$ npm install react-native-actionsheet-cstm --save
import React, {useState} from 'react';
import {SafeAreaView, Text, ScrollView, TouchableOpacity} from 'react-native';
import {ActionSheet} from 'react-native-actionsheet-cstm';
const App = () => {
const [showActionSheet, setShowActionSheet] = useState<boolean>(false);
const onShowActionSheet = () => {
setShowActionSheet(true);
};
const onCloseActionSheet = () => {
setShowActionSheet(false);
};
return (
<SafeAreaView style={{flex: 1}}>
<Text style={{textAlign: 'center'}}>Components</Text>
<ScrollView style={{flex: 1, marginTop: 50}}>
<TouchableOpacity
style={{
flex: 1,
height: 40,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#3880ff',
}}
onPress={onShowActionSheet}>
<Text style={{color: '#fff'}}>Show Action Sheet</Text>
</TouchableOpacity>
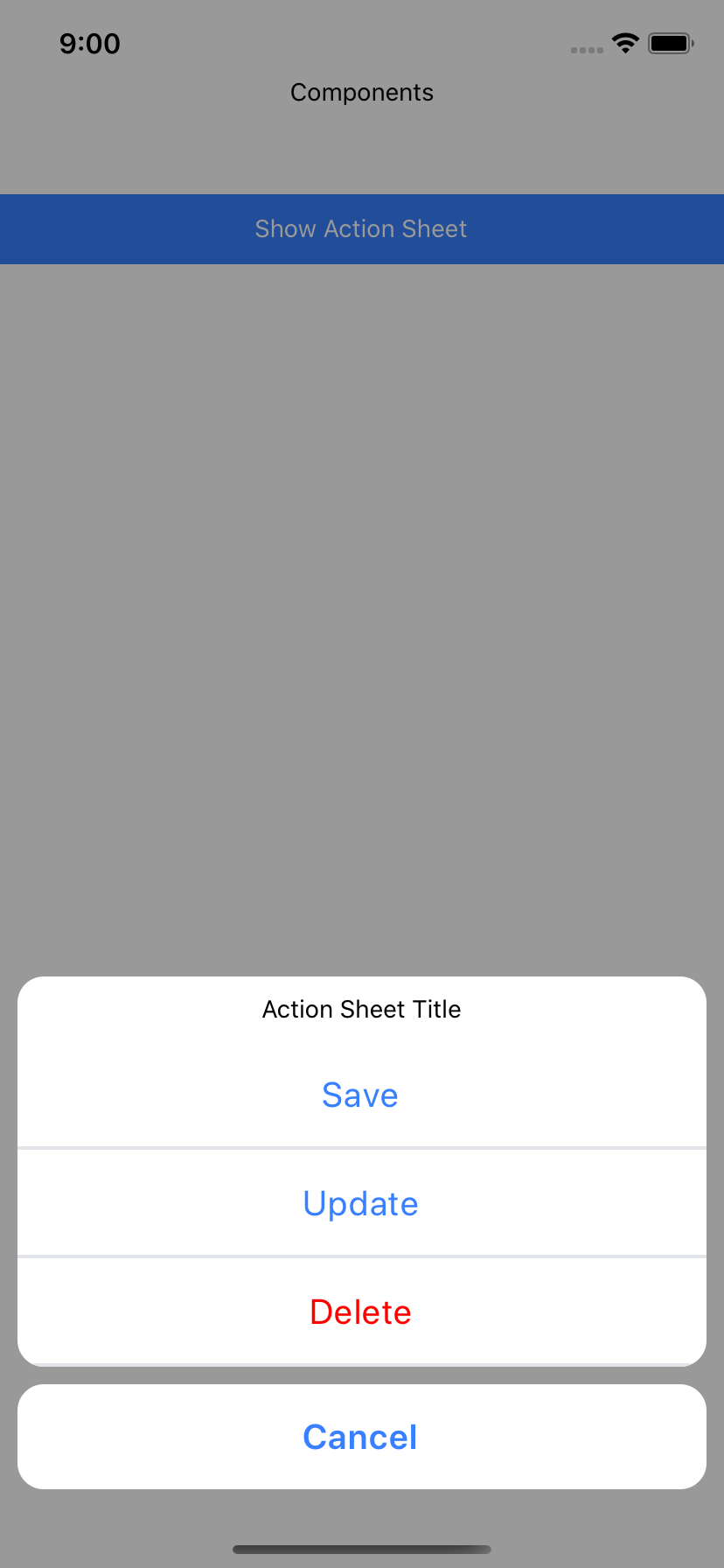
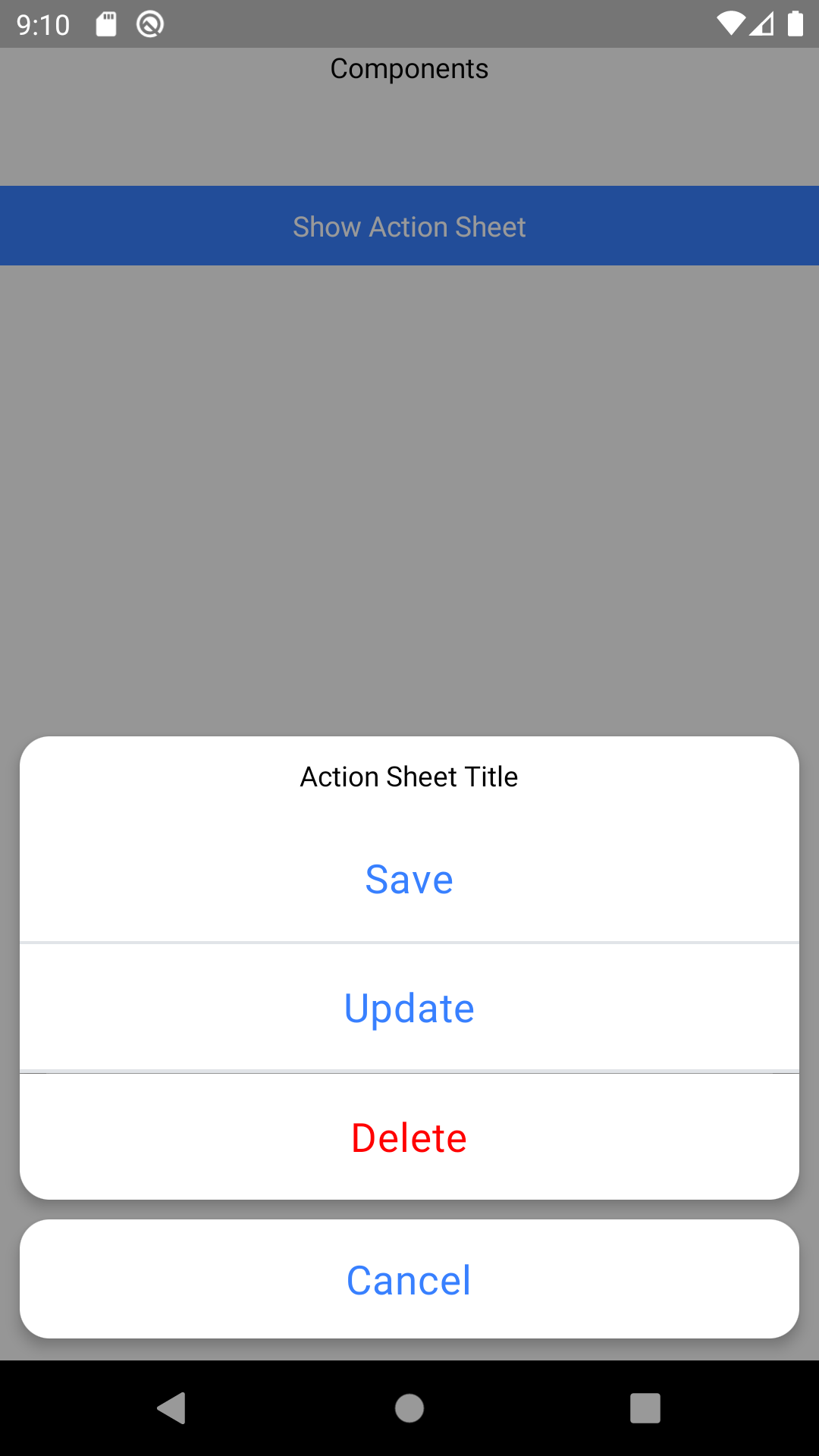
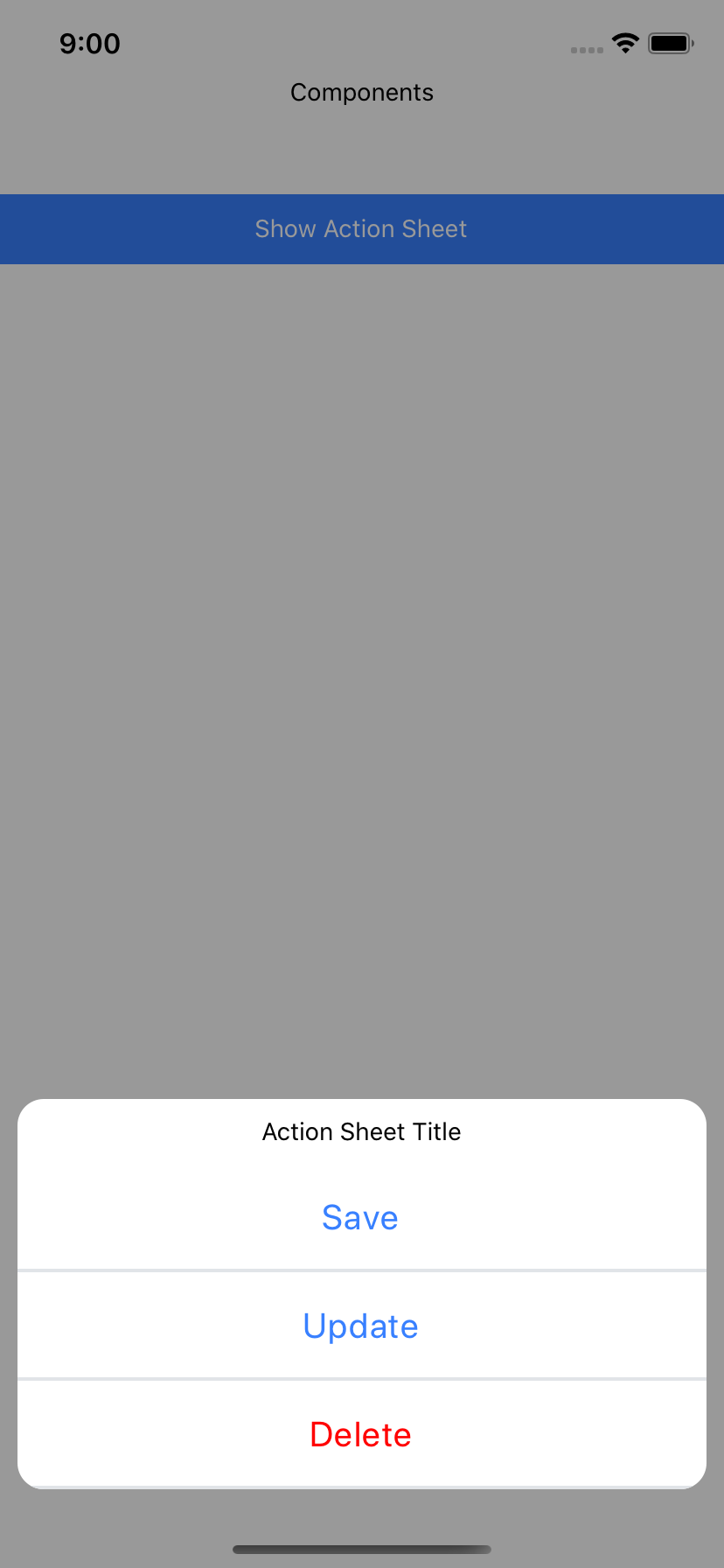
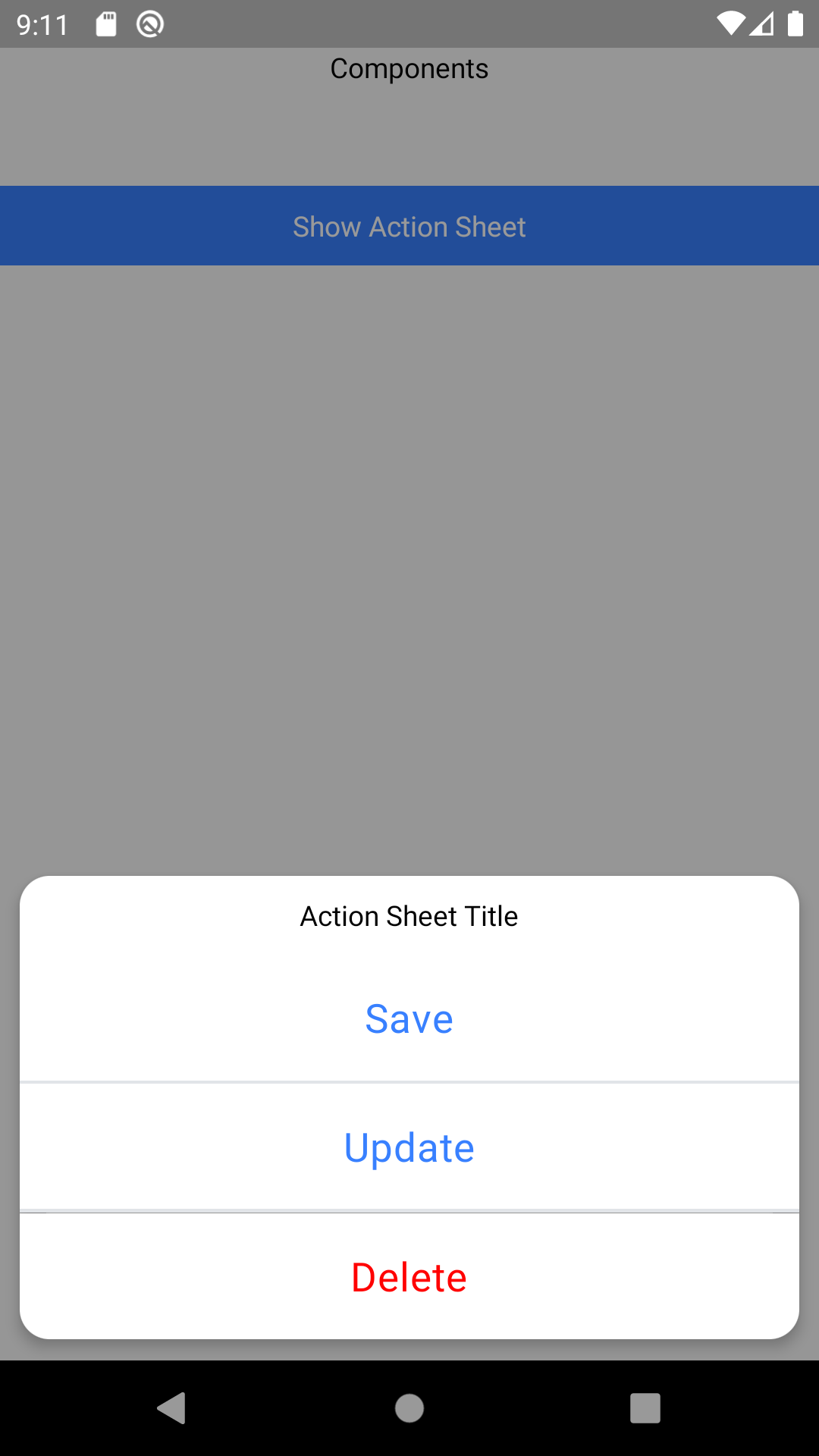
<ActionSheet
visible={showActionSheet}
onClose={onCloseActionSheet}
actionItems={[
{
text: 'Save',
onPress: () => {
console.log('Save');
},
},
{
text: 'Update',
onPress: () => {
console.log('Update');
},
},
{
text: 'Delete',
textStyle: [{color: 'red'}],
onPress: () => {
console.log('Delete');
},
},
]}
/>
</ScrollView>
</SafeAreaView>
);
};
export default App;| Name | Type | Default | Description |
|---|---|---|---|
| visible | boolean | false | Show the Action sheet |
| onClose | function | null | Trigger a function asking to close the Action sheet. |
| actionItems | Array | null | (array of ActionItem) - a list of button |
| onShow? | function | null | The onShow prop allows passing a function that will be called once the Action sheet has been shown. |
| onDismiss? | function | null | The onDismiss prop allows passing a function that will be called once the Action sheet has been dismissed. |
| backdropStyle? | StyleProp | null | Back drop style |
| containerStyle? | StyleProp | null | Container style |
| titleContainerStyle? | StyleProp | null | Container title style |
| title? | string | null | Action sheet title (Not required) |
| titleTextStyle? | StyleProp | null | Action sheet title style |
| cancelButtonStyle? | StyleProp | null | Action sheet cancel button style |
| cancelText? | string | 'Cancel' | Action sheet cancel button title |
| cancelTextStyle? | StyleProp | null | Action sheet cancel button text style |
| hideCancel | boolean | false | Hidde the Action sheet Cancel button |
| Name | Type | Default | Description |
|---|---|---|---|
| text | string | null | button title |
| onPress | function | null | button action |
| textStyle? | StyleProp | null | button style |