Java + Vue 有很多优秀的后台管理系统,但是为了可以高效的开发后台权限管理系统,作者就自己开发出 agile-admin。本项目中未曾过度使用样式,目的是为了方便开发者可以方便修改成自己需要的样式
agile-admin 是一个基于 Vue3 + Element-plus + Java 的多企业后台权限管理系统,提供了完善的权限体系,让开发者把注意力集中到具体业务当中,降低开发成本,提高项目效率。
可以用于网站管理后台、SAAS、CMS、CRM、OA、ERP等,企业和个人都可以免费使用。欢迎提交PR(需求),若开发中遇到问题可以上 Github 提 Issues。
如果觉着还不错,请点个 ⭐star 支持一下吧,这将是对我最大的支持和鼓励!
Hi there, I'm Slipper(拖孩)👋. Thank you for your attention ⭐! I'm a code enthusiast who has been working in the IT industry for many years. I like open source and all interesting things and want to try to do it. I want to be an interesting person and create something that can be remembered by others. If you want to write code with me, you can contact me for internal promotion.
- 🔭 I’m currently working on 万店掌
- 📫 How to reach me:
🐧1240235512🛰️Gy1240235512📪gumingchen@foxmail.com - 🌏 How to follow me: Github Gitee 掘金 简书
- ❤️ I like playing 🎮, sleeping in 🛌 and coding 👨💻.
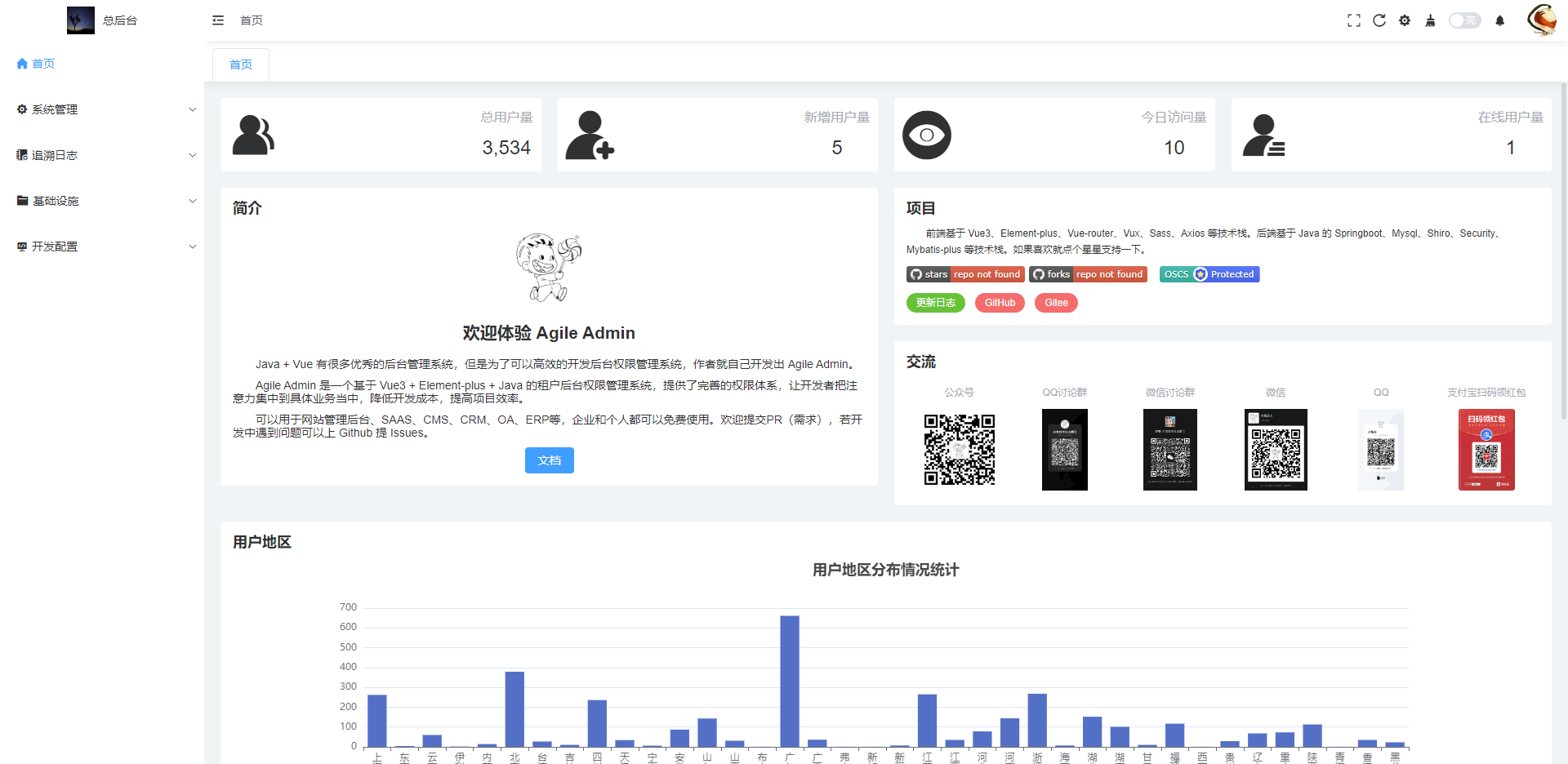
- 首页:数据统计
- 功能演示模块:如数据源、嵌套路由、iframe、外链
- 用户管理:C端用户管理
- 系统管理:基本功能
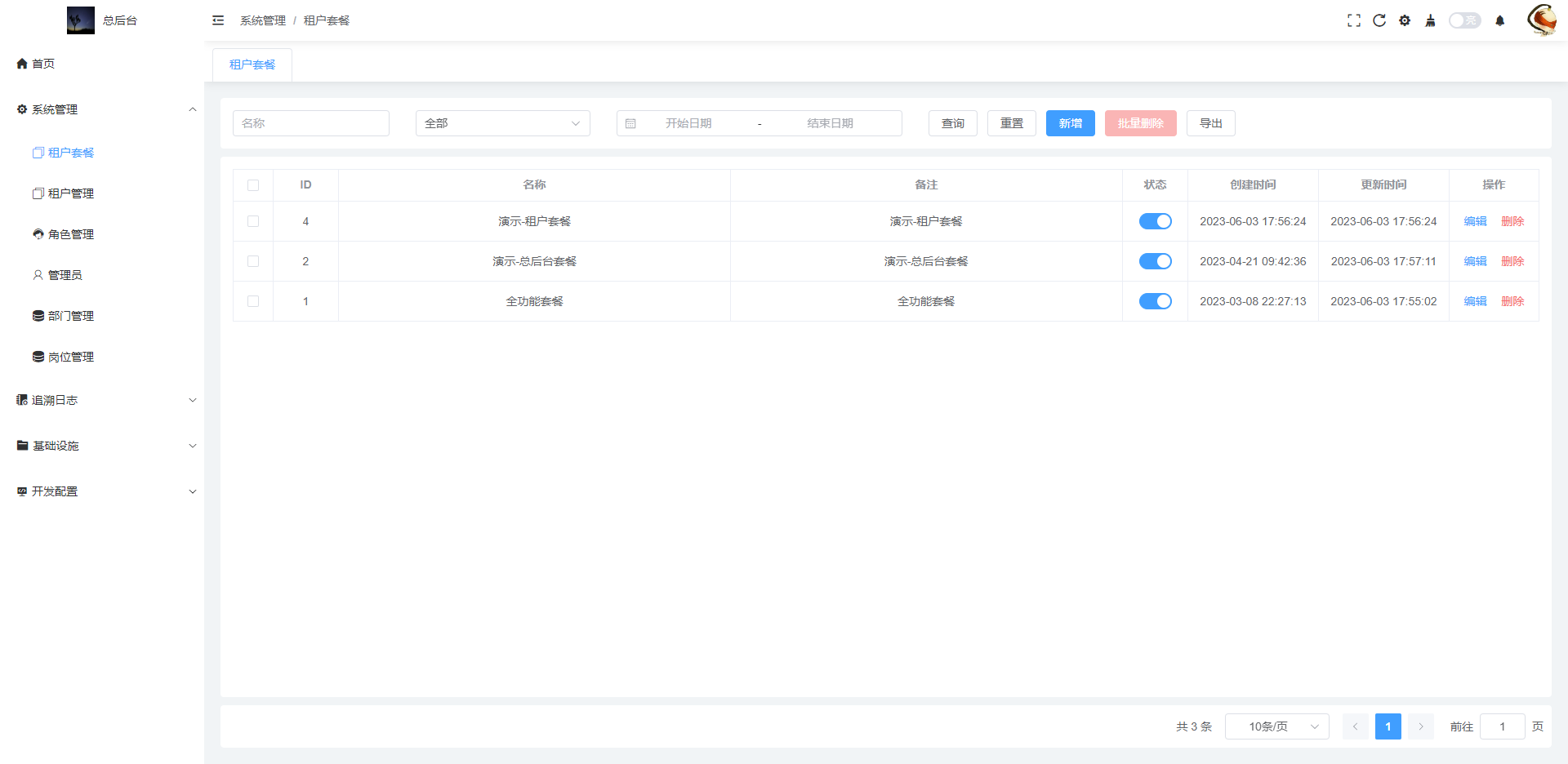
- 套餐:租户套餐
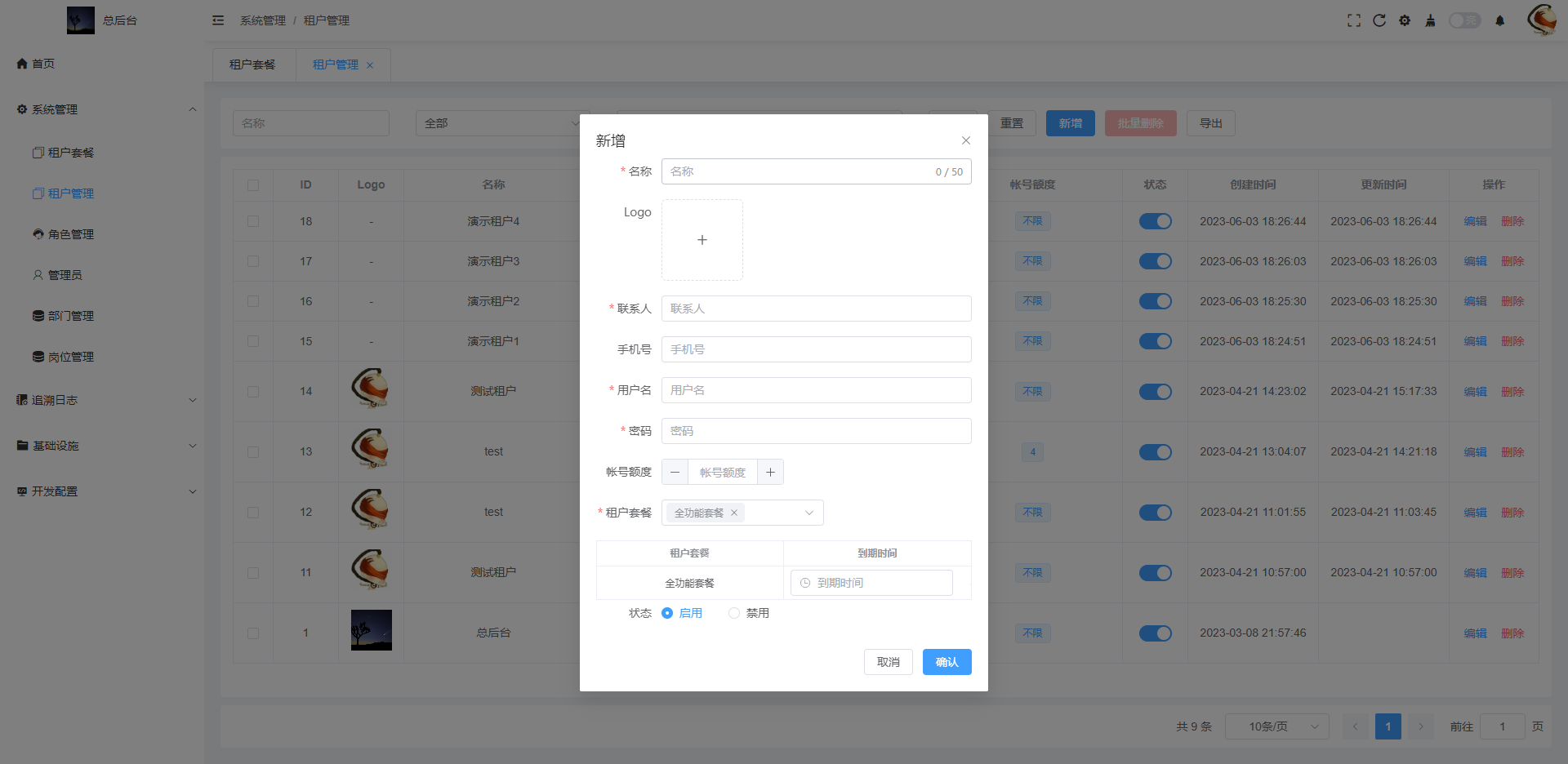
- 租户:新增、编辑、删除,租户的来源
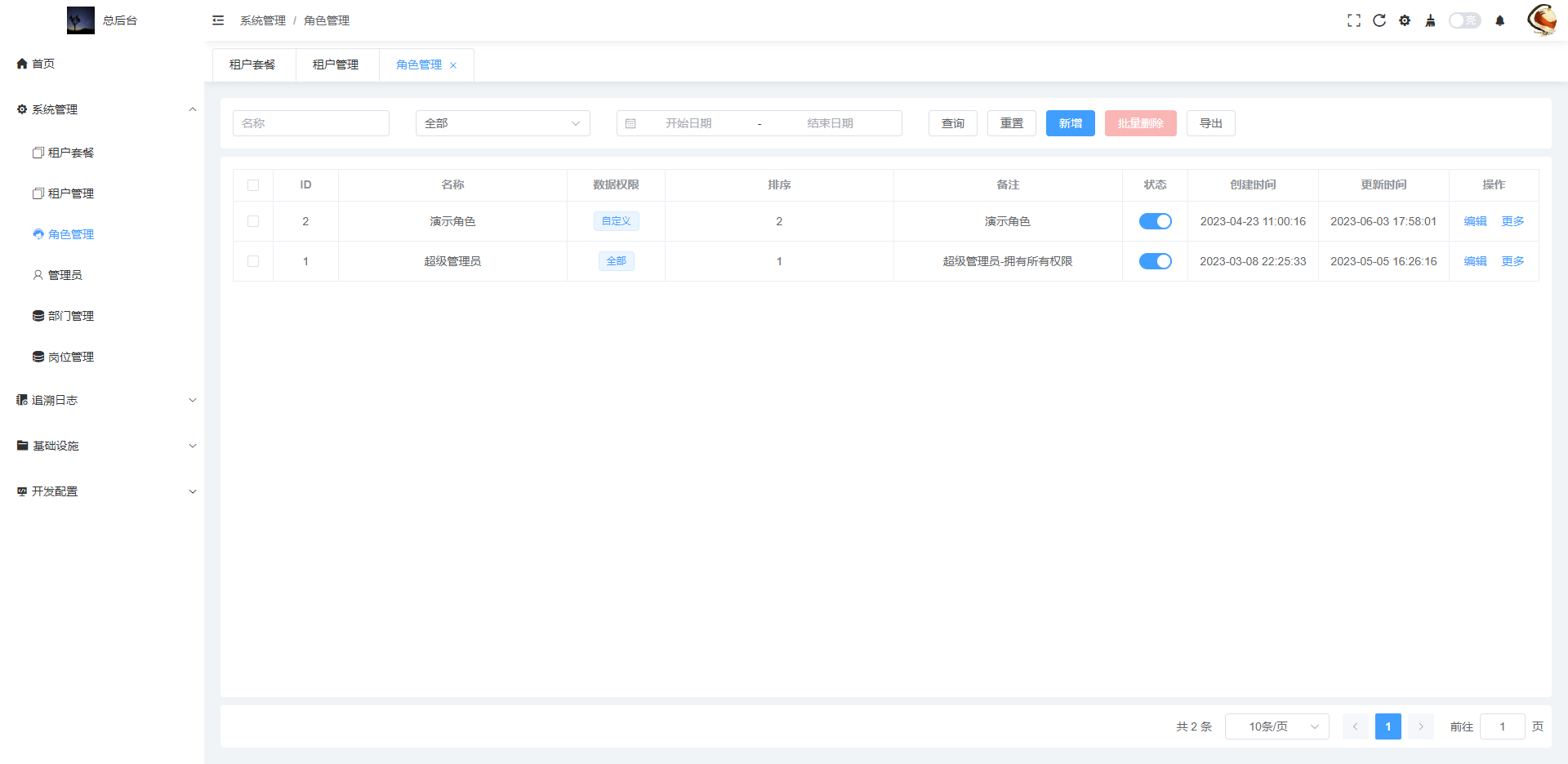
- 角色:角色菜单权限分配,角色支持配置数据权限
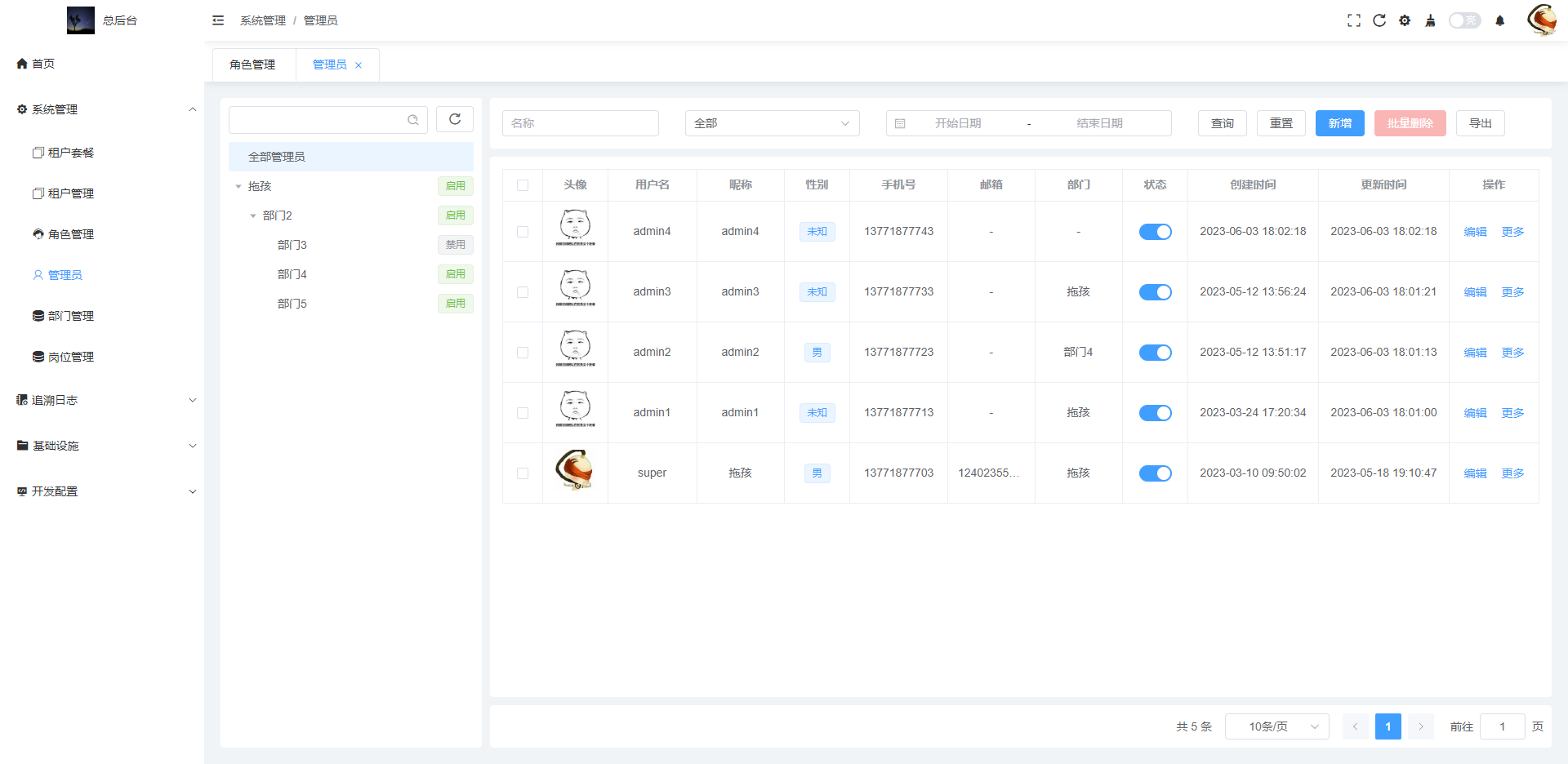
- 管理员:支持多角色分配,根据角色拥有的菜单权限展示不同的页面
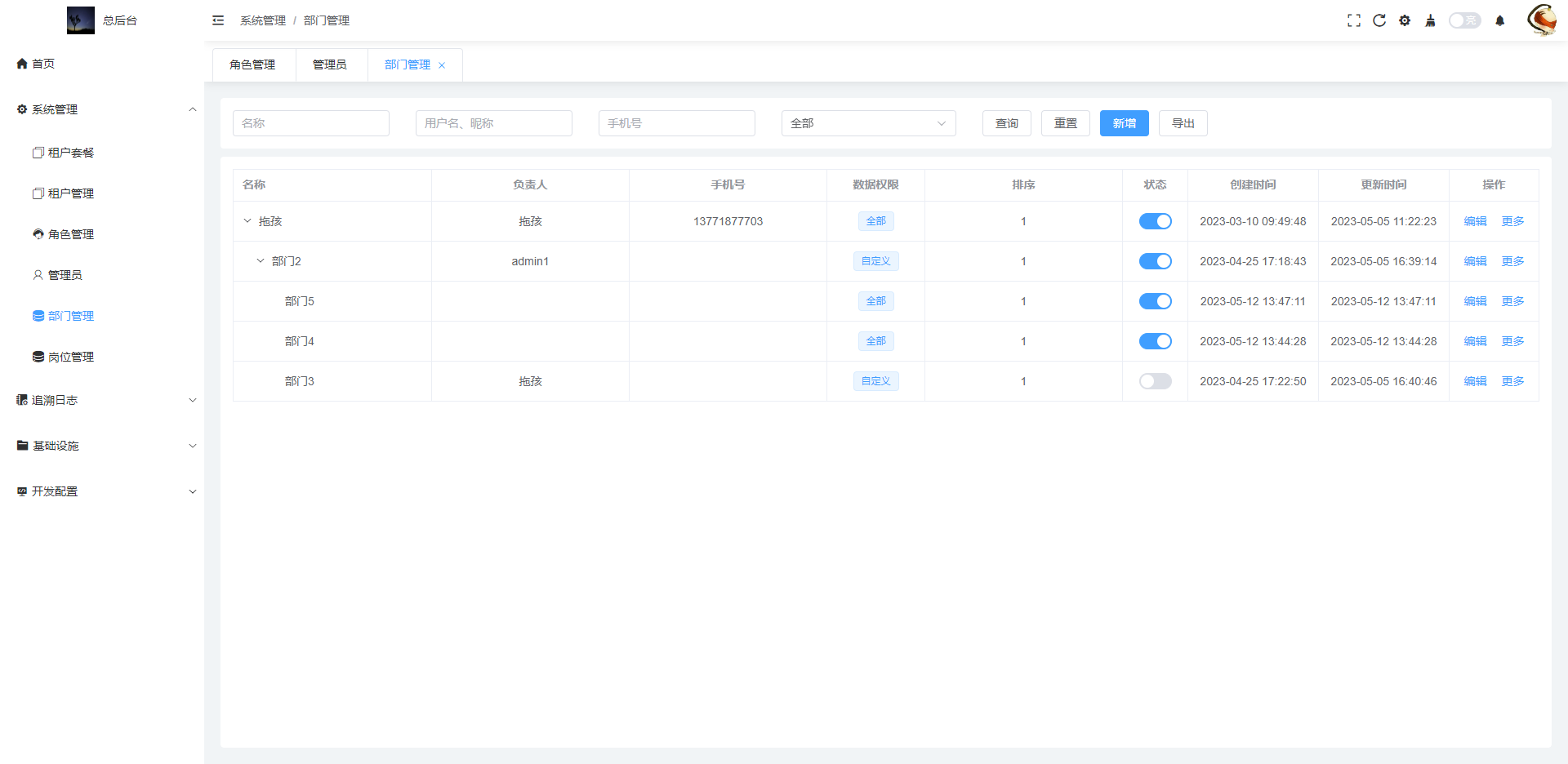
- 部门管理:支持用户配置数据权限
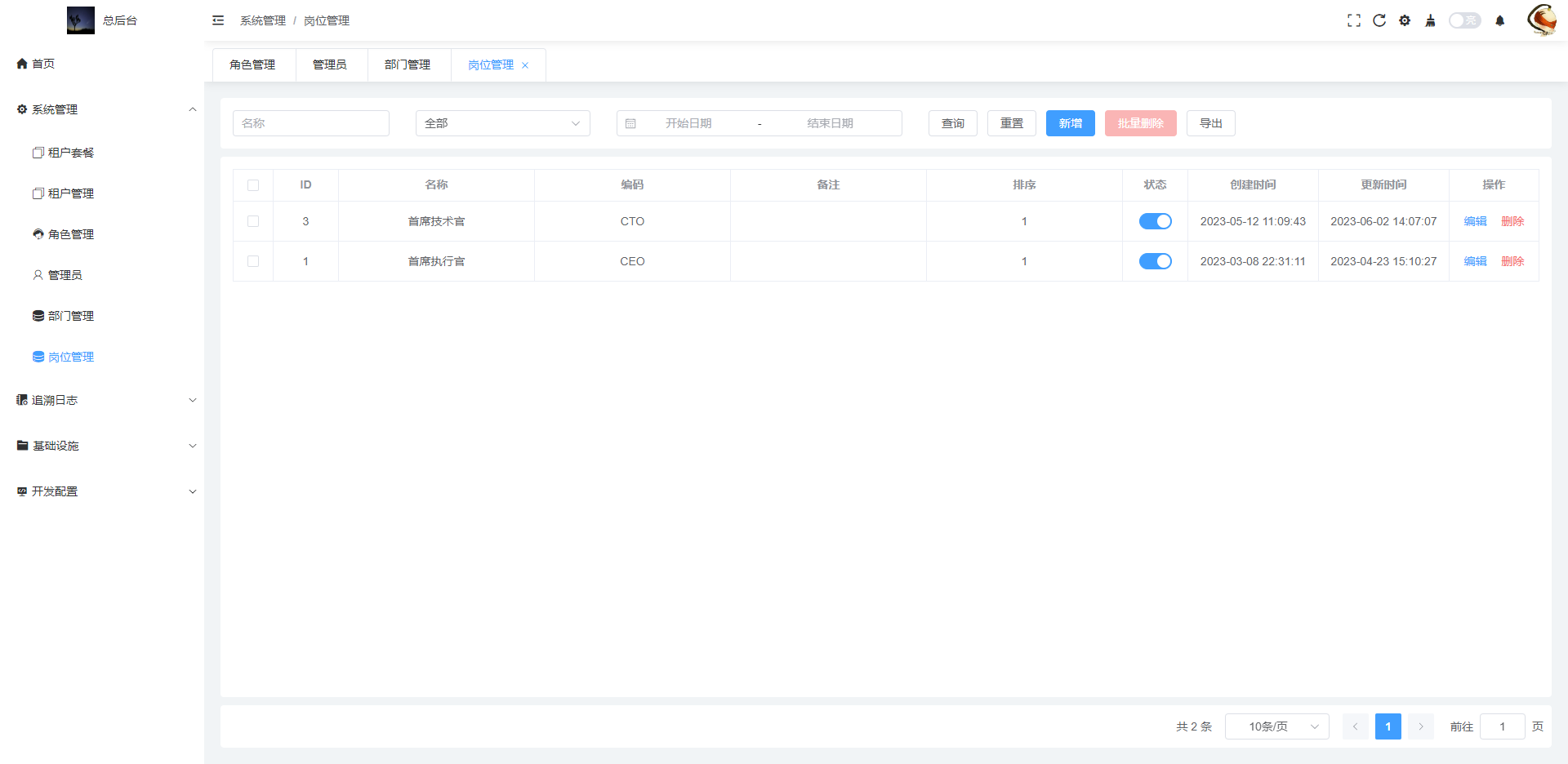
- 岗位管理:用户所在的岗位
- 追溯日志:日志信息
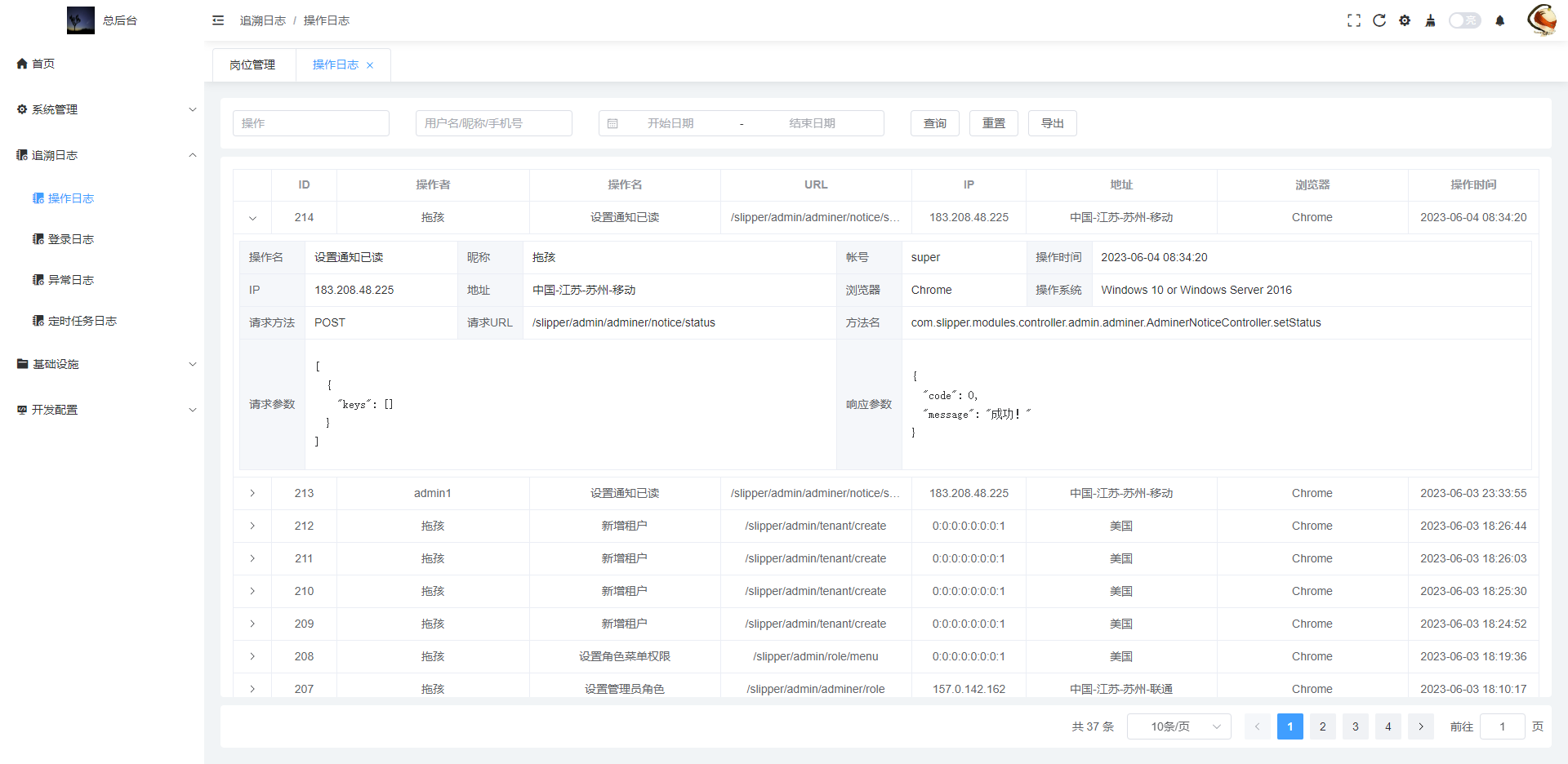
- 操作日志:当前租户下帐号的操作日志
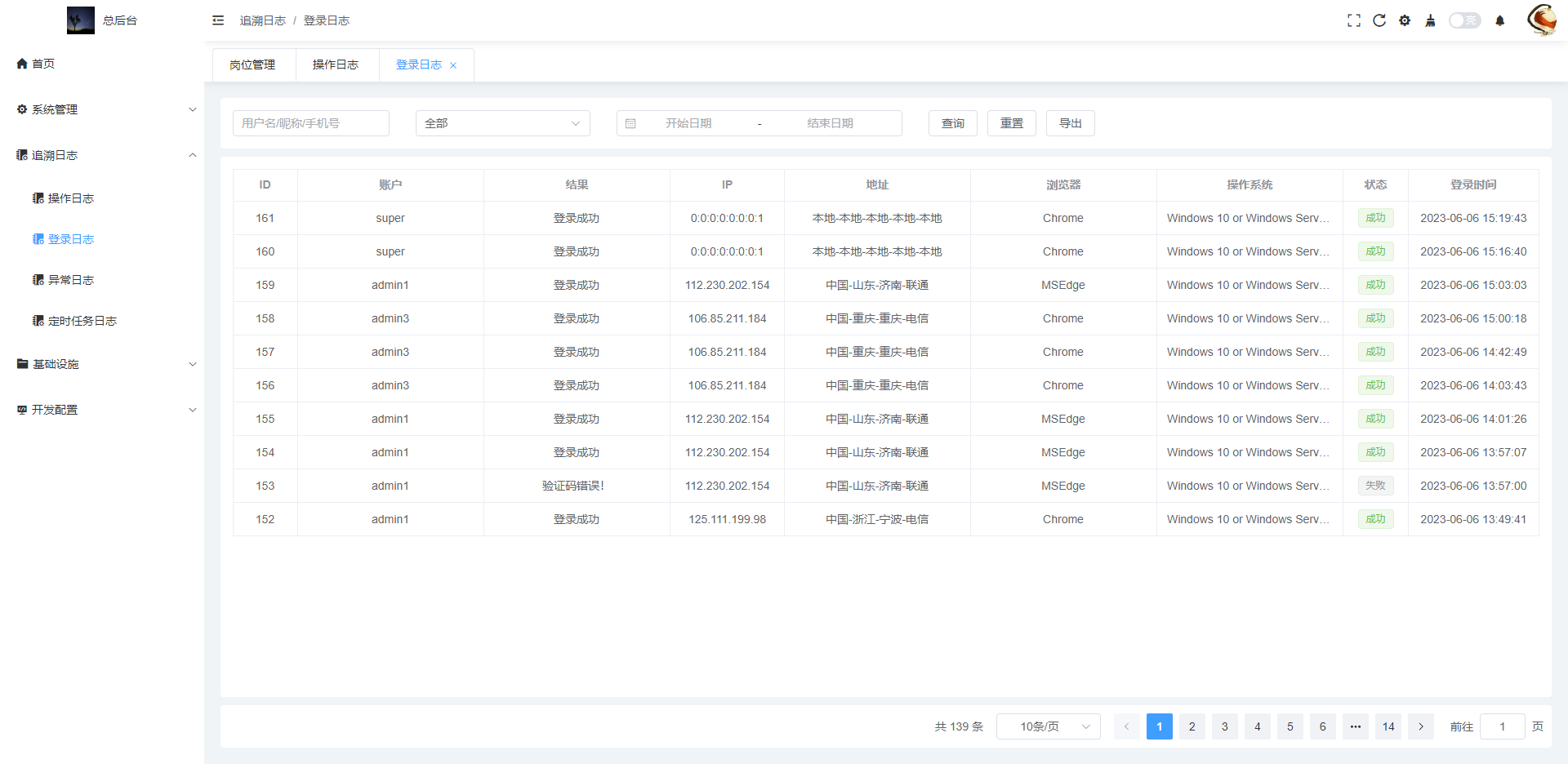
- 登录日志:当前租户下帐号的登录日志
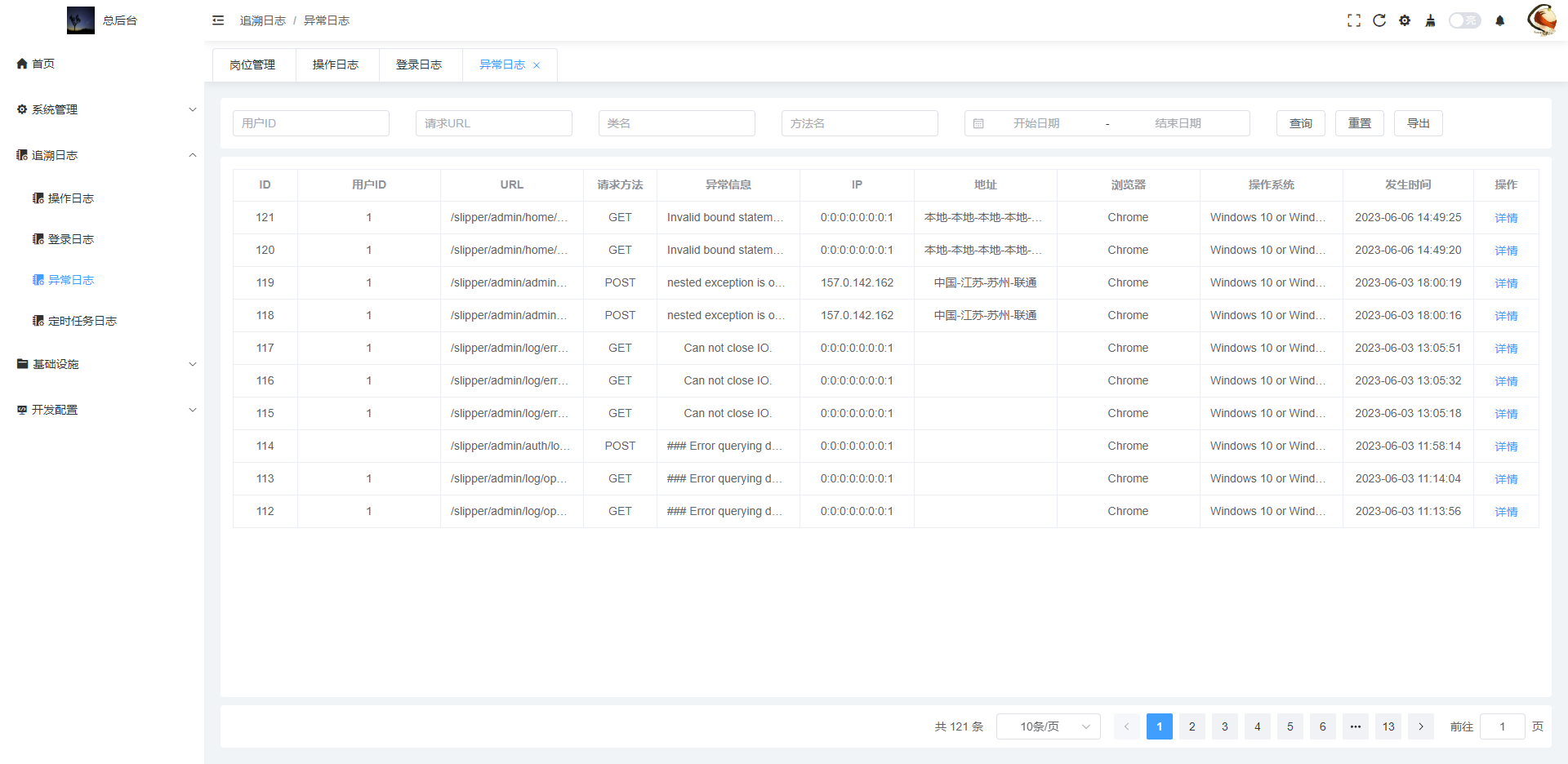
- 异常日志:系统内运行时候的异常记录查询
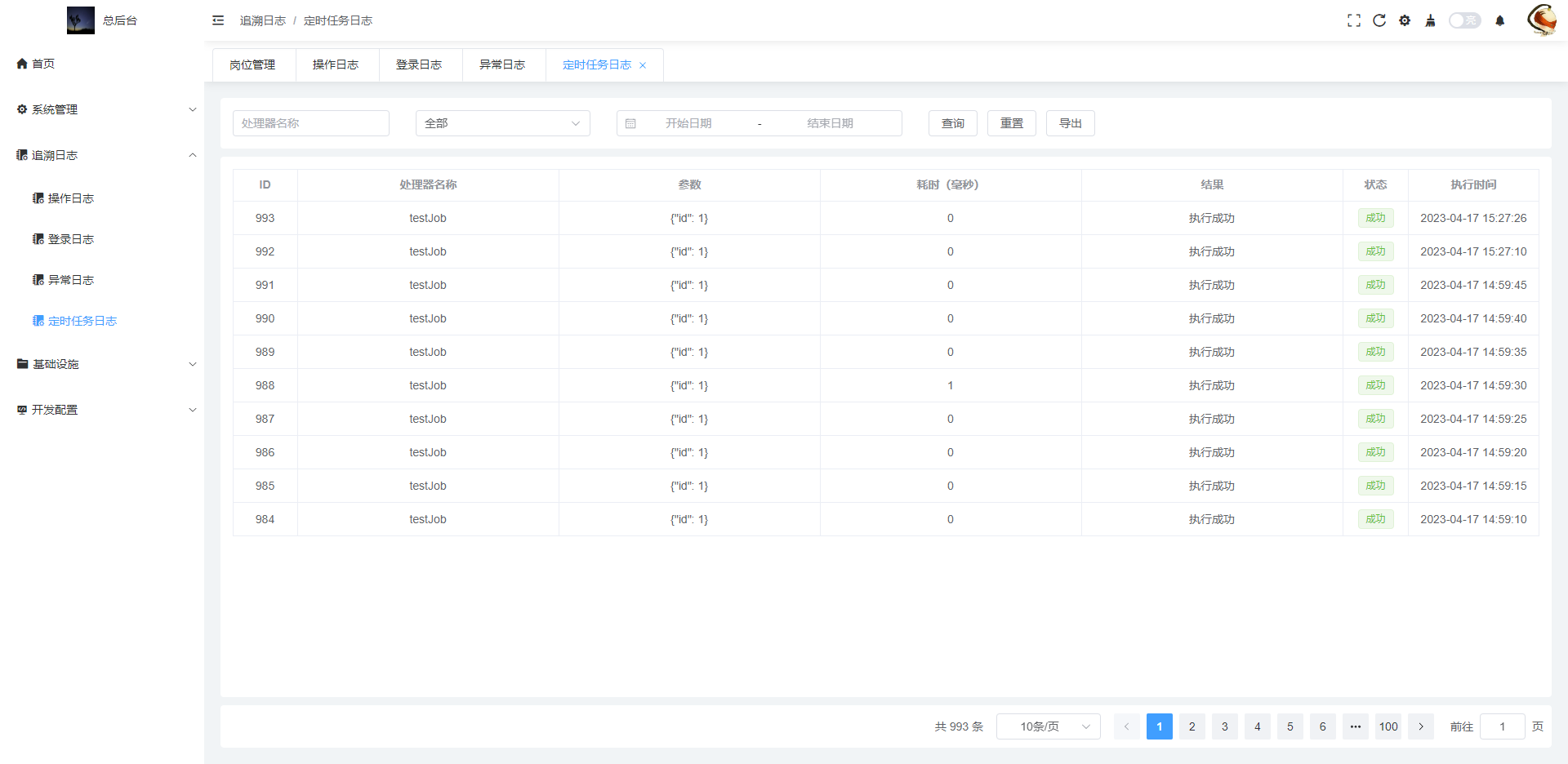
- 定时任务日志:系统内定时任务执行的记录查询
- 基础设施:系统的基础设施
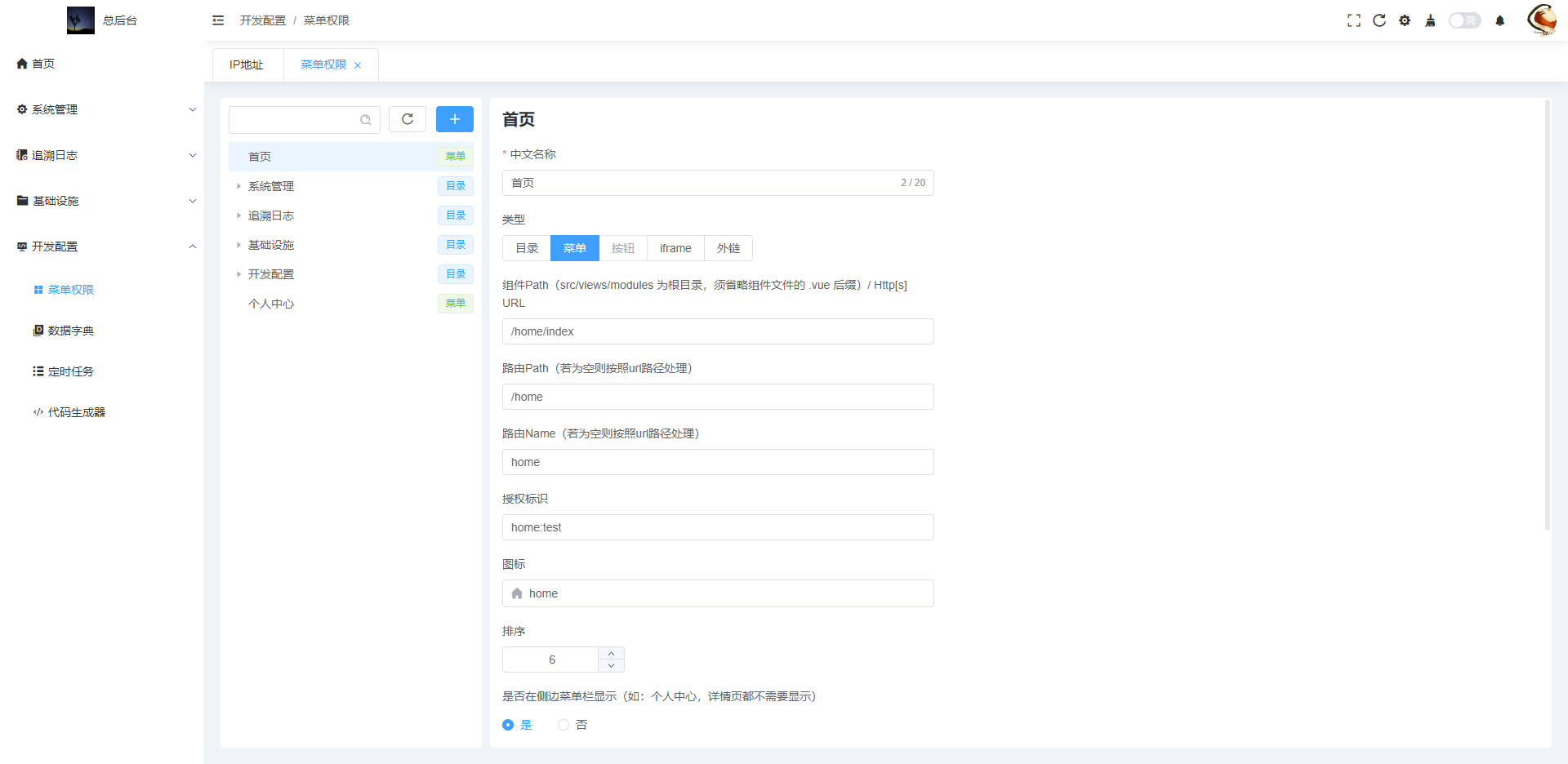
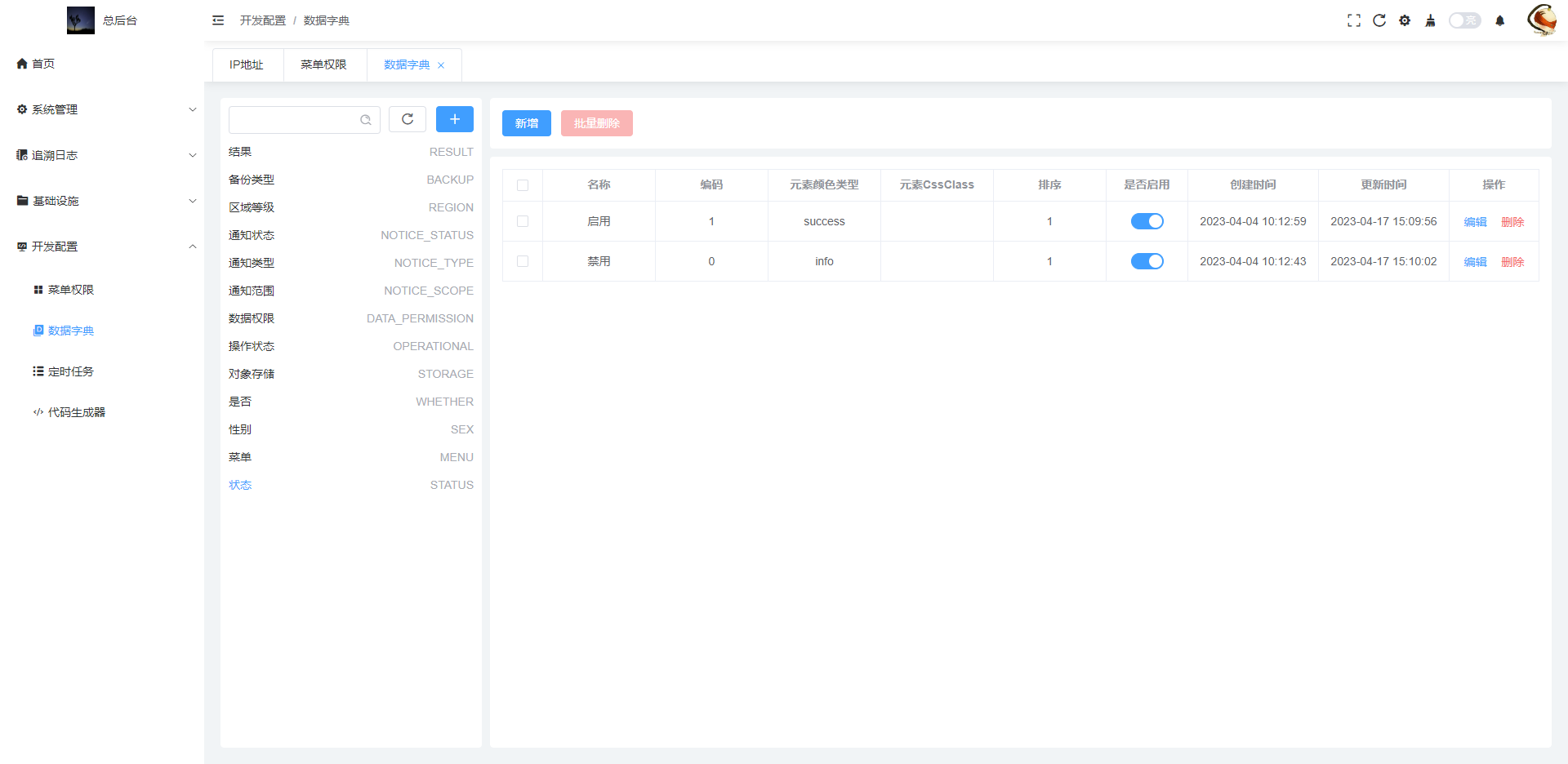
- 开发配置
- 权限管理
- 数据字典
- 数据源
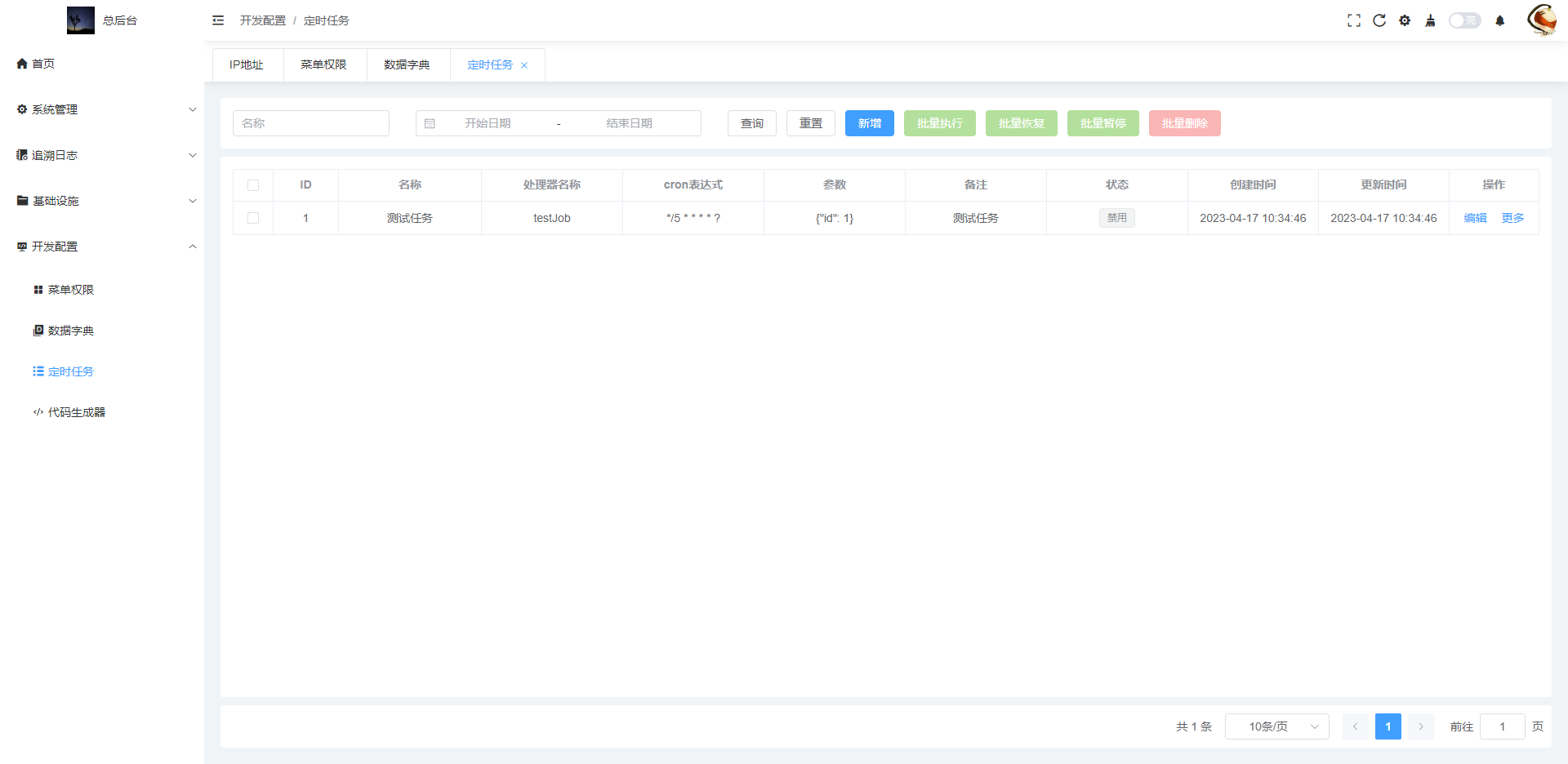
- 定时任务:系统内的所有定时任务维护
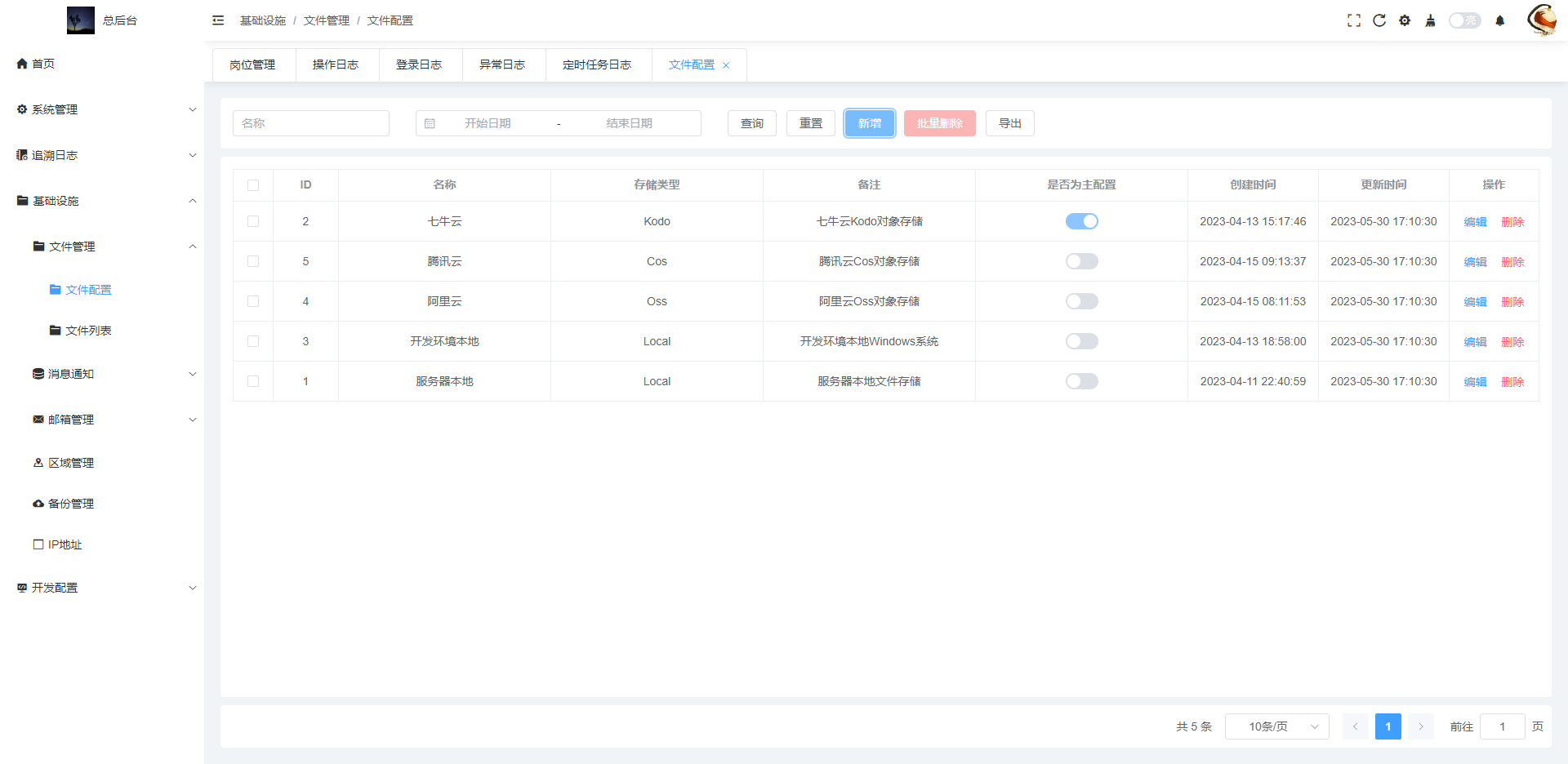
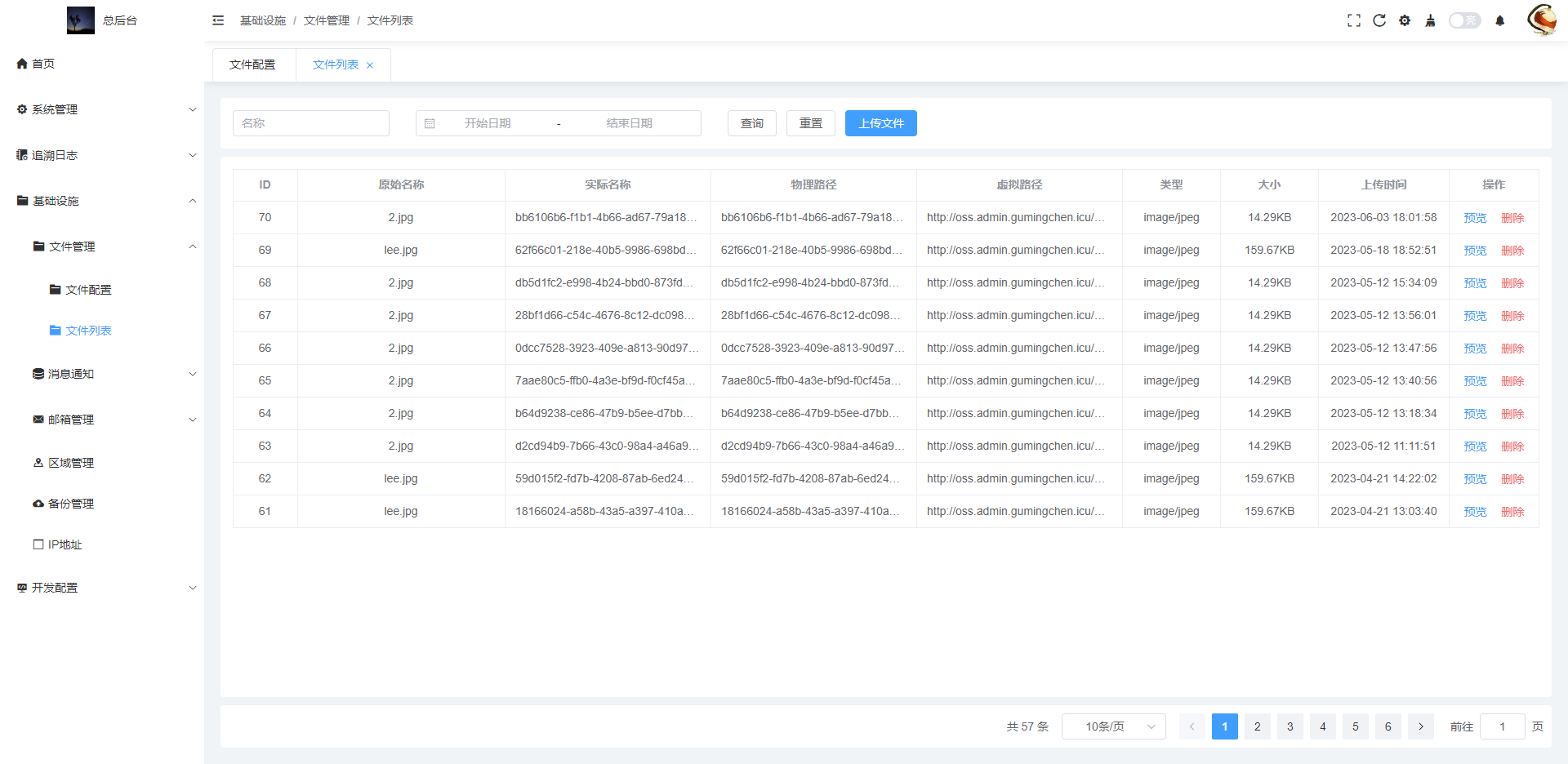
- 文件管理:管理当前系统上传的文件及图片等信息
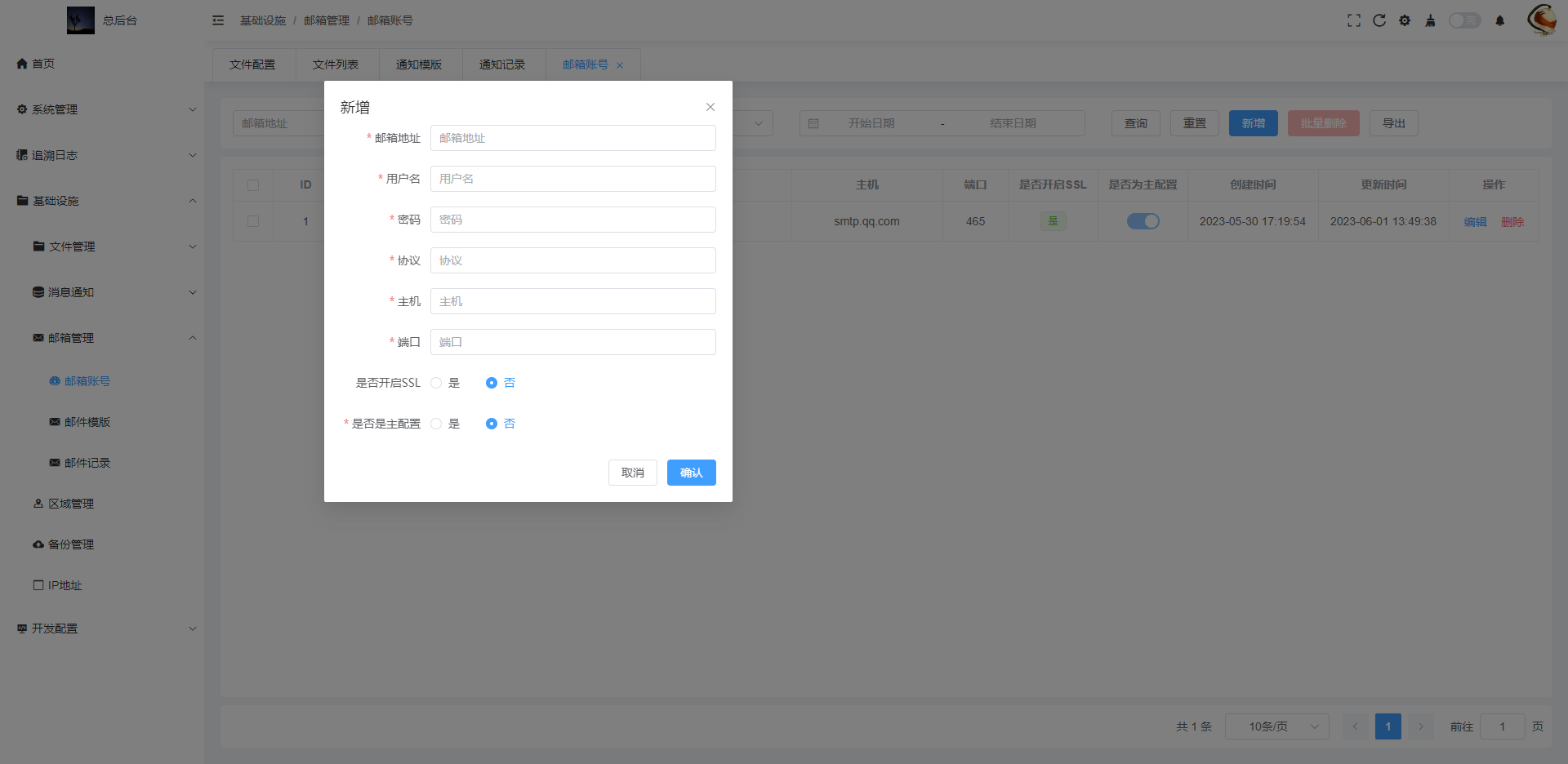
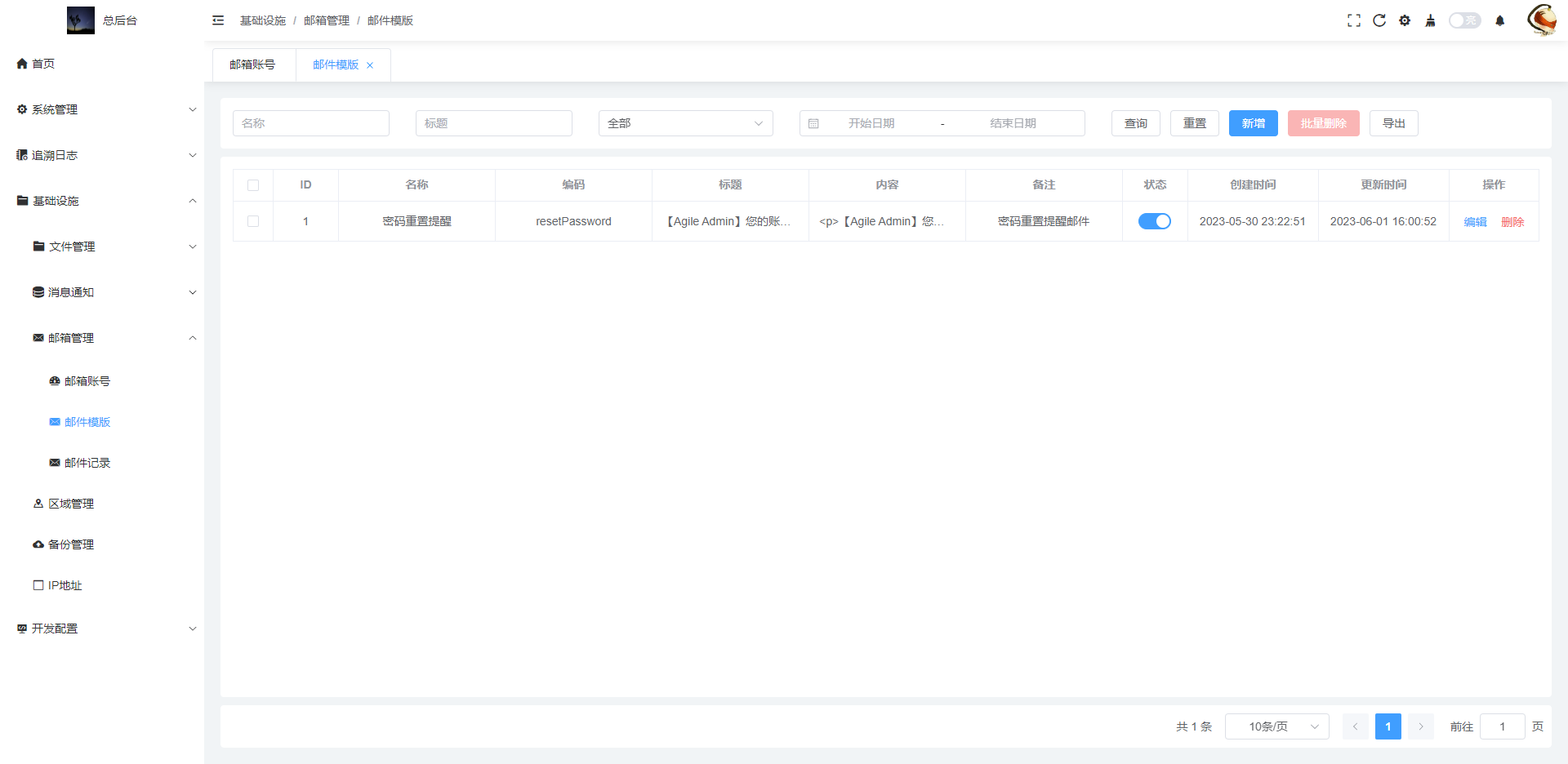
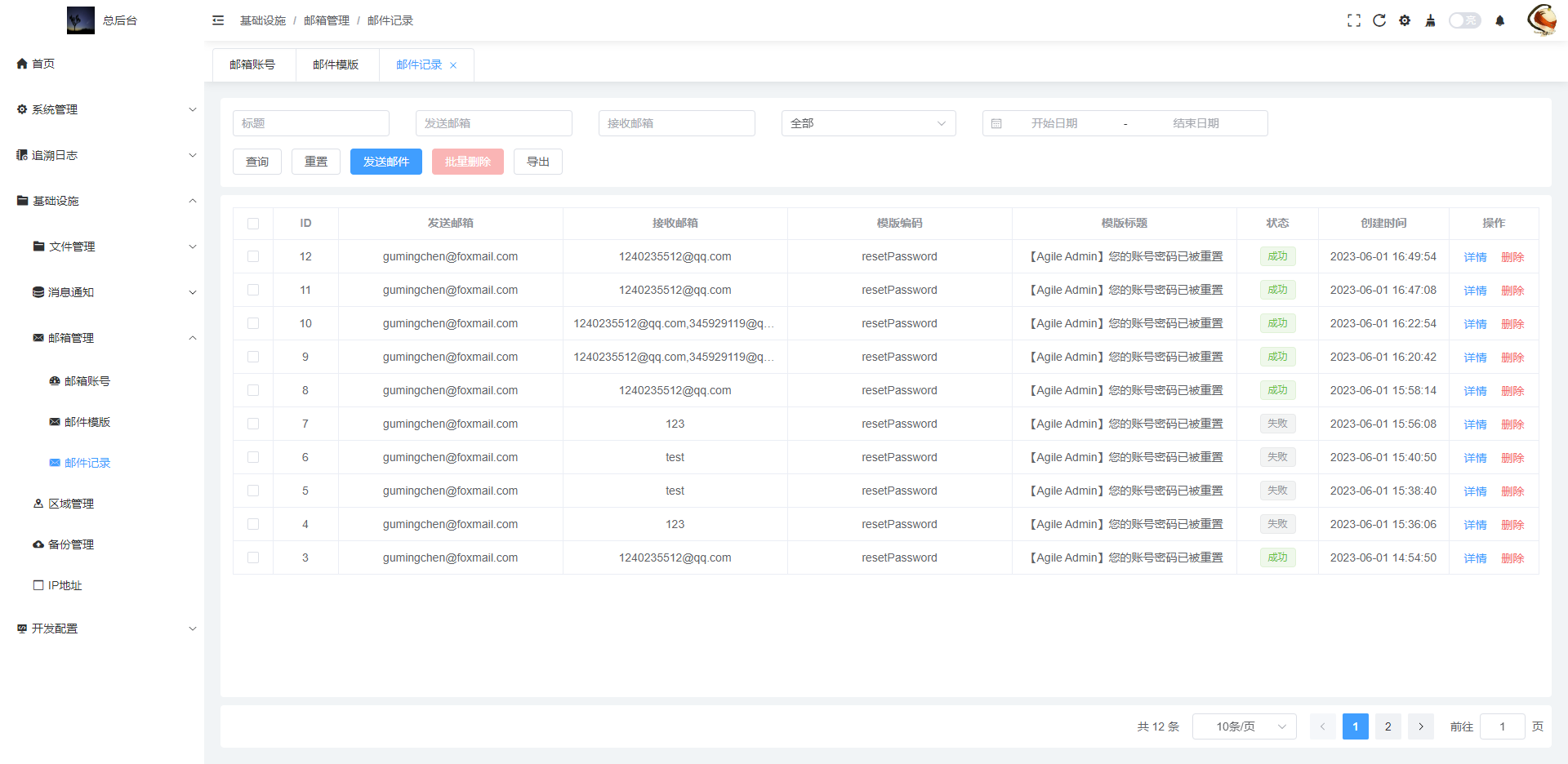
- 邮箱管理:邮箱的相关配置
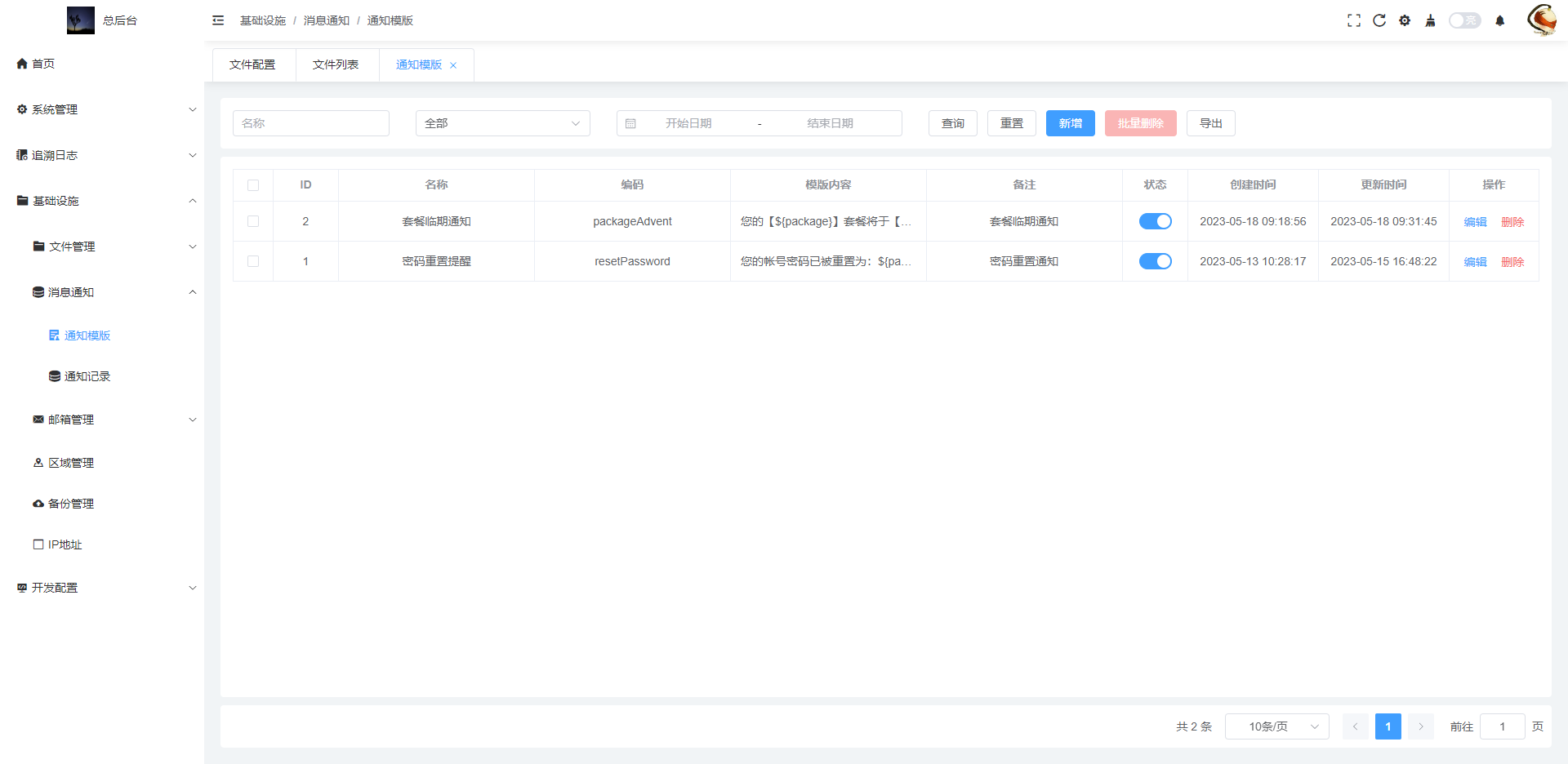
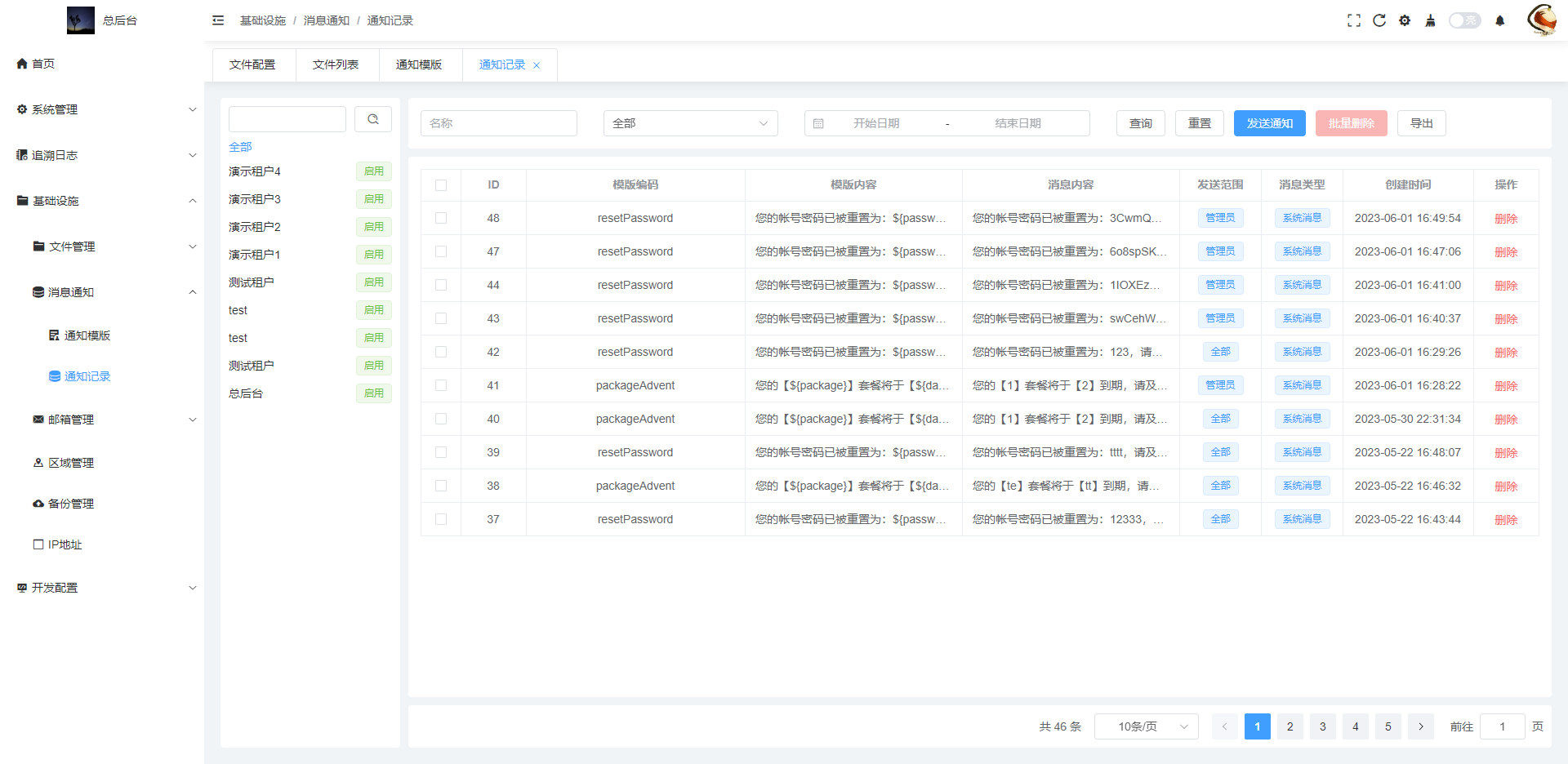
- 消息通知:站内websocket推送通知消息
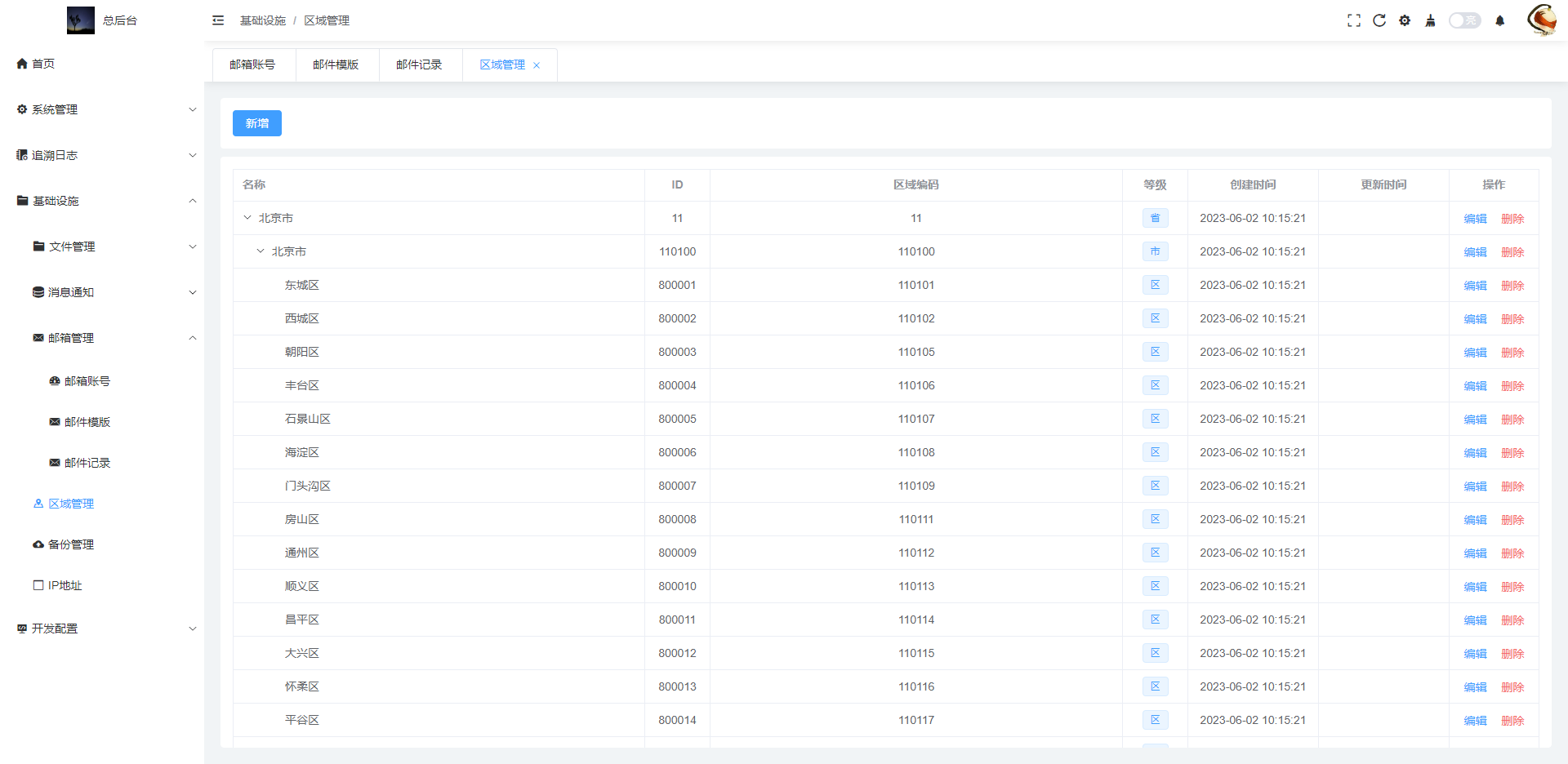
- 区域管理:全国省市区的管理
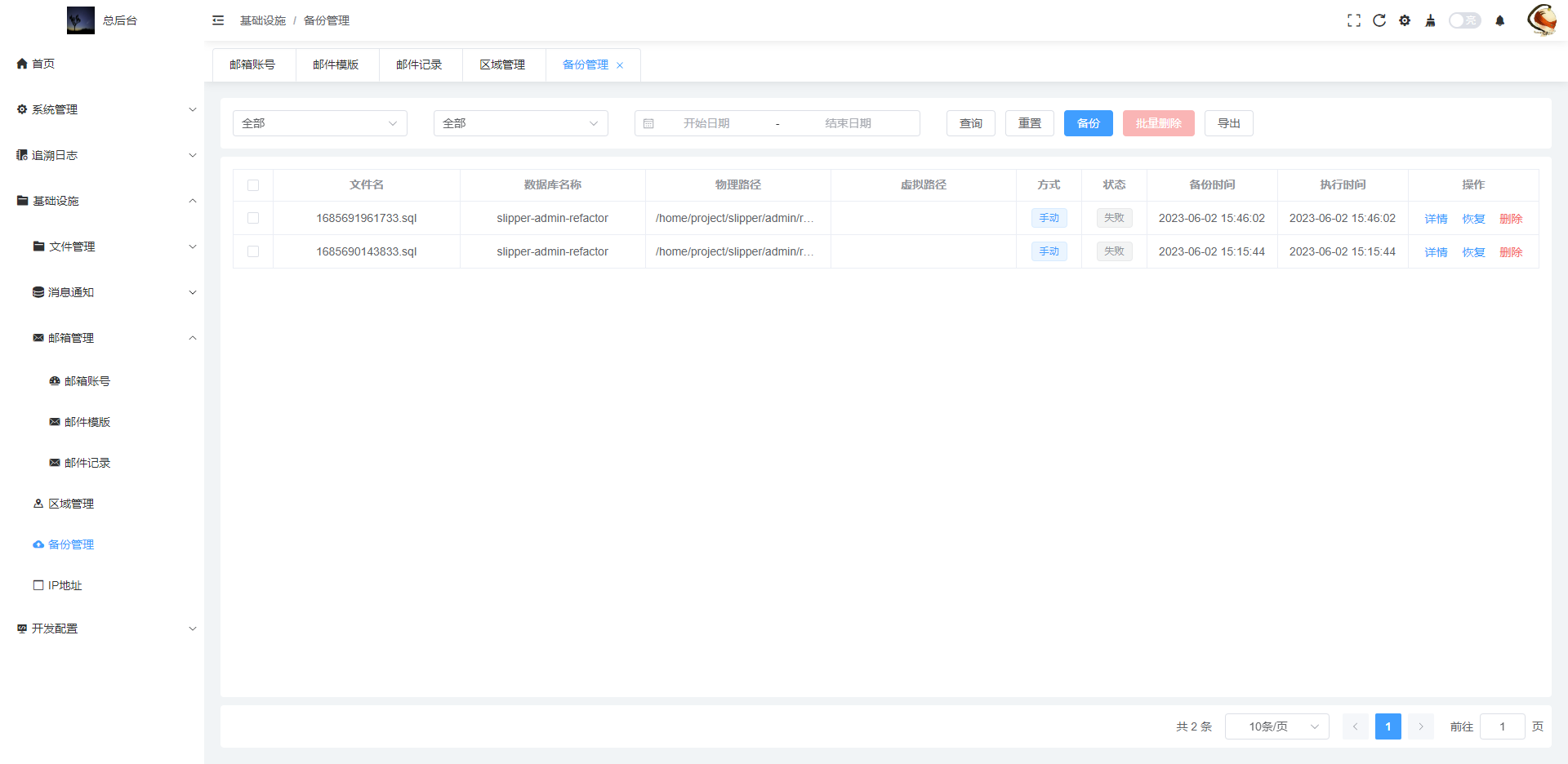
- 备份管理:系统数据库的备份管理
- 在线管理员:系统内在线的管理员
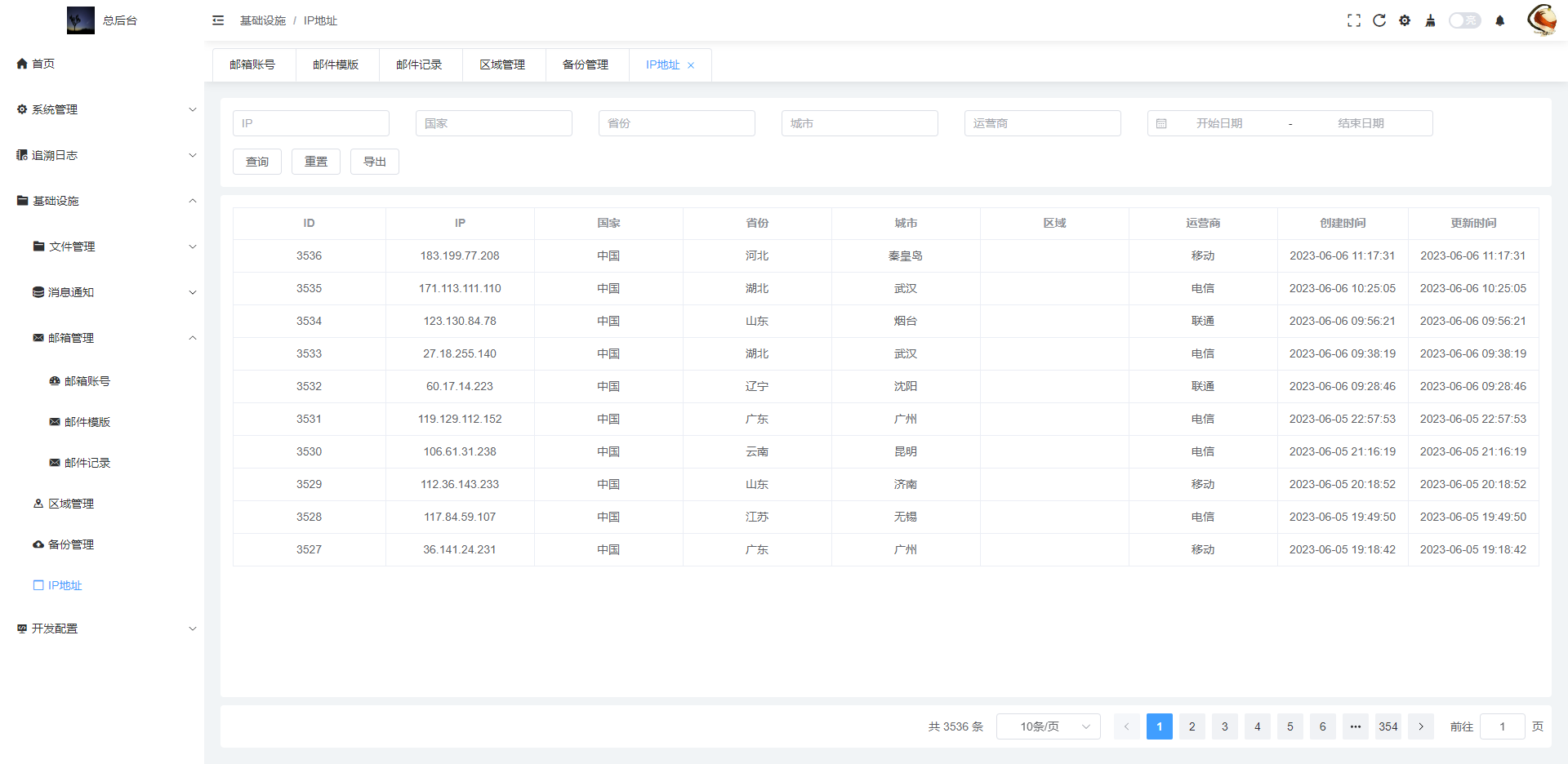
- IP地址:系统用户的IP管理
- 追溯日志:日志信息
- 操作日志:当前租户下帐号的操作日志
- 登录日志:当前租户下帐号的登录日志
- 异常日志:系统内运行时候的异常记录查询
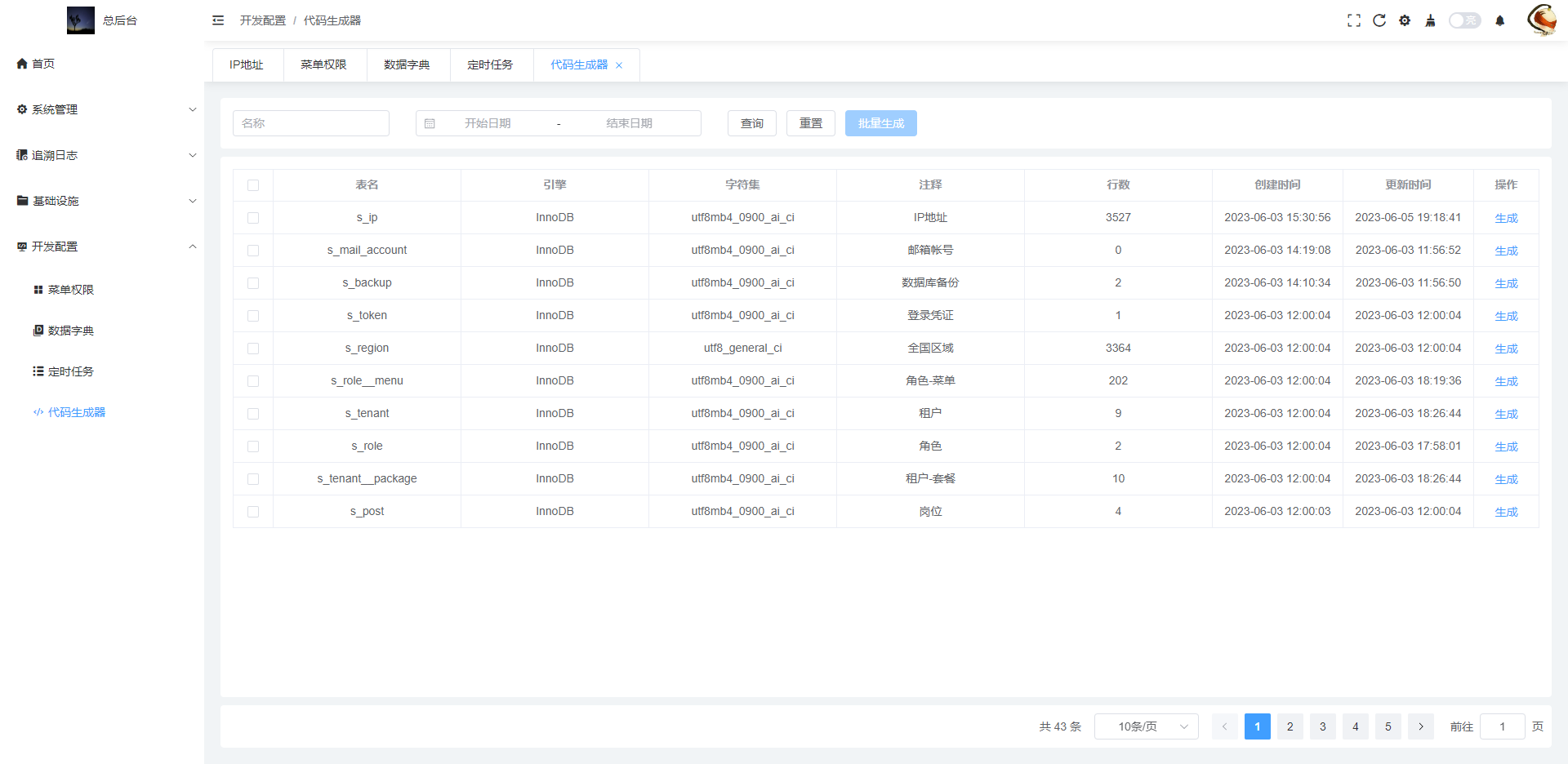
- 代码生成器:前端(api.js、index.vue、add-edit.vue)后端单表的增删改查相关代码生成
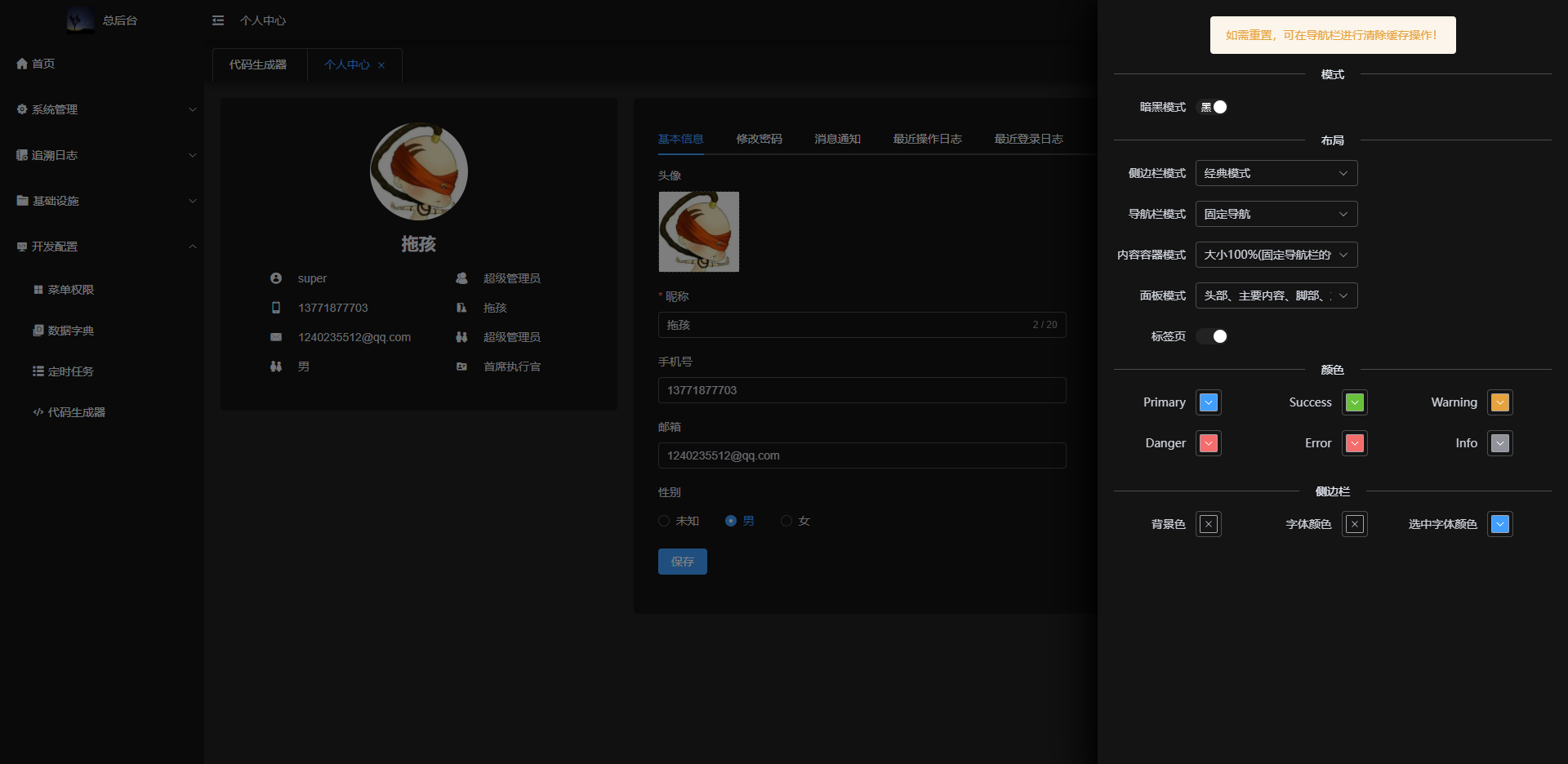
- 开发配置
- 主题设置:暗黑模式
- vite-pinia 该分支是多租户概念,使用的是vite + pinia 实现的功能,使用的是vue组合式api的 setup 标签。
持续维护分支 - webpack-vuex-enterprise 该分支是企业概念版本内容,使用的是webpack + vuex 实现的功能,使用的是vue组合式api。
- vite-pinia-enterprise 该分支是企业概念版本内容,使用的是vite + pinia 实现的功能,使用的是vue组合式api的 setup 标签。
- base 多企业基础版本:多企业基于 RBAC 的权限功能-仅包含
菜单管理、企业管理、企业角色管理、企业管理员管理、企业菜单管理、角色管理、管理员管理、操作日志、登录日志,对应后端java-spring-boot-adminmaster分支 - single 单企业完整功能版本:单企业后台管理,已停止维护
- single-base 单企业基础功能版本:单个企业基于 RBAC 的权限功能-仅包含
菜单管理、角色管理、用户管理,已停止维护 - composition-api 内置__
Type Script、I18n__,已停止维护可以参考相关的配置 - class-style 使用 class 风格开发,内置__
Type Script、I18n__,已停止维护可以参考相关的配置 说明:持续维护分支是 master、dev、vite-pinia。其他分支是作者开发时使用的分支, 由于作者不断优化、重构、版本迭代的原因,composition-api 和 class-style 没有同步迭代更新,所以建议这两个分支作为参考学习。
- Node => ^20.19.0 || >=22.12.0
- Vue-Cli => 5.0.0
- JDK = 1.8.x
- Mysql >= 8.0.0
vue3-src
├─api 接口模块
│
├─assets 静态资源模块
│ ├─font 字体
│ └─sass 样式
│
├─common 通用
│ ├─enums 枚举
│ └─utils 工具
│
├─components 通用组件
│ ├─container 布局组件
│ ├─count-to 计数组件
│ ├─date-range-picker 日期选择组件(二次封装)
│ ├─dict 字典组件
│ ├─echarts 统计图组件
│ ├─icon 使用阿里图库图标的组件
│ ├─pagination 分页组件(二次封装)
│ ├─region 区域级联选择组件
│ ├─tenant-sidebar 租户侧栏
│ ├─upload 上传组件
│ ├─upload-image 图片上传组件
│ ├─view 视图组件(二次封装router-view)
│ └─wang-editor 富文本组件
│
├─directive 自定义指令
│
├─hooks 钩子
│ ├─use-model 双向绑定
│ └─use-namespace BEM 命名空间
│
├─permission 权限
│
├─router 路由
│
├─stores pinia
│ ├─modules
│ │ ├─adminer 管理员信息模块
│ │ ├─auth 登录凭证信息模块
│ │ ├─dict 数据字典模块
│ │ ├─menu 菜单模块
│ │ ├─notice 通知模块
│ │ ├─permission 权限模块
│ │ ├─system 系统模块
│ │ ├─tab 标签页模块
│ │ └─websocket 消息推送模块
│ └─index 根模块 统一导出
│
├─views 视图模块
│ ├─constant 通用页面
│ │ ├─401 401页面
│ │ ├─404 404页面
│ │ ├─500 500页面
│ │ └─login 登录页面
│ ├─layout
│ │ ├─components 布局组件
│ │ └─index 布局入口页面
└──└─modules 页面模块
# 克隆项目
git clone https://github.com/gmingchen/agile-admin.git
# 进入项目目录
cd agile-admin
# 安装依赖
npm install
# 启动服务
npm run dev
# 打包 发布
npm run build ```
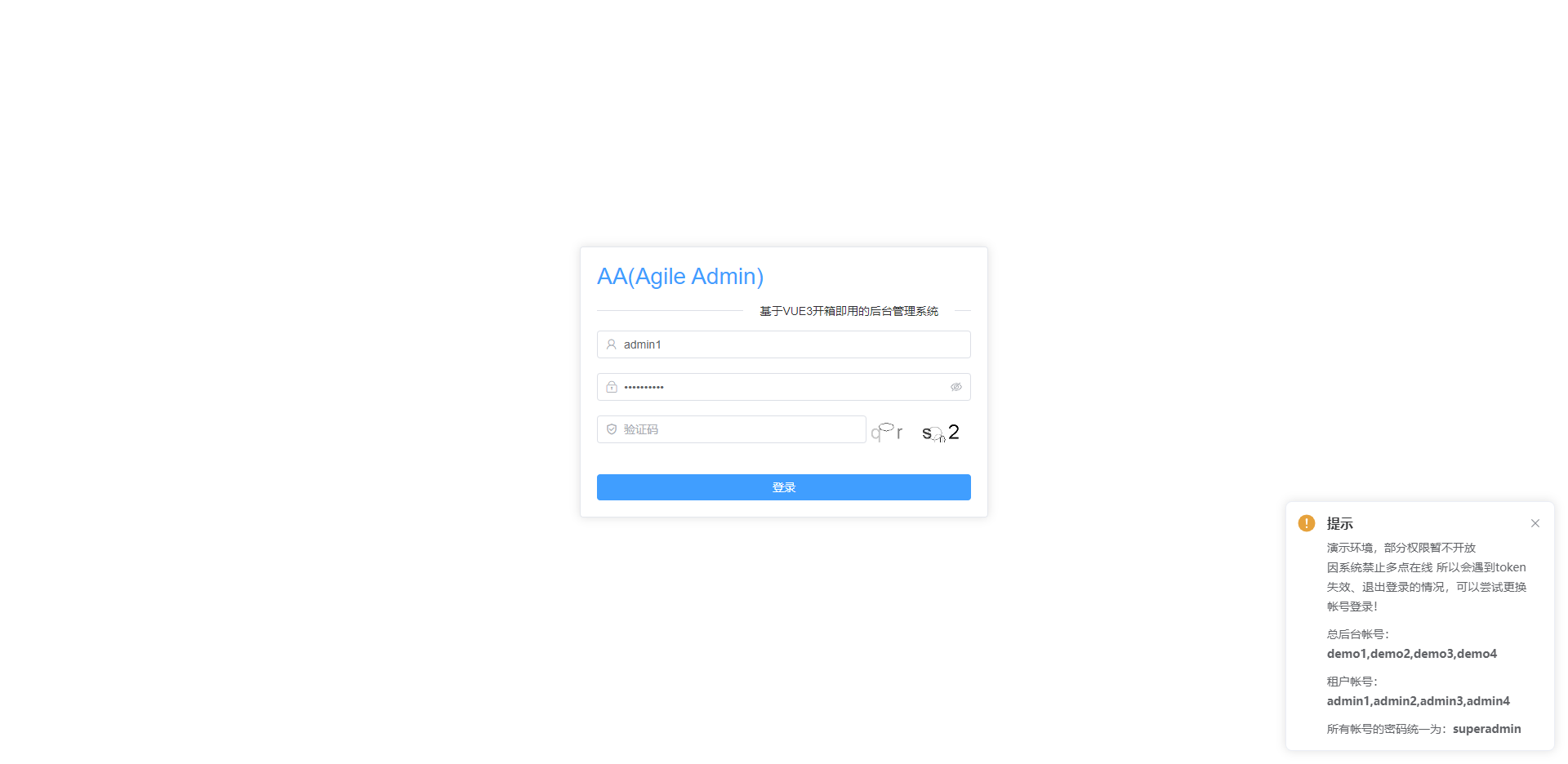
总后台帐号:admin1,admin2,admin3,admin4
企业超管帐号:demo1,demo2,demo3,demo4
所有帐号的密码统一为:superadmin
```
> 防止体验用户添加脏数据,部分操作权限未开通给演示帐号
```
总后台帐号:admin1,admin2,admin3,admin4
企业超管帐号:demo1,demo2,demo3,demo4
所有帐号的密码统一为:superadmin
```
> 防止体验用户添加脏数据,部分操作权限未开通给演示帐号
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
| 公众号 | 个人微信 | 微信交流群 | 摸鱼群 |

|

|

|

|
如果你觉得这个项目帮助到了你,你可以帮作者买一杯热饮表示鼓励 ☕
| 微信捐赠 | 支付宝捐赠 |

|

|
是多企业管理后台基础功能 base 分支的后端代码,基于 java 的 springboot
是一个即时聊天系统,基于 vue3 、 element-plus 实现。内置了好友私聊功能。
node-server 是一个基于 node 开发的后端服务框架,只要你会 SQL 就也可以写接口了,再也不用看后端的脸色了。





