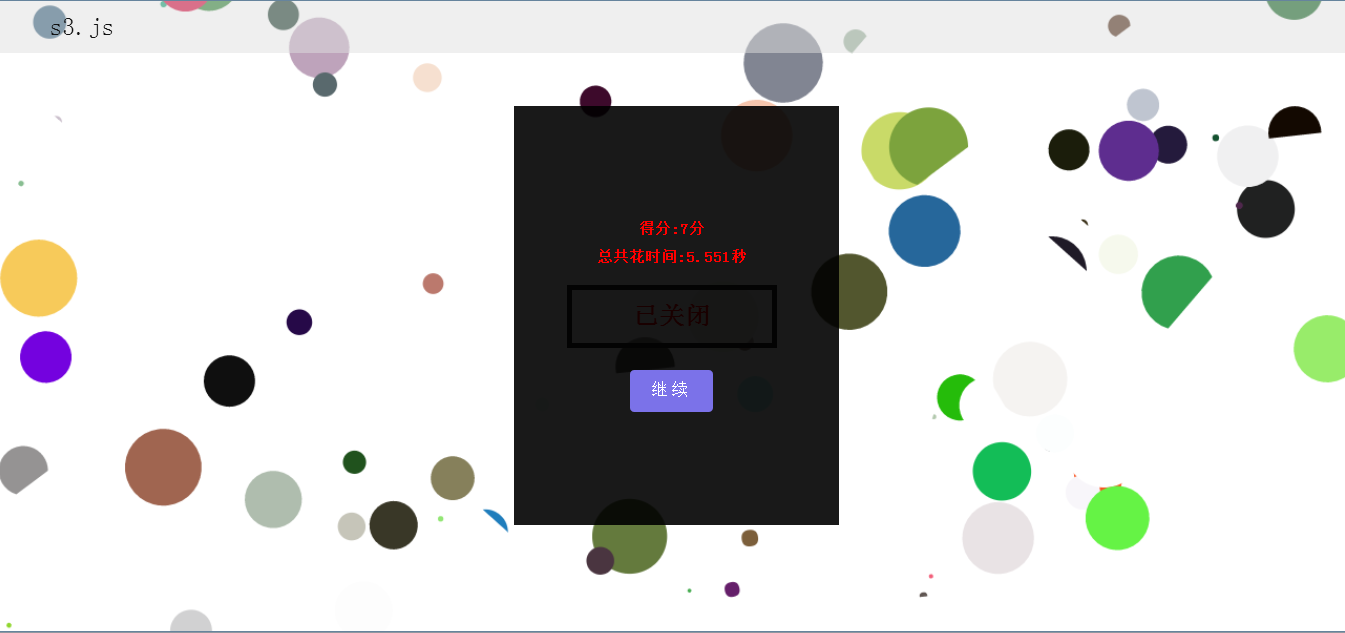
S3.js 只是创建一个简单的应用程序与画布Canvas,它能实现简单的游戏动画效果,目前这个库只支持绘画circle的功能,后续更新中...
const Body = s3.body(s3.dom('canvas'));
Body.component('circle', { type:'Array', property: [
{color: '#AB5EEE', x: 100, y: 100, radius: 50}
]})const Body = s3.body(s3.dom('canvas'));
Body.component('circle', { type:'Array', property: [
{color: '#AB5EEE', x: 100, y: 100, radius: 50},
{color: '#5716D9', x: 250, y: 100, radius: 50},
{color: '#701B73', x: 400, y: 100, radius: 50}
]})s3 s3.body s3.dom s3.set
- body
const body = s3.body(param)
- set
const set = s3.set(param)
- dom
const dom = s3.dom(param)
> type
- 'Array'
> property
- x
- y
- color
- speed
- radius
- trails
- startAngles
- stopAngles
- motion
- method
- custom
- thick
- borderColor
- alpha
2018/4 v0.7.0
- 创建并添加一个新案例
example/loop-trigger - 添加圆的边框thick和边框颜色borderColor,添加透明度alpha