PowerPoint templates to get you started with your next SharePoint wireframes.
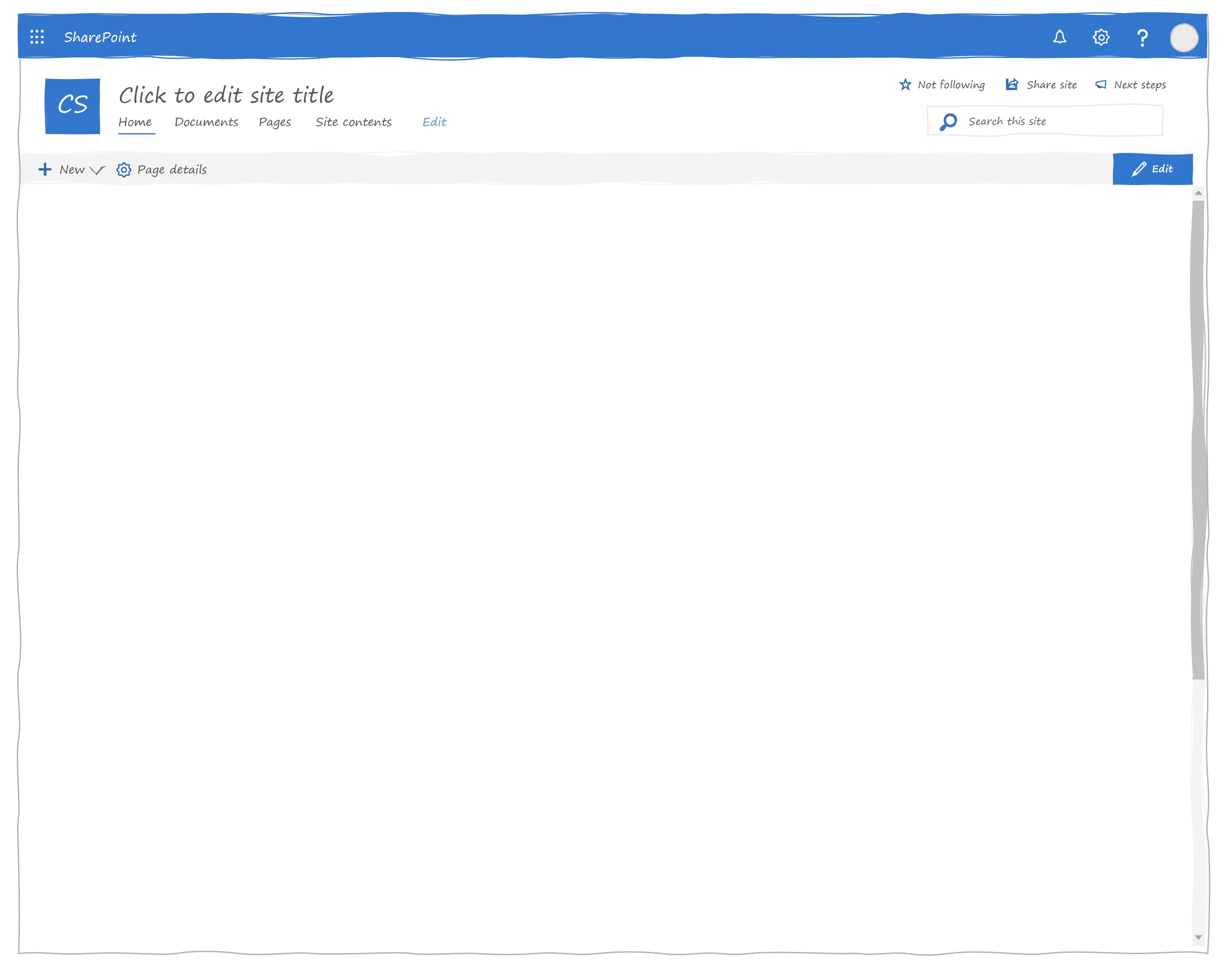
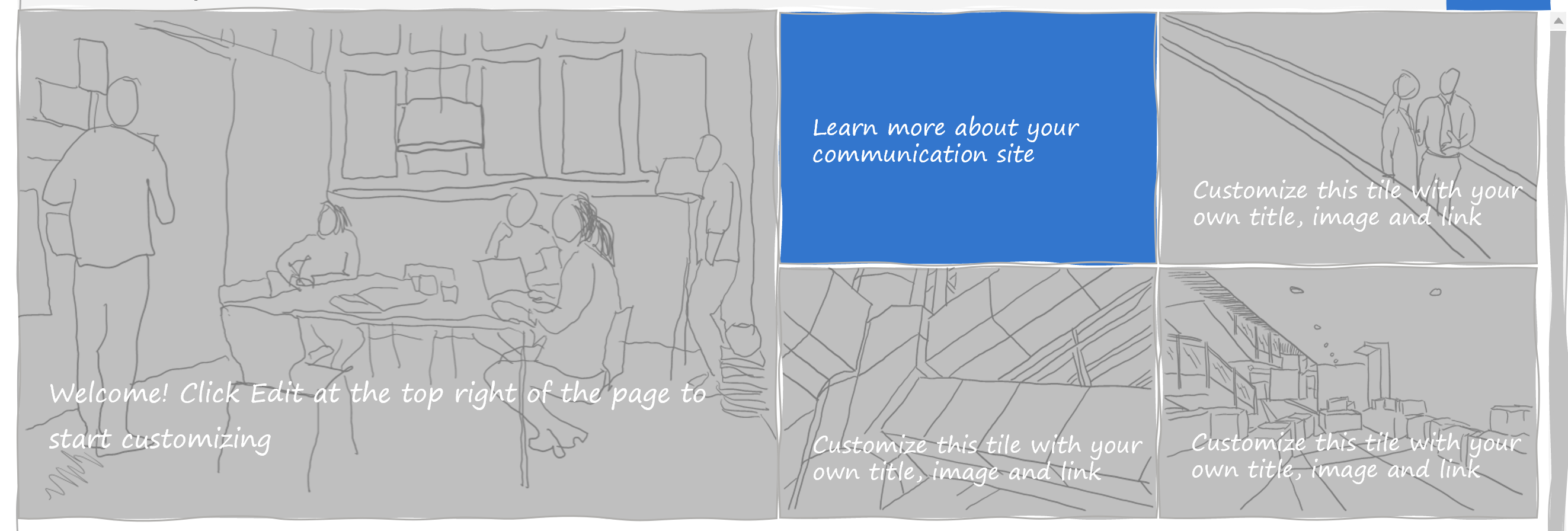
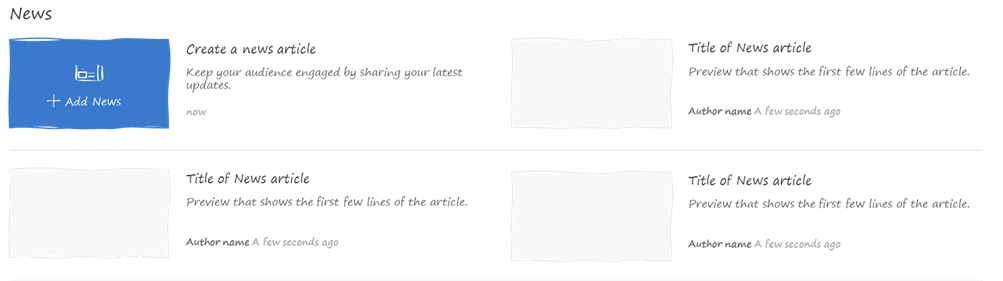
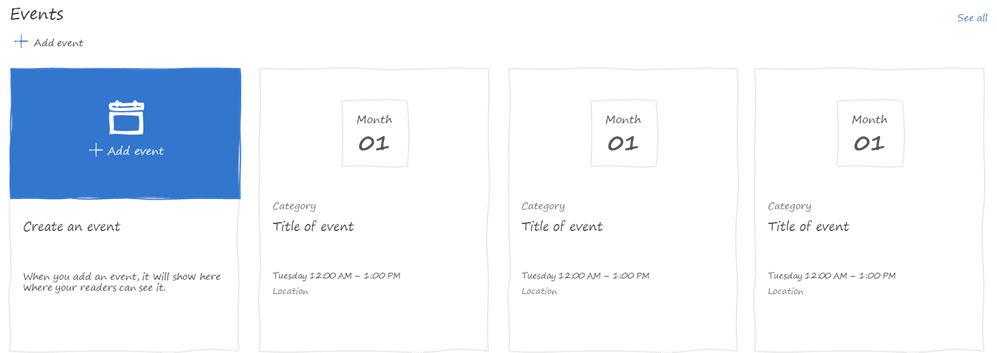
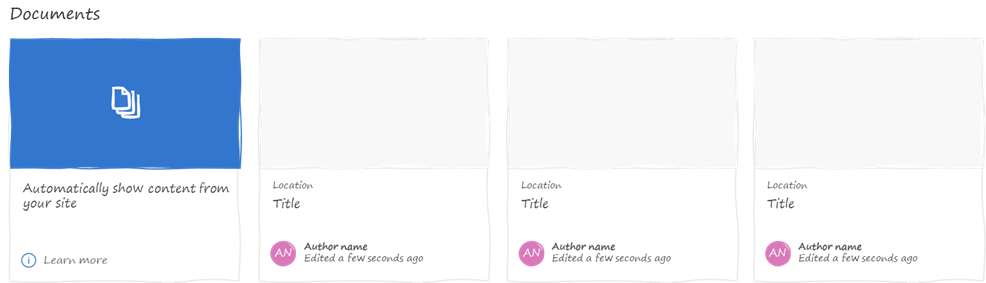
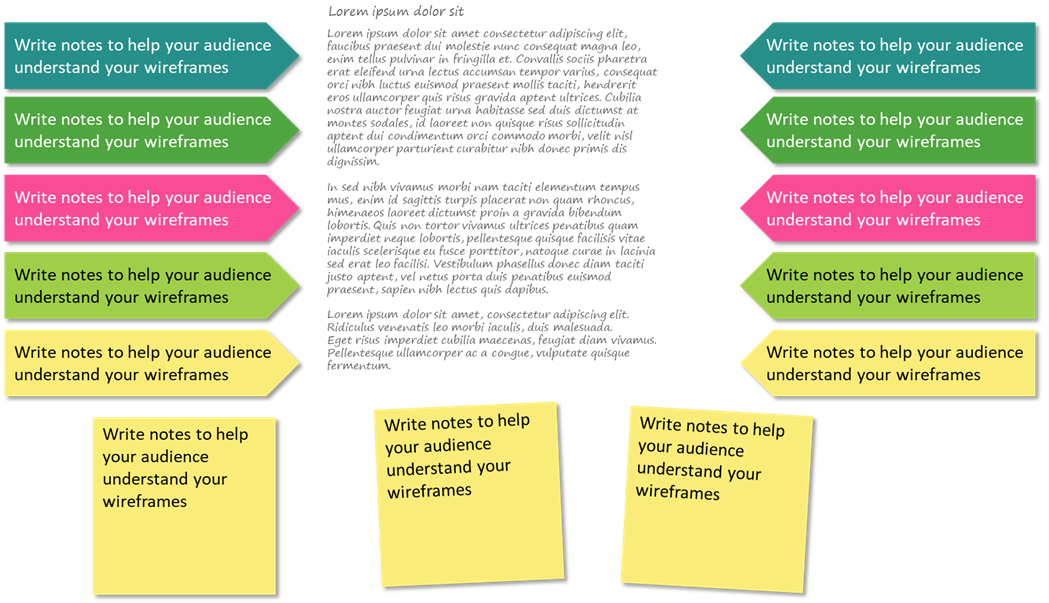
Here are the elements you can use for now:
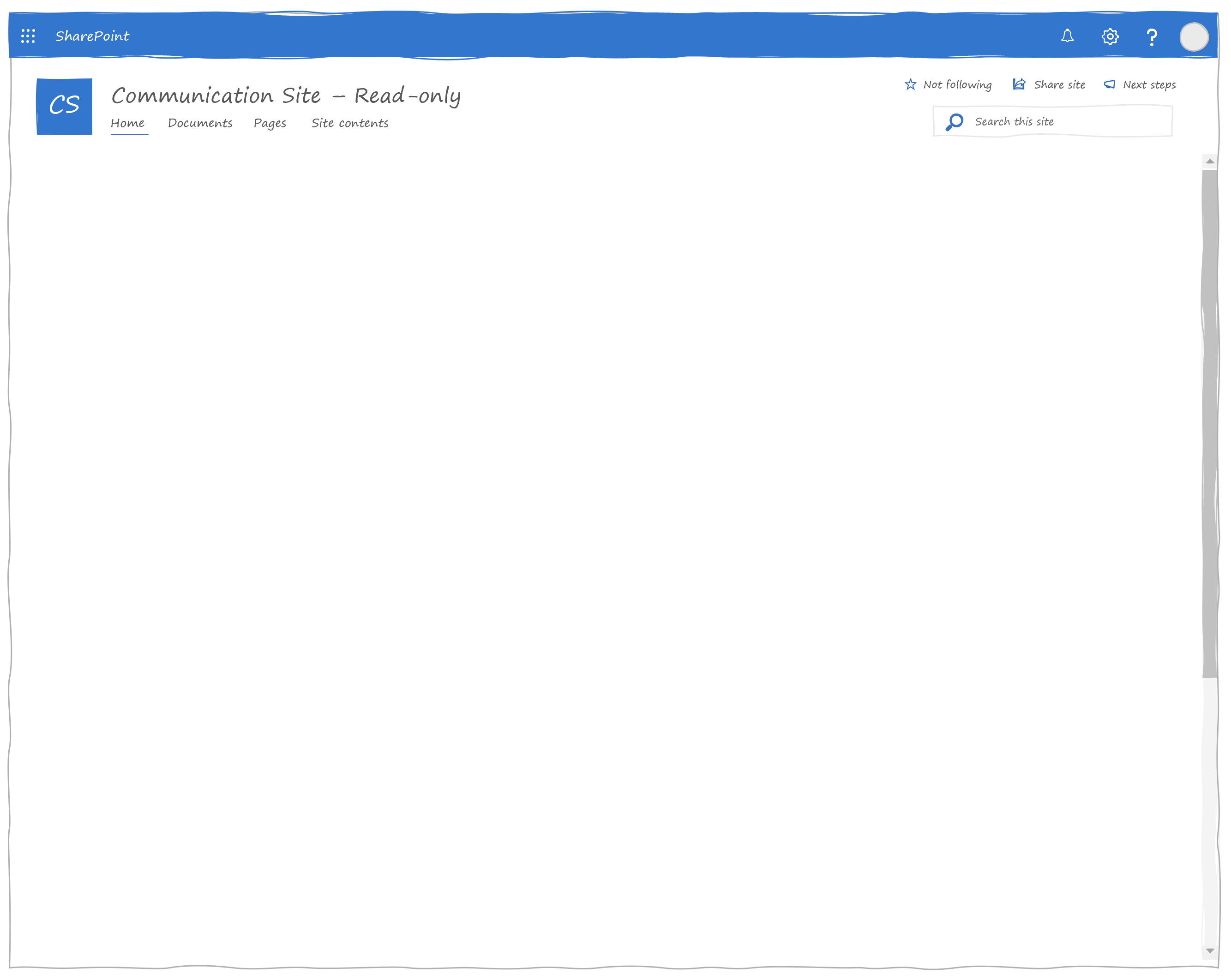
There is also a read-only version of the communication site if you want to show what the experience looks like for visitors:
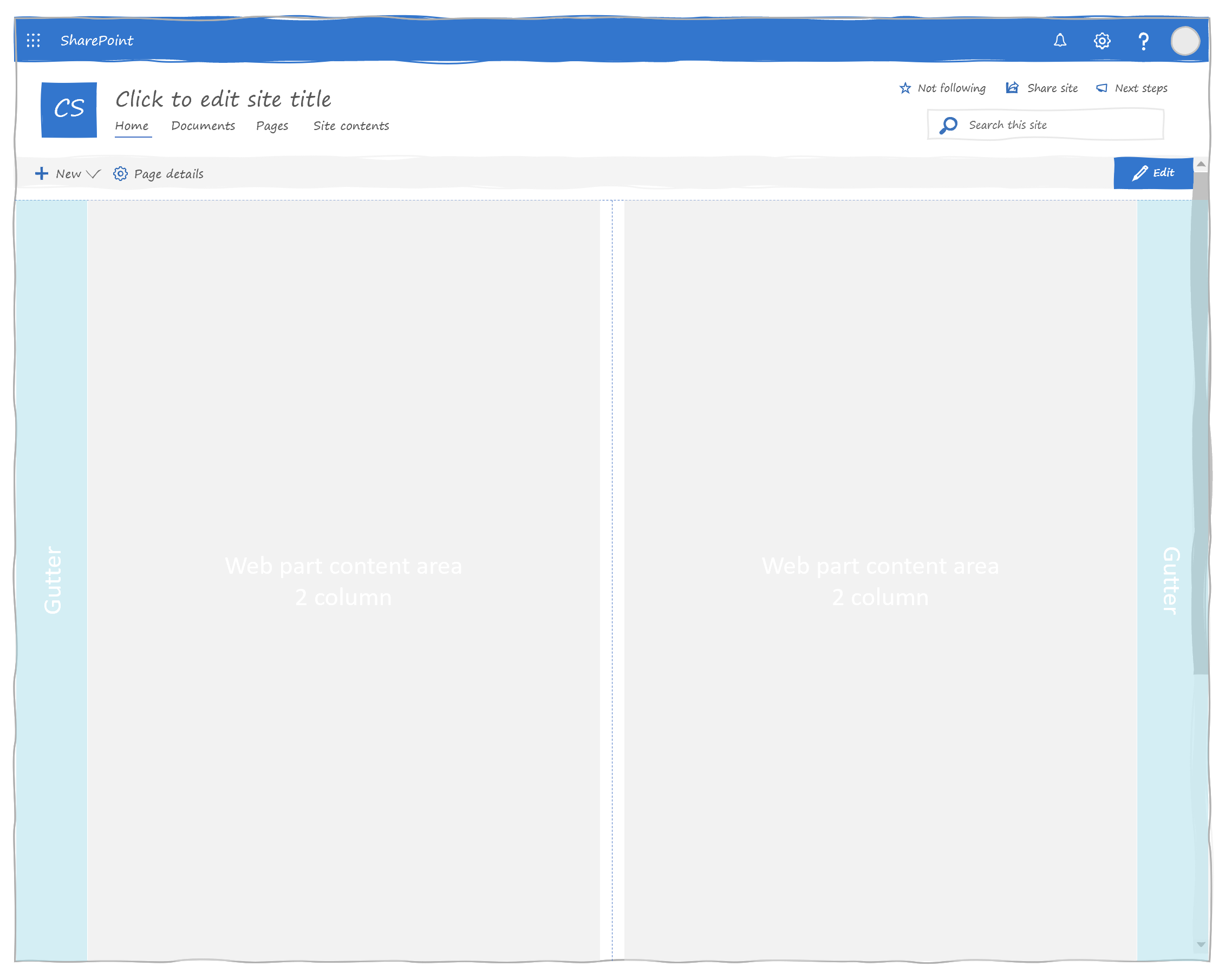
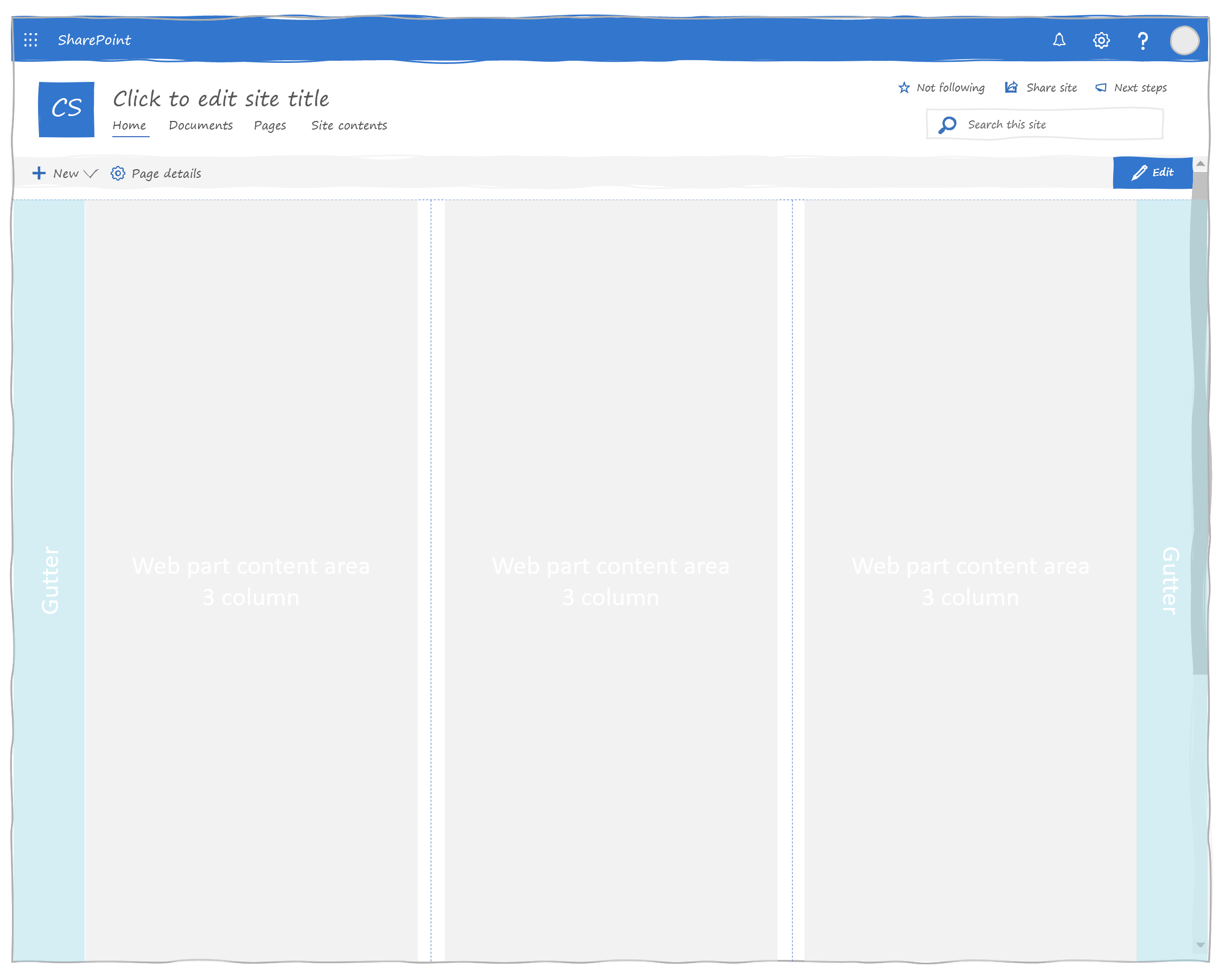
If you choose a slide master, you can pick a layout to help you place your web parts on the page.
Simply place your web parts so that they fit within the gray area. Once you're done moving the web parts, select the No guide version, which hides all the guides.
(I had a lot of fun drawing the placeholder pictures. Very therapeutic.)
If you want to write your web part with the grid layout and would like to mock them up in your wireframes, you can use the Generic Grid Layout Web Part. It comes in 1/3 column, 2/3 columns, and full-width variations.
If you want to write your web part with the filmstrip layout and would like to mock them up in your wireframes, you can use the Generic Filmstrip Layout Web Part. It comes in 1/3 column, 2/3 columns, and full-width variations.
If you want to design a custom web part that uses the carousel layout, use this template. Like the other generic web parts, it comes in 3 flavours: ** Full-Width**, 2/3 columns and 1/3 column.
I couldn't do the other generic layouts and omit the list layout! This one is also available in Full Width, 2/3 columns and 1/3 column.
Although many believe that low-fidelity wireframes should use grayscale and contrast instead of colors, sometimes I like to include colors. It really depends on my mood (and the audience).
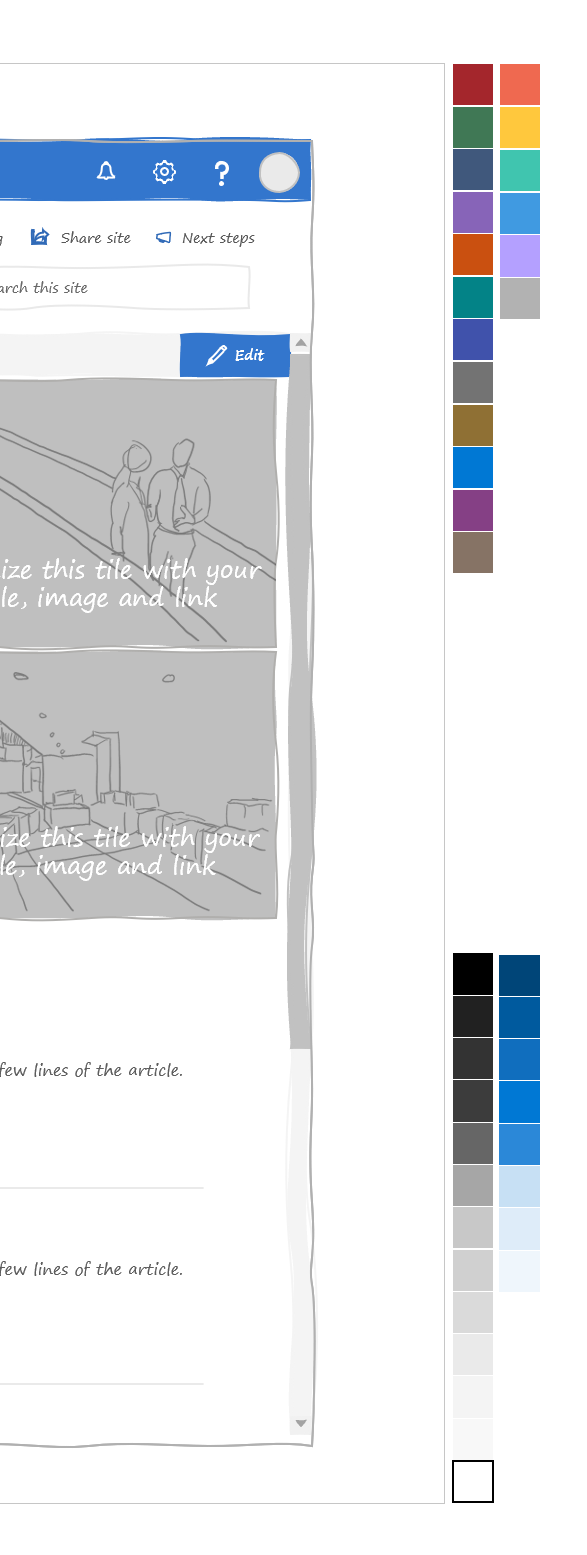
Whether you're in the "no-colors" camp or in the "with colors" camp, every slide includes the SharePoint color palettes on the right of the page -- outside of the viewable area.
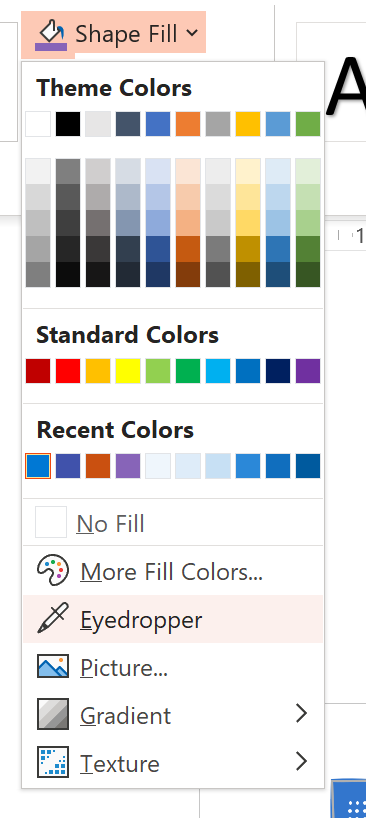
When you're editing your pages, you can pick the Eyedropper tool to pick the colors you need from the palette.
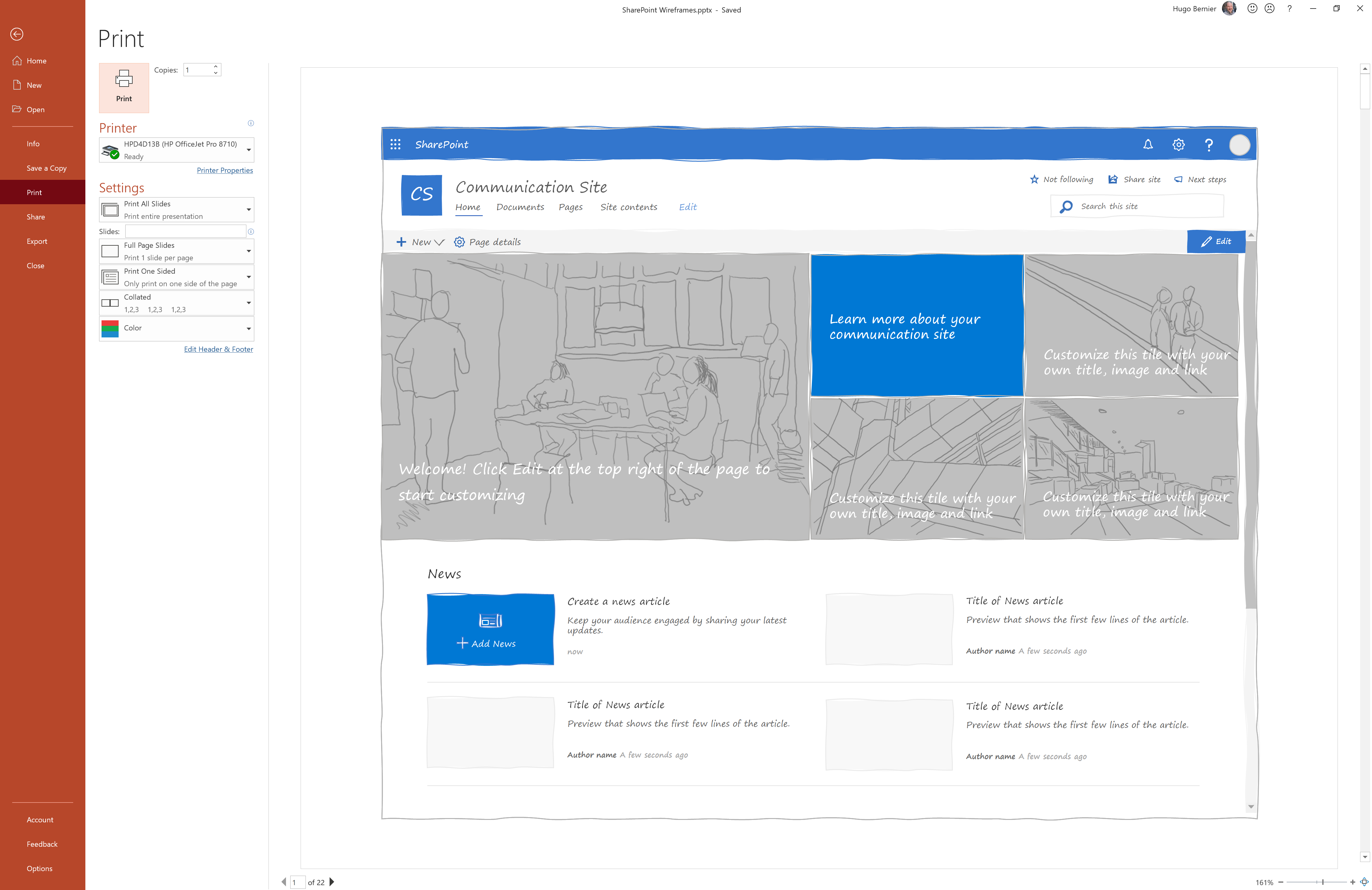
Don't worry: because they are outside of the viewable area, the color palettes won't show up while you're presenting or when you print.
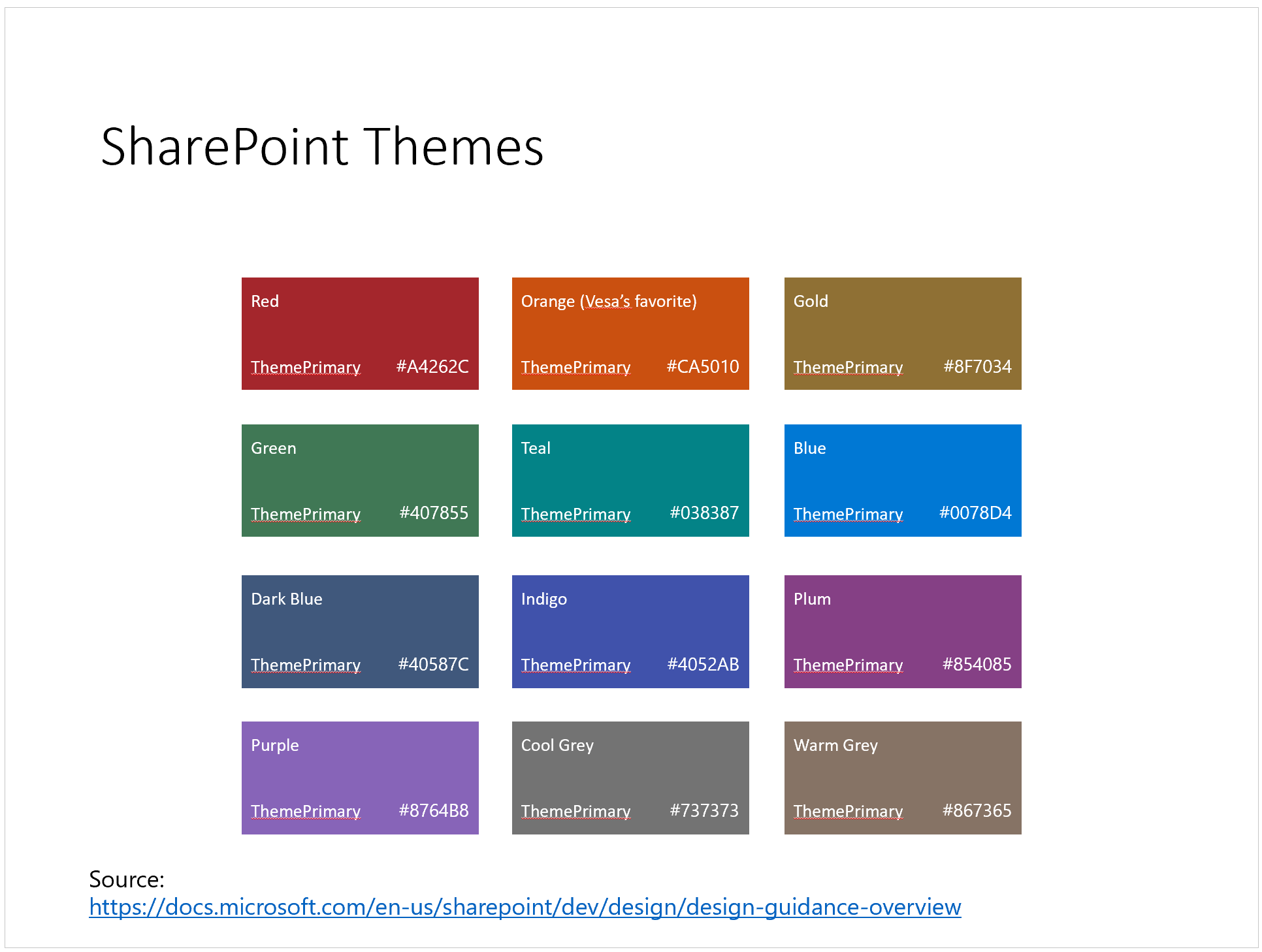
If you need to find out more about what each color is, there is a section at the end of the PowerPoint template that explains the SharePoint colors.
There is also some token lorem ipsum placeholder text in case you need it, but I try to avoid it.
Also, there are sticky notes to help annotate your wireframes.
What else would you like to see? Let me know in the comments.
Here are simple tips to use the template:
- The template uses an 11"x17" page template. It may seem big, but it prevents you from having to deal with 4pt fonts. Don't worry, it presents well on a screen, and prints great posters for your team project room walls.
- It uses the new sketchy line styles. It may not work in the web version of PowerPoint or if you don't have the Office Insider edition of PowerPoint. Let me know if you need a non-sketchy version and I'll try to oblige. If you get an error opening it in the web browser, try opening it on your desktop
- To emphasize on the "work in progress" look, I used the Segoe Print font because I found that it was available on most workstations that I use. If you don't have this font, feel free to use any font you like. Ink Draft and Segoe Marker work well too. Just resist the urge to use Comic sans !
- For now, every slide uses the communication site layout (and the read-only variation). I'll add the team site layout if I get requests to do so
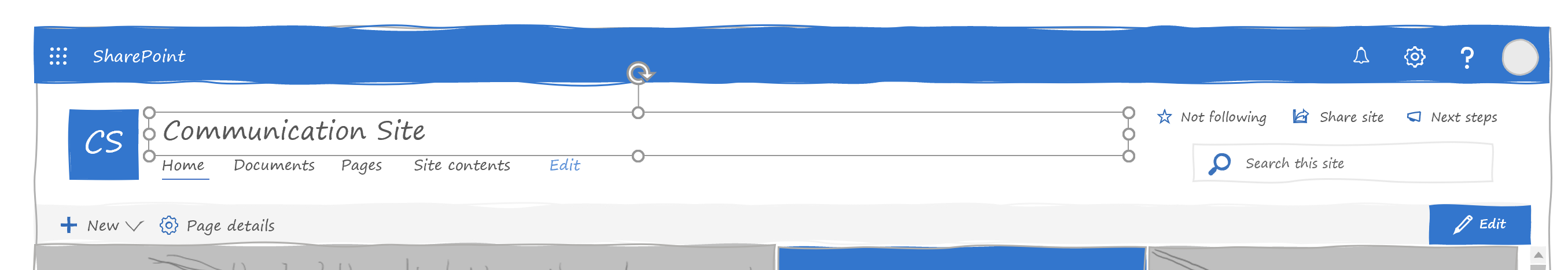
- The title of the slide is the site title
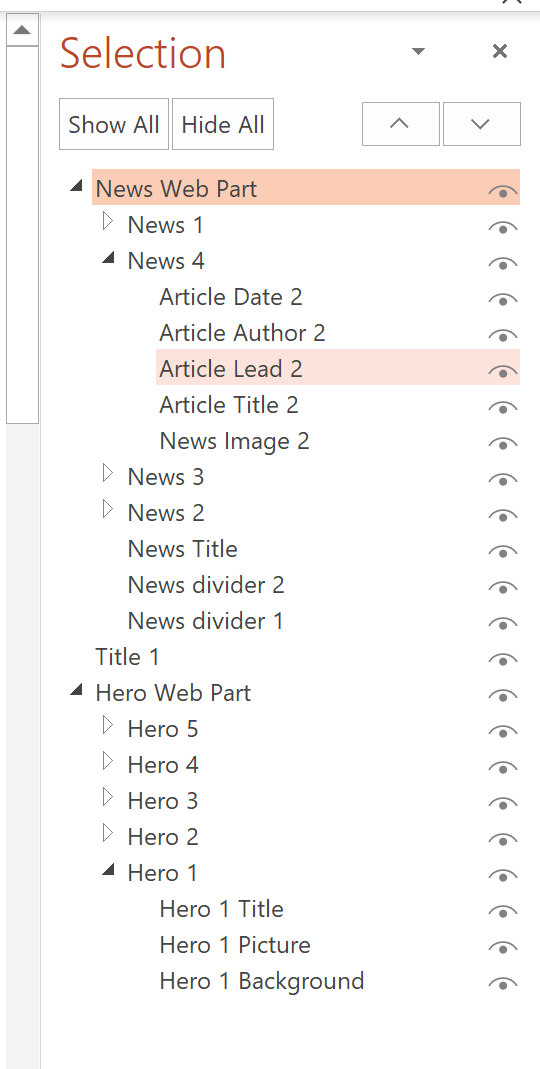
- Every site element is grouped to make it easier to move them around. Feel free to un-group them and edit them as you need
- I used some theme colors, but feel free to make the designs monochromatic if you want
- If you need to edit the navigation, feel free to copy the navigation elements (called Site Navigation ) from the master slide and paste the customized navigation on your slide. It already has a white background to hide the navigation from the master slide
To edit the site navigation, follow these steps:
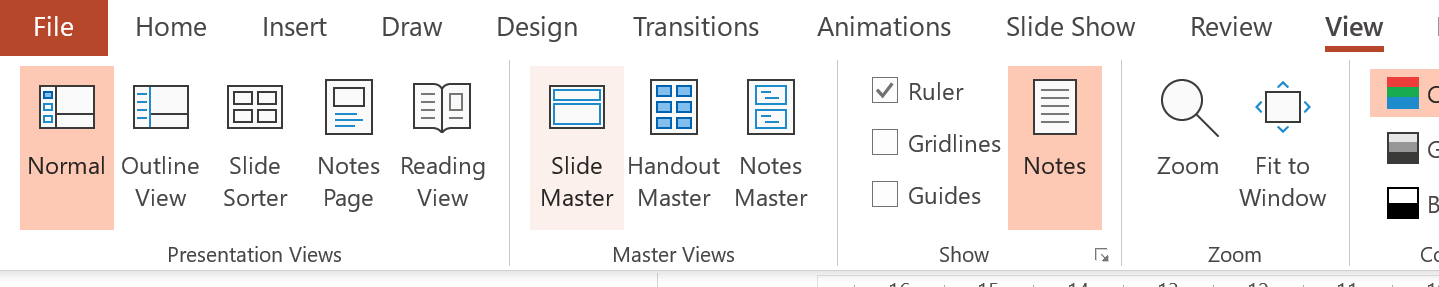
- From your PowerPoint slide, go to View then select Slide Master in the Master Views group
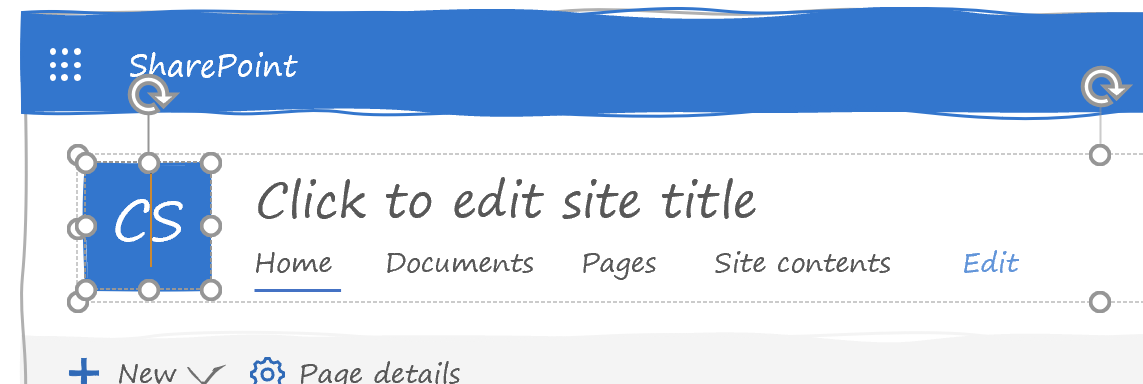
- PowerPoint should automatically take you to the master slide called Communication site. Select the site navigation by clicking on the site icon and click Copy.
- From the Slide Master menu, select Close Master View to go back to your slide
- Paste the navigation on top of the existing navigation. The white background behind the site navigation you just copied should hide the existing one from the master slide.
- Edit the navigation and site icon as you wish
Although I have a sample wireframe in my template, you can create your own using these simple steps:
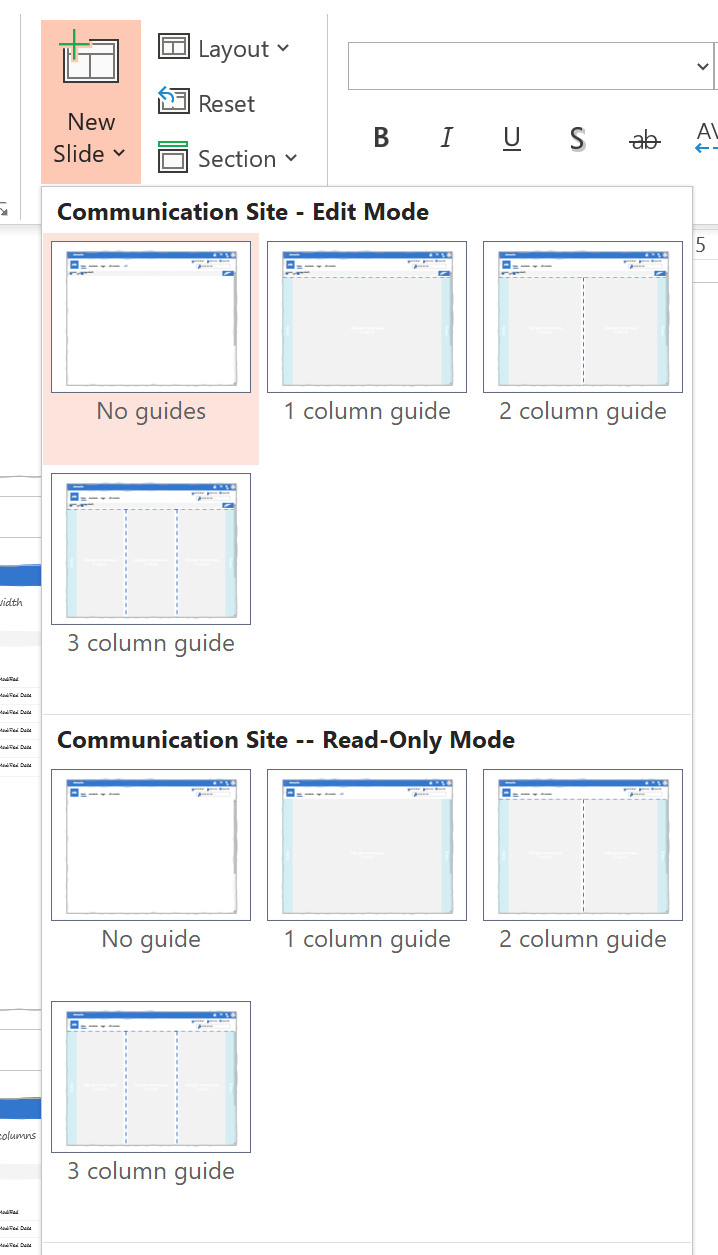
- In PowerPoint, insert a new slide in your presentation by going to New Slide and select the layout you want
You can pick from the Communication Site -- Edit Mode to show what an author would see, or Communication Site -- Read-only Mode to show what a visitor would see.
- Try to start with one of the guides. You can choose from 1 column guide, 2 column guide or 3 column guide.
- From the Web Part Templates section, find the web parts you want from the other slides in the PowerPoint template, copy them and paste them onto your new slide.
- Make sure to place the web parts within the gray areas on the guides.
- Edit the web part elements (like web part title and content). It may help to ungroup them first.
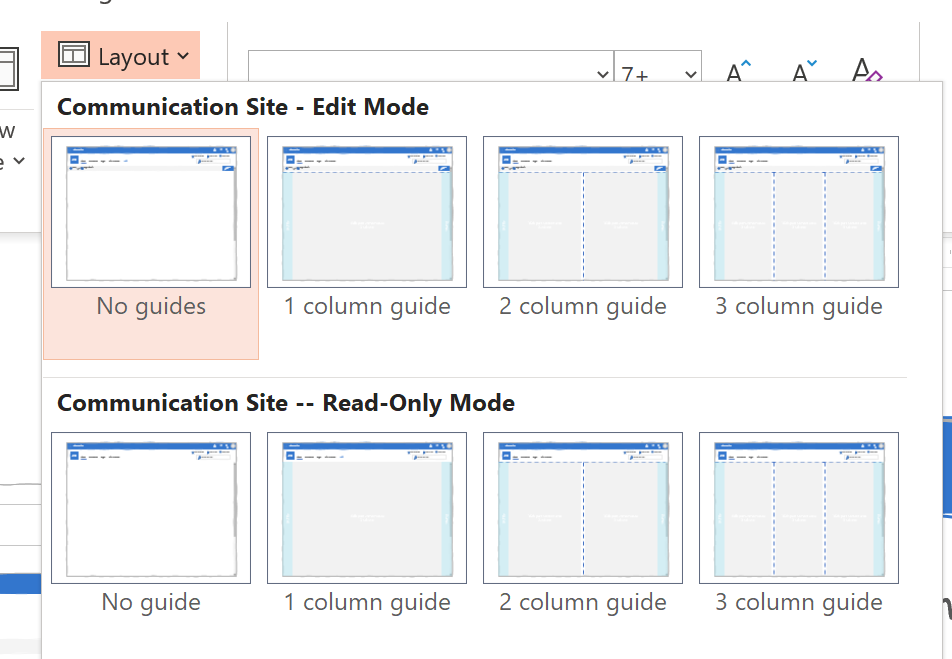
- Once you're done placing your web parts, go to Layout and pick the No guide version of whatever master you chose. It will remove the background guides, but will not affect where you placed your web parts.
If you'd like to contribute to this PowerPoint template, feel free to submit a pull request.
If you find issues, or have any comments or questions, go ahead and submit an issue.