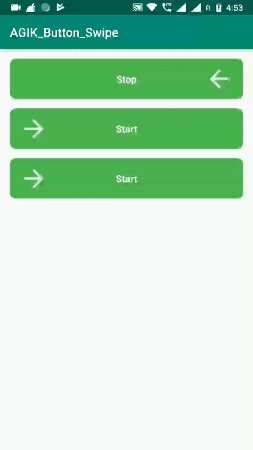
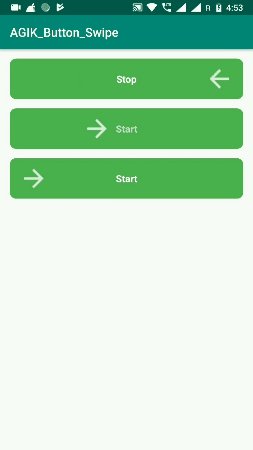
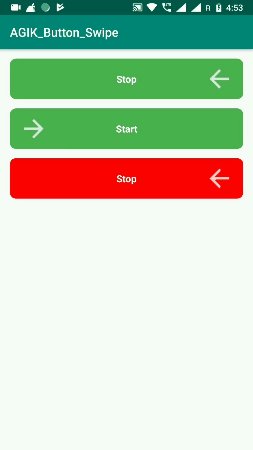
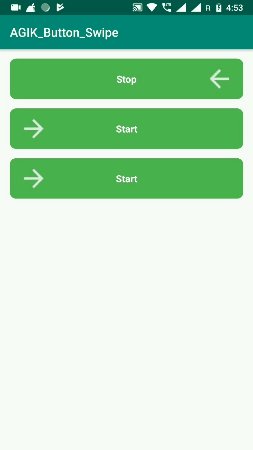
Swipe button with both direction function for android
The library is hosted on jitpack, add this to your build.gradle:
allprojects {
repositories {
jcenter()
maven { url "https://jitpack.io" }
}
}
dependencies {
implementation 'com.github.gratusik:AGIKSwipeButton:1.0.1'
}
The library is hosted on jCenter, add this to your build.gradle:
allprojects {
repositories {
jcenter()
}
}
dependencies {
implementation 'com.github.gratusik:AGIKSwipeButton:1.0.1'
}
Add Swipe_Button_View to your layout file, for example:
Basic implementation:
<com.agik.swipe_button.View.Swipe_Button_View
android:id="@+id/start"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/stop"
android:layout_marginTop="15dp"
app:sb_swipe_text="Start"
app:sb_swipe_animate_text="true"
android:layout_marginRight="16dp"
android:layout_marginLeft="16dp"
/>
NOTE:
- IF FOWARD == TRUE(default):
start.setOnSwipeCompleteListener_forward_reverse(new OnSwipeCompleteListener() {
@Override
public void onSwipe_Forward(Swipe_Button_View swipeView) {
}
@Override
public void onSwipe_Reverse(Swipe_Button_View swipeView) {
//inactive function
}
});
- IF Reverse == TRUE:
start.setOnSwipeCompleteListener_forward_reverse(new OnSwipeCompleteListener() {
@Override
public void onSwipe_Forward(Swipe_Button_View swipeView) {
//inactive function
}
@Override
public void onSwipe_Reverse(Swipe_Button_View swipeView) {
}
});
- IF BOTH_DIRECTION == TRUE:
start.setOnSwipeCompleteListener_forward_reverse(new OnSwipeCompleteListener() {
@Override
public void onSwipe_Forward(Swipe_Button_View swipeView) {
}
@Override
public void onSwipe_Reverse(Swipe_Button_View swipeView) {
}
});
| Attribute name | Default value |
|---|---|
| sb_swipe_bg_color | Green |
| sb_thumb_bg_color | white |
| sb_stroke_bg_color | white |
| sb_thumb_image | forward arrow |
| sb_swipe_text | text |
| sb_swipe_text_color | white |
| sb_swipe_animate_text | True |
| sb_swipe_text_size | 16dp |
| sb_swipe_reverse | False |
| sb_swipe_both_direction | False |
// set the label
setText(CharSequence text);
// set the text size
setTextSize(int size);
// set the drawable for the button
setThumbImage(Drawable image);
// set the label color
setTextColor(@ColorInt int color) ;
// set the thumb background color
public void setThumbBackgroundColor(int color)
// set the swipe background color
public void setSwipeBackgroundColor(int color)
Contributions are welcome, feel free to submit a pull request.
MIT License
Copyright (c) 2018 gratusik
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.