A Sketch plugin that exports Sketch artboards into clickable HTML file.
Join GitHub Comments for live talk
Features:
- Single HTML file with links highlighting
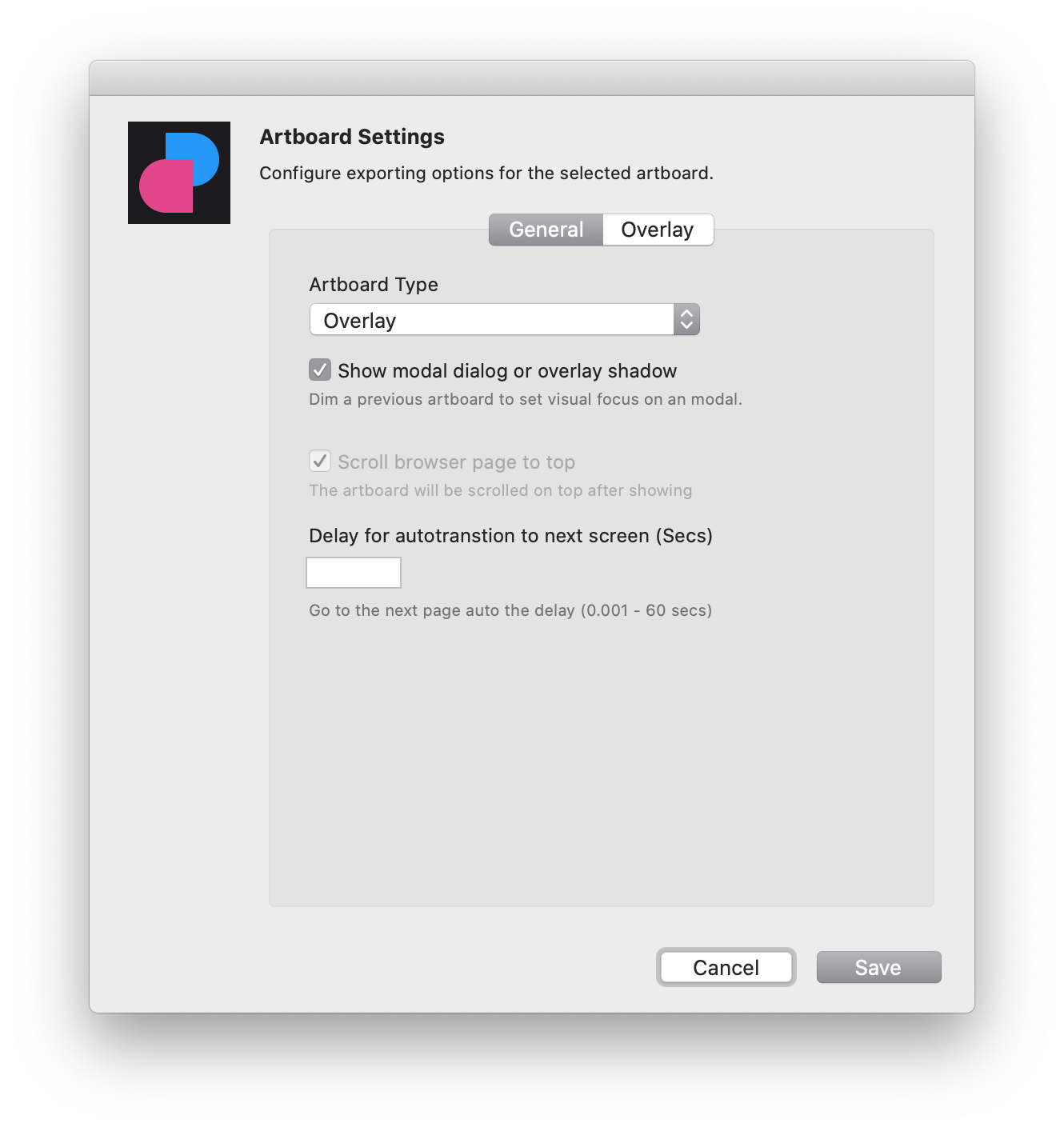
- Show artboard as an overlay over a previous artboard / Pict 1, Pict 2, Pict 3 / Example
- Show artboard as a modal over a previous artboard / Picture, Example
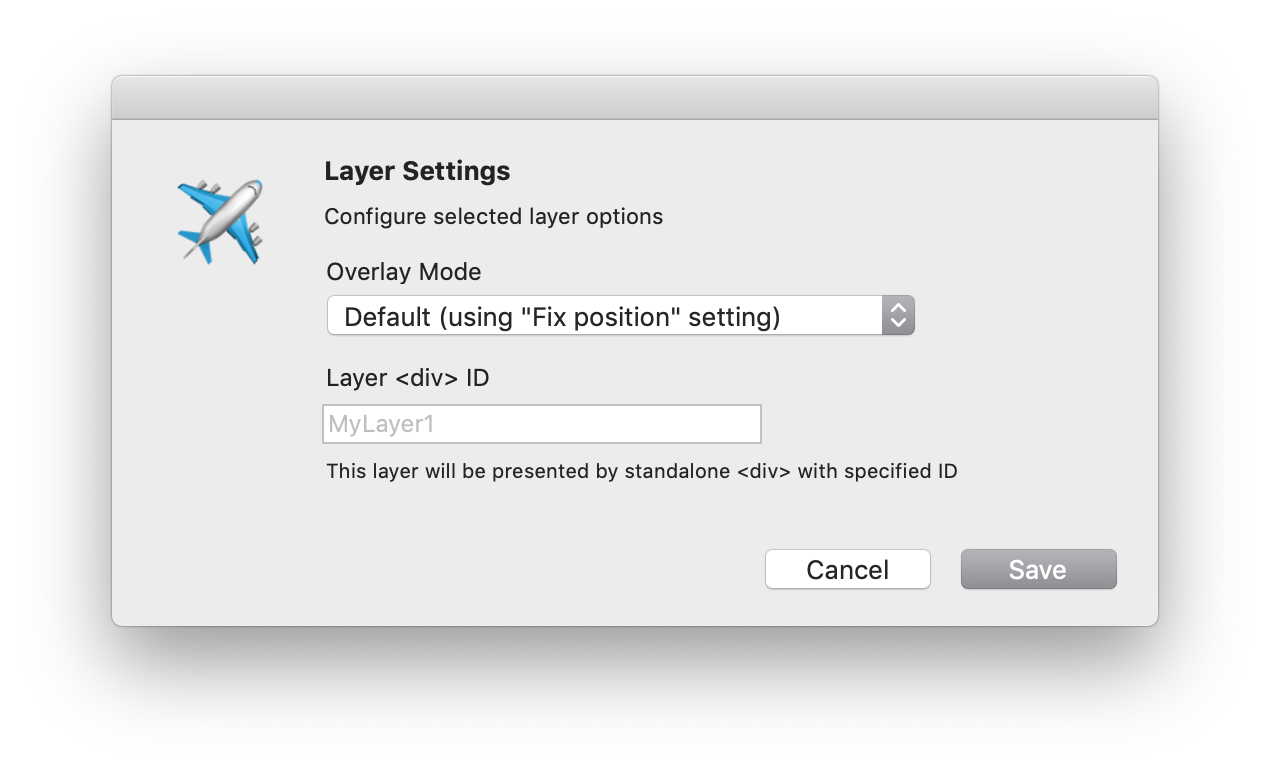
- Support for layers with fixed position (left,top and float panels) / Sketch example / HTML Demo
- Support for Sketch-native links (including Back links, cross-page links, links inside Symbols and overrided hotspot links)
- Support for external links / Hint
- Skips pages and artboards with * prefix
- Ability to insert Google counter
- Ability to hide navigation controls and hotspot highlighting
- Automatic compression of images
- Browser favicon customization Sketch example / HTML Demo
Viewer features:
- Gallery / Picture
- Async pre-loading of all page images
- Auto-scale of large pages to fit into small browser window
- Ability to get <iframe> code to embed you prototypes into external web pages (with special UI) or get lightweight code with just <img...></a/>
- Page layout viewer (if it was enabled for a page)
Publisher features:
- Increasing of version counter and injecting it into HTML
- Publishing to external site by SFTP
- Publishing to Miro whiteboards
- Announce new version changes in Telegram channel
Run from command line:
- Export HTML from command line / Hint
Please send your feedback to max@bazarov.ru
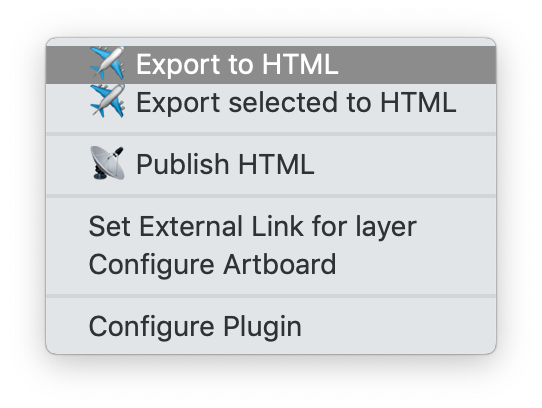
Commands:
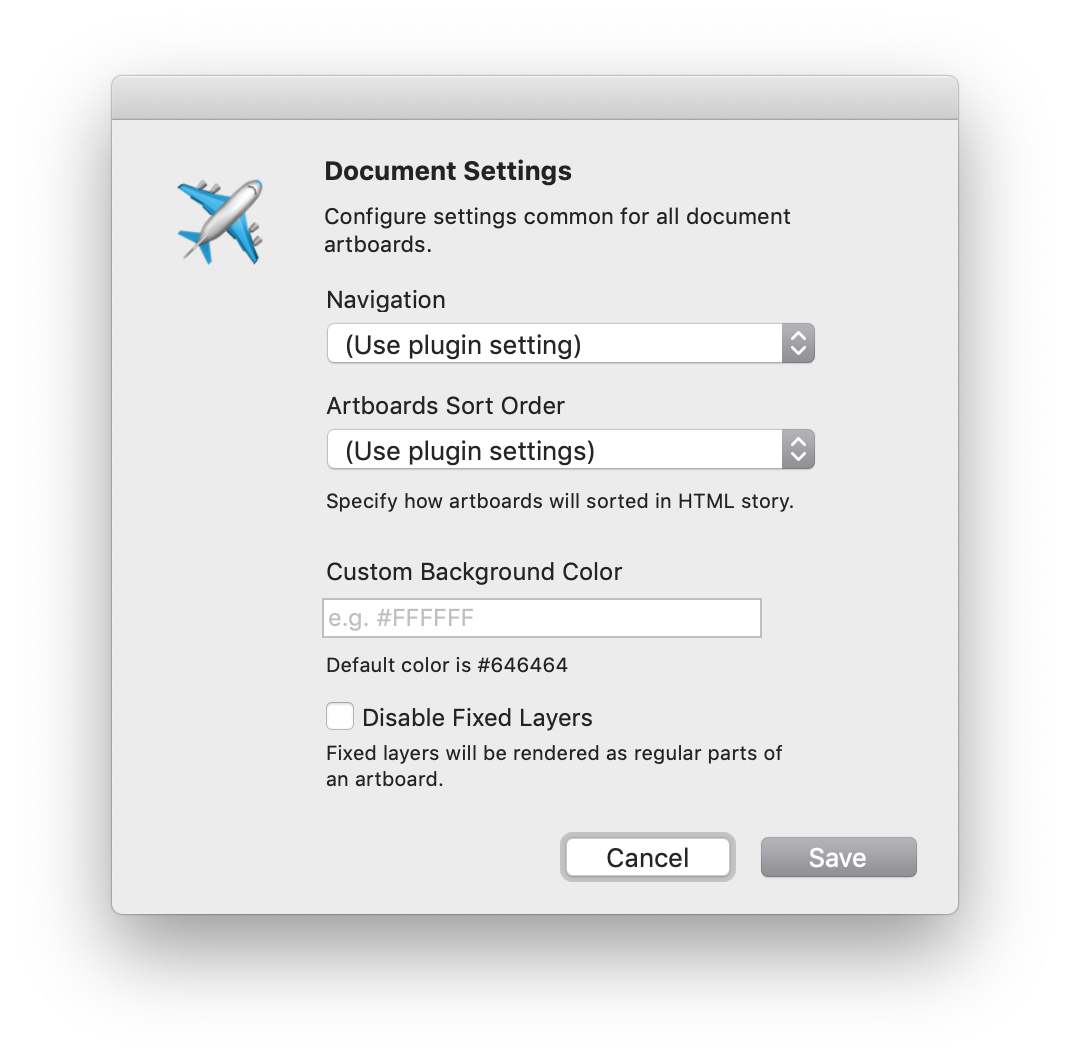
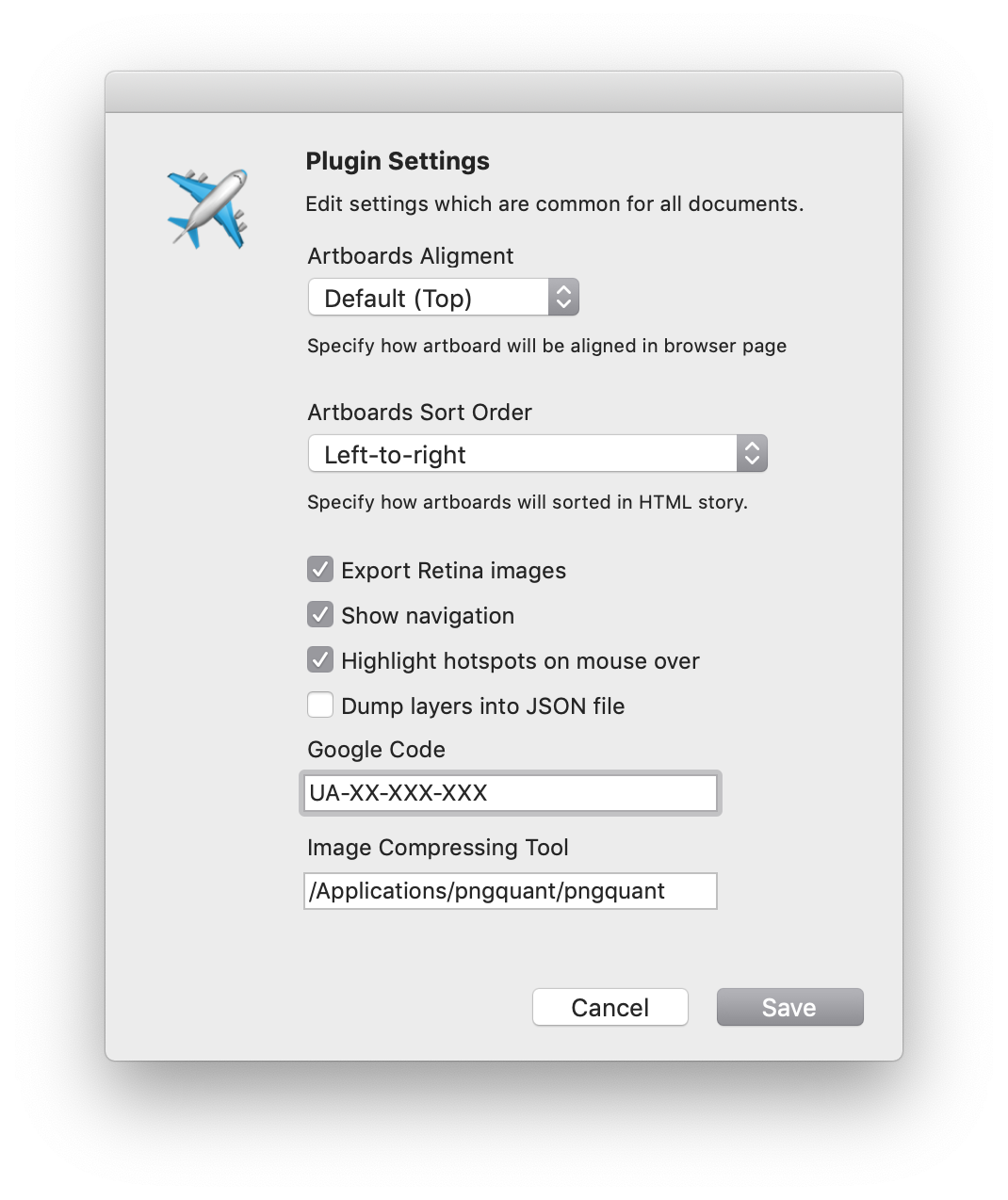
Settings:
To install, download the zip file and double-click on PuzzlePublisher.sketchplugin. The commands will show up under Plugins > Puzzle Publisher.
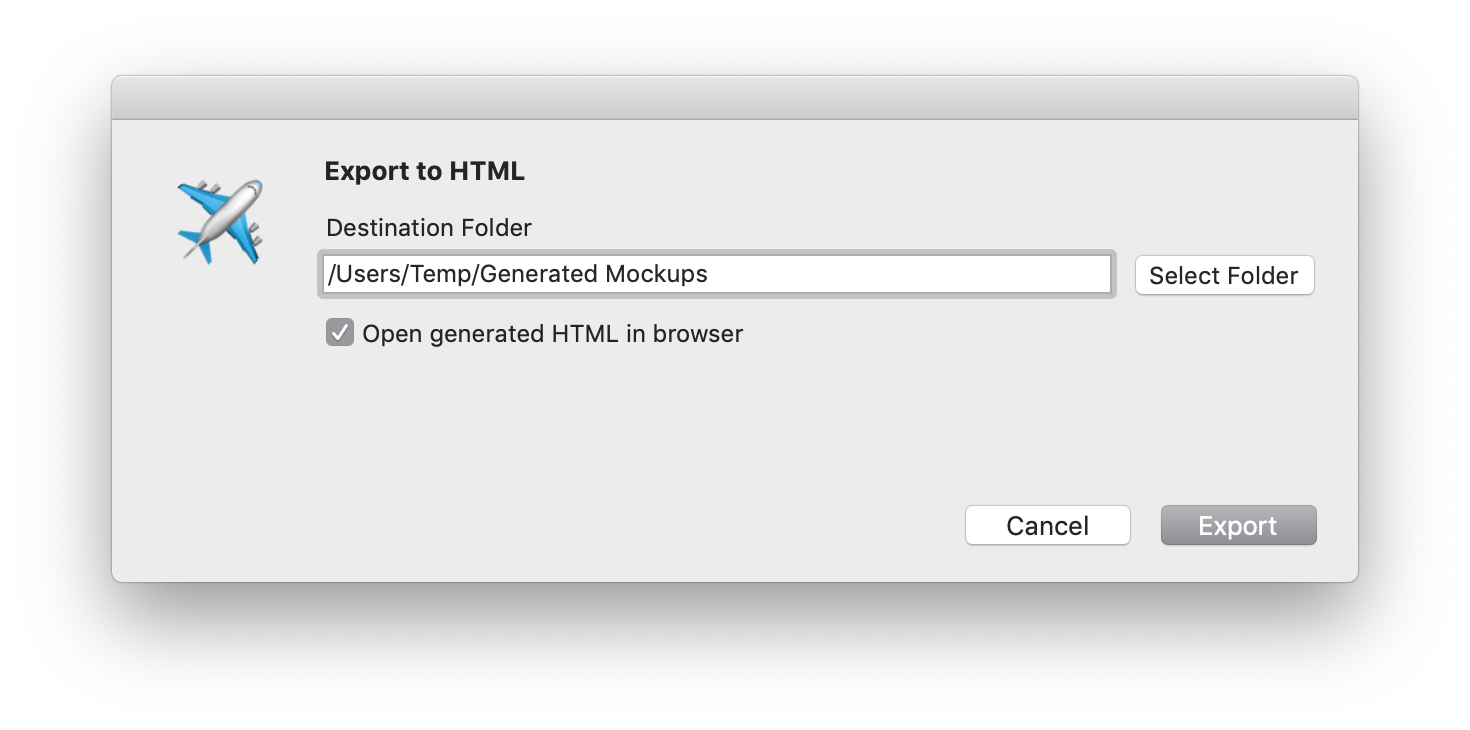
You can use Sketch-native links or add links to external sites. When you're finished adding these you can generate a HTML website of the all document pages by selecting Export to HTML. The generated files can then be uploaded to a server so you can show it to your clients.
By default it will show 2x images for high pixel density screens. To turn this off uncheck Export retina images in Settings and re-export the page.
- @MainBackground@: a shape layer background color will be used as a default color for browser pages
- @SiteIcon@: an image layer will be rendered as site icon for mockups
- @Redirect@: a link from a marked hostpot will be used to show a page under an overlay (example)
- "images/": if a symbol name starts from images/ string then Element Inspector will not show symbol childs. It can be useful to inform developers about used image name