-
Notifications
You must be signed in to change notification settings - Fork 2
Home

- Terminarium - Wiki
The project is entitled "Terminarium", a portmanteau derived from the words Terrarium and Terminal that represents the interplay between the physical components of our integrated system; environmental data is collected from within a terrarium physical sensors that are connected to a terminal
The project is an all-in-one integrated system for monitoring the environment of terrariums and other kinds of bioactive enclosures. Through the use of sensors contained in the enclosure and connected to a terminal, environmental measurements are conveyed to a web-based user interface which communicates both raw and processed data and analytics. This will enable users to stay informed about the conditions of their terrarium remotely.
Furthermore, the system will notify the user in the event of an emergency where environmental conditions fall outside of desired limits. These can either be user-defined or based on a specific preset. The system is designed to be easily expandable and customizable to fit the needs of the user.
User is a commuting worker and an avid keeper of exotic animals. Today, they have brought home yet another tarantula as a pet. They have prepared an enclosure and, as a responsible pet owner, they have done their research regarding the optimal living conditions under which this species thrives. However, with every new pet they take home, problems amass:
User has a large number of animals under his care, and maintaining optimal conditions in each terrarium is complicated and confusing. It is usually difficult to discern whether conditions are even suboptimal at all. This problem is further compounded by each animal having differing needs regarding factors like temperature, humidity, light, sound and vibration levels in their habitats. Lastly, user's long periods of absence due to their commuting means they cannot check on the living conditions of their beloved creatures regularly throughout the day.
User therefore requires a system that facilitates carrying out their duty to provide uncompromising care. For this reason, user decides to use the Terminarium system. Installation initially involves placing the physical sensors inside the animals' enclosures, which record the conditions inside the terrariums and continuously broadcast that environmental data to the Terminarium software's user interface. From this UI, Terminarium enables user to thoroughly monitor the exact living conditions experienced by each animal, from any place and at any time of day, simply with a few clicks.
Furthermore, Terminarium eases user's job by no longer requiring them to memorize the exact requirements for their entire menagerie; the software can remember for them. Upper and lower boundaries for optimal and suboptimal environmental readings can be programmed by user into the software, and they are notified in the event that these fall or rise to a level dangerous to the animal. This way, user can spend the day far from home and remain reassured that, in the case of any emergency, they will be made aware and can act immediately.
Thus, monitoring becomes simple, problems become substantially more detectable, and ultimately, caring for the animals is streamlined.
The following is a pitch video of the project, which summarizes the project's motivation, goals, and features.
The following section lists the dependencies and requirements for the project; these should be installed prior to the installation process described in the section afterwards.
- Wio Seeed Terminal (or compatible alternative board)
-
Arduino IDE or Arduino CLI (optional: for
CLIusage) - Wio Terminal Board Library (parsed from link); more information can be found here
- A collection of
Arduinolibraries$^*$:- DHT-Sensors-Non-Blocking library, Toan Nguyen
- TFT_eSPI, Bodmer
- rpcWifi, Hontai Liu / Seeed
- PubSbClient, Nick O'Leary
- FlashStorage_SAMD, Khoih Prog & Cristian Maglie
- Wio Terminal Grove Sensors:
- the list of the required sensors can be obtained from link.
-
Node.jsandnpm(theNodePackage Manager) for the web-based application (it is required to go with the latest stable version ofNode.js)-
Node.jscomes pre-packaged withnpm, so there's no need to installnpmseparately. - All the required dependencies for the web-based application are listed in the
package.jsonfile and no additional packages and/or global dependencies are required to be installed.
-
-
Gitis required to be installed in order to clone the repository
$^*$Note: despite our best efforts, we were unable to find a solution how to automate the process of installing the required Arduino libraries. Therefore, the user is required to install the libraries manually via the Arduino IDE. For additional guidance, please refer to the Arduino Library Manager documentation.
The team has considered the following sensors (as per the initial scope of the project):
| Sensor Name | url |
|---|---|
| Grove - Light Sensor v1.2 | link |
| Grove - Loudness Sensor | link |
|
|
link |
| Grove - Temperature & Humidity Sensor | link |
| Grove - Moisture Sensor | link |
| Grove - Vibration Sensor (SW-420) | link |
The following sections contains the required steps of the installation process.
As indicated previously, the required libraries are to be installed manually via the Arduino IDE. The following steps are required to install the libraries:
- Open the
Arduino IDEand navigate toTools > Manage Libraries... - Install the required libraries by searching for the library name (from the list Dependencies & Requirements point 4) in the search bar and clicking on the
Installbutton.- It is recommended to download the latest version of the library.
NOTE: Ensure that your Seeed SAMD Board installation is version 1.8.3 or below. The rpcWifi library is currently not compatible with SAMD Board version 1.8.4.
NOTE: If writing to flash storage is undesired, it is possible to remove this functionality by commenting out line 212 of user_input.cpp. Note that data is written when and only when default network data is modified from the Wio Terminal, while flash memory is limited to an estimated 10,000 write cycles.
Our project makes use of Node.js and npm (the Node Package Manager) to install the required dependencies for the web-based application. The following steps are required to install the dependencies:
# Assuming that the user is in the root directory of the project
# and cloned the repository with the following command:
git clone <repository-url>
# 0. Navigate to the source of the website
cd src/web/terminarium-web
# 1. Install all the required dependencies
npm installHowever, there's an extra step required in order to make use of Firebase Realtime Database. In short, an .env file is to be created in the src/web/terminarium-web directory with the following contents:
# .env file - access to the Firebase Realtime Database
VITE_API_KEY="<API_KEY>"
VITE_AUTH_DOMAIN="<AUTH_DOMAIN>"
VITE_DATABASE_URL="<DATABASE_URL>"
VITE_PROJECT_ID="<PROJECT_ID>"
VITE_STORAGE_BUCKET="<STORAGE_BUCKET>"
VITE_MESSAGING_SENDER_ID="<MESSAGING_SENDER_ID>"
VITE_APP_ID="<APP_ID>"
VITE_MEASUREMENT_ID="<MEASUREMENT_ID>"These credentials can be obtained from the Firebase Console, under 'Project settings' > 'Your apps' > 'SDK setup and configuration' > 'Config'.
By having the .env file in place, the web-based application will be able to connect to the Firebase Realtime Database, and thus, the user will be able to view the data that is being collected from the sensors, and so on.
Observe:
Vite.jsis responsible for distributing theenvvariables, and no external packages are required to be installed in order to make use of the.envfile. For more information, please refer to the Vite.js documentation.
There's two main ways how to get started with the Wio Terminal with our project and they are covered in this subsection.
Having followed the Installation Process section, the user can simply:
- Open the
Arduino IDEand navigate toFile > Open... - Open the
terminariumfolder (src/wio/terminarium) and select theterminarium.inofile from the directory -
Upload the sketch to the
WioTerminal by clicking on theUploadbutton- The
WioTerminal is required to be connected to the computer via theUSBcable - To open the
Serial Monitor, navigate toTools > Serial Monitorand select the9600 baudoption.
- The
Who loves automation? We do! Therefore, we have created a shell script which is a wrapper for the Arduino CLI and it is located in the src/sh directory. The following steps are required to run the script:
# 0. Navigate to the source from the root
cd src/
# 1. View the usage of the script (help flag)
./sh/terminarium.sh -h
./sh/terminarium.sh --helpUsage: terminarium.sh [port] [+options]
port: the port where the Arduino board is connected to
options:
--list-ports, -lp: list all the available ports
--help, -h: show the usage# 2. List all the available ports
./sh/terminarium.sh -lp
./sh/terminarium.sh --list-ports
# 3. Run the script with the desired port destination
# (the port is required to be connected to the computer)
# (replace <XXXX> with the port number obtained from the previous step)
./sh/terminarium.sh /dev/cu.usbmodem<XXXX>
# 4. To stop the script, press CTRL + C in the terminal
# 5. Enjoy!Furthermore, this script emulates the Serial monitor right in your terminal instance. Therefore, the user is able to view the data that is being collected from the sensors, and so on. Is that not cool? We think it is!
Note: the following script is only available for Unix based systems, such as Linux and macOS. However, the script can be easily modified to work with Windows based systems.
Web-based Application - Live Demo
The website application is deployed via Netlify; a report of the deployment can be found here.
There's an opportunity to run the web-based application locally. The following steps are required to engage with the application locally:
# Assuming that the user is terminarium-web directory
# 0. Navigate to the source of the website
cd src/web/terminarium-web
# 1. Run the application locally
npm run dev
# 2. Open the browser with the localhost:XXXX address
# (the port number is displayed in the terminal)
# 3. To stop the application, press CTRL + C in the terminal
# 4. To build the application, run the following command:
npm run buildAll the additional commands, such as for testing, linting, etc. can be found in the package.json file.
As part of the project's delivery, the following video was created to demonstrate the core functionality of the system, click on the image to view the video:
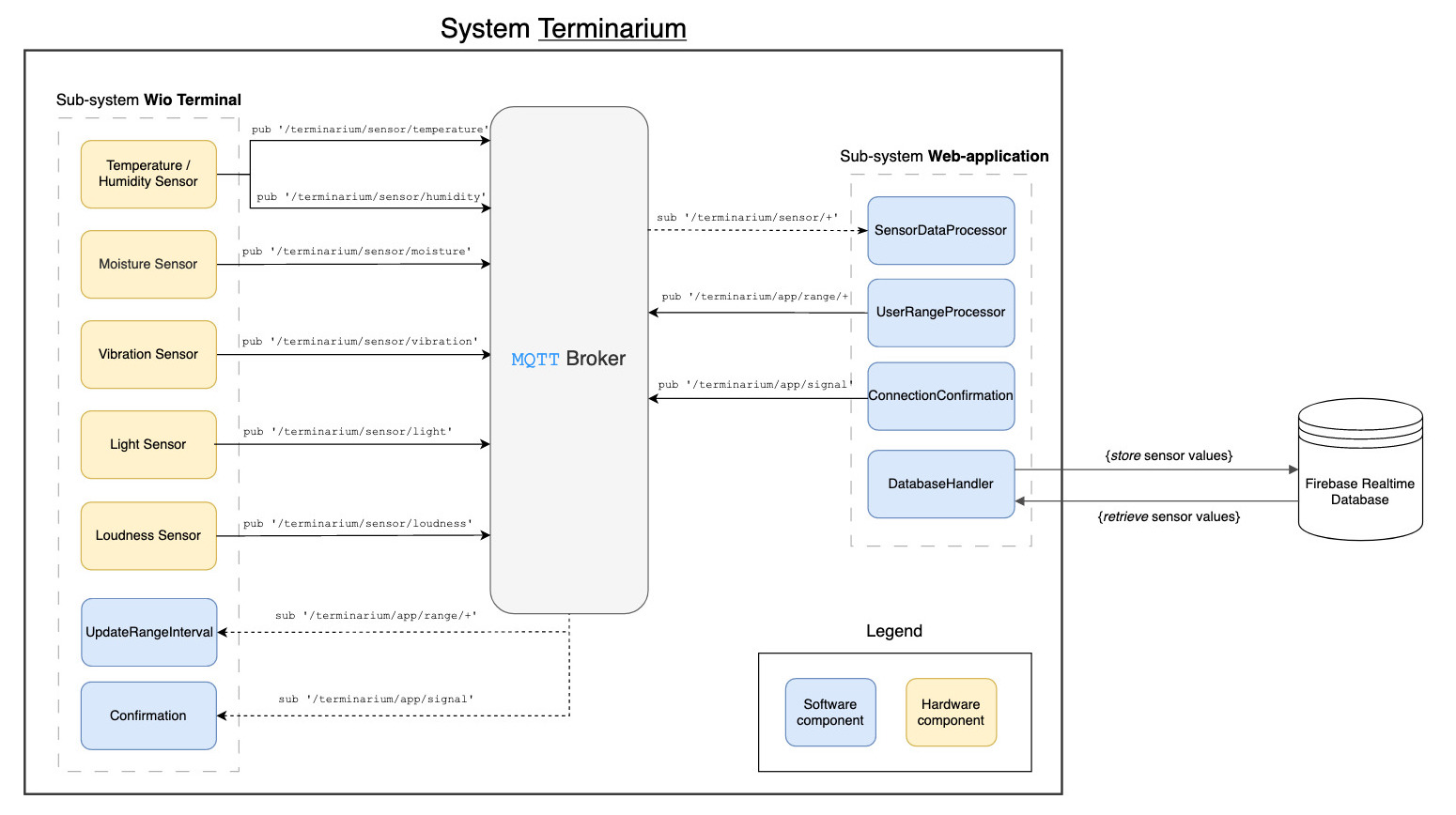
The system's design is depicted in the following diagram (with an additional legend). The diagram mainly depicts the MQTT related components of the system. The primary use case of the MQTT protocol is to ensure data flow between the sensors and the terminal. The terminal is responsible for the data processing and the web-based user interface is responsible for the data visualization.

*view the diagram in an uncompressed form (full quality): link
Vue.js: primary framework for Terminarium web app development. Preferred for its simplicity, excellent online resources and documentation, and its component-based architecture that allowed us to write modular, reusable code. In addition, Vue.js has good cross-platform integration, in our case enabling easy setup and communication with Firebase Realtime Database.
More information can be found in the Technical Stack and Tools subpage.
VS Code: primary code editor, preferred for its versatility and extensibility. Using it, we could seamlessly switch between working in the various languages and various file formats involved in the project. We also used it for the Live Share feature for collaborative coding sessions.
Arduino IDE: primary code editor for the Wio terminal program, used to write code in C/C++ and create Arduino .ino files as well as source (.cpp) and header (.h) files. Preferred for the plethora of Arduino-specific libraries easily installable from within the IDE platform.
Further description of the technical stack and tools can be found in the Technical Stack and Tools.
Contributors:
- Michal Spano: Provided extensive knowledge in project development and led the team as project manager. Michal supervised and contributed across the whole system on both the hardware and software side.
- Erik Lindstrand: Made significant contributions to the UI.
- Manely Abbasi: Made significant contributions to UI and played a crucial role in the design process.
- Jonathan Boman Made significant contributions to the backend utilities related to the Wio terminal and the web-based application.
- Konstatinos Rokanas: Made significant contributions to the backend with a special focus on the Wio terminal.
- James Klouda: Made significant contributions to the UI.
The entire team deserves recognition for their efforts in planning the development and providing documentation during the project.
Frameworks and open-source libraries:
-
Vue.js: Credits to the authors and maintainers of theVue.jsframework.Vuefacilitated the tools we needed to develop the UI for the project. Similarly, toNode.jsandnpm(theNodePackage Manager) for the web-based application. -
Firebase Realtime Databaseby Firebase Inc. - Credit it due to the authors and maintainers of the open-source libraries used in the project regarding the
Wio TerminalandArduinoprogramming.
Sponsors:
We would like to acknowledge University of Gothenburg | Chalmers for supplying hardware and other resources for the project.
Special thanks:
To TAs (Teaching Assistants), Amin Mahmoudifard and Bao Quan Lindgren, we pay special tribute for providing guidance and wisdom throughout the development experience.
The contributing guidelines for the Terminarium project should be adhered to by all contributors as specified by the guidelines in the document: CONTRIBUTING.md.
The project is licensed under the MIT License. Refer to the LICENSE file for more information.
Terminarium Wiki 2023, DIT113, University of Gothenburg | Chalmers University of Technology, Sweden