-
Notifications
You must be signed in to change notification settings - Fork 26
Treeview: Alternating Colours CSS
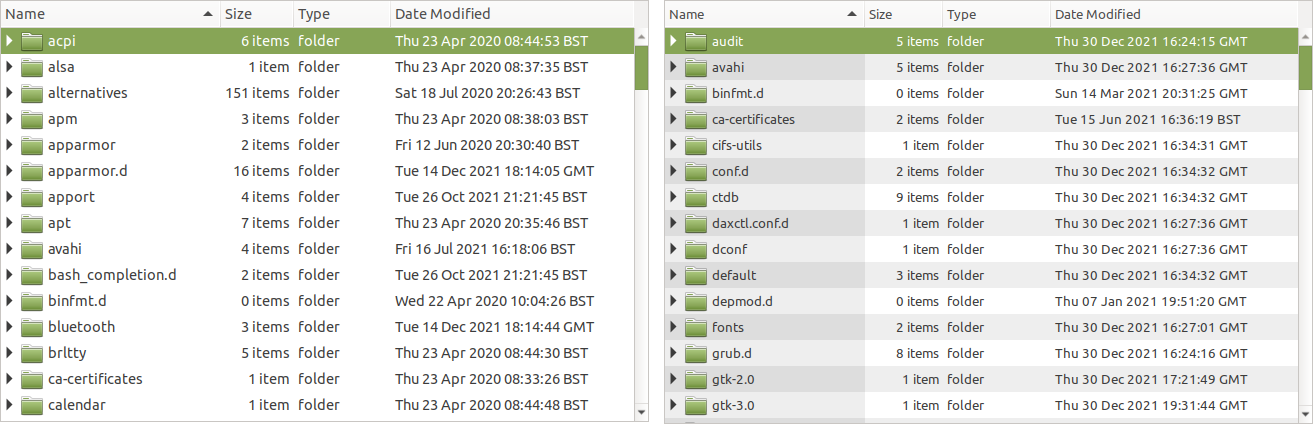
After installing gtk3-classic, support for alternating row colours in tree views is reinstated. It's a style used in GTK+2 and Qt, and can be found in the file picker and process monitor. As this is not an official feature, GTK+3 themes no longer have the associated styling, and requires an additional step by adding a snippet to apply the colours for the theme you're using.
Thanks to @thesquash for bringing back this feature!
Create the file at ~/.config/gtk-3.0/gtk.css. If it already exists, add your changes at the bottom.
It is possible to append directly into the theme (/usr/share/themes or ~/.local/share/themes but this is not recommended as your changes could be overwritten with system updates, and avoids any potential battles with the theme's CSS cascading rules.
See below to copy & paste for your theme.
If you're experienced with GTK theming, these are the additional classes:
treeview.viewtreeview.view.eventreeview.view.oddtreeview.view.sortedtreeview.view.firsttreeview.view.last
Based on the colours used in the GTK+2 theme.
/* Treeview styling */
treeview.view {
background-color: #ffffff;
}
treeview.view.even,
treeview.view.sorted.odd {
background-color: #eeeeee;
}
treeview.view.sorted.even {
background-color: #dddddd;
}
treeview.view:selected,
treeview.view.sorted:selected {
background-color: @theme_selected_bg_color;
color: @theme_selected_fg_color;
}
.caja-side-pane treeview.view.even:not(:selected) {
background-color: #ffffff;
}Includes the hover effect found in Ambiant/Radiant-MATE themes.
/* Treeview styling */
treeview.view {
background-color: @base_color;
color: @fg_color;
}
treeview.view.even,
treeview.view.sorted.odd {
background-color: shade(@base_color, 0.9);
}
treeview.view.sorted.even {
background-color: shade(@base_color, 0.8);
}
treeview.view:hover,
treeview.view.even:hover,
treeview.view.odd:hover {
background-color: shade(@selected_bg_color, 1.75);
}
treeview.view:selected,
treeview.view.odd:selected,
treeview.view.even:selected,
treeview.view.sorted:selected {
background-color: @selected_bg_color;
}
.caja-side-pane treeview.view:not(:selected) {
background-color: shade(@base_color, 0.925);
color: @fg_color;
}/* Treeview styling */
treeview.view {
background-color: @base_color;
color: #fff;
}
treeview.view.even,
treeview.view.sorted.odd {
background-color: #202020;
}
treeview.view.sorted.even {
background-color: #131313;
}
treeview.view:selected,
treeview.view.sorted:selected {
background-color: @theme_selected_bg_color;
}
.caja-side-pane treeview.view.even:not(:selected) {
background-color: @base_color;
}The coloured sorted column is excluded here to keep it visually consistent with Breeze's Qt theme.
/* Treeview styling */
treeview.view {
background-color: @content_view_bg_breeze;
}
treeview.view.even {
background-color: shade(@content_view_bg_breeze, 0.75);
}
treeview.view:selected,
treeview.view.sorted:selected {
background-color: @theme_selected_bg_color;
color: @theme_selected_fg_color;
}/* Treeview styling */
treeview.view {
background-color: @theme_bg_color;
}
treeview.view.even,
treeview.view.sorted.odd {
background-color: shade(@theme_bg_color, 0.8);
}
treeview.view.sorted.even {
background-color: shade(@theme_bg_color, 0.6);
}
treeview.view:selected,
treeview.view.sorted:selected {
background-color: @selected_bg_color;
color: @selected_fg_color;
}