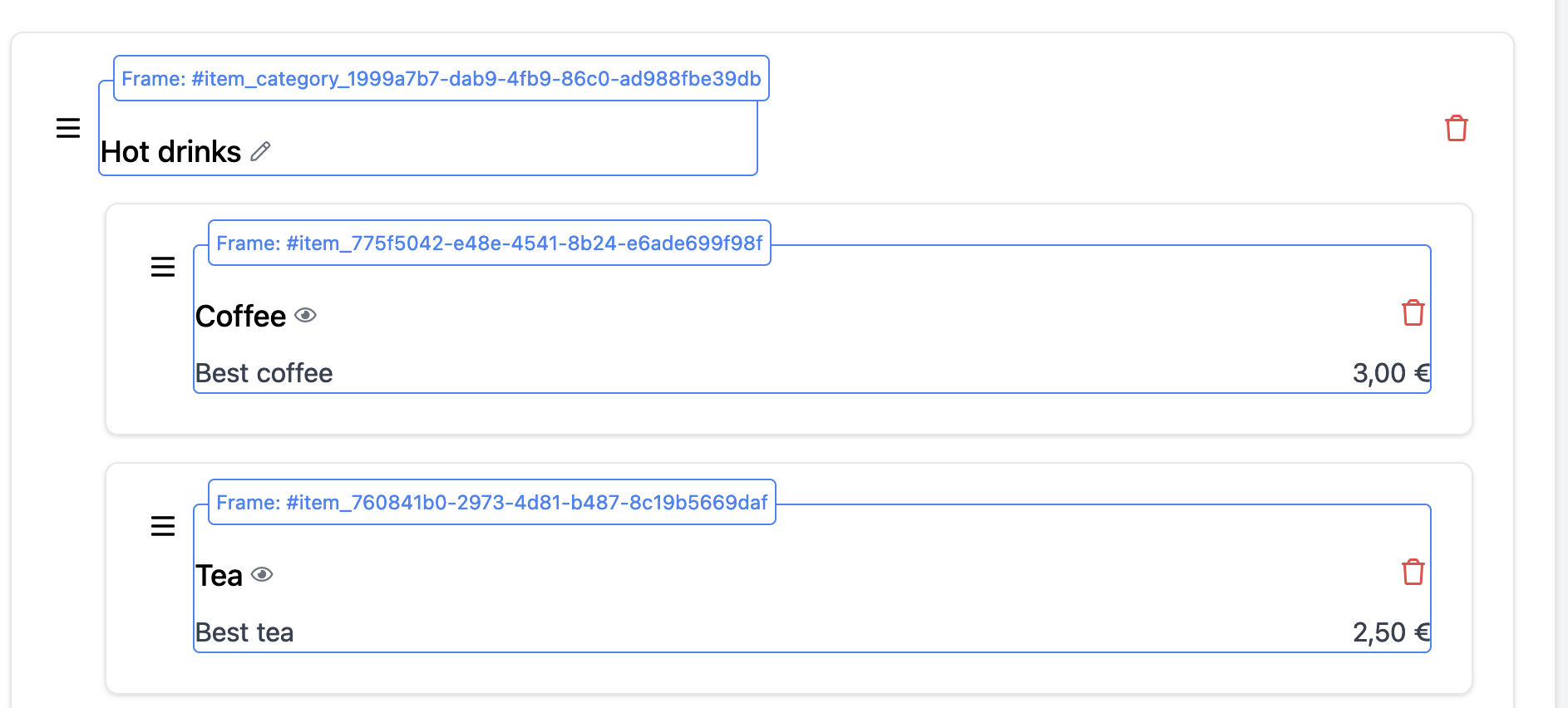
Small package to help you debug your turbo-frames.
$ yarn add turbo-frames-debugIf you're using Sass:
@import '~turbo-frames-debug/dist/turbo-frames-debug'If you're using a module bundler like Webpack or esbuild
import 'turbo-frames-debug/dist/turbo-frames-debug.css'Add the class debug-turbo on your body tag, for instance:
<body class="<%= 'debug-turbo' if Rails.env.development? %>">You can change the style of debugger by overriding some CSS variables.
| CSS Variables | Default | Description |
|---|---|---|
--turbo-frame-debug-color |
#3B82F6 |
Color of the borders and text |
--turbo-frame-debug-z-index |
9999 |
z-index of the debugger. |
--turbo-frame-debug-font-size |
0.75rem |
Font size of the debugger. |
--turbo-frame-debug-border-radius |
0.25rem |
Border radius of the debugger. |
For instance:
:root {
--turbo-frame-debug-color: #22C55E;
}Do not hesitate to contribute to the controllers by adapting or adding features ! Bug reports or pull requests are welcome.
Don't forget to drop a 🌟 on GitHub to support the project.
Inspired by Matt Swanson.
This project is released under the MIT license.