-
Notifications
You must be signed in to change notification settings - Fork 1
Private Packagist
If you look at the composer file you will all in house custom theme and plugins are pulled into the docker image by composer from private packagist
Make sure your new github repo has a composer.json defining the package
For example
{
"name": "ministryofjustice/example-plugin",
"description": "Example Plugin",
"type": "wordpress-plugin",
"require": {}
}
The options for type are:
wordpress-plugin - standard wordpress plugin wordpress-muplugin - required plugin thats mu-plugins folder wordpress-theme - wordpress theme installed into themes folder
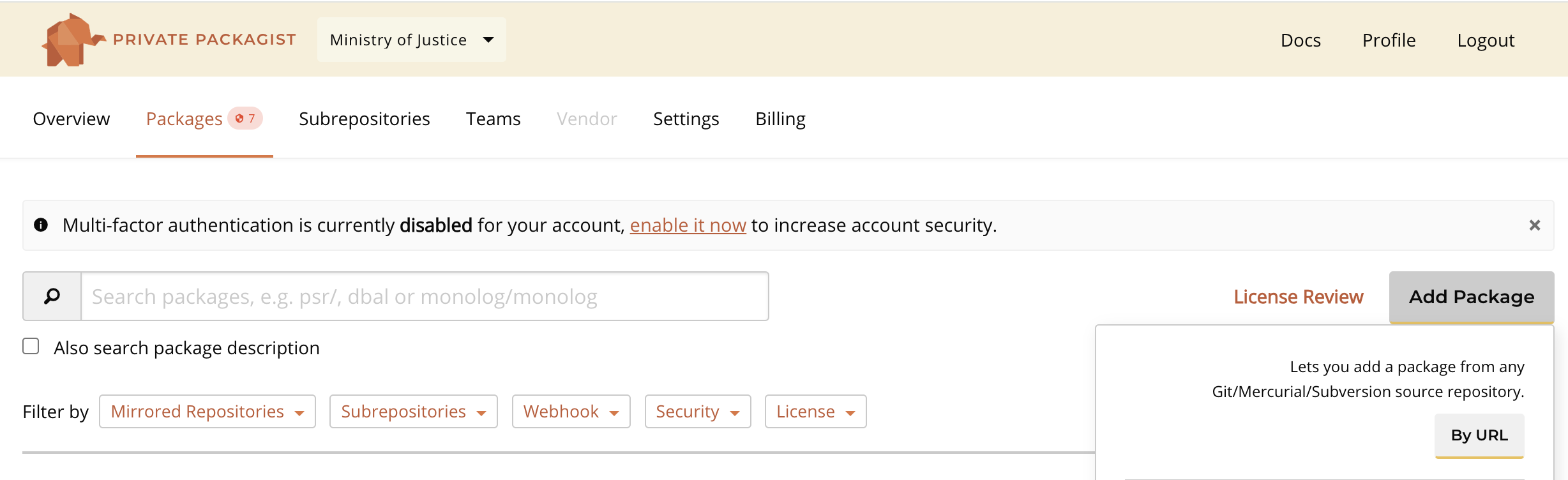
Login to private packagist.
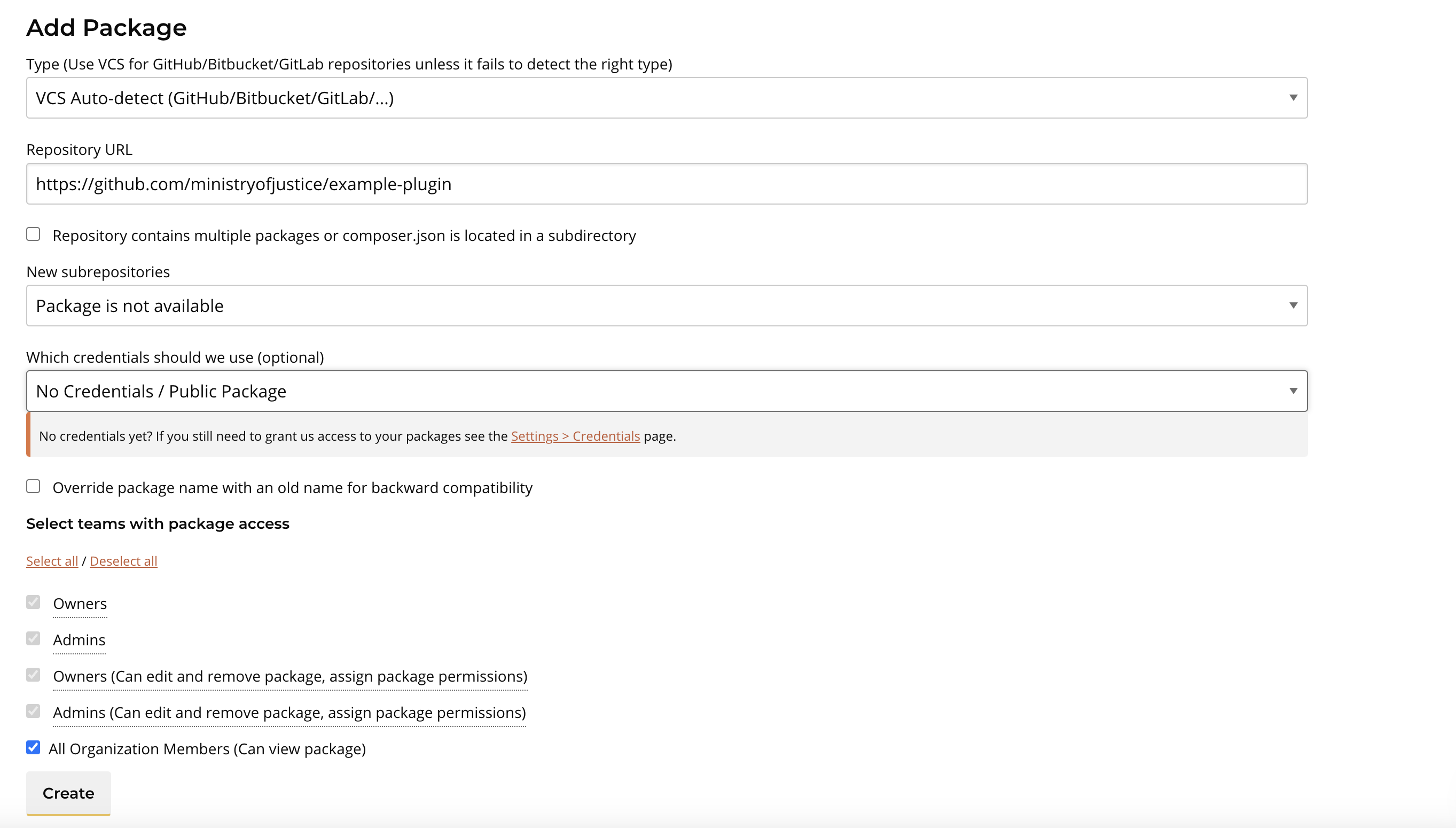
Click 'Add Package' button. Select by URL.
Add the github repo url to the Repository URL field. Then click the create button.
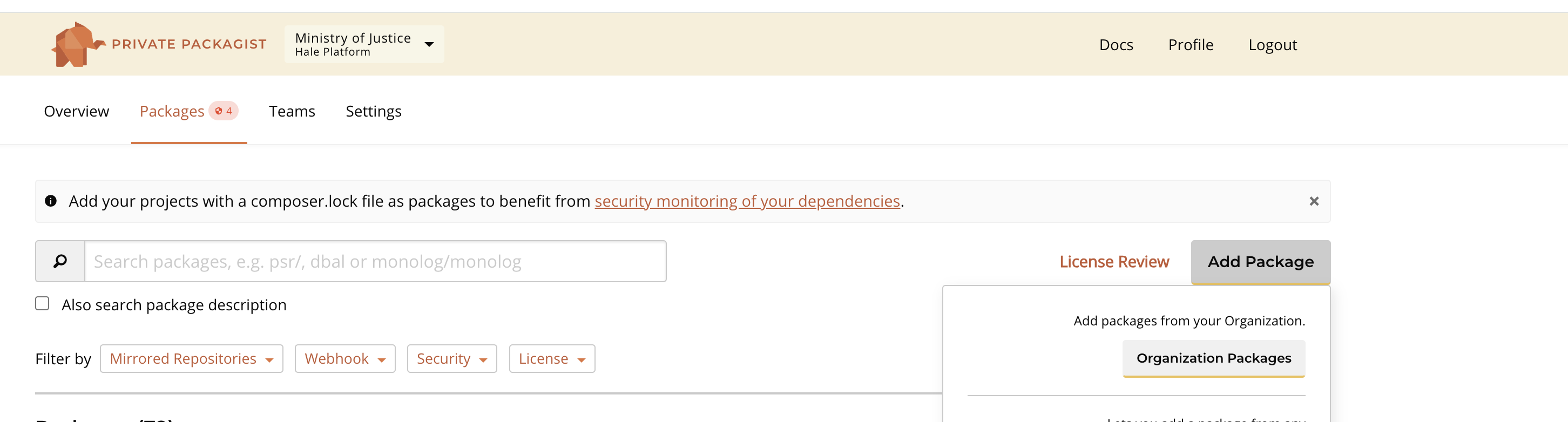
You then need to go into the Hale Platform subrepo and add this package
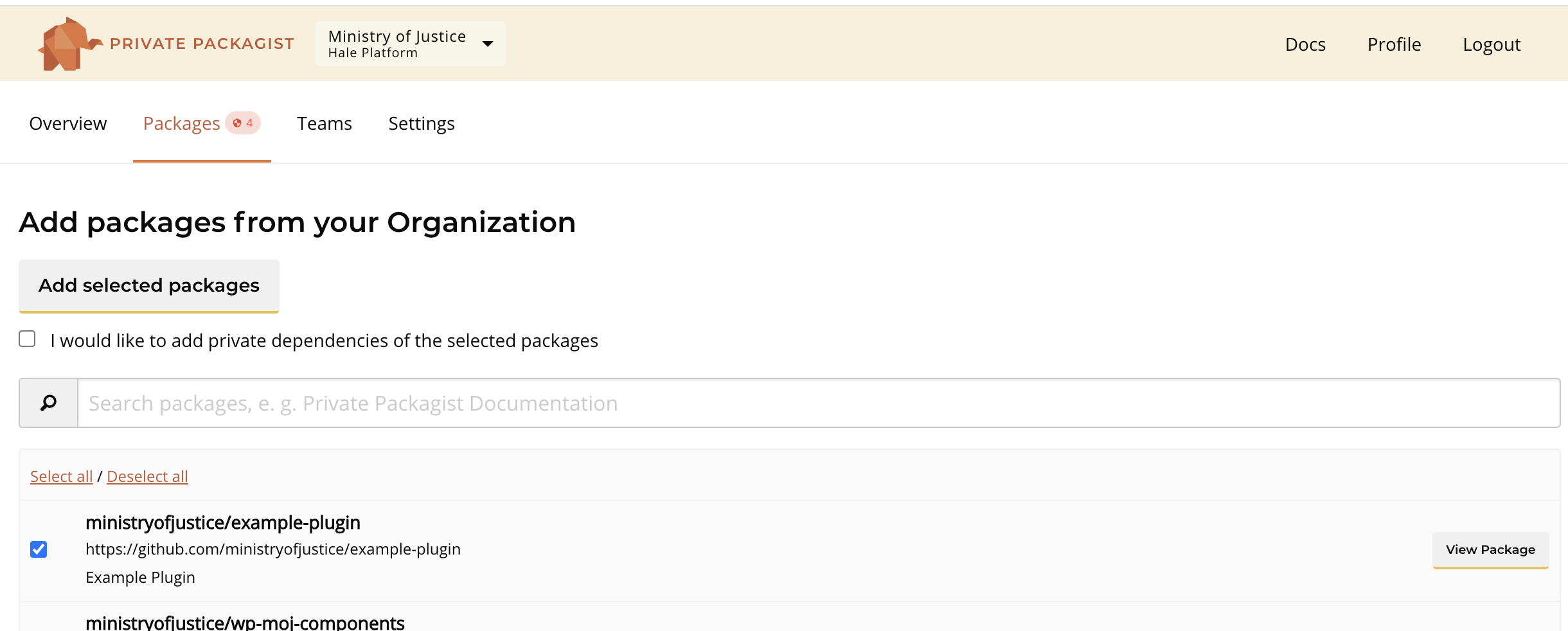
While in the subrepo click add package then Organization Packages
Select the package and press the 'Add selected packages' button
When a package is changed in github we need these changes to be pushed to private packagist for example we need latest release of a plugin in packagist.
Github communicates with private packagist by a web hook but this needs to be setuo.
If you go into the main info page (within private packagist) about the package you have just added you should see the following message where a url will replace [web-hook-url].
This package doesn't support the automatic setup of webhooks. Set up a hook doing a POST request to [web-hook-url]
Copy this url as you will need this to setup the webhook in github.
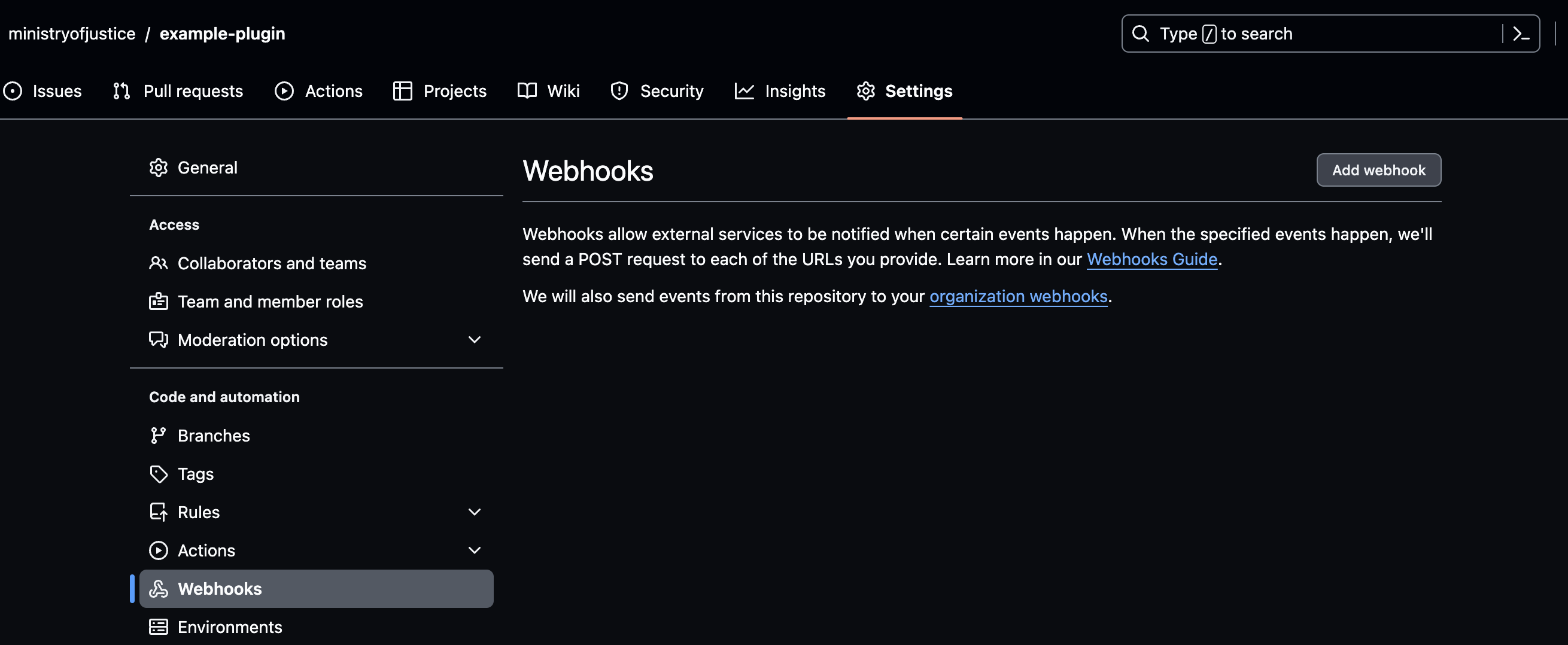
Go the settings then webhooks in your package's github repo. Click the add webhook button.
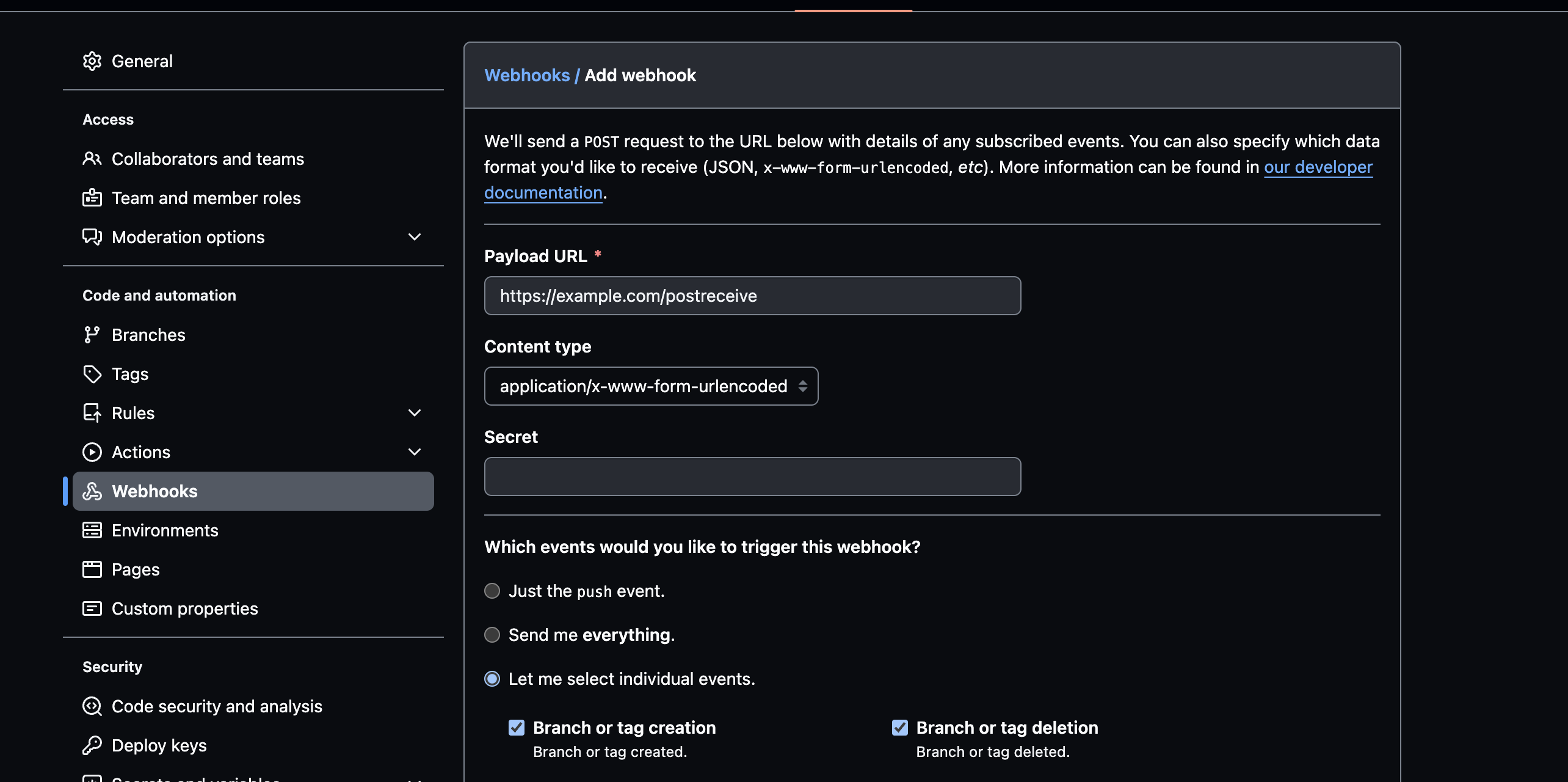
Add your [web-hook-url] to the payload url field. Leave the 'content type' and secret as default
On "Which events would you like to trigger this webhook?". Select 'Let me select individual events'.
Then select the following events
- Branch or tag creation
- Branch or tag deletion
- Pushes
- Releases
- Repositories
Make sure the active box is ticked and click the 'Add webhook' button.