Creating great forms with formik and Semantic UI React
npm install --save semantic-ui-react-formikimport React, { Component } from 'react'
import { Wizard } from "semantic-ui-react-formik";
import FirstPage from "./FirstPage";
import SecondPage from "./SecondPage";
const MyForm = ({ onSubmit }) => (
<Wizard
initialValues={{
firstName: "",
lastName: "",
email: "",
favoriteColor: "",
choice: ""
}}
onSubmit={onSubmit}
>
<Wizard.Page>
<FirstPage />
</Wizard.Page>
<Wizard.Page>
<SecondPage />
</Wizard.Page>
</Wizard>
);
export default MyForm;const MyForm = ({ onSubmit }) => (
<Wizard
buttonLabels={{
previous: "PREVIOUS",
next: "NEXT",
submit: "SUBMIT"
}}
>
...
</Wizard>
);const MyForm = ({ onSubmit }) => (
<Wizard>
<Wizard.Page
buttonLabels={{
next: "NEXT",
}}
>
<FirstPage />
</Wizard.Page>
<Wizard.Page
buttonLabels={{
previous: "PREVIOUS",
submit: "SUBMIT"
}}
>
<SecondPage />
</Wizard.Page>
</Wizard>
);cd path/to/semantic-ui-react-formik
npm startOpen a second shell and execute:
cd path/to/semantic-ui-react-formik/examples/example1
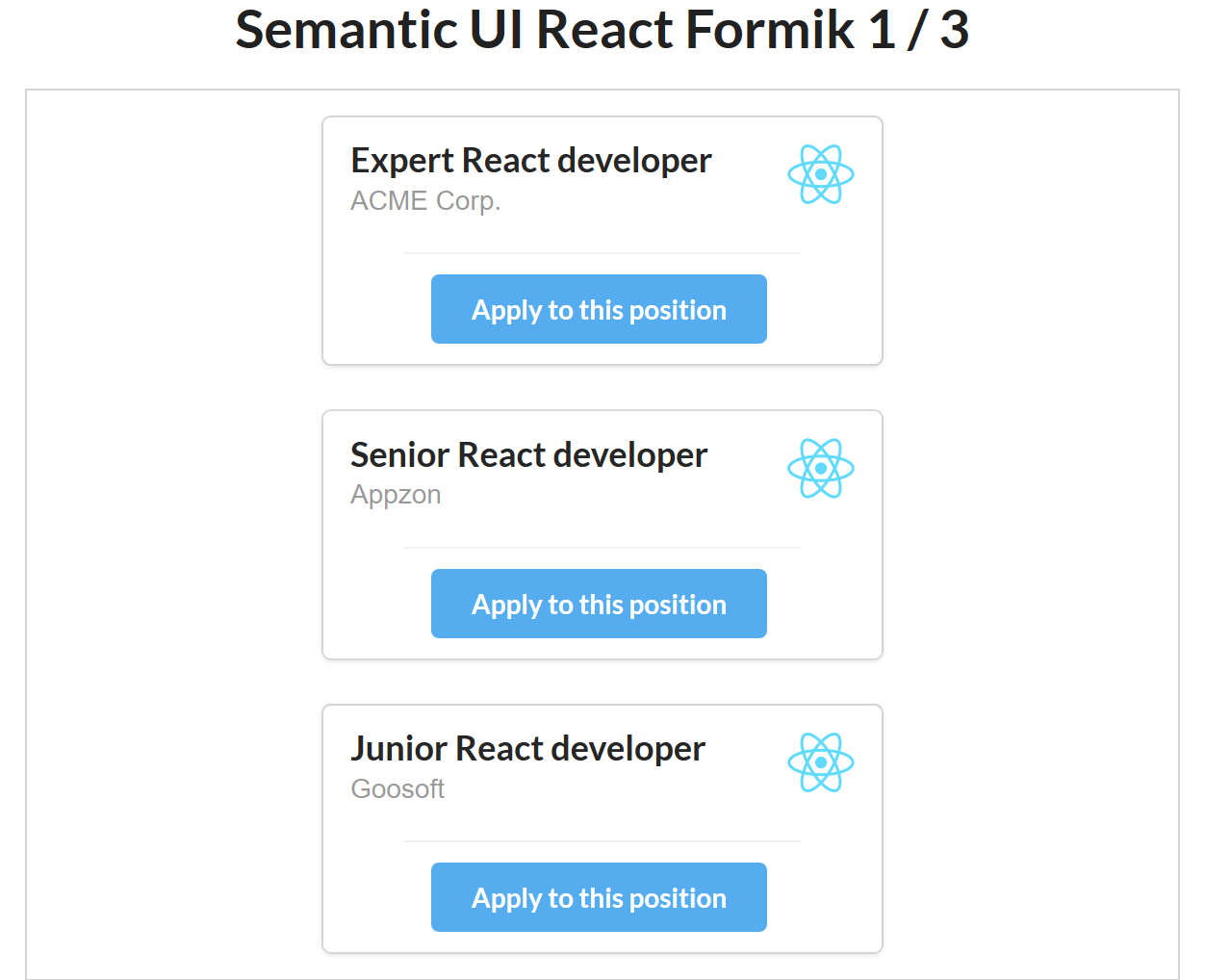
npm start- Wizard page 1
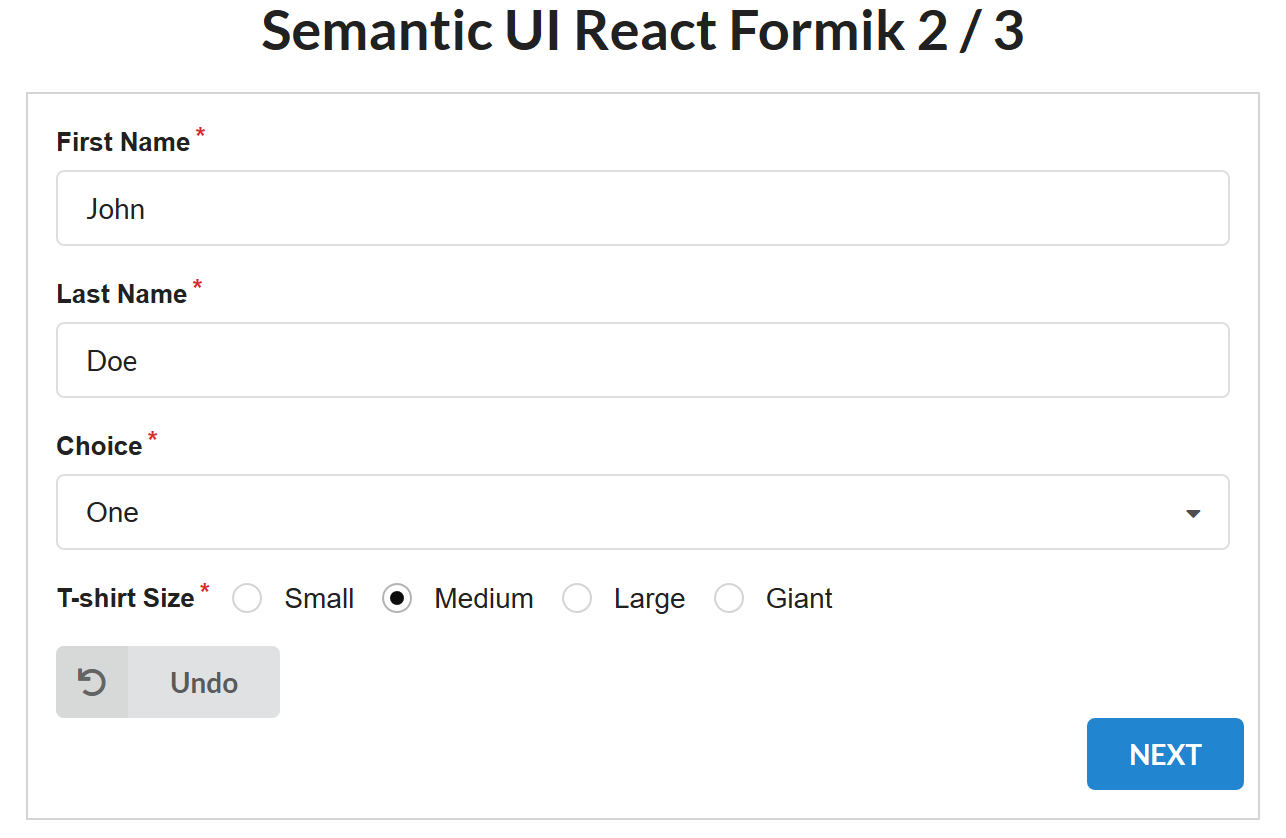
- Wizard page 2
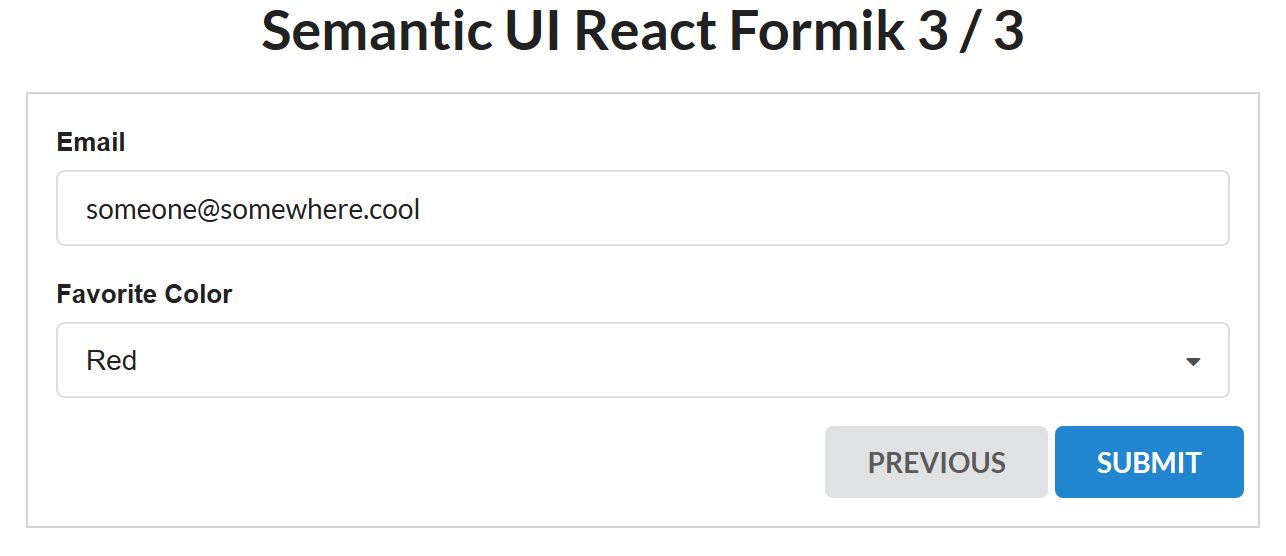
- Wizard page 3
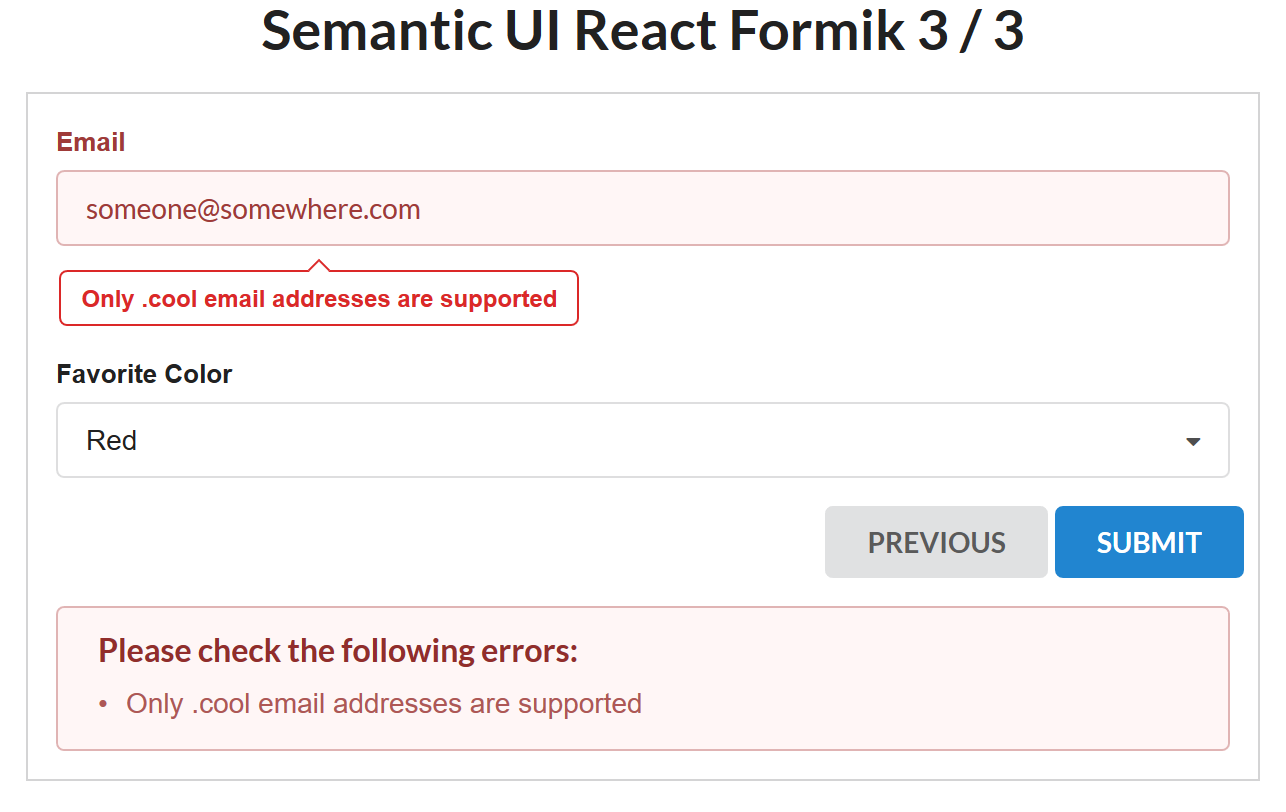
- Wizard page 3 with input errors
MIT © jabberbees