Sendbird UIKit for iOS is a development kit with an user interface that enables an easy and fast integration of standard chat features into new or existing client apps. Here is a UIKit sample for iOS in the submodule which you can download and test basic chat features and various customization.
- SendBirdUIKit-Sample is a chat app which contains custom sample code for various key features written in
Swift.
Find out more about Sendbird UIKit for iOS at UIKit for iOS doc. If you need any help in resolving any issues or have questions, visit our community.
This section shows you the prerequisites you need for testing Sendbird UIKit for iOS sample app.
The minimum requirements for UIKit for iOS are:
- iOS 10.3 or later
- Swift 4.2 or later / Objective-C
- Chat SDK for iOS is 3.0.216 or later
Note: Sendbird UIKit for iOS is Sendbird Chat SDK-dependent. If you install the UIKit,
CocoaPodswill automatically install the Chat SDK for iOS as well.
If you would like to try the sample app specifically fit to your usage, you can do so by replacing the default sample app ID with yours, which you can obtain by creating your Sendbird application from the dashboard. Furthermore, you could also add data of your choice on the dashboard to test. This will allow you to experience the sample app with data from your Sendbird application.
This section explains the steps you need to take before testing the sample app.
Create a project to get started. Sendbird UIKit supports both Objective-C and Swift, so you can create and work on a project in the language you want to develop with.
The sample uses source files from uikit folder directly, but you can also install UIKit for iOS through either CocoaPods or Carthage.
- Add
SendBirdUIKitinto yourPodfilein Xcode as below:
platform :ios, '10.3'
use_frameworks!
target YOUR_PROJECT_TARGET do
pod 'SendBirdUIKit'
end- Install the
SendBirdUIKitframework throughCocoaPods.
$ pod install- Update the
SendBirdUIKitframework throughCocoaPods.
$ pod update Note: Sendbird UIKit for iOS is
Sendbird Chat SDK-dependent. If you install the UIKit,CocoaPodswill automatically install the Chat SDK for iOS as well. The minimum requirement of the Chat SDK for iOS is 3.0.216 or later.
1.Add SendBirdUIKitand SendBirdSDKinto your Cartfile as below:
Note: Sendbird UIKit for iOS is
Sendbird Chat SDK-dependent. The minimum requirement of the Chat SDK for iOS is 3.0.216 or later.
github "sendbird/sendbird-uikit-ios"
github "sendbird/sendbird-ios-framework" == 3.0.216- Install the
SendBirdUIKitframework throughCarthage.
$ carthage update- Go to your Xcode project target’s General settings tab in the
Frameworks and Librariessection. Then drag and drop on the disk each framework from the<YOUR_XCODE_PROJECT_DIRECTORY>/Carthage/Build/iOSfolder. - Go to your Xcode project target’s Build Phases settings tab, click the + icon, and choose New Run Script Phase. Create a
Run Script, specify your shell (ex: /bin/sh), and add/usr/local/bin/carthage copy-frameworksto the script below the shell. - Add the following paths to the
SendBirdUIKitandSendBirdSDKframeworks underInput Files.
$(SRCROOT)/Carthage/Build/iOS/SendBirdUIKit.framework
$(SRCROOT)/Carthage/Build/iOS/SendBirdSDK.frameworkNote: Building or creating the
SendbirdUIKitframework withCarthagecan only be done using the latestSwift. If yourSwiftis not the most recent version, the framework should be copied into your project manually.
If you are building with Xcode 11.3 or earlier version, you may face two following errors caused by Swift's new annotation processing applied on Swift 5.2 which is used in Xcode 11.4.
- Unknown attribute ‘_inheritsConvenienceInitializers’
- Unknown attribute ‘_hasMissingDesignatedInitializers’When these errors happen, follow the steps below which remove the annotations by executing the necessary script in the build steps in advance.
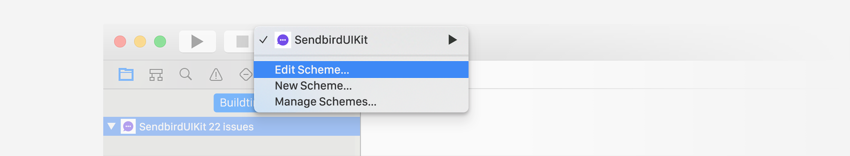
- Open the Edit scheme menu of the project target.
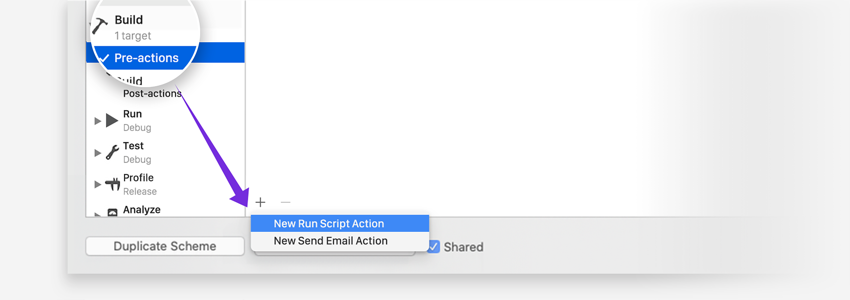
- Go to Build > Pre-actions and select the New Run Script Action option at the bottom.
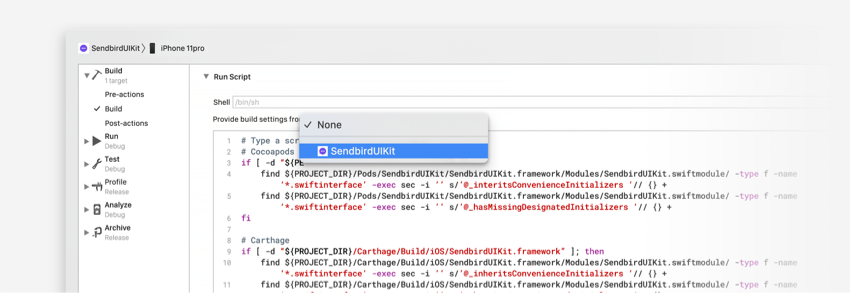
- Add the script below. Select the target to apply the script.
# CocoaPods
if [ -d "${PROJECT_DIR}/Pods/SendBirdUIKit" ]; then
find ${PROJECT_DIR}/Pods/SendBirdUIKit/SendBirdUIKit.framework/Modules/SendBirdUIKit.swiftmodule/ -type f -name '*.swiftinterface' -exec sed -i '' s/'@_inheritsConvenienceInitializers '// {} +
find ${PROJECT_DIR}/Pods/SendBirdUIKit/SendBirdUIKit.framework/Modules/SendBirdUIKit.swiftmodule/ -type f -name '*.swiftinterface' -exec sed -i '' s/'@_hasMissingDesignatedInitializers '// {} +
fi
# Carthage
if [ -d "${PROJECT_DIR}/Carthage/Build/iOS/SendBirdUIKit.framework" ]; then
find ${PROJECT_DIR}/Carthage/Build/iOS/SendBirdUIKit.framework/Modules/SendBirdUIKit.swiftmodule/ -type f -name '*.swiftinterface' -exec sed -i '' s/'@_inheritsConvenienceInitializers '// {} +
find ${PROJECT_DIR}/Carthage/Build/iOS/SendBirdUIKit.framework/Modules/SendBirdUIKit.swiftmodule/ -type f -name '*.swiftinterface' -exec sed -i '' s/'@_hasMissingDesignatedInitializers '// {} +
fi- Try to build and run
Here is an overview of a list of items you can use to customize the UIKit.
To find these items, sign in to the sample app. Click on the Custom Samples button to see the custom sample screen on which you will find the /Customize folder that contains code used for customization.
| Category | Item | Desctription |
|---|---|---|
| Global | ColorSet | A singleton that manages primary colors in global color set. |
| FontSet | A singleton that manages all fonts in global font set. | |
| IconSet | A singleton that manages bar buttons in global icon set. | |
| StringSet | A singleton that manages header titles in global string set. | |
| Theme | A singleton that manages ChannelListTheme in global theme. | |
| ChannelList | UI Component | A component that customizes certain UI elements and mark them with red borders. |
| Custom Cell | A component that changes default channel cells to custom cells. | |
| ChannelListQuery | A SBDGroupChannelListQuery instance that displays empty channels and frozen channels. |
|
| Function Overriding | A function that inherits the SBUChannelListViewController class and customizes a selection of its functions. |
|
| Channel | UI Component | A component that customizes certain UI elements and mark them with red borders. |
| Custom Cell | A component that changes default channel cells to custom cells. | |
| MessageListParams | A SBDMessageListParams object that uses specific attributes to retrieve a list of messages. |
|
| MessageParams | A SBUUserMessageParams that uses specific attributes to send and display messages. |
|
| Function Overriding | A function that inherits the SBUChannelViewController class and customizes a selection of its functions. |
|
| Channel Settings | UI Component | A component that customizes certain UI elements and mark them with red borders. |
| Function Overriding | A function that inherits the SBUChannelSettingsViewController class and customizes a selection of its functions. |
|
| Create Channel | UI Component | A component that customizes certain UI elements and mark them with red borders. |
| Custom Cell | A component that changes default channel cells to custom cells. | |
| User list | A SBDApplicationUserListQuery instance that can be used for importing your own user list. |
|
| Invite User | UI Component | A component that customizes certain UI elements and mark them with red borders. |
| Custom Cell | A component that changes default channel cells to custom cells. | |
| User list | A SBDApplicationUserListQuery instance that can be used for importing your own user list. |
|
| Member List | UI Component | A component that customizes certain UI elements and mark them with red borders. |
| Custom Cell | A component that changes default channel cells to custom cells. | |
| Function Overriding | A function that inherits the SBUMemberListViewController class and customizes a selection of its functions. |