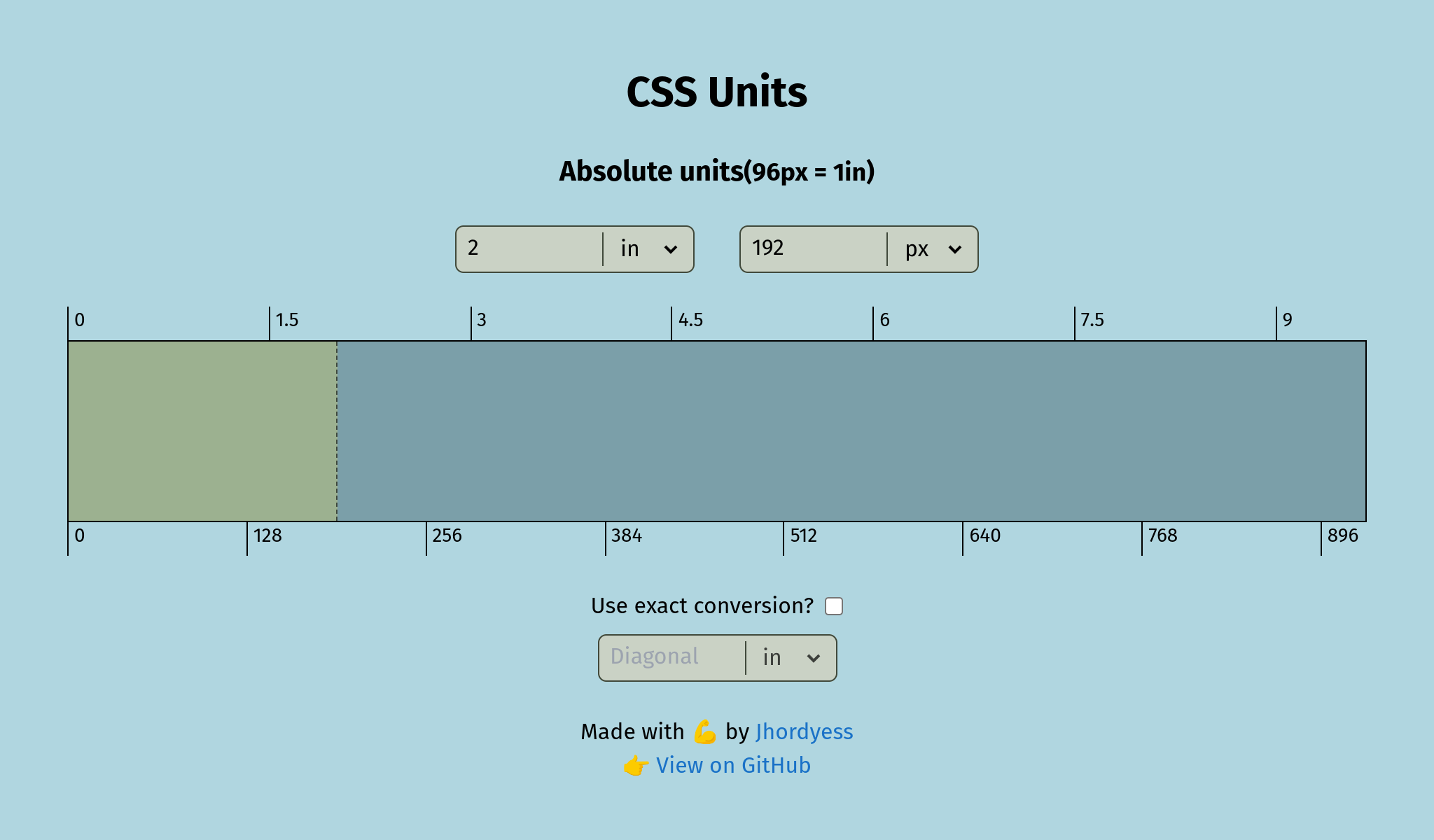
React application that converts absolute units used in CSS.
Additionally, it includes a dynamic div element that adjusts the width, based on user input. The app also allows to customize the conversion factor from pixels to inches, enabling precise on-screen measurements.
- JS Libraries: ReactJS, Math.js
- CSS Libraries: TailwindCSS
- Programming Language: TypeScript
- Build tool: Vite
- Hosting: GitHub Pages
- Dev Environment: VSCode with dev containers in Pop!_OS
Visit the project at: https://jhordyess.github.io/css-units/.
- Clone the repository:
git clone git@github.com:jhordyess/css-units.git- Open the project folder:
cd css-units- Install the dependencies:
yarn- Run the project:
yarn dev- Open the browser at http://localhost:5173/css-units/
You can use the VSCode dev containers to run the project in a containerized environment.
You need to have installed Docker and VSCode, and the Dev Containers extension.
- Clone the repository:
git clone git@github.com:jhordyess/css-units.git- Open the project with VSCode:
code css-units-
Open the command palette and select the option
Dev Containers: Reopen in Container. -
Wait for the container to be built and the project to be started.
-
Open the terminal in VSCode and run the project:
yarn dev- Open the browser at http://localhost:5173/css-units/
- Add resize event support.
- Add more features 🤔
If you would like to contribute to the project, open an issue or make a pull request on the repository.
© 2023> Jhordyess. Under the MIT license. See the LICENSE file for more details.
Made with 💪 by Jhordyess