English | 简体中文
Build real-time social messaging capabilities with all the features into your applications and websites based on powerful and feature-rich chat APIs, SDKs and UIKit components.
| iOS Experience App |
|---|
 |
TUIKit is a UI component library based on Tencent Cloud IM SDK. It provides universal UI components to offer features such as conversation, chat, search, relationship chain, group, and audio/video call features.
Explore more docs about Tencent Cloud Chat.
This document introduces how to quickly run through the Chat demo on the iOS platform. For the other platforms, please refer to document:
- Log in to the Chat Console.
If you already have an app, record its SDKAppID and configure the app.
- On the Application List page, click Create Application.
- In the Create Application dialog box, enter the app information and click Confirm. After the app is created, an app ID (SDKAppID) will be automatically generated, which should be noted down.
- Click Application Configuration in the row of the target app to enter the app details page.
- Click View Key and copy and save the key information.
Please store the key information properly to prevent leakage.
- Clone the Chat demo project from GitHub.
- Open the project in the terminal directory and find the
GenerateTestUserSigfile.
| Platform | Relative Path to File |
|---|---|
| Android | Android/Demo/app/src/main/java/com/tencent/qcloud/tim/demo/signature/GenerateTestUserSig.java |
| iOS | iOS/Demo/TUIKitDemo/Private/GenerateTestUserSig.h |
- Set relevant parameters in the
GenerateTestUserSigfile:
! In this document, the method to obtain UserSig is to configure a SECRETKEY in the client code. In this method, the SECRETKEY is vulnerable to decompilation and reverse engineering. Once your SECRETKEY is leaked, attackers can steal your Tencent Cloud traffic. Therefore, this method is only suitable for locally running a demo project and feature debugging. The correct
UserSigdistribution method is to integrate the calculation code ofUserSiginto your server and provide an application-oriented API. WhenUserSigis needed, your app can send a request to the business server for a dynamicUserSig. For more information, please see How do I calculate UserSig on the server?.
- Run the following command on the terminal to check the pod version:
pod --versionIf the system indicates that no pod exists or that the pod version is earlier than 1.7.5, run the following commands to install the latest pod.
// Change sources.
gem sources --remove https://rubygems.org/
gem sources --add https://gems.ruby-china.com/
// Install pods.
sudo gem install cocoapods -n /usr/local/bin
// If multiple versions of Xcode are installed, run the following command to choose an Xcode version (usually the latest one):
sudo xcode-select -switch /Applications/Xcode.app/Contents/Developer
// Update the local pod library.
pod setup
- Run the following commands on the terminal to load the IMSDK library.
cd iOS/Demo
pod install
- If installation fails, run the following command to update the local CocoaPods repository list:
pod repo update
- Execute the following command to update the Pod version of the component library:
pod update
- Go to the iOS/Demo folder and open
TUIKitDemo.xcworkspaceto compile and run the demo.
If you do not need the audio/video call feature, remote it as follows:
- Go to the
iOS/Demofolder, comment out the TUICallKit pod in the Podfile, and run thepod installcommand.
# pod 'TUICallKit' (Stop integrating the library)
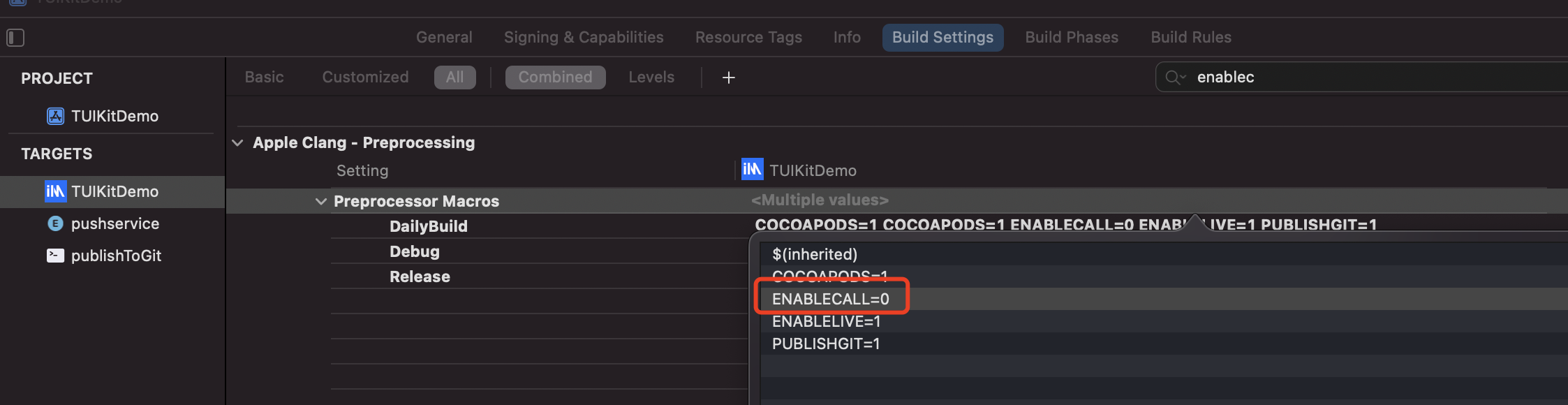
- Go to the Building Settings page of the TUIKitDemo and set
ENABLECALLto0to disable audio/video call related logic.
After the preceding steps are completed, the audio and video call entries in the demo are hidden.
The conversation UIs before and after TUICallKit masking are as follows:
| before | After |
|---|---|
 |
 |
The contact profile UIs before and after TUICallKit masking are as follows:
| before | After |
|---|---|
 |
 |
The above only shows how to remove the audio/video call feature from the demo. Developers can customize the demo according to their business requirements.
Go to the iOS/Demo folder, comment out the TUISearch pod in the Podfile, and run the pod install command.
# pod 'TUISearch' (Stop integrating the library)
After the preceding steps are completed, the message search box in the demo is hidden.
The message UIs before and after TUISearch masking are as follows:
| before | After |
|---|---|
 |
 |
The above only shows how to remove the search feature from the demo. Developers can customize the demo according to their business requirements.