- Articles are pulled from the Article json file and displayed in the collection view on the homepage.
- When the flight button is pressed, data is retrieved from https://aviationstack.com/documentation with Alamofire. The captured data is displayed using the table view on the Flight view screen.
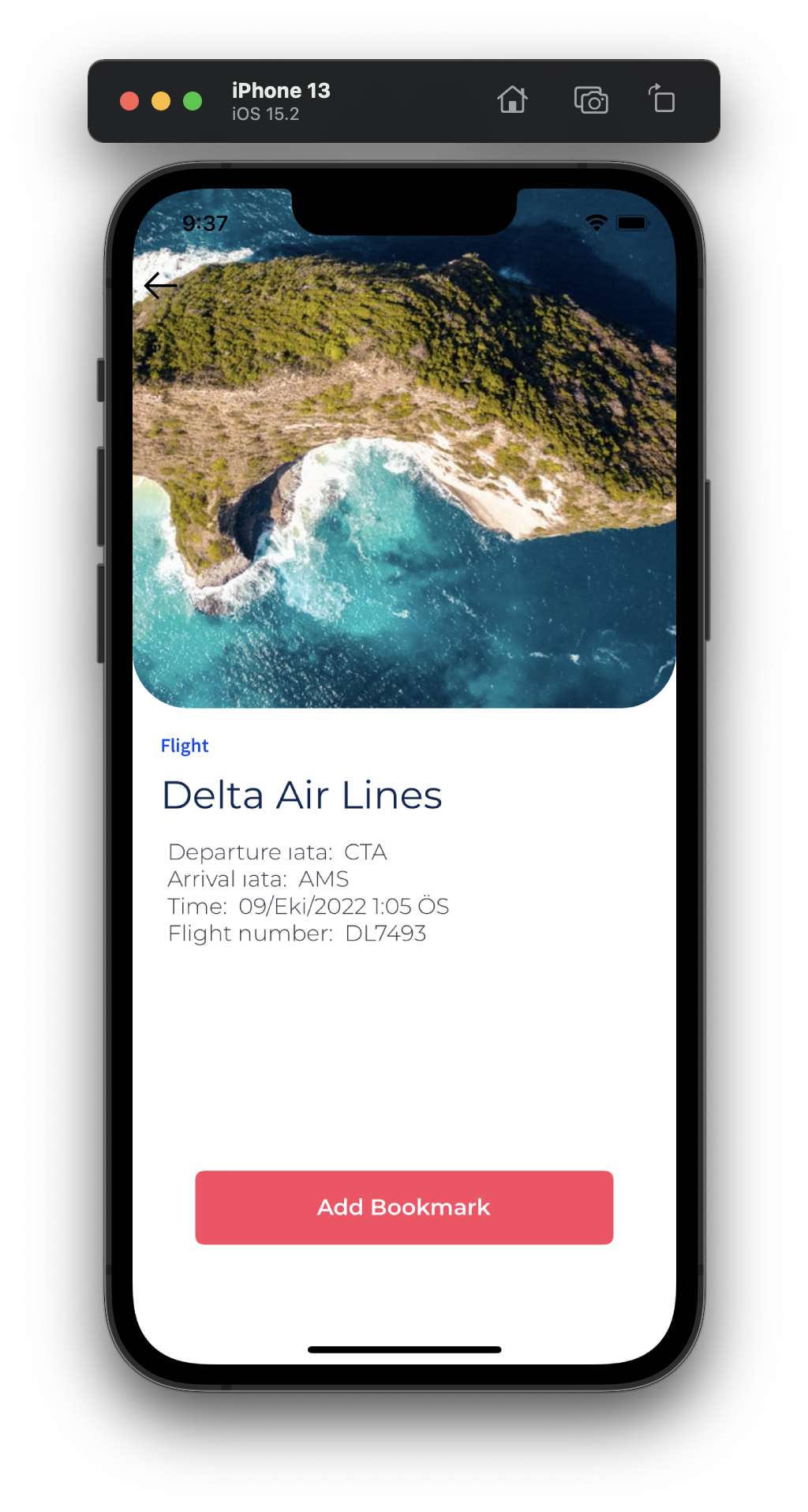
- The information of the selected cell in the Flights Table view is displayed on the generic detail screen.
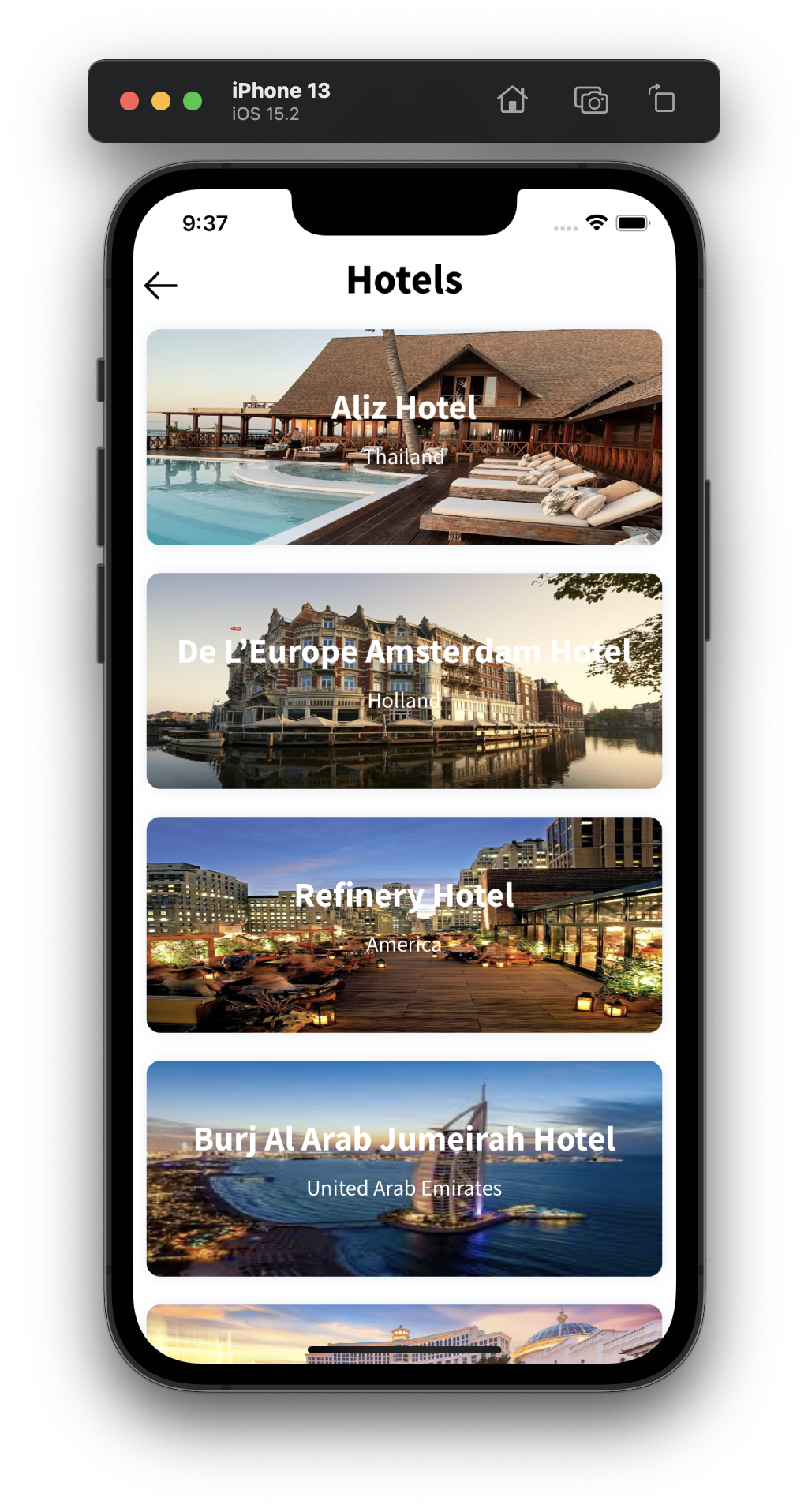
- When the Hotel button is pressed, data is taken from the Hotels json file. The captured data is displayed using the table view on the Hotel view screen.
- The information of the selected cell in the Hotels Table view is displayed on the generic detail screen.
- Sourcetree app was used. git flow structure implemented. Worked in development branch and merged into main branch.
Note: When the flight button is pressed, there may be a delay in loading the screen because the number of data retrieved from the API is high. Wait for a while after pressing the button.
- It is our home screen. This screen appears on first boot Best Choice The articles part is completely pulled from the json file.
- These are the screens that will be opened when the Flights and Hotels buttons on the main page are pressed. It is loaded by the *api query.
- It is the screen that will open when any recording is pressed in the application. This Screen is generic. In other words, this page displays the flight details, the hotel details, or the article details. *must be loaded by api with query.
- Search
- Bookmarks
- Delegate
- Protocol
- Extensions
- POP
- OOP
- Date
- High Order Functions
- Date Formatter
- CollectionView
- TableView
- Scroll View
- Color Well
- Auto Layout
- TabBar
- Navigation Controller
- Api : https://aviationstack.com/documentation
- CoreData
- Mock Data - JSON File
- MVVM
- Kingfisher - You can dowload with this link from XCode File - Add Packages : https://github.com/onevcat/Kingfisher
- Alamofire - You can dowload with this link from XCode File - Add Packages: https://github.com/Alamofire/Alamofire