Handsontable Community Edition (CE) is an open source JavaScript/HTML5 UI Spreadsheet component for web apps. It easily integrates with any data source and comes with a variety of useful features like data binding, validation, sorting or powerful context menu. Actively supported by the Handsoncode team and many contributors.
If you are looking for a commercial version, try out Handsontable Pro.
- What to use it for?
- Installation
- Basic usage
- Examples
- Features
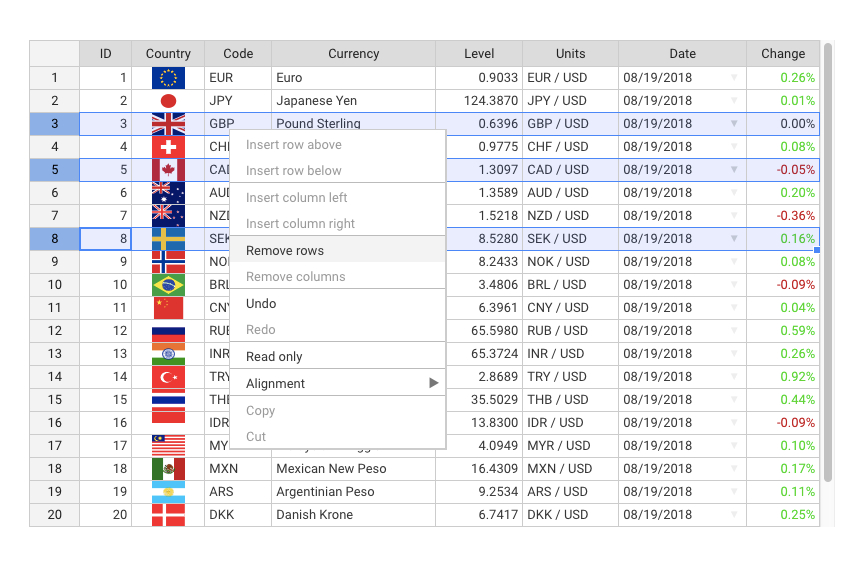
- Screenshot
- Resources
- Wrappers
- Support
- Contributing
- Community
- License
The list below gives a rough idea on what you can do with Handsontable CE, but it shouldn't limit you in any way:
- Database editing
- Configuration controlling
- Data merging
- Team scheduling
- Sales reporting
- Financial analysis
There are many ways to install Handsontable CE but we suggest using npm:
npm install handsontable
Alternative ways to install
- See the download section on how to install Handsontable CE using nuget, bower, yarn and more.
Assuming that you have already installed Handsontable CE, create an empty <div> element that will be turned into a spreadsheet:
<div id="example"></div>In the next step, pass a reference to that <div> element into the Handsontable CE constructor and fill the instance with sample data:
var data = [
["", "Tesla", "Volvo", "Toyota", "Honda"],
["2017", 10, 11, 12, 13],
["2018", 20, 11, 14, 13],
["2019", 30, 15, 12, 13]
];
var container = document.getElementById('example');
var hot = new Handsontable(container, {
data: data,
rowHeaders: true,
colHeaders: true
});Some of the most popular features include:
- Sorting data
- Data validation
- Conditional formatting
- Freezing rows/columns
- Merging cells
- Defining custom cell types
- Moving rows/columns
- Resizing rows/columns
- Context menu
- Adding comments to cells
- Dragging fill handle to populate data
Handsontable CE comes with wrappers and directives for most popular frameworks:
Report all the suggestions and problems on GitHub Issues.
An open source version doesn't include a commercial support. You need to purchase Handsontable Pro license or contact us directly in order to obtain a technical support from the Handsoncode team.
If you would like to help us to develop Handsontable, please take a look at this guide for contributing.
Handsontable Community Edition is released under the MIT license. Learn more.
Copyrights belong to Handsoncode sp. z o.o.