Just visit https://hwc0919.github.io/tree/ , or download contents in folder 'docs' to run offline. Backup Link.
Program can run perfectly on Chrome and Firefox. Windows Edge is only functional when exploring online.
可直接访问 https://hwc0919.github.io/tree/ , 也可以下载文件夹"docs"中的内容本地运行. 备用链接.
Chorme和Firefox浏览器可以正常运行. Edge浏览器可以在线运行.
感谢 @Wasted-waste, @B5DX, @lijingwei233, @baijiangying, 等同学对调试的帮助和建议
本项目旨在帮助学习数据结构课程搜索树相关章节的同学(在此强烈推荐清华大学邓俊辉老师的数据结构课, 可在学堂在线免费学习).
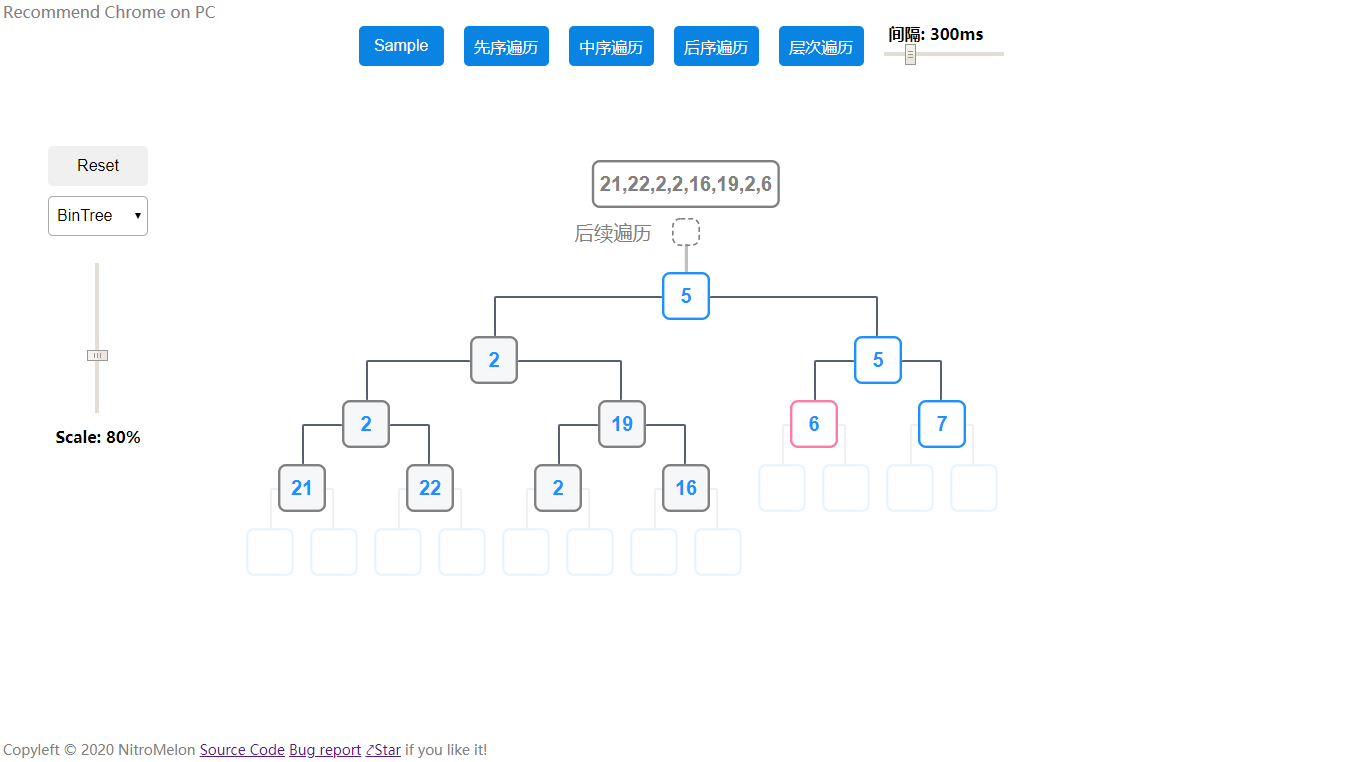
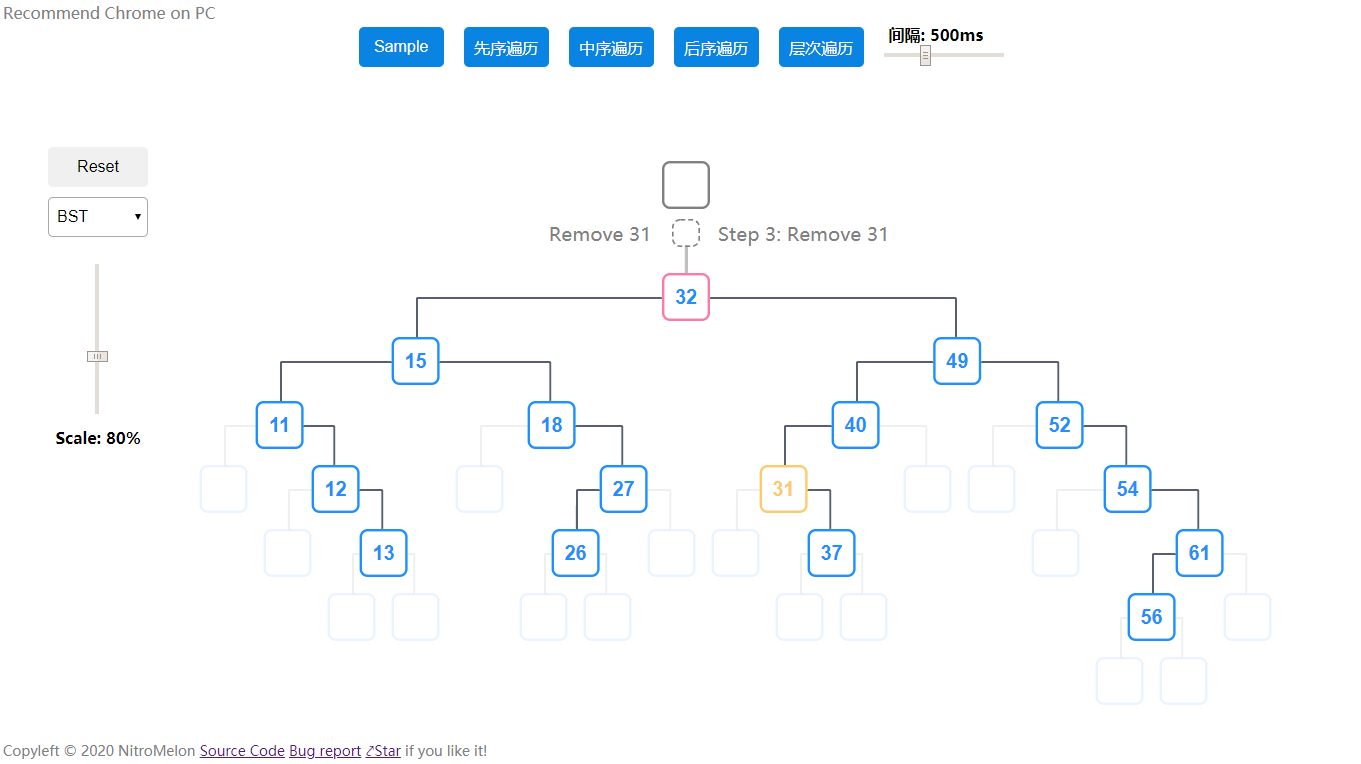
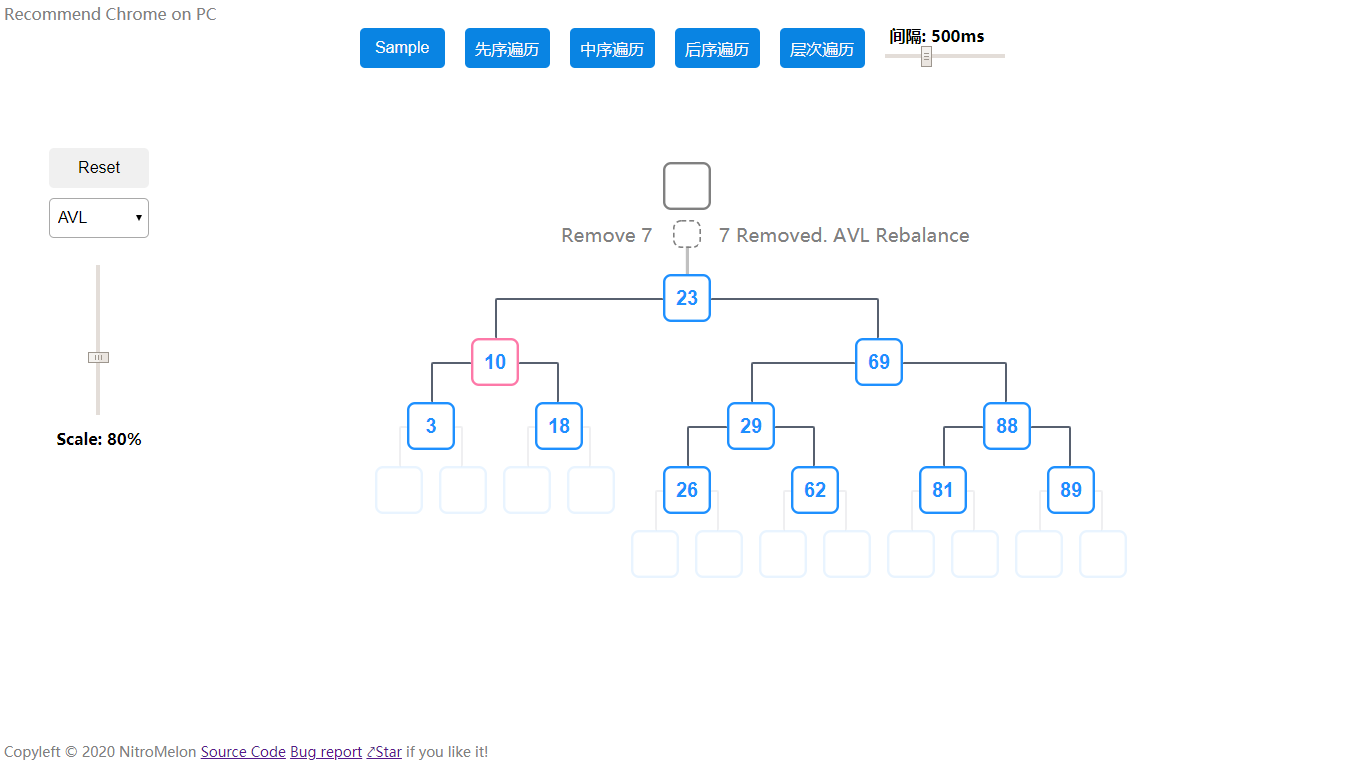
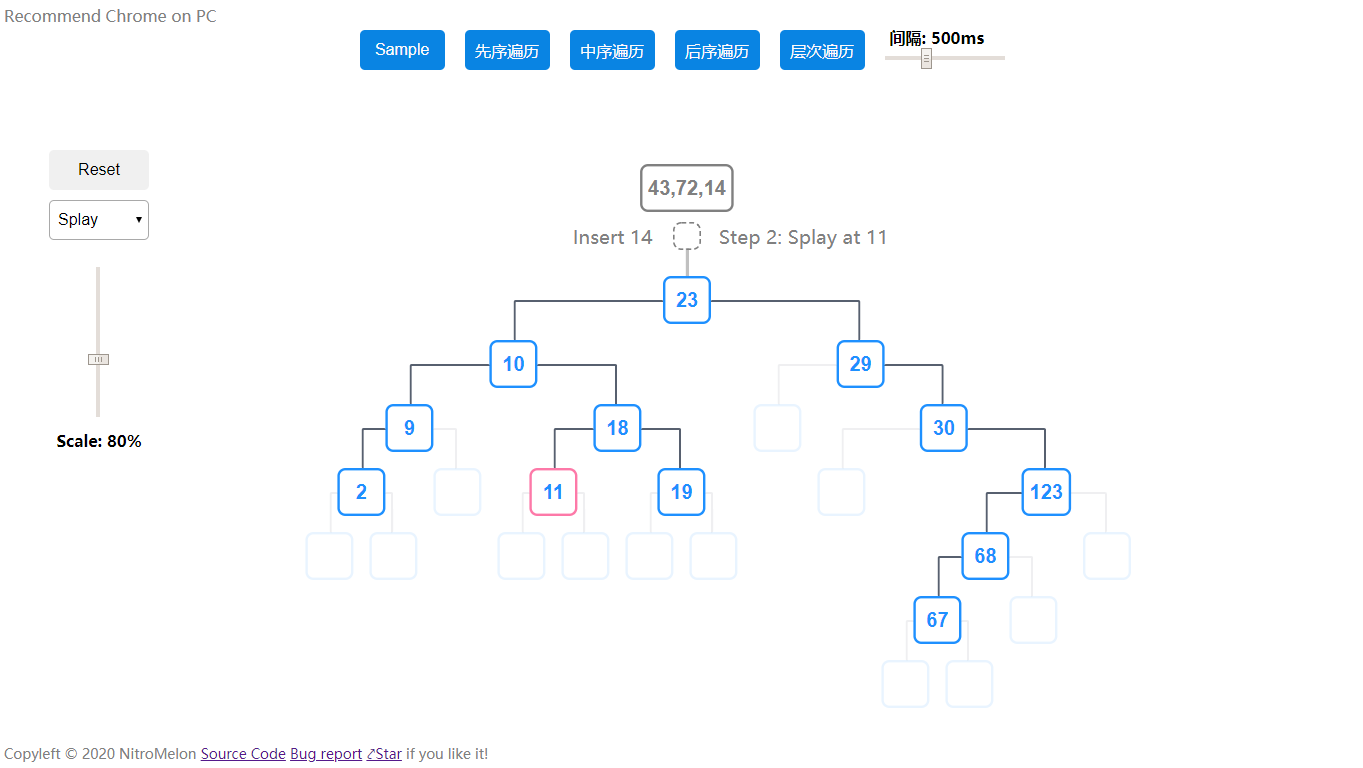
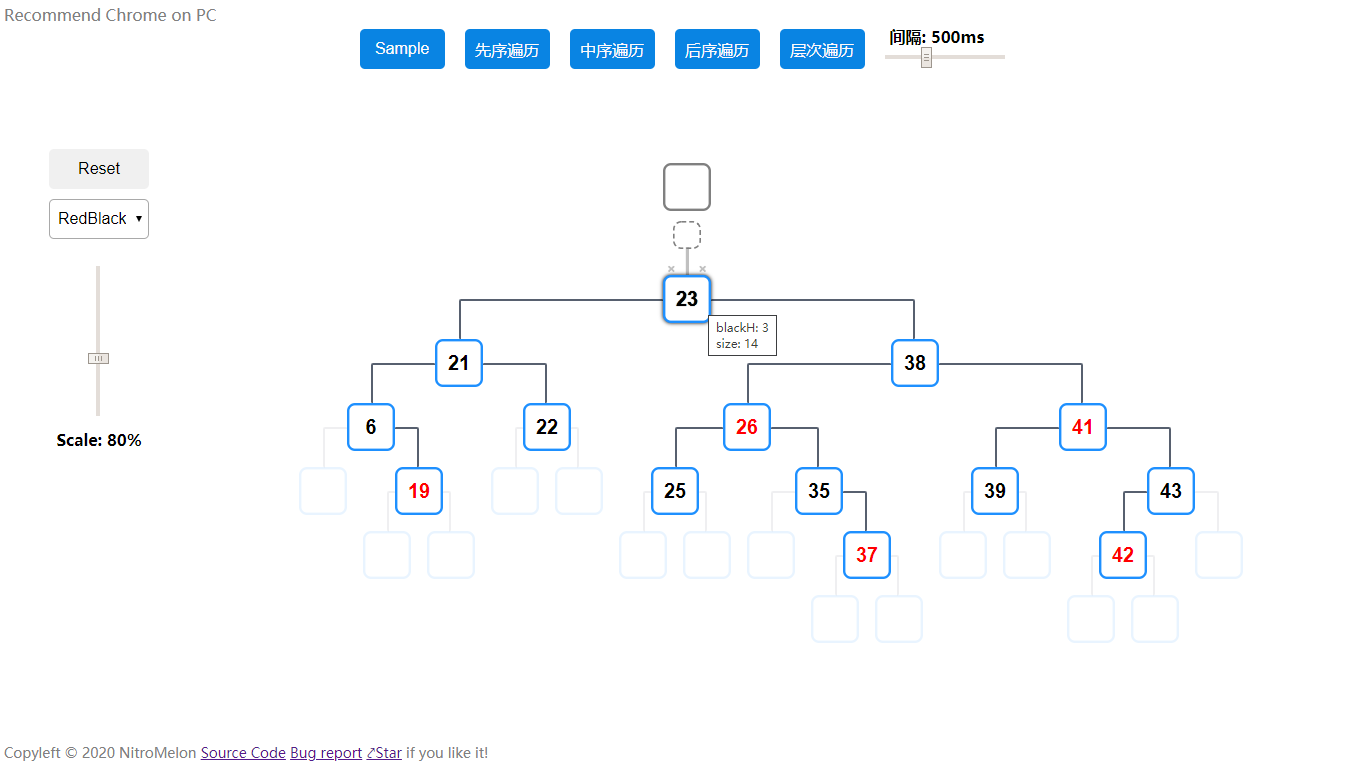
项目计划建造一个"树游乐场", 包括一般二叉树, BST, AVL, Splay, RedBlack等等...
在此用户可以随意的构建树形结构, 动态的插入、删除、搜索节点,以及进行节点的遍历.
所有操作都是动态的、逐步视觉反馈的.
本项目使用html5, typescript, vue.js实现, 并用webpack打包. 项目入口为一个html文件, 可直接在本地运行.
为实现动态性, 使用了很多异步代码, 代码的可读性收到一些影响.
红黑树暂未实现步骤可视化.
如果你发现了bug, 请在Issue里提出, 十分感谢.
喜欢的话别忘了给Star哟
Copy and use Build button to build the tree.
使用 Build 按钮构建树
21,12,28,7,17,25,31,4,10,15,18,23,27,30,32,2,6,9,11,14,16,17.5,19,22,24,26,,29,,,,1,3,5,,8,,,,13,14.5,15.5,,17.3,,,,21.5,,,,,,,,0,,,,,,,,12.5