Plumage is a clean and tidy theme for Pelican, a static site generator.
I initially created this theme for my blog, but it is now generic enough to be used by anyone.
-
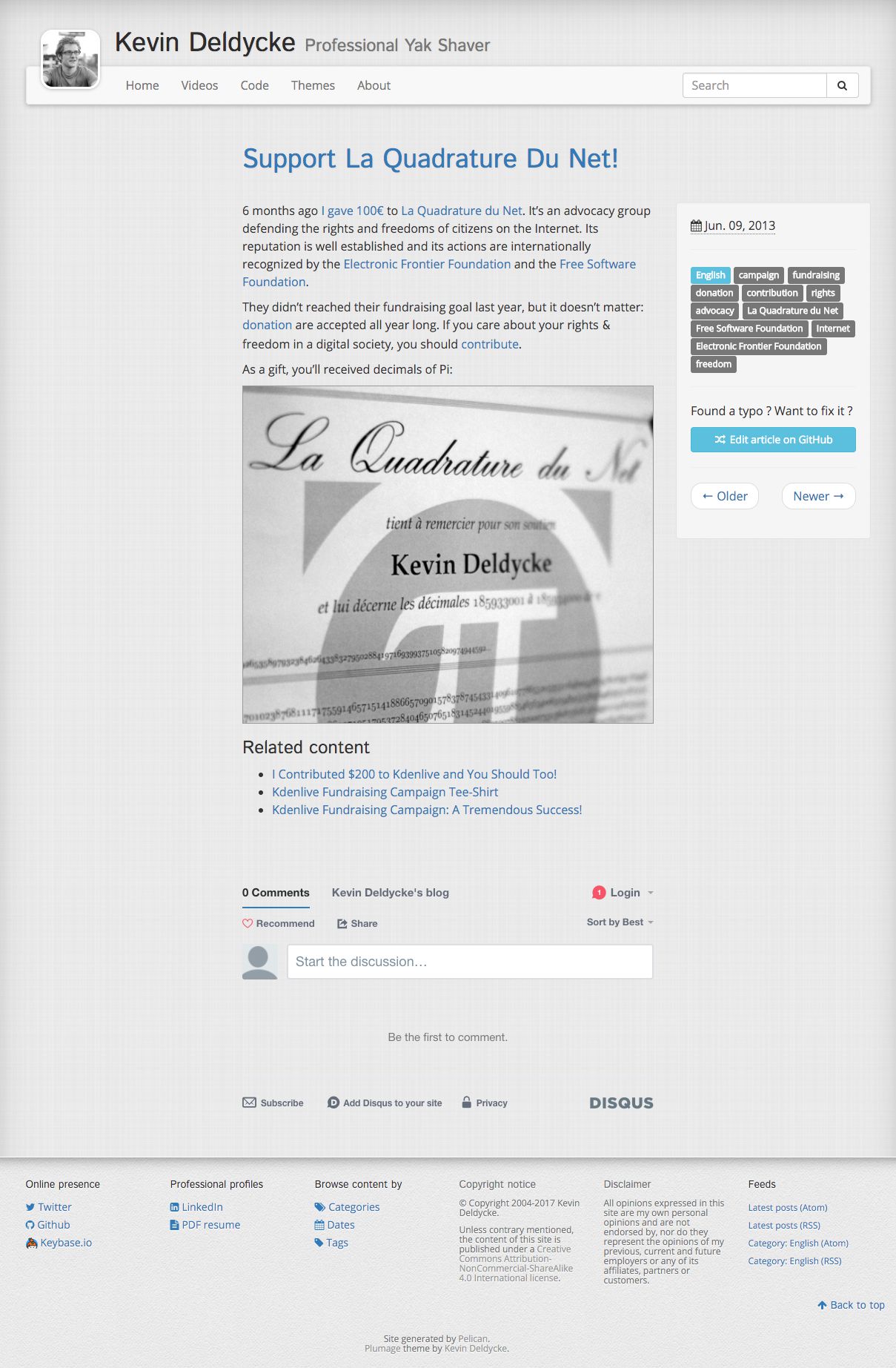
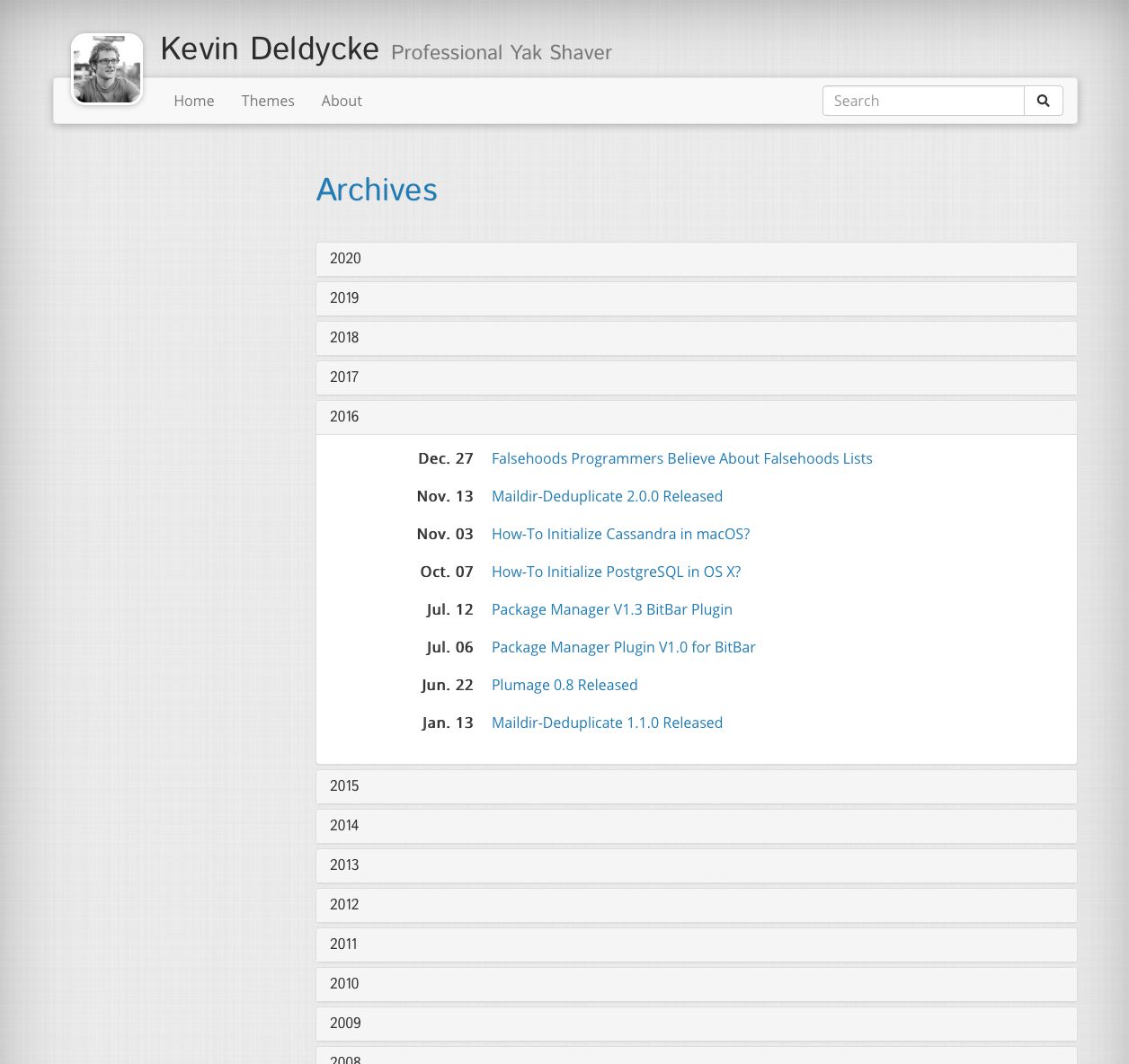
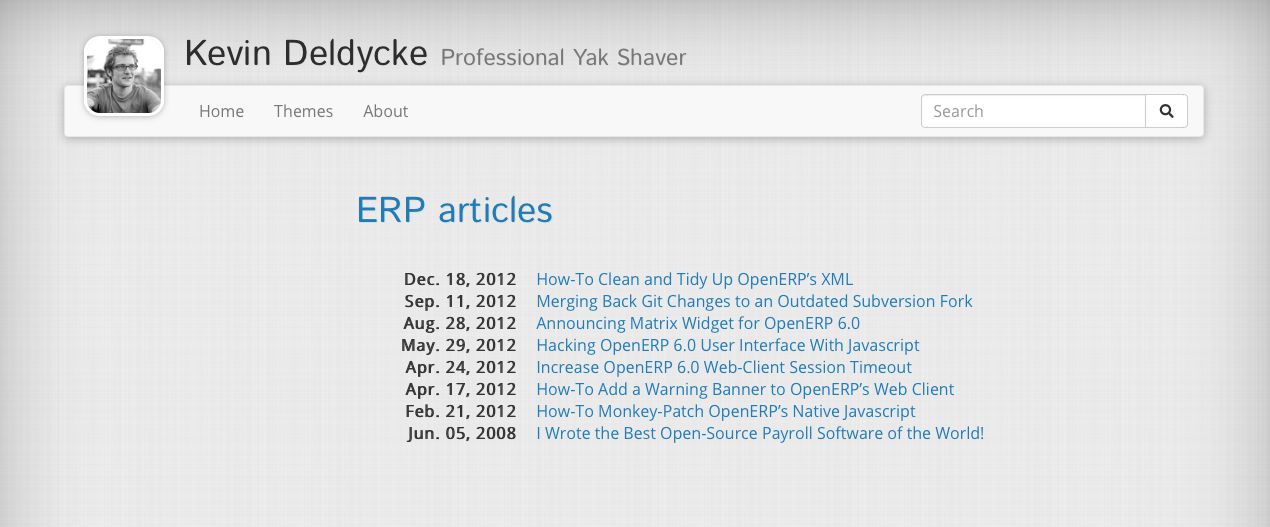
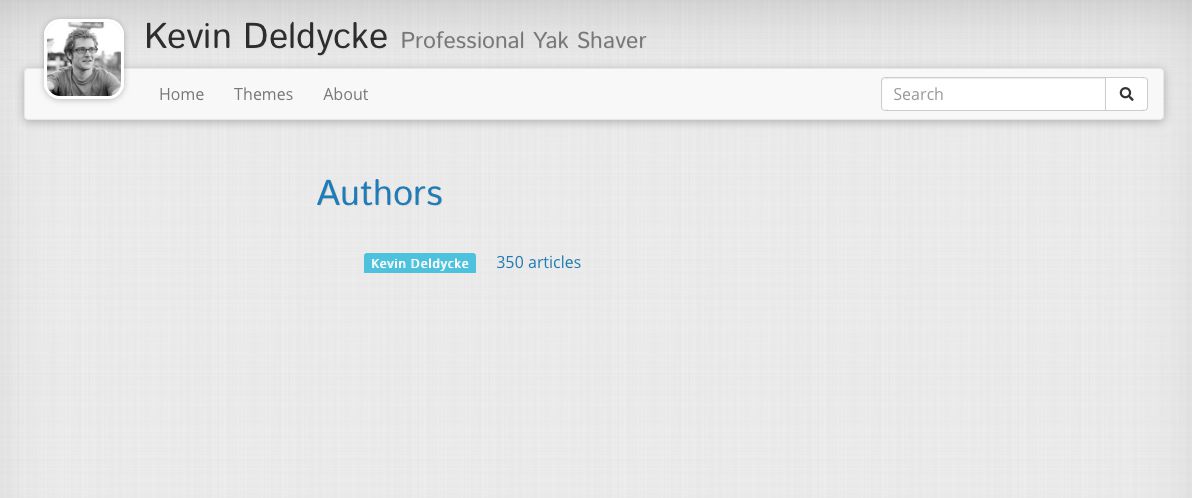
Standard Pelican views:



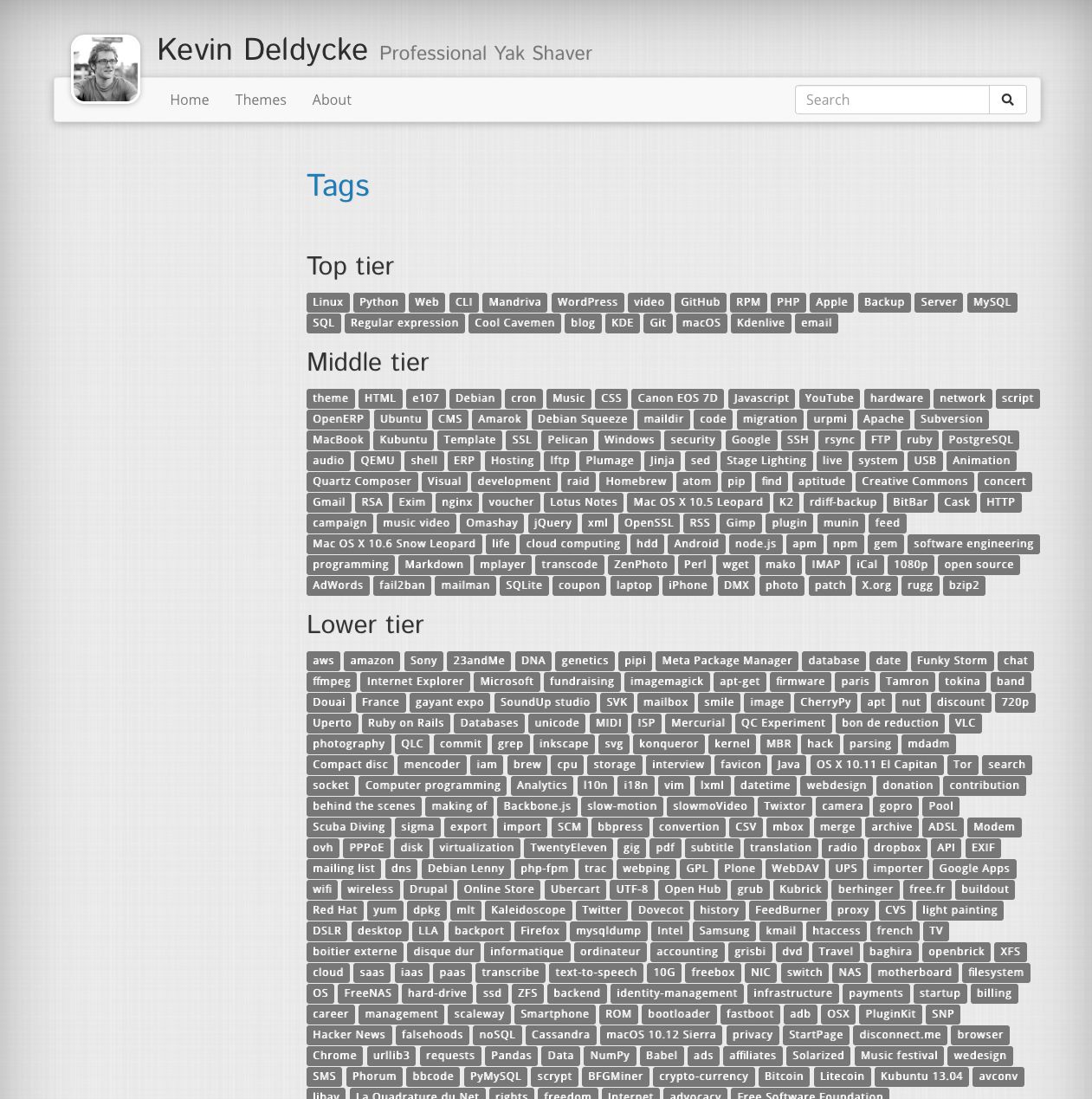
Article Categories Tiered tag list 


Collapsible yearly archives Tagged articles Authors 
Faceted article browsing -
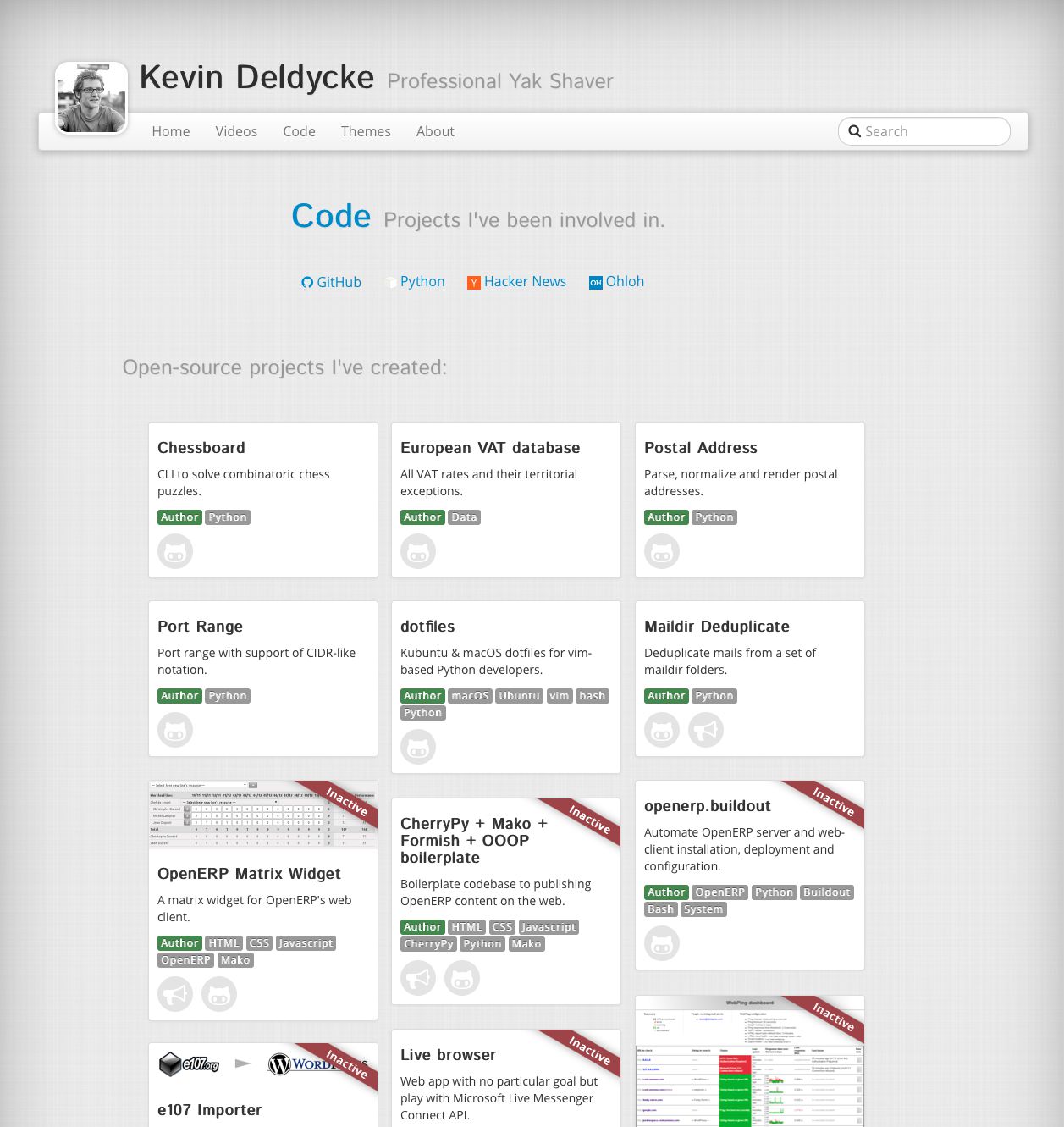
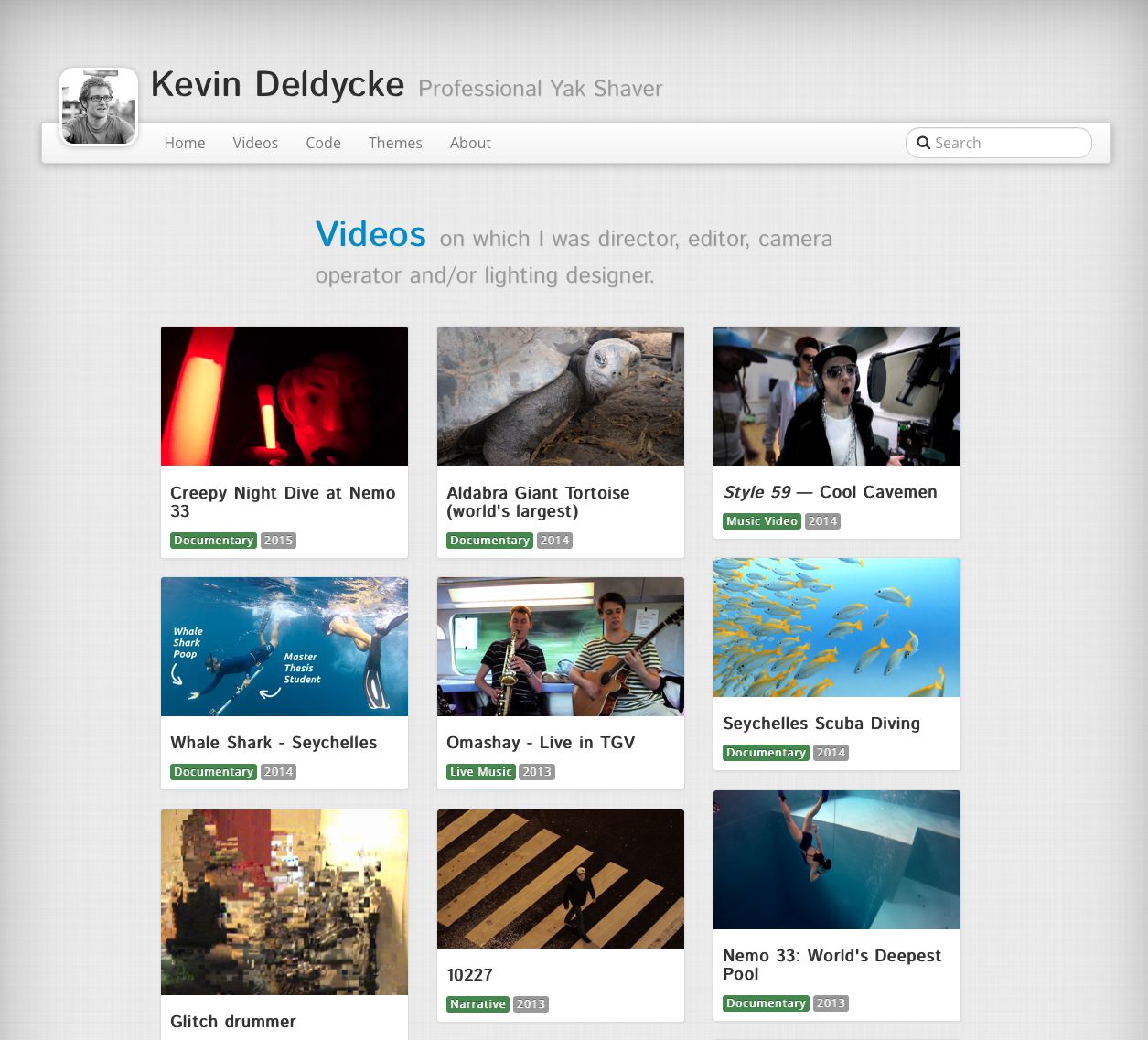
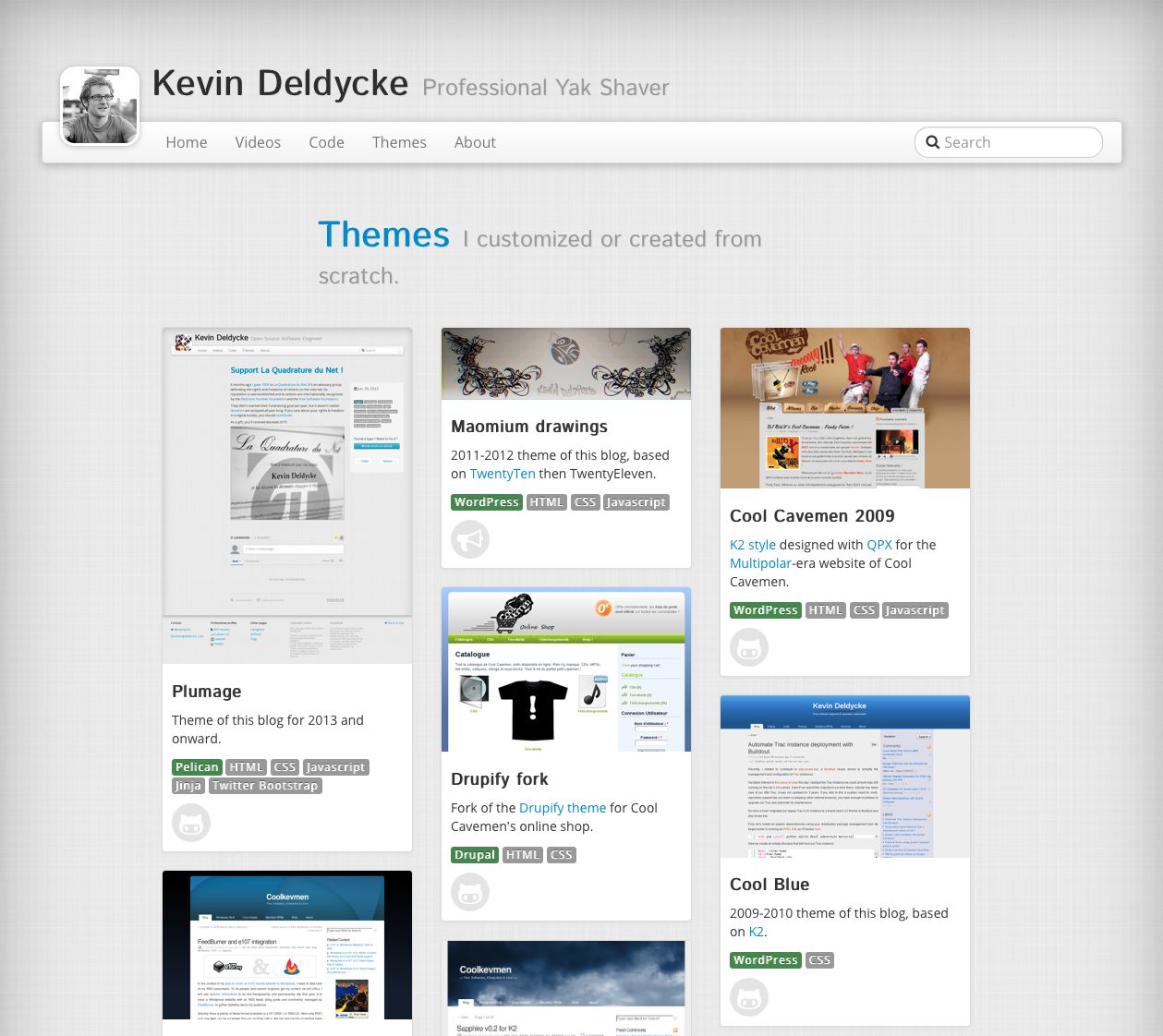
Projects template:



Code showcase (source) Videos showcase (source) Themes showcase (source) -
Based on Bootstrap v5.
-
Site-wide static search via Stork.
-
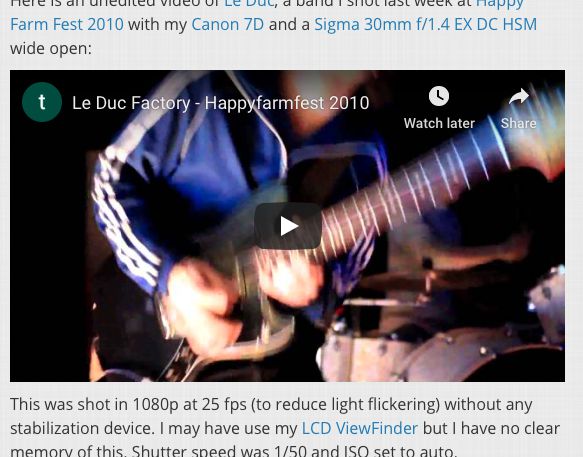
Bare YouTube links in articles gets rendered as embedded videos:
-
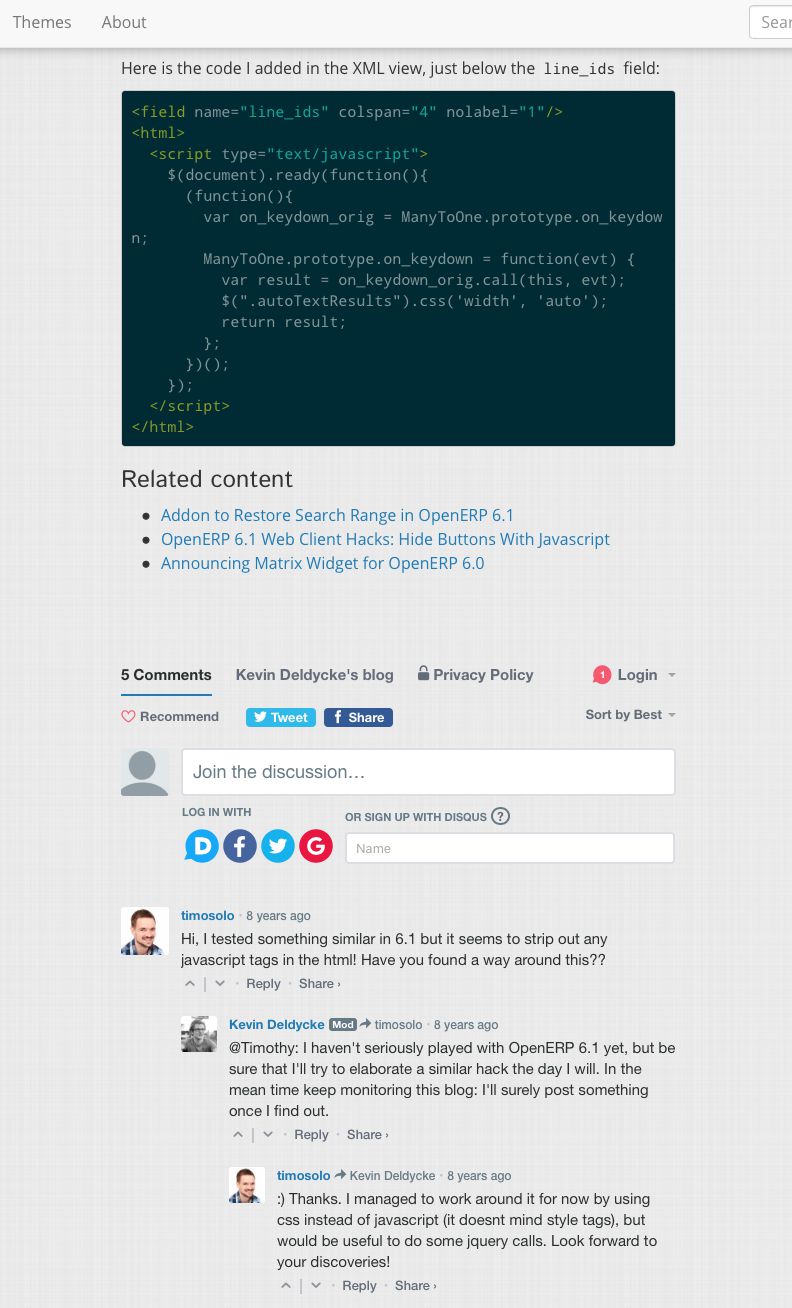
Direct link to edit articles on GitHub:
-
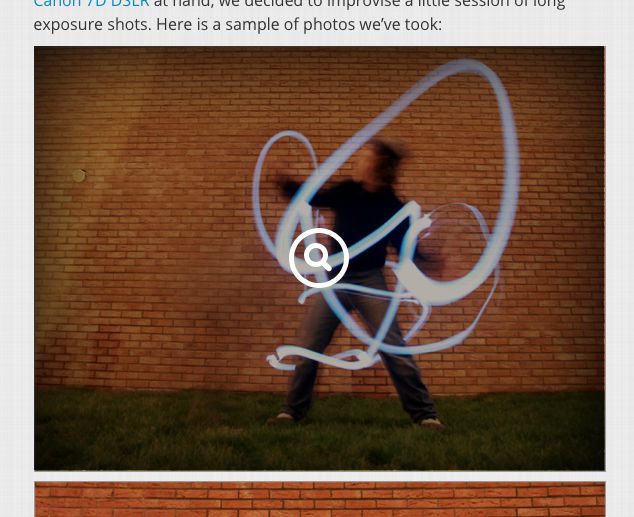
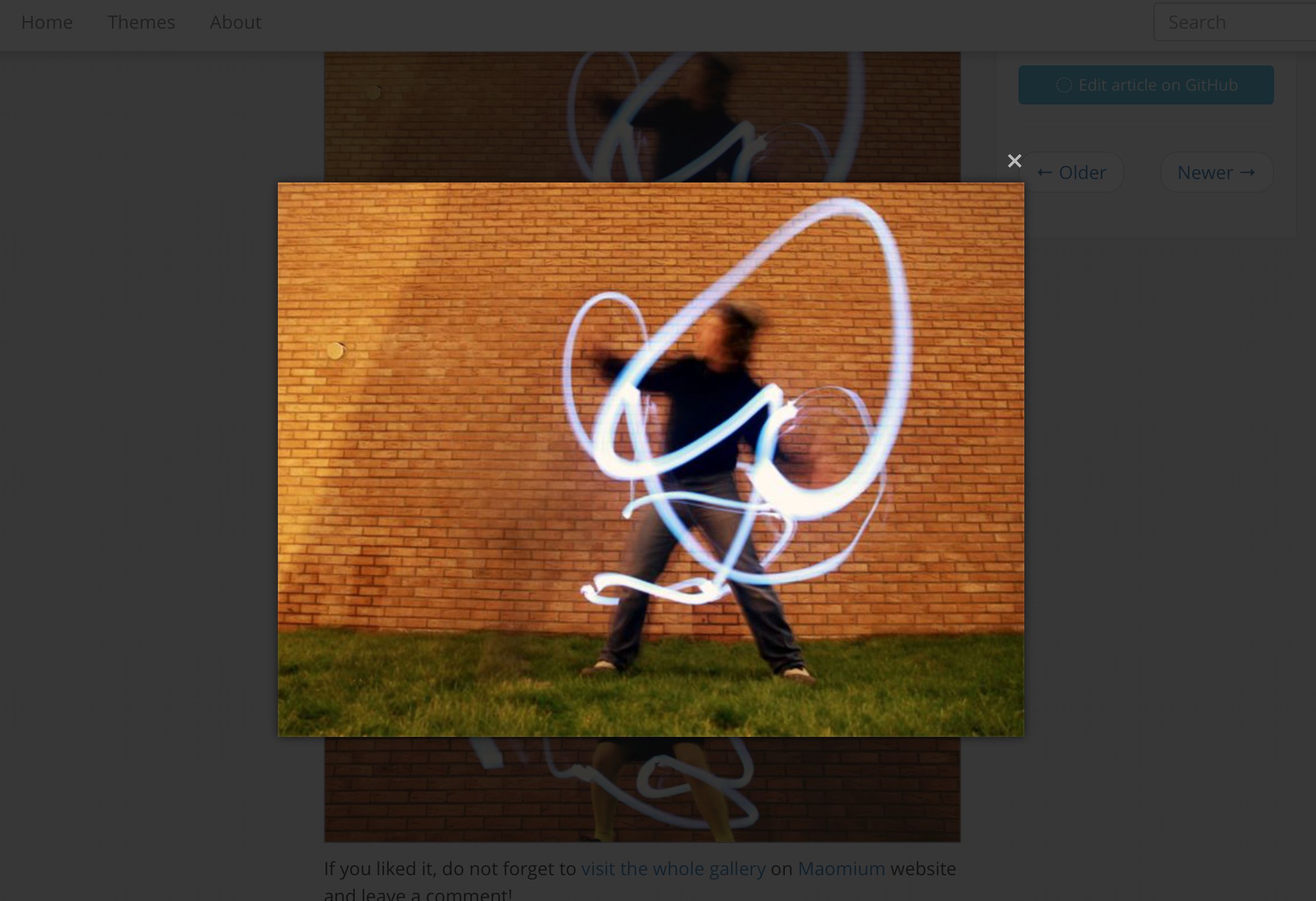
Magnifying glass overlays on images and zoom:
-
External assets (Bootstrap, …) relies on CDNjs.
-
Disqus integration:
Plumage has built-in support for the following plugins and extensions:
| Plugin name | Type | Status | Notes |
|---|---|---|---|
pelican-neighbors |
Pelican plugin | Optional | |
pelican-related-posts |
Pelican plugin | Optional | |
pelican-similar-posts |
Pelican plugin | Optional | |
pelican-search |
Pelican plugin | Optional | |
pelican-webassets |
Pelican plugin | Required | |
markdown.extensions.admonition |
Markdown extension | Optional | Re-style admonitions into alerts. |
markdown.extensions.toc |
Markdown extension | Optional | Adds permalink anchors to article's subtitles. |
typogrify |
Pelican builtin | Optional | Style ampersands. |
$ python -m pip install uv
$ uv venv
$ source .venv/bin/activate
$ uv pip install .
Then, once you're done installing the plumage module, update your pelicanconf.py file to reference the module:
import plumage
THEME = plumage.get_path()On first run, Plumage will try to install Node.js package dependencies via the npm CLI:
$ uv run -- pelican --verbose ./content
(…)
WARNING: postcss CLI not found.
-> Install Plumage's Node.js dependencies from (…)/plumage/package.json:
| {
| "name": "plumage-webassets-pipeline",
| "description": "Plumage dependencies for the webassets compilation pipeline.",
| "dependencies": {
| "postcss-cli": "^8.3.1"
| }
| }
|
up to date, audited 96 packages in 984ms
found 0 vulnerabilities
-> postcss CLI found at (…)/plumage/node_modules/.bin/postcss
(…)
Plumage can be customized by adding these optional parameters to your
pelicanconf.py file:
| Setting name | Default value | Description |
|---|---|---|
ARTICLE_EDIT_LINK |
Generate an edit link besides each article. Can use %(slug)s to include dynamic article's slug in the link. |
|
CODE_STYLE |
"monokai" |
Pygments' style ID. Choose one from uv run -- pygmentize -L styles. |
COPYRIGHT |
Additional copyright statement to add in the third column of the footer. | |
DISCLAIMER |
Override the disclaimer notice that gets displayed at the fourth column of the footer. | |
DISQUS_SITENAME |
Pelican can handle Disqus comments. Specify the Disqus sitename identifier here. | |
FAVICON_LINKS |
True |
Fetch link's icons from Google's favicons webservice. |
GOOGLE_ANALYTICS |
Set to UA-XXXXXX-Y Property's tracking ID to activate Google Analytics. |
|
LEFT_SIDEBAR |
HTML content to put as-is in the left sidebar. | |
LINKS_WIDGET_NAME |
"Links" |
Allows override of the name of the links widget. |
LINKS |
A list of tuples (Title, URL) for links to appear in the second column of the footer. | |
MANUAL_LINKS |
When enabling this, you must pass the links (in LINKS & SOCIAL settings) not as tuples anymore, but as list, where every entry is formatted as you like | |
MENUITEMS |
A list of tuples (Title, URL) for additional menu items to appear at the beginning of the main menu. | |
RIGHT_SIDEBAR |
HTML content to put as-is in the right sidebar. | |
SITESUBTITLE |
A subtitle to appear in the header. | |
SITE_THUMBNAIL_TEXT |
Text displayed behind site's thumbnail. | |
SITE_THUMBNAIL |
Site's thumbnail URL as displayed in the header. Should be a square image of at least 80x80 pixels. | |
SOCIAL_WIDGET_NAME |
"Social" |
Allows override of the name of the “social” widget. |
SOCIAL |
A list of tuples (Title, URL) to appear in the first columns of the footer. | |
STORK_SEARCH |
False |
Activate Stork static search engine. Requires the official Pelican's search plugin. |
Most of these parameters are similar to notmyidea's
(Pelican's default
theme). For usage example, please have a look into my own pelicanconf.py
.
The theme is also sensible to this list of standard Pelican parameters :
ARCHIVES_SAVE_ASAUTHORAUTHOR_SAVE_ASAUTHORS_SAVE_ASCATEGORIES_SAVE_ASCATEGORY_FEED_ATOMCATEGORY_FEED_RSSDEFAULT_LANGDEFAULT_PAGINATIONDISPLAY_PAGES_ON_MENUDISPLAY_CATEGORIES_ON_MENUFEED_ALL_ATOMFEED_ALL_RSSFEED_ATOMFEED_DOMAINFEED_RSSPAGINATION_PATTERNSSITENAMESITEURLTAG_FEED_ATOMTAG_FEED_RSSTAGS_SAVE_AS
Syntax highlighting is produced by Pygments.
See MyST Markdown code syntax for more details.
TODO: document all kind customization below
The theme does not try to implements tricks and optimization beyond reasonable efforts.
This was attempted in the past which limited success. That's because it is hard to find up-to-date and maintained projects in the Python ecosystem.
Instead, I advise relying on external all-in-one optimization tools like Jampack.
After a build, just call it on the generated static content like so:
$ npx @divriots/jampack ./output
The official Pelican's search plugin needs to
be installed.
TODO: Activate search field automaticcaly if the plugin is present.
If you need to work both on the content of your website and the theme, you need to:
-
Get a local copy of the theme outside your website virtualenv:
$ cd .. $ git clone https://github.com/kdeldycke/plumage.git $ cd ./my-pelican-website -
Change the
plumagedependency in you website'spyproject.tomlfrom:dependencies = [ ... "plumage <anything>", ... ]
To:
dependencies = [ ... "plumage", ... ]
-
Also add this new section in the same
pyproject.toml, to forceuvto pick up the latest local copy:[tool.uv.sources] plumage = { path = "../plumage", editable = true }
This software is licensed under the GNU General Public License v2 or later (GPLv2+).
Copyright © 2012-2024 Kevin Deldycke and contributors.
The theme embed copies of some external software, scripts, libraries and artworks:
Fabric (Plaid)
Copyright © 2012 James Basoo
Distributed under a Creative Commons Attribution-ShareAlike 3.0 Unported license
Source: https://subtlepatterns.com/fabric-plaid/
Cream paper
Copyright © 2012 Devin Holmes
Distributed under a Creative Commons Attribution-ShareAlike 3.0 Unported license
Source: https://subtlepatterns.com/cream-paper/
Feather-alt icon v5.1.0
Copyright © 2020 Font Awesome project
Distributed under a Creative Commons Attribution 4.0 International license
Source: https://fontawesome.com/icons/feather-alt?style=solid
Macro shot of White Feather
Source: https://unsplash.com/photos/Sw7f58YJbc0