An app for mobile devices using React Native used for chatting. The app provides users with a chat interface and options to share images and their location.
- A page where users can enter their name and choose a color for the user's message bubbles before joining the chat.
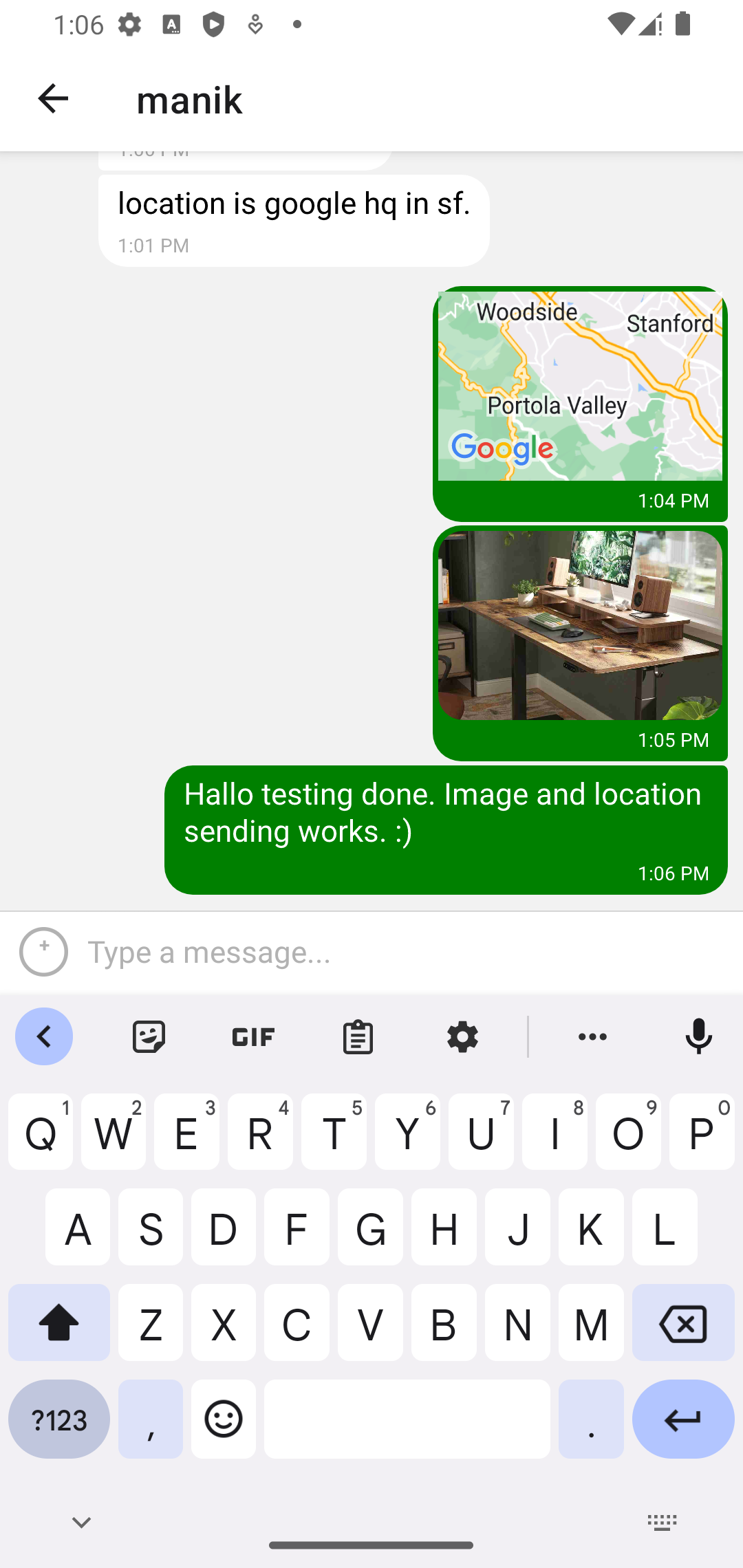
- A page displaying the conversation, as well as an input field and submit button.
- Data gets stored online and offline.
- The chat provides users with two additional communication features: sending images and location data.
- React Native
- Expo
- Google Firestore Database
- Google Firebase Authentication
- React Native Gifted Chat
Clone the repository:
git clone https://github.com/maniksom/chat.git
cd chatIn the App.js file replace the firebaseConfig variable with the configuration info from your own Firestore database:
firebase.initializeApp({
apiKey: "your-api-key",
authDomain: "your-authdomain",
projectId: "your-project-id",
storageBucket: "your-storage-bucket",
messagingSenderId: "your-messaging-sender-id",
appId: "your-app-id",
});To get started with the application, follow these steps:
- install suitable version of Node. Expo only supports Node 16.xx.xx at max. Run folowing command in your terminal
nvm install 16.19.0nvm use 19.19.0(or change for later vercion on your choise)nvm alias default 16.19.0(only for Mac users) - Install Expo CLI as a global npm package:
npm install expo-cli -g - Create an account and log in at https://expo.dev/.
- Login with your Expo account using
expo login - Install the Expo Go App from Apple Store or Google Play Store to test the project on your mobile device
- For better testing experience install Android Studio for Android Emulator or Xcode for ios Simulator to test the app
- Clone this repo and save on your local divise
- Navigate to the project folder in the Terminal/PowerShell, then run
npm installfrom within the project folder to install dependencies. - Start the project:
npx expo start - Scan the QR code provided in your terminal with your mobile devices
- In terminal type
ato run the project on Android Emulator, typeito run the project on iOS.
See package.json