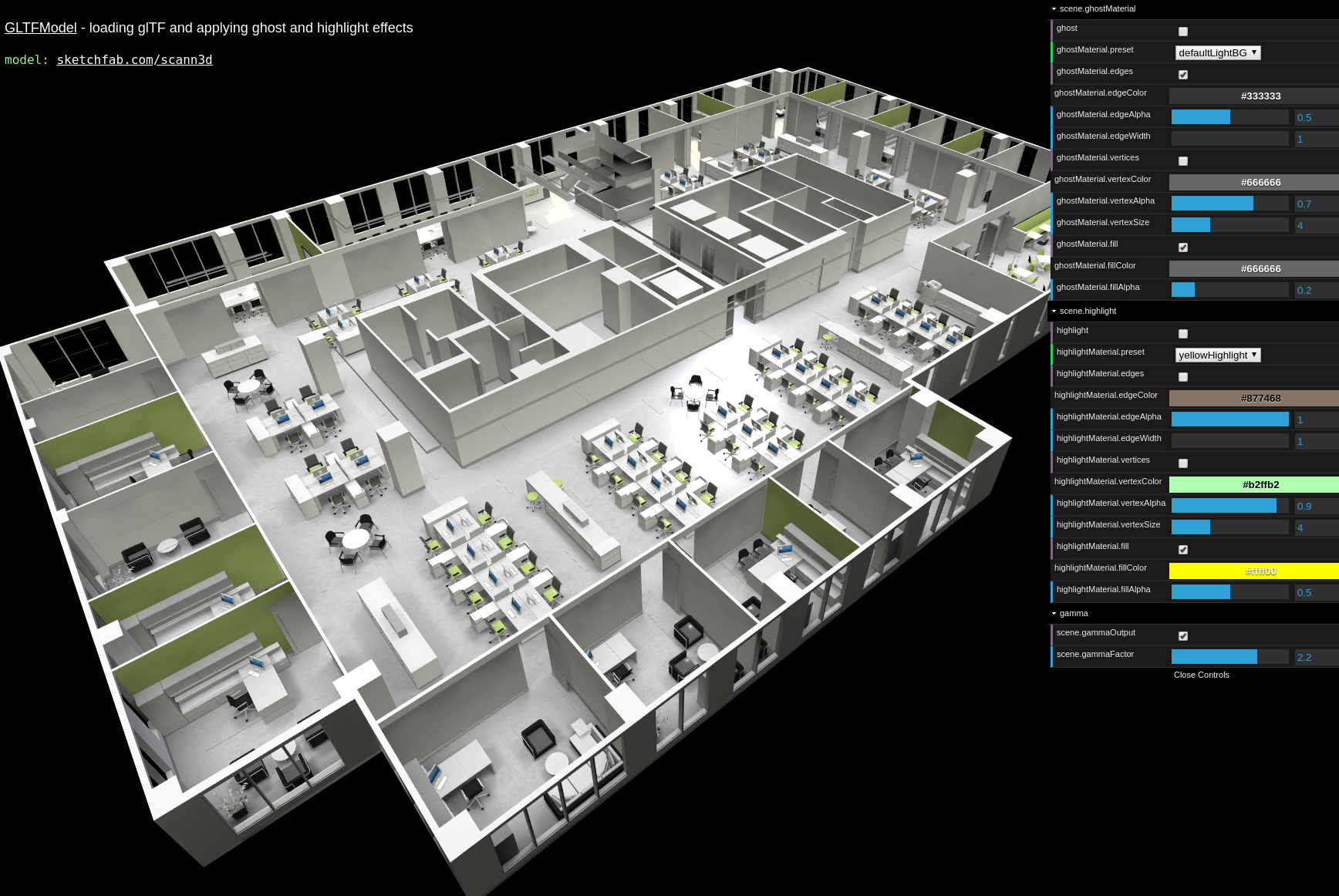
xeogl is a data-driven WebGL-based engine created by xeolabs for 3D visualization in the browser without using plugins.
Follow xeolabs on Twitter for updates: @xeolabs
Need more performance than xeogl? Consider using xeokit, the next-generation WebGL SDK from xeolabs.
var model = new xeogl.GLTFModel({
id: "office",
src: "models/gltf/office/scene.gltf",
scale: [.01, .01, .01],
position: [100, 0, 0]
});
var camera = model.scene.camera;
camera.eye = [-180.21, 248.69, -262.17];
camera.look = [-79.57, -23.08, 2.36];
camera.up = [0.24, 0.72, 0.64];[Run demo]
This project requires Node.js to be installed.
git clone git@github.com:xeolabs/xeogl.git
cd xeogl
npm install
npm run build