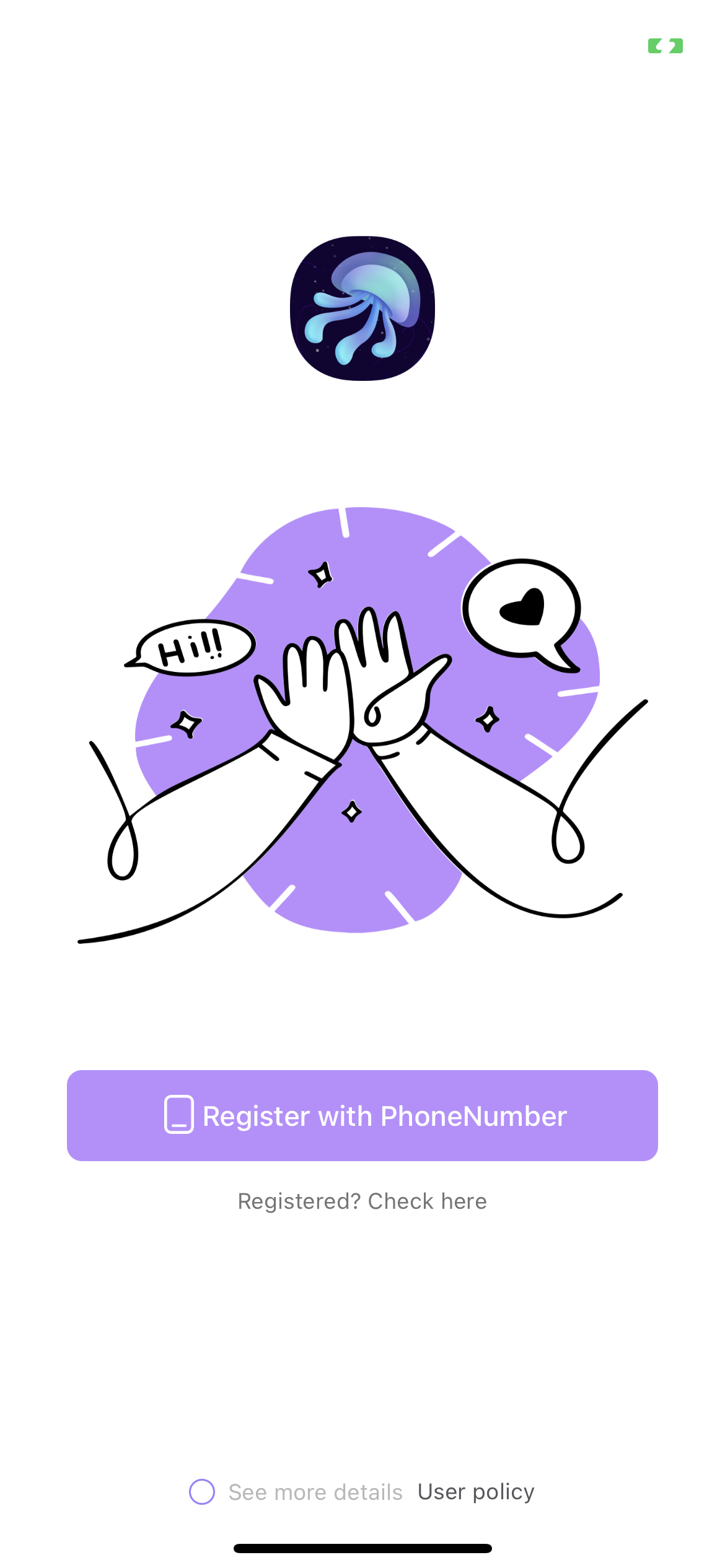
As the example image above, the implement code:
private lazy var registerActionStack = VStackView(spacing: minorSpacing, alignment: .fill) {
registerButton
UIView.spacer()
loginButton
}
private lazy var registerPolicyStack = HStackView(spacing: mediumSpacing) {
UIView.spacer()
policyCircleButton
tipLabel
policyInfoButton
UIView.spacer()
}
private lazy var contentStack = VStackView(spacing: mainMargin, alignment: .center) {
sloganImageView
loginLogoImageView
registerActionStack
UIView.spacer()
registerPolicyStack
}and the layout code:
view.withSubViews {
contentStack
}
contentStack.snp.makeConstraints {
$0.top.equalTo(view.safeAreaLayoutGuide.snp.top).offset(topPadding)
$0.leading.trailing.equalToSuperview().inset(horizontalPadding)
$0.bottom.equalTo(view.safeAreaLayoutGuide.snp.bottom)
}
registerButton.snp.makeConstraints {
$0.width.equalTo(view).inset(horizontalPadding)
}- File > Swift Packages > Add Package Dependency
- Add
https://github.com/foxsin10/UStack.git - Select "Up to Next Major" with "2.0.0"
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '11.0'
use_frameworks!
target 'MyApp' do
pod 'UStack', '~> 2.3.0'
endUStack is released under the MIT license. See LICENSE for details.