A browser based tool for running JavaScript code at specific frames of an audio or video track. This is useful for creating interactive music videos, making educational content, or anything else where audiovisual synchronization and interactivity is required.
- Include the js file and the css file from the repository:
- Initialize an instance of CodeKeyframes:
var ckf = new CodeKeyframes({
audioPath: './path/to-audio.mp3',
videoElement: document.getElementById('some-video'), // if you want to sync to a video instead of an mp3
editorOpen: true,
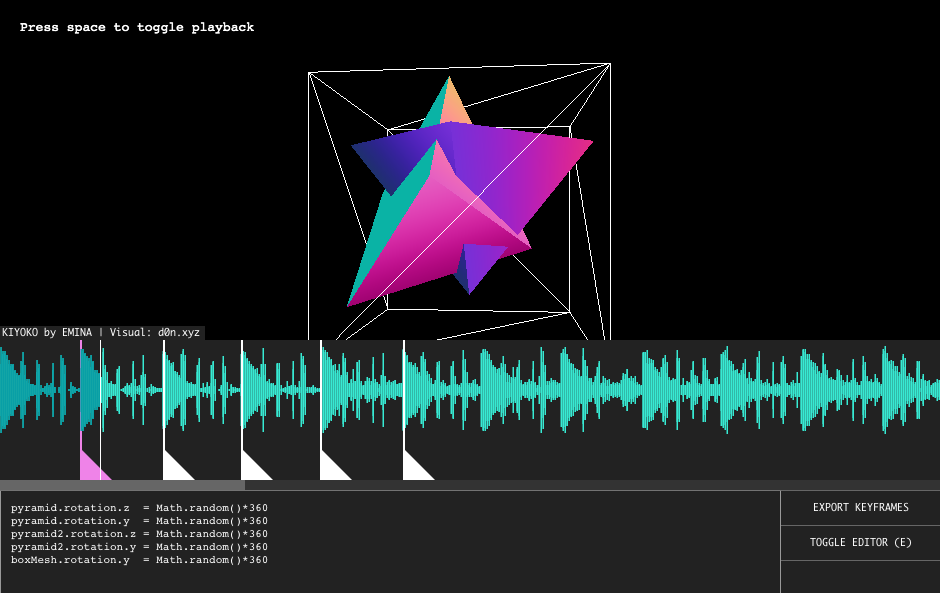
waveColor: '#3AEAD2', // wave color right of the playhead
progressColor: '#0c9fa7', // wave color left of the playhead
bgColor: '#222', // color behind waveform
label: 'Text that appears above the waveform',
autoplay: false,
keyframes: [], // paste in here after exporting keyframes,
onCanPlay: function(){
console.log('onCanPlay triggered')
},
onPlay: function(){
console.log('onPlay triggered')
},
onPause: function(){
console.log('onPause triggered')
},
onFrame: function(){
console.log('onFrame triggered, do/render something')
}
})-
Write your keyframes in the browser. The tool is keyboard controlled. See controls below.
-
Click EXPORT KEYFRAMES and paste the resulting code as your keyframes array from when you initialized the instance. This saves your keyframes out of localStorage and into a variable.
-
Change
editorOpentofalseand your keyframes will still run while only showing the audio waveform without the editor.
Make sure you click the waveform before using keyboard controls. This choice was to avoid adding event listeners to the entire page, to prevent overlap with any other controls that you might use on the page.
Left & Right : Move playhead
Shift + Left or Right : Nudge playhead
Up & Down : Zoom waveform
Space : Play / Pause
Enter : Add keyframe
Page Up & Page Down : Jump between keyframes
[ and ] : Jump between keyframes
Alt + Left or Right : Nudge active keyframe
E : Toggle editor view
This tool relies hugely on Wavesurfer. Big thanks to katspaugh for their work on it.