-
Notifications
You must be signed in to change notification settings - Fork 9
FileControl
Junaid Bhura edited this page Feb 2, 2019
·
2 revisions

import { FileControl } = gumponents.components;
...
attributes: {
file: {
type: 'object',
default: null,
},
},
...
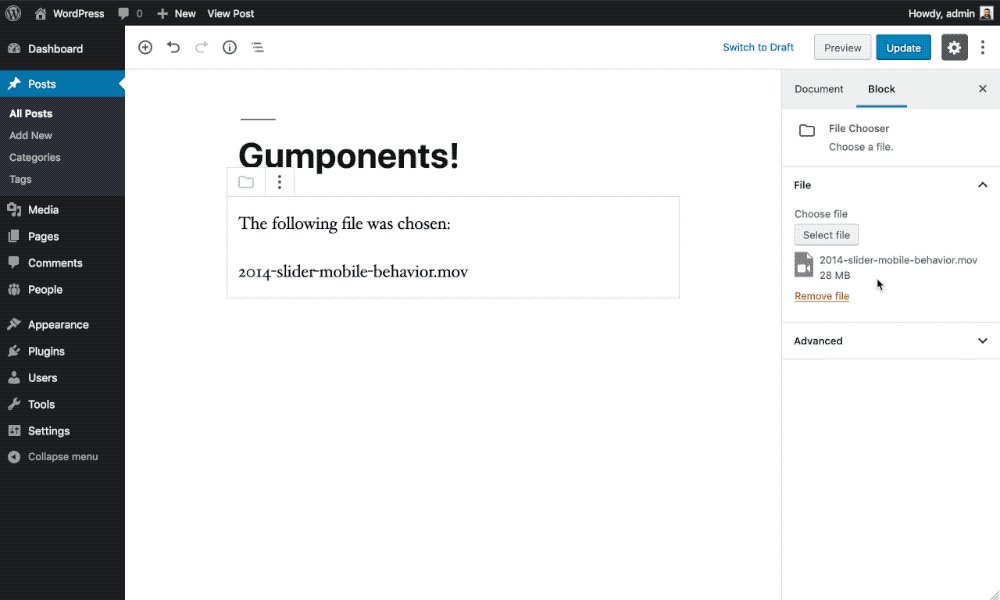
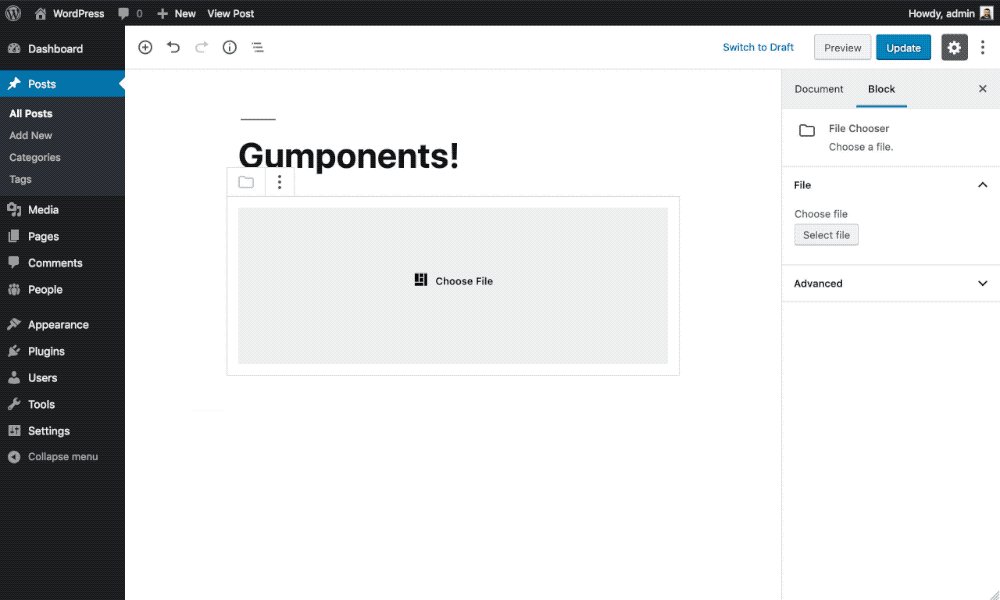
<FileControl
label="Choose file"
selectLabel="Choose video"
removeLabel="Remove this video"
onChange={ file => setAttributes( { file: file ? { id: file.id, name: file.filename } : null } ) }
value={ file ? file.id : null }
/>The label for the control.
- Type:
String - Required: No
The help text for the control.
- Type:
String - Required: No
The label for the select button.
- Type:
String - Required: No
The label for the remove button.
- Type:
String - Required: No
The selected file ID for this control.
- Type:
Array - Required: Yes
A function that receives the values of the control.
- Type:
Function - Required: Yes