作为一名个人开发者👩💻👨💻,你也许会遇到如下情况:
- 在多个包管理器之间切换使用时,设置镜像的方法不尽相同🤯
- 在同一种包管理器的不同版本之间,设置镜像的方法也不尽相同。例如 yarn1 与 yarn2/3📦
- 在发布包时,需要修改至官方的镜像,否则无法发布❗️
- 网上分享的镜像地址,有的已经失效或即将失效⌛,有的又不稳定🐢
- 由于博客质量良莠不齐📑,有的设置镜像的方法不完全正确,甚至是错误的❌
- 有一些额外的有用的设置项需要设置⚙️,但是不知道如何设置🤔
为了解决这些问题,期待能有一个 GUI 的一站式解决方案,能够帮助我快速的完成这些设置,而不是每次都要去查阅资料。
👾游戏有加速器,💻开发也有加速器。
开发加速器 (Development Booster) 是一个主攻镜像设置的GUI工具,它能够帮助你快速的完成镜像设置,而不是每次都要去查阅资料。
它的特点有:
- 无门槛:提供友好的GUI界面,无需记忆命令
- 操作便捷:所有设置项无需手动录入。例如设置镜像时已有内置镜像可供选择
- 一站式:支持多种包管理器,支持多种设置项
截止目前目前支持的包管理器有:npm、yarn、pnpm、pip、conda
除此之外,它还支持一些额外的设置项。
开发加速器,全面加速你的开发~
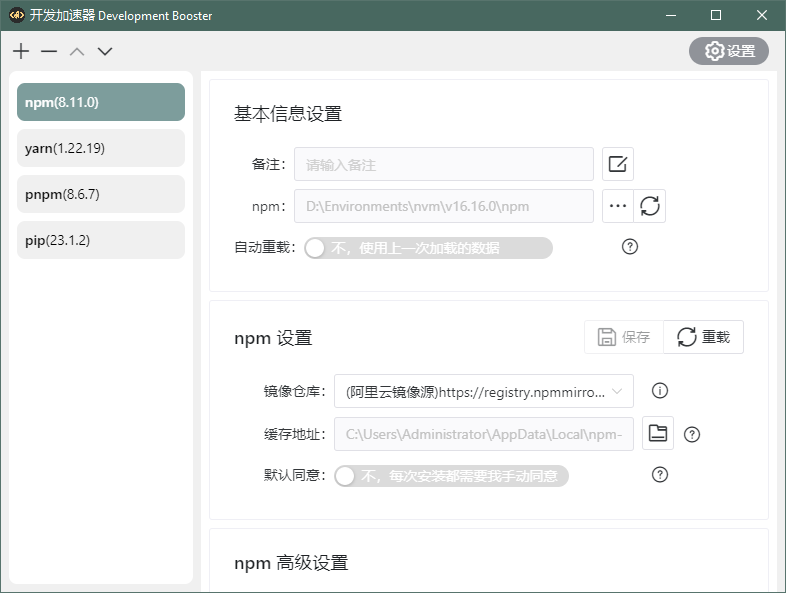
- npm 功能
- 镜像仓库设置
- 缓存地址设置
- 设置默认同意
- yarn 功能
- 镜像仓库设置
- pnpm 功能
- 镜像仓库设置
- 缓存地址设置
- 设置默认同意
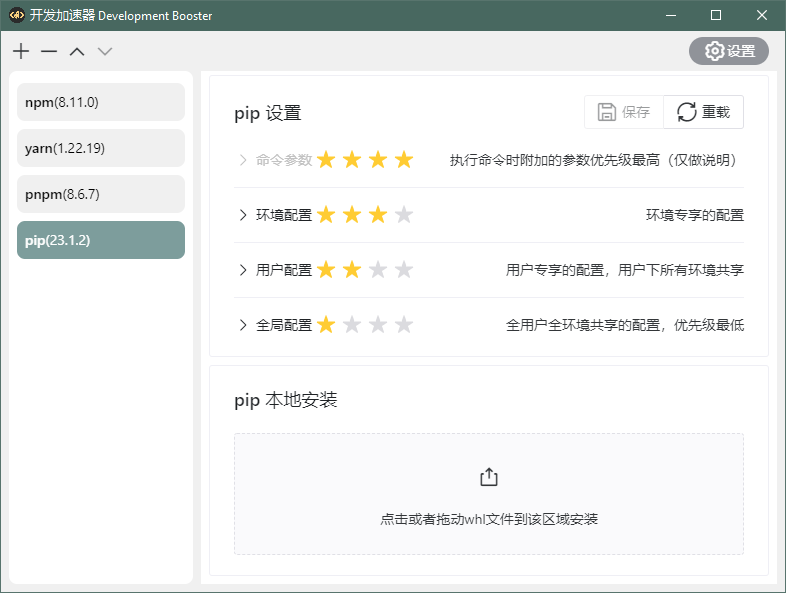
- pip 功能
- 分三个级别的配置设置
- 全局配置
- 用户配置
- 项目配置
- 主镜像设置
- 次镜像设置
- 本地安装 whl 包
- 分三个级别的配置设置
- conda 功能
- 分两个级别的配置设置
- 环境配置
- 用户配置
- 默认镜像设置
- 自定义镜像设置
- 分两个级别的配置设置
- 图标
- 主要图标:https://www.iconfont.cn/ (项目GUID=a853eefb121e-4163521)
- 加载Loading图标:generated by https://loading.io/
- UI框架
- Naive UI:https://www.naiveui.com/zh-CN/light
- Element Plus:https://element-plus.org/zh-CN/
- 核心框架
- Vue.js:https://v3.cn.vuejs.org/
- Electron:https://www.electronjs.org/
Copyright © 2023 Jiang Liu.